
Hướng dẫn sử dụng phần mềm dreamweaver CS6 trong thiết kế website
Một trong những công cụ hỗ trợ đắc lực được các nhà lập trình web yêu thích phải kể đến phần mềm thiết kế dreamweaver CS6. Bởi phần mềm này giúp tiết kiệm được nhiều thời gian trong quá trình làm việc cũng như đem lại hiệu quả cao cho sản phẩm.
Vậy cách sử dụng phần mềm dreamweaver CS6 trong thiết kế web là như thế nào? Hãy đọc ngay bài viết dưới đây của Bizfly để tìm hiểu phần kiến thức này.
Giới thiệu phần mềm dreamweaver CS6
Adobe Dreamweaver là một trong những lựa chọn hàng đầu của các nhà thiết kế web chuyên nghiệp. Phiên bản dreamweaver CS6 là phiên bản mới nhất, một lần nữa giúp Adobe Dreamweaver khẳng định được vị trí dẫn đầu của mình trong hành trình thiết kế website chuyên nghiệp.

Giới thiệu phần mềm dreamweaver CS6
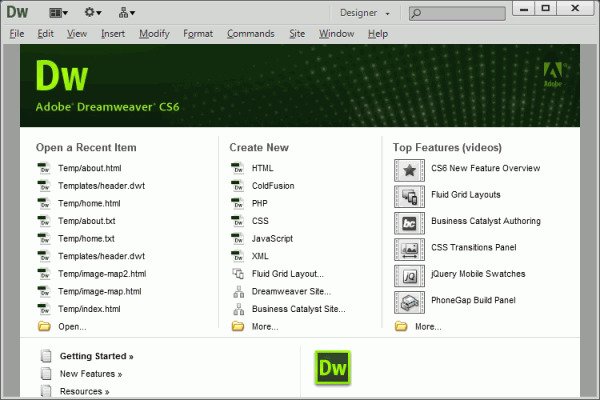
Dreamweaver CS6 là một công cụ thiết kế, soạn thảo mã web chuyển nghiệp. Phần mềm thiết kế này có hỗ trợ nhiều ngôn ngữ lập trình như JAVA, PHP, ASP,... Bên cạnh đó, phần mềm còn có thêm tính năng xem trước ( Preview) để các nhà thiết kế có thể tránh được những sai sót trong quá trình làm việc, cải thiện được chất lượng sản phẩm và tăng được hiệu quả cao.
Có thể nói, phần mềm thiết kế web dreamweaver CS6 là công cụ hỗ trợ thiết kế web chuyên nghiệp được nhiều lập trình viên sử dụng và cũng được các chuyên gia, nhà phát triển đánh giá cao.
Tuy nhiên, để tối ưu hiệu quả vận hành, thiết kế website không chỉ cần phần mềm mạnh mà còn cần nền tảng phù hợp với từng mục tiêu doanh nghiệp.
Thiết kế website theo yêu cầu từ Bizfly giúp bạn sở hữu website chuẩn giao diện, tốc độ tải nhanh, tích hợp CRM, chatbot, email marketing và quản trị dễ dàng.
Tính năng chính của phần mềm Adobe Dreamweaver
Sau đây là những tính năng mà phần mềm thiết kế web Adobe Dreamweaver mang lại cho người sử dụng:
Chỉnh sửa file HTML và CSS
File CSS là một trong những nhân tố quyết định để tạo nên các trình bày cũng như bố cục của một trang web từ banner cho đến những khung hình đều được đặt trong CSS. Phần mềm này sẽ cho phép bạn thay đổi được màu sắc, màu nền, kích thước chữ, màu sắc của những đường link, xây dựng lại các menu,... sao cho phù hợp với trang web của bạn nhất.

