
Nguyên tắc thiết kế giao diện website đẹp mắt, chuẩn UI/UX
- Sắp xếp bố cục hợp lý trên giao diện website
- Tăng nhiều khoảng trống khi thiết kế giao diện website
- Thu hút sự chú ý theo bố cục hình ảnh
- Lựa chọn màu sắc giao diện phù hợp
- Đưa lên hình nền phải chất lượng
- Thiết kế typography chuyên nghiệp để nâng tầm thương hiệu
- Điều hướng người dùng hợp lý
- Tối ưu thiết kế giao diện website trên mobile, tablet
- Sử dụng bố cục text theo tiêu chuẩn
- Truyền tải thông điệp của thương hiệu tới nhiều người
Thiết kế giao diện website đẹp mắt và chuẩn UI/UX là công việc đòi hỏi designer phải có chuyên môn, nắm bắt xu hướng và các kỹ năng tốt. Bởi trang web chính là phương thức để đưa thương hiệu gần hơn với khách hàng.
Vậy nên, nếu như bạn đang trên con đường trở thành một web designer chuyên nghiệp thì không thể bỏ qua cẩm nang 10 nguyên tắc thiết kế giao diện website đẹp mắt theo chuẩn UI/UX mà Bizfly chia sẻ dưới đây.
Sắp xếp bố cục hợp lý trên giao diện website
Thiết kế giao diện website hiện đại trước tiên là phải có một bố cục được sắp xếp hợp lý. Việc cơ bản đầu tiên mà hầu hết mỗi designer đều thực hiện là lên cho mình một list các mục cần thiết, sắp xếp chúng khoa học và đưa các mục đề ra lên trang chủ.
Với cách làm này, các thành tố sẽ bổ trợ lẫn nhau mang lại trải nghiệm lướt web của khách hàng hiệu quả hơn.

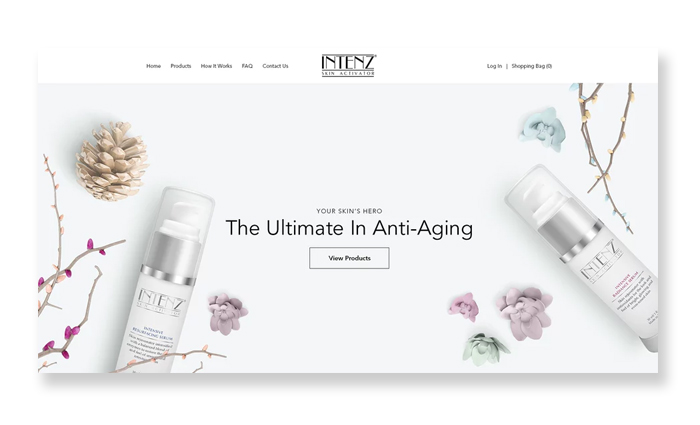
Sắp xếp bố cục hợp lý trên giao diện website
Hãy biết cách làm nổi bật những mục quan trọng nhất và loại bỏ những thành tố không cần thiết. Trên trang chủ thường bao gồm các thành tố chính là: logo, nút CTA, thanh tìm kiếm, tagline, hình ảnh chất lượng và vài yếu tố nâng cao chức năng.
Cách thực hiện
- Lược bỏ các thành phần không quan trọng: Những thành tố không làm cải thiện chất lượng trải nghiệm khách hàng thì hãy loại bỏ ngay hoặc chuyển sang mục khác, tránh để tập hợp nhiều trên giao diện trang chủ.
- Tối giản pull-out menu: Các mục lựa chọn nhỏ ở menu bạn nên tối giản thành 7 mục vì nếu nhiều quá sẽ vẫn làm cho giao diện bị dày đặc, thiếu đi sự chuyên nghiệp.
Tăng nhiều khoảng trống khi thiết kế giao diện website
Một trong những cách thiết kế giao diện web luôn đúng đó là tăng thêm các khoảng trống. Điều này giúp cho người nhìn cảm thấy mọi thứ được trình bày rất chuyên nghiệp và “dễ thở” hơn hẳn những website cố nhồi nhét các thông tin vào khoảng trống.

