
Single page application là gì và những lưu ý khi triển khai web với SPA
Là một cái tên đang trở nên nổi tiếng trong xu hướng phát triển web, single page application giúp tiết kiệm băng thông và tăng trải nghiệm cho người dùng hiệu quả. Tuy số tuổi tồn tại đã lâu nhưng nó vẫn là một kỹ thuật được không ít website áp dụng đến.
Nếu bạn muốn tìm hiểu về thuật ngữ SPA thì trong bài viết này, Bizfly sẽ giới thiệu đến bạn Single page application là gì và những lưu ý quan trọng khi triển khai web với SPA.
Single page application là gì?
Single page application (SPA) là một ứng dụng web hay thậm chí là một trang web giúp đem lại cho người dùng những trải nghiệm mượt mà như trên một ứng dụng mobile. Tại đó, người dùng sẽ thực hiện tất cả mọi thao tác trên một trang duy nhất, mọi cấu trúc trang sẽ chỉ tải một lần và không tải lại khi chuyển trang.
Một số các website nổi tiếng đang sử dụng SPA để tạo những trải nghiệm mang tính chiều rộng và chiều sâu cho khách hàng như Facebook, Youtube, Gmail, Twitter,.. Dễ dàng thấy được rằng, những trang web này đều mang đến những trải nghiệm tốt nhất khi bạn thực hiện tao tác chuyển trang.

Single page application là gì?
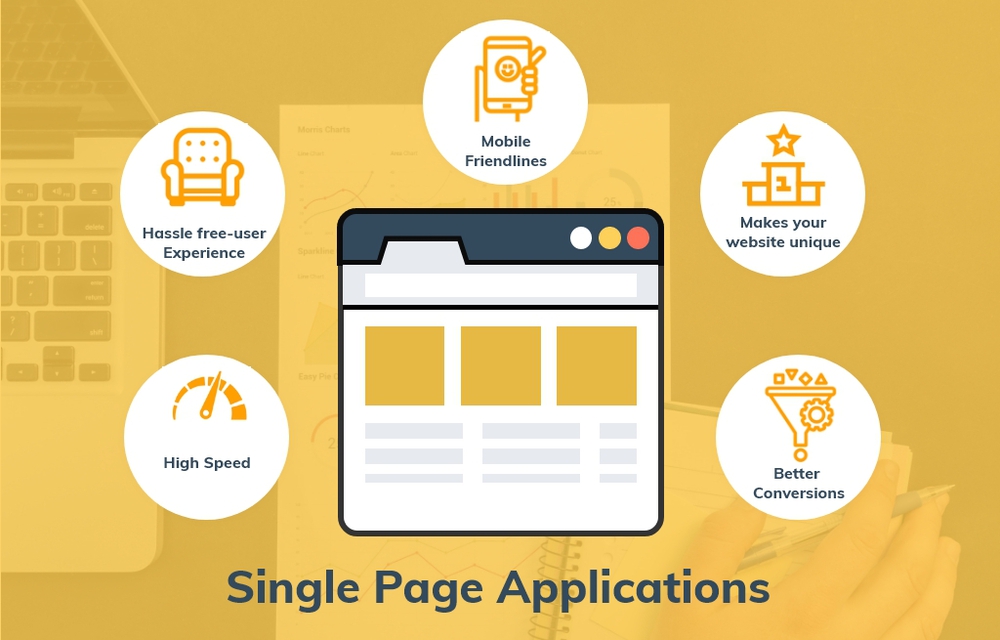
Ưu điểm của Single page application
SPA được sử dụng khá nhiều và phổ biến trên những trang web rất nổi tiếng. Dưới đây là một số những ưu điểm của single page application mà Bizfly chia sẻ tới bạn.
Xây dựng frontend nhanh
Ngoài việc tiết kiệm được thời gian xử lý, một ưu điểm khác đáng kể đến của single page application chính là việc xây dựng frontend nhanh chóng. Điều này được thực hiện dựa trên sự tách rời về cấu trúc và sự tách biệt giữa các dịch vụ back - end của SPA.
Tăng trải nghiệm người dùng
Tăng trải nghiệm người dùng là một trong những ưu điểm chính không thể nào không nhắc tới. SPA xây dựng ngày càng nhiều chức năng như các dịch vụ mang tính cấu trúc microservice được cập nhật độc lập và dễ dàng khi thử nghiệm. Ngoài ra, khi SPA framework được sử dụng cùng các loại dịch vụ nói trên thì nó sẽ trở nên tuyệt vời hơn. Từ đó tạo ra tính linh động, hấp dẫn và khả năng phác hoạ cả trải nghiệm người dùng.

