
Cách chỉnh sửa giao diện WordPress bằng CSS hiệu quả
Chỉnh sửa giao diện WordPress bằng CSS có thể hỗ trợ tối ưu hóa mọi yếu tố trực quan trên website, để trang web trở nên nổi bật giữa hàng loạt các website cùng chung một thiết kế. Các chủ đề có sẵn của WordPress đều được xây dựng trên tiêu chuẩn W3C (World Wide Web Consortium - tiêu chuẩn hướng dẫn World Wide Web), cho phép các nhà phát triển tùy chỉnh CSS theo nhiều phương pháp khác nhau. Trong bài viết này, hãy cùng Bizfly tìm hiểu các cách chỉnh sửa giao diện website WordPress bằng CSS hiệu quả.
Sử dụng Child Theme
WordPress cung cấp các editor để người dùng chỉnh sửa trực tuyến mã nguồn của chủ đề (theme) thông qua Theme Editor, từ đó tự do điều chỉnh chủ đề theo mong muốn. Tuy nhiên, người sử dụng có thể gặp một số rủi ro vì không hiểu được mã nguồn WordPress như sai cú pháp, lỗi web. Bởi vậy, việc tạo Child Theme (chủ đề con) sẽ góp phần hạn chế tối đa những vấn đề không mong muốn trong quá trình chỉnh sửa CSS .
Tạo một chủ đề con khá đơn giản: tạo một thư mục trên máy chủ website bao gồm tệp style.css liệt kê template là các chủ đề mẹ và nhập style.css của chủ đề mẹ. Khi đã tạo và kích hoạt Child Theme chính xác, bạn có thể bắt đầu chỉnh sửa giao diện WordPress của mình. Cách nhanh nhất là chỉnh sửa tệp style.css với hai con đường truy cập.
Cách đầu tiên là sử dụng trình chỉnh sửa có sẵn trong trang quản trị WordPress. Trước hết, đăng nhập vào trang quản trị WordPress của bạn, sau đó nhấp vào "Appearance" → "Theme Editor".
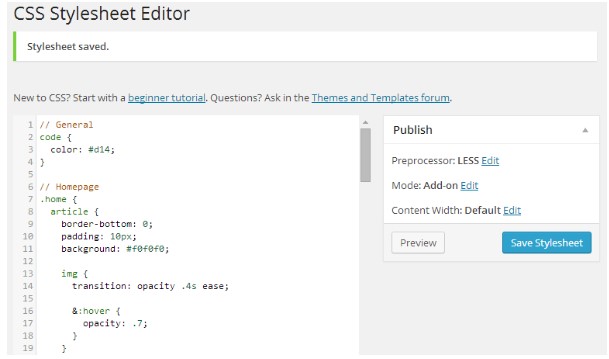
Tại trang này, bạn sẽ tìm thấy trang tính kiểu CSS mà bạn cần cho chủ đề hiện tại. Nhấp vào tệp style.css để chỉnh sửa hoặc thêm mã CSS, sau đó lưu bất kỳ thay đổi nào được thực hiện bằng cách nhấp vào nút "Update File".