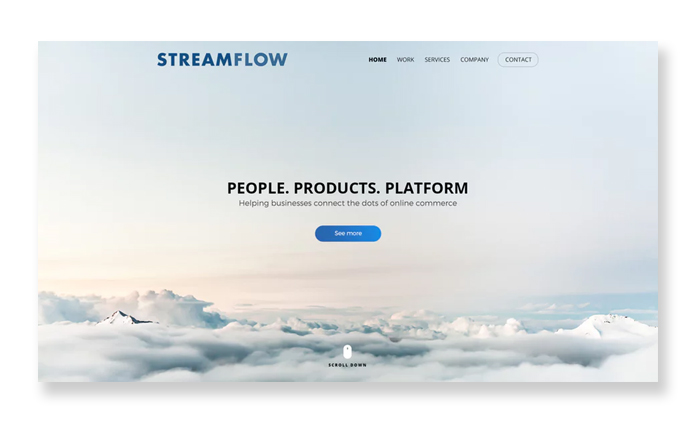
Tăng nhiều khoảng trống khi thiết kế giao diện website
Trong thuật ngữ chuyên ngành, những khoảng trống còn gọi là khoảng trắng (Negative space), là những phần họa tiết hoặc hình ảnh có tác dụng làm nền, thu hút sự chú ý từ người đọc. Những khoảng trắng này sẽ không được chứa thông tin hoặc không trang trí nhiều họa tiết bên trong.
Khi thiết kế giao diện website hiện đại thì đơn giản là tốt nhất. Nó hướng sự chú ý của người đọc ngay vào những thứ quan trọng nhất.
Cách thực hiện
Làm nổi bật các thành tố quan trọng bằng những khoảng trống, việc này giúp khách hàng dễ dàng thu hút vào những thành tố chính khi bắt đầu truy cập trang web. Bên cạnh đó cần hạn chế sử dụng các đồ họa không cần thiết, dễ làm cho người xem phân tâm.
Một giao diện tối giản, tập trung vào hành vi người dùng không chỉ giúp tăng trải nghiệm mà còn cải thiện rõ rệt tỉ lệ chuyển đổi trên website.
Tại BizWebsite, mọi thiết kế đều được xây dựng theo nguyên tắc UI/UX, giúp bạn sở hữu trang web vừa thẩm mỹ, vừa hiệu quả về kinh doanh
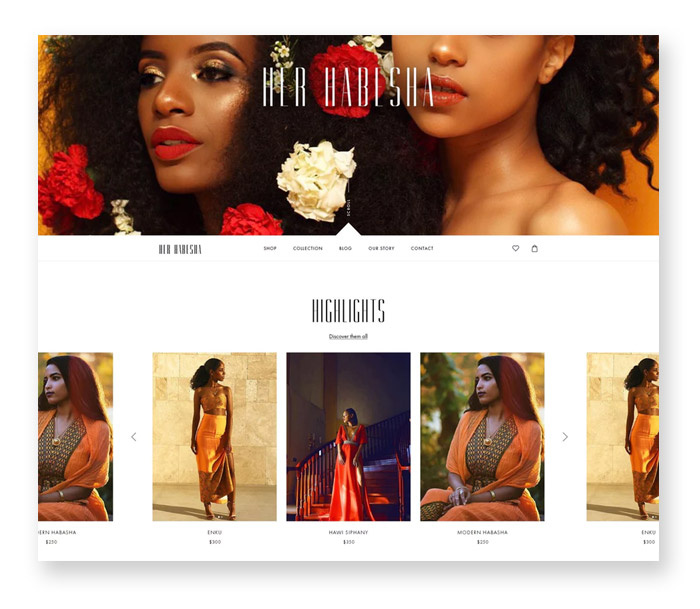
Thu hút sự chú ý theo bố cục hình ảnh
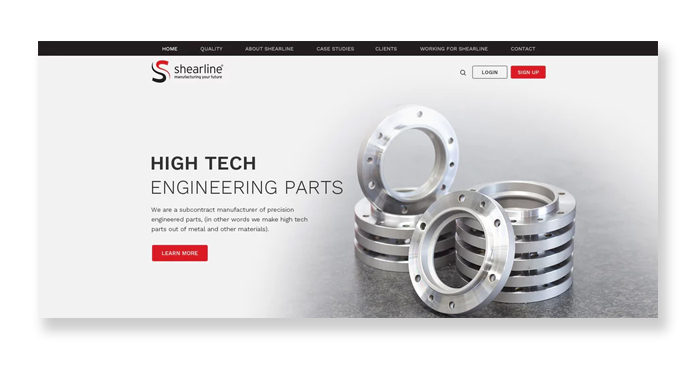
“Visual hierarchy” là thuật ngữ để chỉ các bố cục hình ảnh có mục đích thu hút sự chú ý từ người xem. Để thiết kế giao diện web khiến cho khách hàng chú ý tới mục mà bạn muốn họ click vào thì việc thêm nút CTA là chưa đủ.
