
Thiết kế web phẳng là gì? Vai trò của Flat Design trong thiết kế web
Thiết kế web phẳng là xu hướng nổi trội nhất trong giới công nghệ thời buổi hiện tại. Phần lớn các website được tạo lập hiện nay sử dụng phong cách thiết kế này để tiết kiệm tài nguyên, tăng tốc độ xử lý trang, tương tác, cải thiện trải nghiệm người dùng.
Bạn có thể chưa nghe qua về Flat Design nhưng chắc chắn bạn đã từng sử dụng sản phẩm của phong cách thiết kế này. Trong bài viết dưới đây, Bizfly sẽ giúp bạn tìm hiểu thêm về thiết kế web phẳng, đặc điểm và vai trò của nó.
Thiết kế web phẳng (Flat Design) là gì?
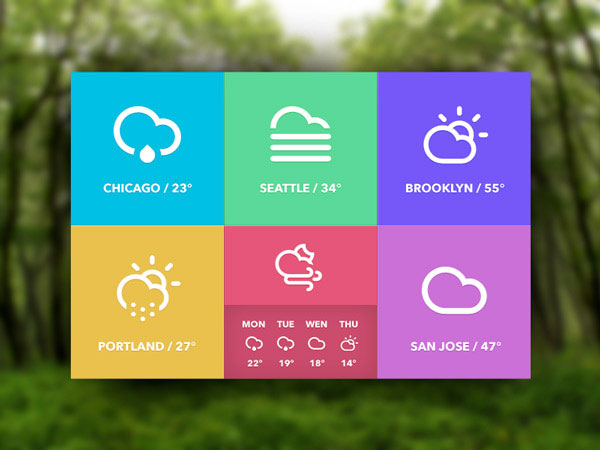
Thiết kế web phẳng hay còn gọi Flat Design là kiểu thiết kế tối giản chỉ sử dụng màu sắc tương phản và mô hình 2D để đem lại hiệu quả về hình ảnh, màu sắc rõ nét, ấn tượng. Nó hướng đến sự tiện tích và cái đẹp đơn giản, không cầu kỳ và không có các hiệu ứng rối mắt.

Thiết kế web phẳng (Flat Design) là gì?
Mục tiêu chính của thiết kế web phẳng là tối ưu hóa tốc độ xử lý dữ liệu cũng như các chức năng của web và làm việc với thuộc tính màn hình. Website được thiết kế theo phong cách này thường có bố cục hợp lý, đơn giản và nhiều không gian cho các nội dung hình ảnh, text, video,... Điều này giúp tăng lượng traffic do trải nghiệm khách hàng tốt.
Đặc điểm của thiết kế web phẳng
Nhắc đến thiết kế web phẳng, chúng ta không thể không nói về 5 đặc điểm chính của nó.
Không sử dụng hiệu ứng
Được nhen nhóm ý tưởng từ phong cách tối giản, thiết kế web phẳng không sử dụng bất cứ hiệu ứng nào. Loại bỏ các hiệu ứng giúp cho hình ảnh về các sản phẩm và dịch vụ trên website trông thật hơn. Các trang web được thiết kế theo phong cách này về cơ bản vẫn có sơ đồ thiết kế tương tự phong cách khác, điểm khác biệt duy nhất là mặt bằng được phân chia rõ ràng.
Nhờ loại bỏ các hiệu ứng rườm rà, website phẳng mang đến tốc độ tải nhanh và trải nghiệm rõ ràng cho người dùng. Nếu bạn cần một nền tảng thiết kế website hiện đại, dễ điều hướng và tương thích mọi thiết bị, BizWebsite là lựa chọn lý tưởng.
Các chi tiết đơn giản
Thiên về sự đơn giản nên thiết kế web phẳng rất chăm chút cho các chi tiết. Chúng thường là các yếu tố giao diện như các icon, nút hình chữ nhật, vuông hoặc tròn có đường bao xung quanh.

Các chi tiết đơn giản là đặc điểm cơ bản của thiết kế web phẳng
Những chi tiết này được thiết kế để người dùng click vào khi muốn tìm một thông tin nào đó. Chúng thường mang ý nghĩa về mặt biểu tượng để người dùng chỉ cần nhìn qua là hiểu những nội dung gì sẽ hiển thị khi nhấp chuột vào đó mà không phải loay hoay với màn hình trang chủ quá lâu.
Tập trung nhiều vào Typography
Bên cạnh màu sắc, nghệ thuật font chữ (Typography) cũng rất được chú trọng trong thiết kế web phẳng. Với phong cách thiết kế này, Typography có vai trò như hình ảnh trang trí được sắp xếp và biên soạn với mục đích sẵn có. Nội dung trên web cũng nên đi thẳng vào vấn đề, để người dùng không cần vào ứng dụng mà vẫn có thể xem thông tin chính. Có rất nhiều font chữ cho bạn lựa chọn, song hãy ưu tiên chữ in đậm và kiểu đơn giản. Một web phẳng không nên sử dụng font chữ quá cầu kỳ.
Xem thêm thông tin về Typography tại bài viết Typography là gì và các quy tắc cơ bản trong typography
Khắc phục được điểm yếu của kiểu thiết kế Skeuomorphic
Những ai từng tìm hiểu sâu về thiết kế website hẳn đã nghe nói đến Skeuomorphic. Phong cách thiết kế này hướng đến mô phỏng các sản phẩm, dịch vụ sao cho trông thật nhất có thể bằng cách sử dụng một loạt hiệu ứng giúp tạo độ sâu.