Nhấp vào tệp style.css để chỉnh sửa hoặc thêm mã CSS
Cách thứ hai để truy cập tệp style.css là duyệt qua các tệp trên nhà cung cấp dịch vụ lưu trữ bằng FTP hoặc trình quản lý tệp. Thư mục chủ đề con mà bạn đã tạo sẽ nằm trong wp-content → themes. Bạn có thể sử dụng bất kỳ trình chỉnh sửa văn bản nào để chỉnh sửa tệp style.css.
Để đảm bảo những thay đổi được hiển thị, hãy chắc chắn bạn đang sử dụng cùng selectors (bộ chọn) với parent theme (chủ đề mẹ). Ngoài ra, bạn cũng có thể tham khảo tệp style.css của chủ đề mẹ hoặc sử dụng trình duyệt của mình để kiểm tra từng phần tử, từ đó xác định các bộ chọn đang được sử dụng.
Dùng WordPress Customizer chỉnh sửa giao diện hiệu quả
Ngay từ WordPress 3.4, các nhà phát triển chủ đề cũng như quản trị viên website đã có thể sử dụng WordPress Customizer (Trình tùy chỉnh WordPress) để điều chỉnh cài đặt cho chủ đề và xem những thay đổi giao diện trước khi áp dụng cho website. Ưu điểm của cách chỉnh sửa CSS bằng bằng Customizer là tính đơn giản, có thể theo dõi trực tiếp các thay đổi trong thời gian thực và không cần cài đặt thêm sau khi chủ đề đã được bật chức năng sử dụng
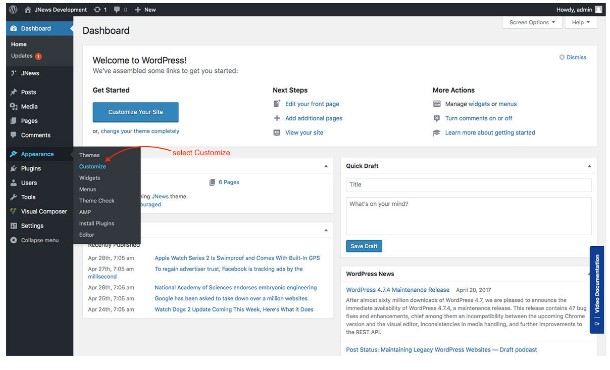
Trước tiên, đi đến Customizer (Trình tùy chỉnh) trong trang quản trị WordPress bằng cách truy cập Appearance → Customize, trình tùy chỉnh sẽ có menu ở bên trái. Nếu chủ đề của bạn đã bật CSS tùy chỉnh, gần dưới cùng của menu thường sẽ có lựa chọn Custom và nhấp vào, bạn sẽ được cung cấp một hộp văn bản để có thể thêm các kiểu tùy chỉnh. Bản xem trước ở bên phải sẽ cập nhật để cho bạn thấy thay đổi sau điều chỉnh. Cuối cùng, nhấp vào nút Save & Publish khi hoàn tất chỉnh sửa giao diện WordPress.

Truy cập Appearance → Customize → Lựa chọn Custom, bạn sẽ được cung cấp một hộp văn bản để có thể thêm các kiểu tùy chỉnh
Ưu điểm của việc sử dụng plugin để chỉnh sửa CSS trong WordPress là sự nguyên vẹn của plugin và CSS ngay cả khi bạn thay đổi chủ đề. Hãy cùng xem xét các tùy chọn plugin mà bạn có thể cài đặt để việc chỉnh sửa giao diện website bằng CSS trở nên dễ dàng hơn.
Custom CSS trong Jetpack (Miễn phí)
Plugin Jetpack là phần mềm tích hợp miễn phí được cài đặt trên hơn một triệu website WordPress. Sau khi kích hoạt Custom CSS module trong bảng điều khiển Jetpack, Custom CSS module (trình chỉnh sửa CSS tùy chỉnh) sẽ được thiết lập cài đặt, cho phép người dùng tùy chỉnh chủ đề của mình mà không cần tạo chủ đề con.
Bạn truy cập trình chỉnh sửa bằng cách đi đến Appearance → Edit CSS. Cửa sổ chỉnh sửa có thông báo giữ chỗ để bạn có thể xóa hoặc thêm các thay đổi. Các tùy chọn khác tiêu biểu là bộ tiền xử lý (như Less hoặc Sass) sẽ giúp bạn sử dụng CSS nâng cao hơn, thay thế CSS của chủ đề bằng CSS của bạn. Jetpack cũng có nút xem trước các thay đổi trước khi lưu.

Đi đến Appearance → Edit CSS → Cửa sổ chỉnh sửa thông báo giữ chỗ để bạn xóa hoặc thêm các thay đổi
Simple Custom CSS (Miễn phí)
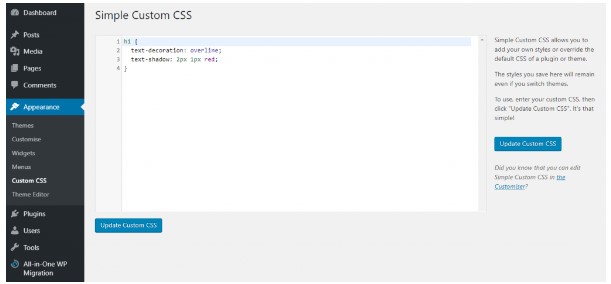
Simple Custom CSS là một plugin miễn phí và độc lập, dễ dàng cài đặt và kích hoạt mà không yêu cầu cấu hình cao. Để chỉnh sửa giao diện WordPress bằng CSS với Simple Custom CSS, hãy đi đến Appearance → Custom CSS trong trang quản trị WordPress. Thêm CSS tùy chỉnh vào trình chỉnh sửa trên màn hình đó và nhấp vào nút Update Custom CSS để lưu các thay đổi.