Sử dụng các hệ thống bố cục hình ảnh, thông qua thiết kế giao diện web bằng photoshop như lựa chọn các yếu tố về kích cỡ, màu sắc, vị trí và “khoảng trống”. Điều này hướng người dùng chú ý tới nút CTA và là công việc đòi hỏi độ chuyên môn và kỹ năng của một designer.

Thu hút sự chú ý theo bố cục hình ảnh
Cách thực hiện
Hãy chọn lọc và làm nổi bật những thông tin quan trọng để ưu tiên lên vị trí đầu, cùng với đó là thiết kế chúng sao cho thật thu hút để gây chú ý từ người xem. Ngoài ra, việc xây dựng bố cục hình ảnh thu hút khách hàng rất phức tạp, hãy tìm các phương pháp khác nhau và chọn ra một phương án đem lại hiệu quả nhất.
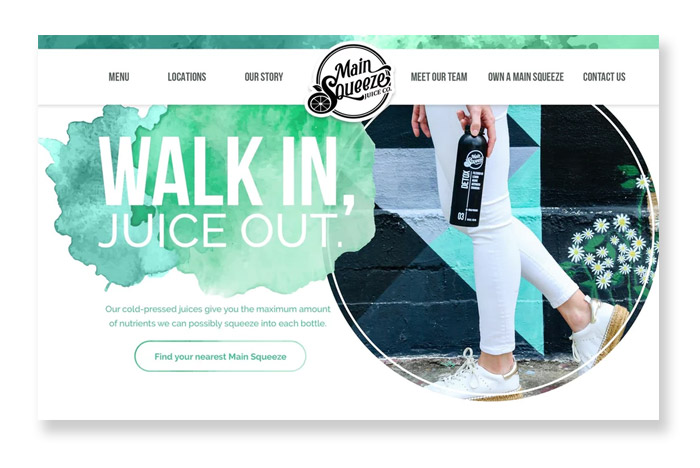
Lựa chọn màu sắc giao diện phù hợp
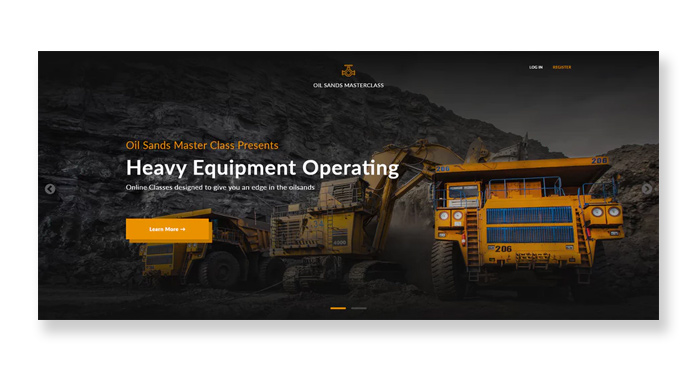
Màu sắc là công cụ tiếp theo sau cách sắp xếp bố cục khi thiết kế giao diện website hiện đại mà bất kỳ nhà thiết kế nào cũng cần nắm rõ. Bên cạnh việc cân nhắc về màu sắc dựa trên ý nghĩa truyền tải, nhà thiết kế web còn cần nắm vững cách kết hợp màu, kết hợp với các họa tiết nhằm làm nổi bật các thành tố quan trọng cho cả tổng thể của trang web.