Ưu điểm của Single page application
Hạn chế truy vấn đến server
SPA có khả năng làm giảm tải được phần lớn sự ảnh hưởng lên server bởi server không cần phải tốn quá nhiều thời gian và hiệu năng để vẽ lên trang một cách toàn bộ. Điều này đồng nghĩa với việc bạn sẽ tiết kiệm được lượng lớn thời gian và chi phí khi chỉ cần dùng ít server hơn cho cùng một lưu lượng yêu cầu.
Giảm thời gian phát triển và chi phí cho hạ tầng
SPA có khả năng cải thiện hiệu năng, giảm thiểu thời gian phát triển, tăng tính nhất quán, tiết kiệm chi phí cho hạ tầng và khả năng nâng cấp dài hạn. Những framework phổ biến được lựa chọn trong việc tạo các SPA bao gồm Vue, React, Angular,...Chúng không chỉ chưa kiến trúc xây dựng trang web mà còn cung cấp các bộ component được tích hợp sẵn.
Chính vì lý do này mà đội phát triển có thể làm việc với nhiều tốc độ khác nhau. SPA có thể sử dụng tương thích với mọi loại thiết bị điện tử như mobile, desktop,...
Để xây dựng website SPA hiệu quả, doanh nghiệp cần phối hợp mượt mà giữa frontend hiện đại và backend vững chắc, đồng thời lựa chọn đúng nền tảng công nghệ để giảm chi phí phát triển và dễ mở rộng.
Thiết kế website theo yêu cầu từ Bizfly hỗ trợ triển khai trên nền tảng Vue, React, Angular – chuẩn SEO, UI/UX tối ưu và dễ dàng tích hợp hệ thống.
So sánh single page application với web truyền thống
Single page application và web truyền thống khác nhau ở điểm nào? Bizfly sẽ nêu ra một vài điểm khác nhau sau đây mà bạn có thể tham khảo.
Có frontend và backend rõ ràng
Web SPA có sự phân định giữa frontend và backend rõ ràng hơn so với trang web truyền thống và chúng có sự tách bạch:
- Website code cần 1 dự án nhưng SPA lại cần đến 2 dự án, một cho frontend và một cho backend.
- Theo ý tưởng của SPA thì frontend và backend mặc dù sinh ra để dành cho nhau nhưng chúng được coi là hai dự án khác nhau.
- Để backend và frontend có thể giao tiếp và trao đổi thì phải thông qua Restful API và định dạng dữ liệu JSON.

So sánh single page application với web truyền thống
Đẩy mạnh xử lý frontend
Frontend của web SPA giữ vai trò, trách nhiệm trong việc render các giao diện và xử lý mọi thay đổi thuộc về giao diện. Còn backend chỉ cần đứng chờ và trả về những dữ liệu mà frontend yêu cầu.
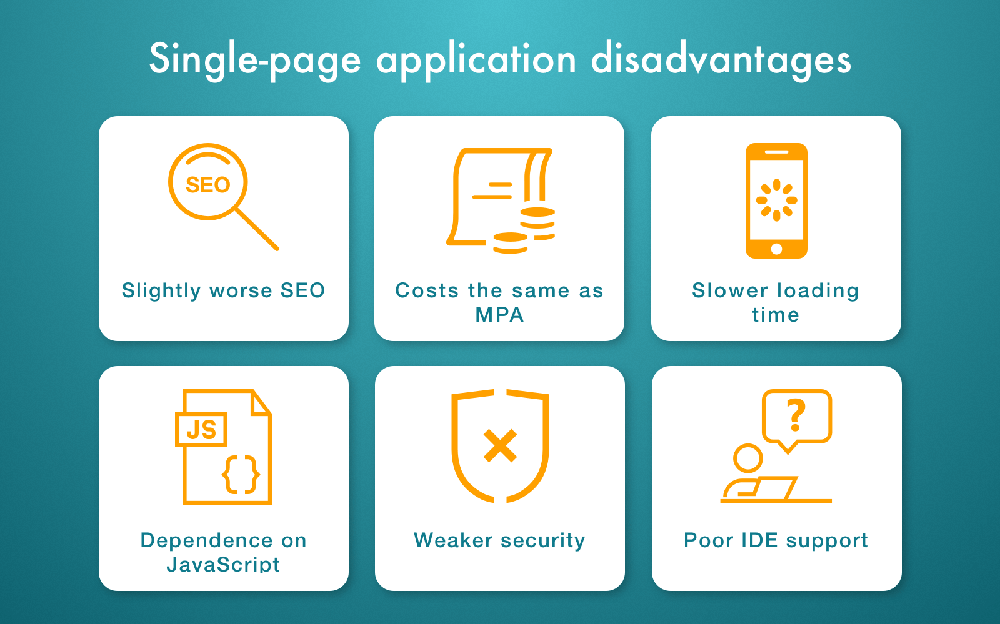
Một số lưu ý quan trọng khi triển khai web với SPA
Ngoài việc tìm hiểu khái niệm "Single page application là gì". Bạn cũng nên tìm hiểu thêm một số những lưu ý quan trọng dưới đây khi triển khai web với SPA để ứng dụng nó hiệu quả.

Một số lưu ý quan trọng khi triển khai web với SPA
- Web SPA không dành cho những developer thiếu kinh nghiệm và chưa thông thạo frontend.
- Các nội dung được render sẽ khiến cho bot của google không đọc được, từ đó việc triển khai web với SPA là không tốt cho SEO.
- Nhiều bài toán mới phát sinh buộc bạn phải giải quyết như xác thực tài khoản, lazyload,..
- Với các dự án cần maintain hay định hướng phát triển lâu dài thì triển khai web với SPA là một sự lựa chọn đúng đắn.
Qua bài viết, Bizfly đã chia sẻ kiến thức "single page application là gì" cùng các thông tin liên quan như ưu điểm hay những lưu ý quan trọng khi triển khai web với SPA. Với phần nội dung đó, bạn đã có được cái nhìn toàn diện hơn về SPA và có được hướng đi phù hợp trong việc ứng dụng nó vào đời sống thực tiễn.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