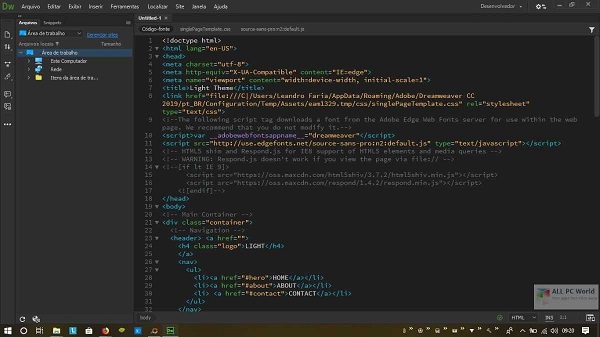
Tính năng Chỉnh sửa file HTML và CSS trên Adobe Dreamweaver
Bên cạnh đó, bạn cũng có thể thay đổi trực tiếp các đoạn mã CSS này bằng cách bôi đen trực tiếp những đối tượng ngay trên giao diện đang trong quá trình thiết kế, chương trình sẽ hiển thị những dòng mã được bôi đen trong CSS để dễ dàng nhận biết và thay đổi chúng.
Cho phép kết nối cơ sở dữ liệu
Phần mềm thiết kế web Dreamweaver có khả năng kết nối các cơ sở dữ liệu được tạo ra và viết bằng những phần mềm hỗ trợ như Microsoft Access, My SQL, SQL Server, Oracle.
Hỗ trợ thiết kế nền tảng mobile
Tính năng mới nhất của phần mềm Adobe Dreamweaver chính là khả năng thêm những đoạn mã jQuery trực tiếp trên điện thoại di động. Chương trình hỗ trợ các điện thoại sử dụng hệ điều hành Android và iOS.
Hỗ trợ nhiều giao thức
Web page maker cũng là một trong những phần mềm thiết kế web hiệu quả thông qua môi trường làm việc với mã HTML, nó có khả năng xây dựng những mẫu website với cấu trúc khoa học, hệ thống liên kết phù hợp. Đặc biệt, với Web page maker còn hỗ trợ người dùng với nhiều nội dung đa phương tiện như các tập tin âm thanh, ảnh động, video,... vào website.
Adobe Dreamweaver cung cấp nhiều hơn những tính năng tạo mới và chỉnh sửa các đoạn mã lập trình, bạn cũng có thể làm việc trong chế độ các ngôn ngữ lập trình (chọn lựa chế độ code), vừa là lập trình vừa xem được các bản thiết kế (trong chế độ Split), hoặc chỉnh sửa hoàn toàn trên thiết kế giao diện (Design).

Hỗ trợ nhiều giao thức là tính năng hiệu quả của Adobe Dreamweaver
Adobe Dreamweaver còn cung cấp thêm nhiều giao diện website sẵn có cho từng web khác nhau, để bạn có thể dễ dàng chọn lựa, áp dụng để làm mẫu thiết kế cho những trang web của mình. Ngoài ra, bạn cũng có thể sử dụng những kinh nghiệm mà mình có được để tạo ra những trang web mang phong cách của riêng mình, với những cách trình bày và bố cục, màu sắc đều do chính bạn tạo nên.
Nhiều giao diện thiết kế miễn phí
Phần mềm này sẽ cung cấp cho bạn nhiều giao diện thiết kế miễn phí, dựa trên những giao diện đã được cung cấp sẵn hoặc kinh nghiệm đã học được àm bạn có thể thiết kế cho trang web của mình.
Tuy nhiên, không phải ai cũng đủ kỹ năng lập trình và thiết kế để tạo được giao diện như ý. Nếu bạn cần một giải pháp trọn gói, dễ dùng và chuyên nghiệp hơn, hãy tham khảo
đơn vị thiết kế website Bizfly – nền tảng giúp bạn xây dựng giao diện chuẩn UX, tương thích mobile, tích hợp đầy đủ tính năng và dễ dàng mở rộng sau này.
Hướng dẫn sử dụng phần mềm thiết kế web dreamweaver CS6
Bước 1: Download và cài đặt phần mềm Dreamweaver
Trước hết, bạn điền vào thanh công cụ tìm kiếm trên máy tính từ khóa “Download phần mềm Dreamweaver CS6” để cài đặt phiên bản mới nhất.
Bước 2: Thiết lập trang web
Sau khi cài đặt phần mềm dreamweaver CS6 về máy, bạn mở ra và chọn Site trên thanh Menu => Chọn New Site.