Lựa chọn màu sắc giao diện phù hợp
Một lời khuyên đúng đắn dựa trên cách nhìn của một nhà thiết kế web nổi tiếng Desinly là “Để sử dụng hợp lý màu sắc trong thiết kế website, bạn cần hiểu cấu tạo một màu sắc và cách chúng tổng hòa, kết hợp với nhau”.
Cách thực hiện
Dựa vào mục đích và độ quan trọng của các thành tố mà màu sắc sẽ được chọn theo thứ tự. Sau khi lựa chọn màu sắc thích hợp cho giao diện thiết kế, bạn cần phải nhất quán tông màu này với những tông màu khác sao cho thật hài hòa và làm nổi bật các thành tố quan trọng nhất.
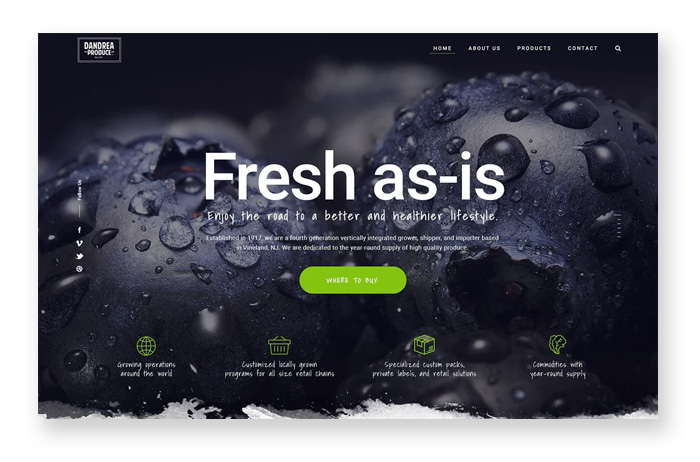
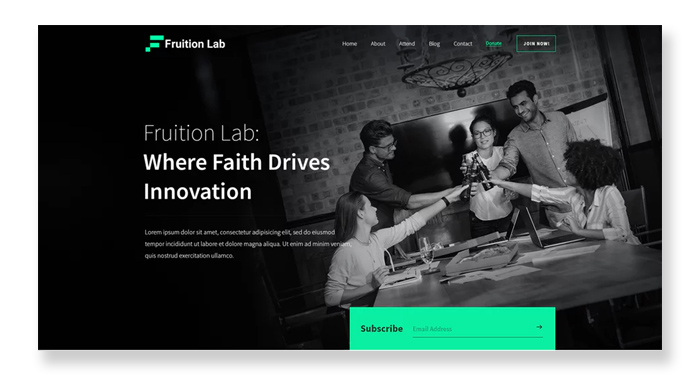
Đưa lên hình nền phải chất lượng
Nguyên tắc tiếp theo để thiết kế giao diện website đẹp là một background chất lượng bằng bức ảnh thật đẹp và tinh tế. Nó sẽ mang ý nghĩa thay doanh nghiệp truyền tải những gì nổi bật nhất của doanh nghiệp.

Đưa lên hình nền phải chất lượng
Hình ảnh chính là sự kết nối giữa thương hiệu và thông điệp. Vậy nên, khi thiết kế giao diện web hiện đại không thể xem nhẹ phần hình nền. Hãy đảm bảo rằng chủ đề, phong cách của bức hình luôn phải ăn nhập với thông điệp mà doanh nghiệp muốn truyền tải qua website.