Simple Custom CSS được sử dụng tương tự như chỉnh sửa tệp style.css
Plugin này được sử dụng tương tự như chỉnh sửa tệp style.css, vì vậy sẽ không có bản xem trước mà bạn buộc phải lưu các thay đổi của mình để xem hiệu ứng trên website. Plugin này cũng không có chức năng khôi phục về các phiên bản trước đó.
CSS Hero (Từ $14 mỗi năm)
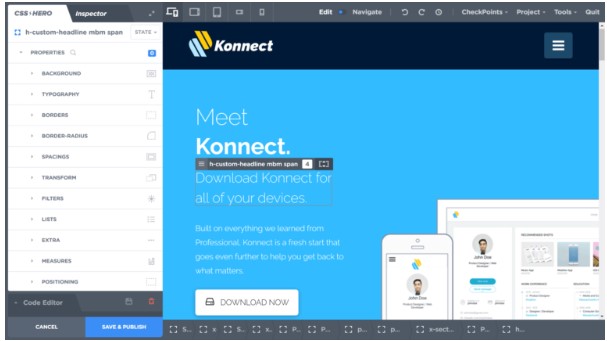
CSS Hero hỗ trợ người dùng chỉnh sửa CSS trong WordPress bằng giao diện trỏ và nhấp chuột dễ sử dụng. Được thiết kế để hoạt động tốt nhất với hàng chục chủ đề tương thích, CSS Hero cung cấp quyền kiểm soát hoàn toàn tất cả các yếu tố thuộc chủ đề của bạn. Đối với các chủ đề không có trong danh sách, bạn có thể sử dụng Rocket Mode để bật tính năng tùy chỉnh CSS Hero.
CSS Hero không yêu cầu hiểu cú pháp CSS, nó biến việc tạo mã thành quy trình trỏ và nhấp chuột trực quan - ngay cả đối với các hiệu ứng phức tạp chẳng hạn như chuyển tiếp. Bạn có thể xem trước các thay đổi của mình trực tiếp và quay lại bản sửa đổi trước đó.

CSS Hero biến việc tạo mã thành quy trình trỏ và nhấp chuột trực quan ngay cả với các hiệu ứng phức tạp
Chỉnh sửa code gốc WordPress
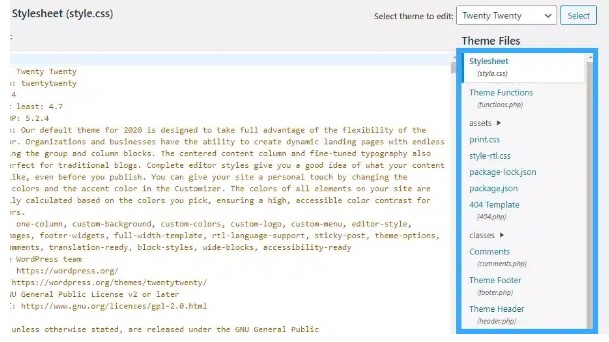
Trong một số trường hợp, bạn hoàn toàn có thể chỉnh sửa hoặc thêm trực tiếp CSS vào mã giao diện. Trước tiên, bạn cần sao lưu trang web để đảm bảo các rủi ro có thể xảy ra trong quá trình chỉnh sửa CSS không làm ảnh hưởng đến website. Sau đó, bạn truy cập vào Theme Editor (trình chỉnh sửa chủ đề) trên trang chủ WordPress. Chọn I understand (Tôi hiểu) để tiếp tục khi hộp thoại cảnh báo hiện lên. Đi đến Stylesheet của trang website ở dạng mặc định và trực tiếp chỉnh sửa code gốc. Sau khi hoàn thành, nhấn Save and Upload (Lưu và Cập nhật) để quan sát các thay đổi.
Bên cạnh nội dung chất lượng, chỉnh sửa giao diện WordPress bằng CSS sẽ đảm bảo thiết kế website của bạn trở nên thu hút và nổi bật với khách hàng, ngay cả khi bạn đang sử dụng một chủ đề phổ biến. nổi bật so với đám đông, ngay cả khi bạn đang sử dụng một chủ đề phổ biến. Bạn hoàn toàn có thể áp dụng cách chỉnh sửa đơn giản, phù hợp như sử dụng Child Theme (chủ đề con), Customizer (Trình tùy chỉnh), plugin CSS hay trực tiếp điều chỉnh code gốc để tối ưu hóa hiển thị cho website WordPress của mình.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