Hướng dẫn cách thiết kế web với dreamweaver CS6
Màn hình sẽ xuất hiện một hộp thoại để bạn điền các thông tin cần thiết:
- Ô Site Name để điền tên Site
- Ô Local Host Folder để tạo Folder riêng và lưu File trong Site.
Tiếp đó bạn ấn vào biểu tượng File bên cạnh để lưu => Chọn Save để kết thúc quá trình tạo File php đơn giản.
Bước 3: Tạo server
Tạo Server là bước để trang web của bạn có thể hoạt động trên tất cả các trình duyệt.
Bạn sẽ Click vào dầu “+” ở cuối bảng điều khiển ở ( bảng ở bước 2) để tạo Server.
Màn hình sẽ hiện ra một hộp thư thoại mới để bạn điền các thông tin cần thiết:

Tạo server trên dreamweaver CS6
Ô Basic: Bạn điền tên của Server ở mục Server Name => Connect using thì bạn gõ Local/ Network => Server Folder bạn gõ đường dẫn đến server => Ở thư mục C: wamp www bạn sẽ tạo một Folder mới có tên giống tên tạo ở mục Server Name => Click vào thư mục mới tạo để chọn biểu tượng File và lưu lại => Web URL để tạo đường link cho trang web.
Chọn Automatically upload files to server on Save => Ấn Save
Ấn vào Advanced Setting để thay đổi một số thông tin: Ở ô Advanced bạn chọn Local Info để click vào Default Images Folder => Tạo File Images. Tiếp đó chọn Links Relative To => Chọn SiteRoot.
Bước 4: Lưu lại
Cuối cùng, bạn chọn Save ở cuối bảng điều khiển để lưu lại quá trình vừa thực hiện.
Khó khăn khi sử dụng phần mềm dreamweaver CS6 khi thiết kế web
Với rất nhiều ưu điểm như trên thì Adobe Dreamweaver CS6 chính là sự lựa chọn vô cùng phù hợp để phục vụ cho nhu cầu thiết kế website của rất nhiều doanh nghiệp. Tuy nhiên, không phải ai cũng biết cách để có thể ứng dụng phần mềm này để tạo ra các website bán hàng cho thương hiệu của mình.
Bên cạnh việc phải có kiến thức về phần mềm Dreamweaver thì mọi người cần phải có tư duy thiết kế cũng như có kiến thức về lập trình web từ đó mới có thể áp dụng được các tính năng, lợi ích mà phần mềm CS6 này mang lại. Và đối với những người không biết lập trình thì điều này là vô cùng khó khăn và mất rất nhiều thời gian để nghiên cứu, thực hiện.
Đặc biệt, sự xuất hiện của rất nhiều công cụ hỗ trợ thiết kế web với tính năng nổi bật, thao tác đơn giản như wordpress, joomla, wix hay Webflow cùng rất nhiều đơn vị cung cấp dịch vụ thiết kế website chuyên nghiệp với mã nguồn code tay đã khiến cho việc áp dụng công cụ này vào lập trình web càng trở nên kém phổ biến hơn.
Nếu như mọi người cảm thấy việc sử dụng phần mềm Dreamweaver CS6 cho việc thiết kế web quá khó khăn thì có thể sử dụng dịch vụ thiết kế website của Bizfly. Đây là một dịch vụ thiết kế web chuyên nghiệp, uy tín theo yêu cầu dành cho bất kể một lĩnh vực ngành nghề nào giúp các doanh nghiệp tối đa hóa lợi nhuận bán hàng và marketing.
Bên cạnh giao diện nổi bật, tính năng độc đáo cùng mã nguồn code tay giúp website vận hành hiệu quả thì Bizfly Website còn mang đến bộ công cụ phục vụ doanh nghiệp chuyển đổi số như chatbot, crm và email marketing giúp phát huy tối đa quy trình bán hàng của doanh nghiệp.
Nếu mọi người có nhu cầu tìm hiểu thêm về dịch vụ thiết kế web này của Bizfly thì hãy liên hệ hotline 1900636465 hoặc truy cập địa chỉ website https://bizfly.vn/giai-phap/bizfly-website.html để được các chuyên gia của Bizfly tư vấn tận tình.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