Cách thực hiện
Doanh nghiệp có thể dùng những bức ảnh "thật" chụp nhân viên, sản phẩm của công ty, hoặc khách hàng của doanh nghiệp thay cho việc thuê diễn viên hoặc người mẫu đại diện. Bởi việc lựa chọn hình ảnh phù hợp sẽ mang đến “tính thực tế” mà doanh nghiệp muốn truyền tải:
Thiết kế typography chuyên nghiệp để nâng tầm thương hiệu
Bên cạnh việc đầu tư chất lượng nội dung tốt để truyền tải đến khách hàng, bạn cần chăm chút đến typography chuyên nghiệp để nâng tầm thương hiệu trong quá trình thiết kế giao diện website của mình.
Nếu nội dung của trang web được ví với vẻ đẹp tâm hồn của người con gái, thì typography chính là nét quyến rũ từ bên ngoài của cô nàng.

Thiết kế typography chuyên nghiệp để nâng tầm thương hiệu
Typography là bao gồm các font chữ, kích cỡ, màu sắc, độ nghiêng, độ đậm và khoảng cách các ký tự. Typography kết hợp với hình ảnh đẹp và nội dung hay sẽ góp phần hoàn thiện một trải nghiệm tuyệt vời cho khách hàng khi lướt web của bạn.
Cách thực hiện
Hiện nay có hàng vạn những lựa chọn font chữ khác nhau, bạn cần tìm những font chữ”thân thiện” với người dùng trên các nền tảng kỹ thuật số.
Điều hướng người dùng hợp lý
Thanh điều hướng được ví như xương sống của mọi thiết kế giao diện website. Mỗi designer phải xây dựng thanh điều hướng sao cho có thể đem đến trải nghiệm tốt nhất cho người dùng. Từ đó có thể hoàn thiện website để đem đến trải lượng tuyệt vời nhất cho người dùng.

Điều hướng người dùng hợp lý
Cách thực hiện
Bạn nên phân loại website thành các nhóm sao cho khách hàng dễ hiểu cũng như đem lại sự thuận lợi nhất cho khách hàng. Tùy vào từng đối tượng khác nhau sẽ có những hành vi tìm kiếm khác nhau. Bạn nên test trước một vài người dùng trước khi đưa ra sản phẩm cuối cùng.
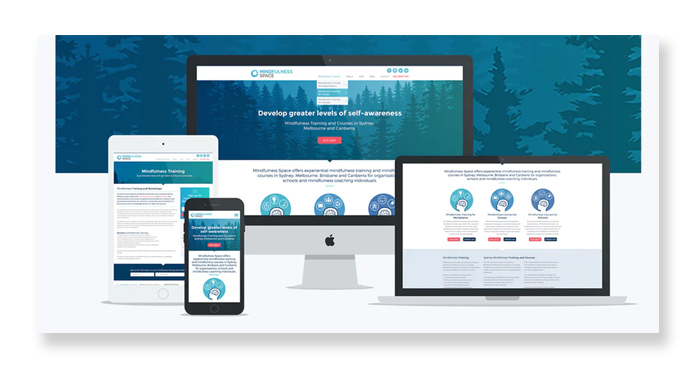
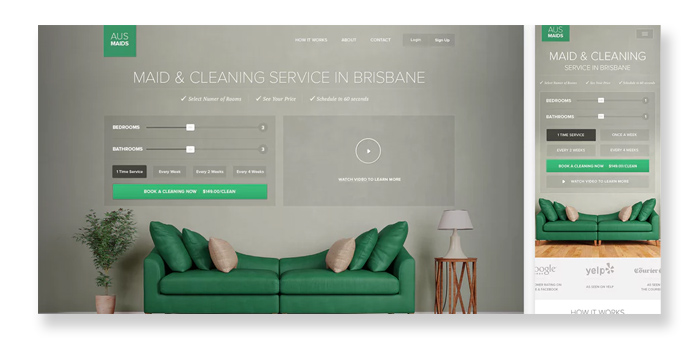
Tối ưu thiết kế giao diện website trên mobile, tablet
Ngày nay, phần lớn người dùng đều lướt web trên nền tảng di động, vậy nên designer phải linh hoạt chuyển giao diện web sang giao diện mobile. Điều này không chỉ đem lại lợi ích cho người dùng mà còn liên quan đến SEO Marketing ( thứ hạng web trên thanh công cụ tìm kiếm).

Tối ưu thiết kế giao diện website trên mobile, tablet
Trong chuyên ngành, tối ưu thiết kế giao diện website trên mobile chuyển giao diện web sang giao diện mobile được gọi là “Mobile responsiveness”.Nhiều website hiện nay khi thiết kế giao diện web đều chú trọng ưu tiên cho phiên bản di động ngay ban đầu song song với phiên bản desktop.
Cách thực hiện
- Nên thiết kế cho phiên bản mobile trước: Việc này giúp cho bạn nhận thấy được những thành tố nào thực sự quan trọng để giúp người dùng trải nghiệm tốt hơn. Từ đó, khi sang môi trường phiên bản desktop thì có thể thêm thắt các yếu tố bổ sung cho phù hợp sau.
- Lựa chọn nền tảng nhiều người dùng: Hiện nay có rất nhiều nền tảng khác nhau, từ hệ điều hành Android của Google đến cao cấp hơn là iOS của Apple. Bạn cần tìm ra hành vi của khách hàng để xác định thiết bị di động nào ưu tiên để thiết kế trước.
Sử dụng bố cục text theo tiêu chuẩn
Việc lựa chọn font chữ đẹp trong thiết kế giao diện website hiện đại cần bao gồm ba yếu tố sau đây:

Sử dụng bố cục text theo tiêu chuẩn
- Nội dung tốt: Chính là phong cách chữ mà bạn thể hiện lên trang web phải truyền đạt tốt thông điệp mà doanh nghiệp muốn gửi gắm.
- Tính thẩm mỹ: Đoạn text phải có tính thẩm mỹ, vừa thu hút người đọc, vừa có những khoảng trống giãn cách tốt giữa các ký tự để giúp người đọc không bị “ngợp” quá nhiều thông tin.
- Tính dễ nhìn: Cả kiểu chữ lẫn kích cỡ đều ảnh hưởng trực tiếp đến khả năng tiếp nhận thông tin của người đọc. Nên chữ tuyệt đối không bị mờ, nhòe.
Cách thực hiện
Để an toàn bạn nên lựa chọn màu tương phản giữa các thành tố ( màu nền và text) giúp nổi bật thông tin của website là ổn. Tùy theo cảm nhận từng người, có thể người này dễ đọc, người kia lại thấy nhàm chán hoặc khó đọc. Hãy kiểm tra nhiều đối tượng để sớm có cách khắc phục để cải thiện kết quả nhé!
Truyền tải thông điệp của thương hiệu tới nhiều người
Thiết kế giao diện website chất lượng ngoài việc đem lại trải nghiệm tốt cho người dùng, còn là cách bạn giao tiếp và truyền tải thông điệp tới người đọc có chính xác hay không.

Truyền tải thông điệp của thương hiệu tới nhiều người
Mục đích chính của một website vẫn là truyền tải thông điệp đúng đắn đến khách hàng nhằm nâng cao giá trị thương hiệu của doanh nghiệp và lẫn người xem.
Cách thực hiện
Lên kế hoạch trước khi thiết kế không chỉ giúp làm ra một sản phẩm đẹp, phù hợp mà còn giúp cho sản phẩm đó chứa đựng những thông điệp bạn muốn gửi gắm.
Bên trên là tổng hợp 10 nguyên tắc thiết kế giao diện website đẹp mắt theo chuẩn UI/UX, hy vọng có thể giúp cho những nhà thiết kế web tương lai có thêm những thông tin hữu ích. Nếu như bạn mong muốn có được một website được thiết kế đẹp mắt, chuẩn chỉ mà không hề biết code thì có thể liên hệ dịch vụ thiết kế website của Bizfly.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