Thiết kế web phẳng khắc phục được điểm yếu của kiểu thiết kế Skeuomorphic
Tuy vậy, website thiết kế theo phong cách này dần bộc lộ khá nhiều khuyết điểm như giao diện khó quan sát, sử dụng nhiều không gian, hạn chế sáng tạo, tốn nhiều tài nguyên,... Những nhược điểm này sẽ ảnh hưởng rất nhiều đến trải nghiệm người dùng. Lúc này thiết kế web phẳng là giải pháp hữu hiệu nhất, vừa giữ lại ưu điểm của Skeuomorphic là độ chân thật, vừa khắc phục những điểm yếu của nó.
Chú trọng đến màu sắc
Màu sắc được dùng trong thiết kế web phẳng nhiều hơn hẳn các phong cách thiết kế khác. Thông thường, các website thiết kế theo phong cách khác sẽ sử dụng khoảng 2 - 3 màu, song với thiết kế phẳng, gam màu sử dụng thường lên lên 6 hoặc 8.
Màu sắc, đặc biệt là các tông sáng được sử dụng nhiều với mục đích phân chia các khu vực, tính năng của website một cách rõ ràng. Khi thiết kế website theo phong cách này, các lập trình viên sử dụng rất nhiều màu sắc, đặc biệt là tông màu sáng, tông màu retro như tím, hồng cam, xanh dương,...
Xem thêm bài viết Ý nghĩa màu sắc trong thiết kế website phù hợp, ấn tượng
Vai trò của Flat Design trong thiết kế web
Trong thiết kế website, thiết kế web phẳng góp phần mang lại khả năng hiển thị hình ảnh cực kỳ tuyệt vời. Bên cạnh đó, các đặc điểm của Flat Design giúp tiết kiệm không gian lưu trữ, tăng tốc độ truy cập và tạo sự tiện dụng cho người dùng. Hiện nay, các “ông vua” công nghệ như Google, Microsoft, Apple,... cũng đã bắt đầu quá trình chuyển hình ảnh sang xu hướng Flat Design. Có thể thấy, thiết kế web phẳng đang dần trở thành lựa chọn mới khi tạo lập website
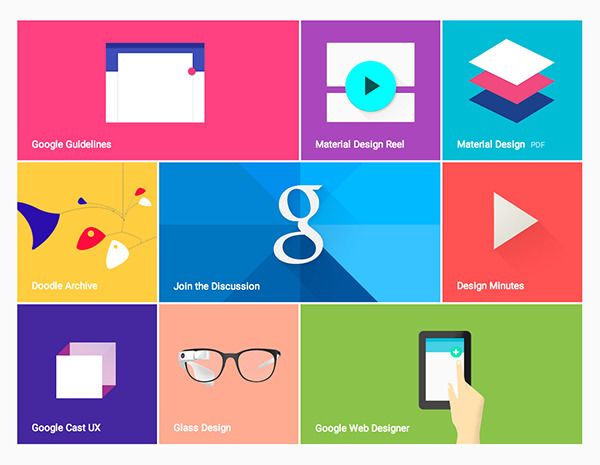
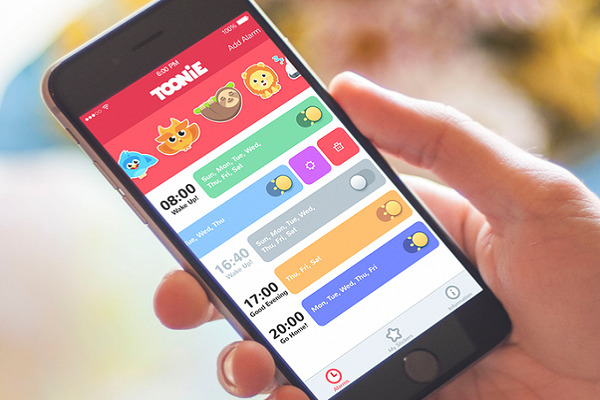
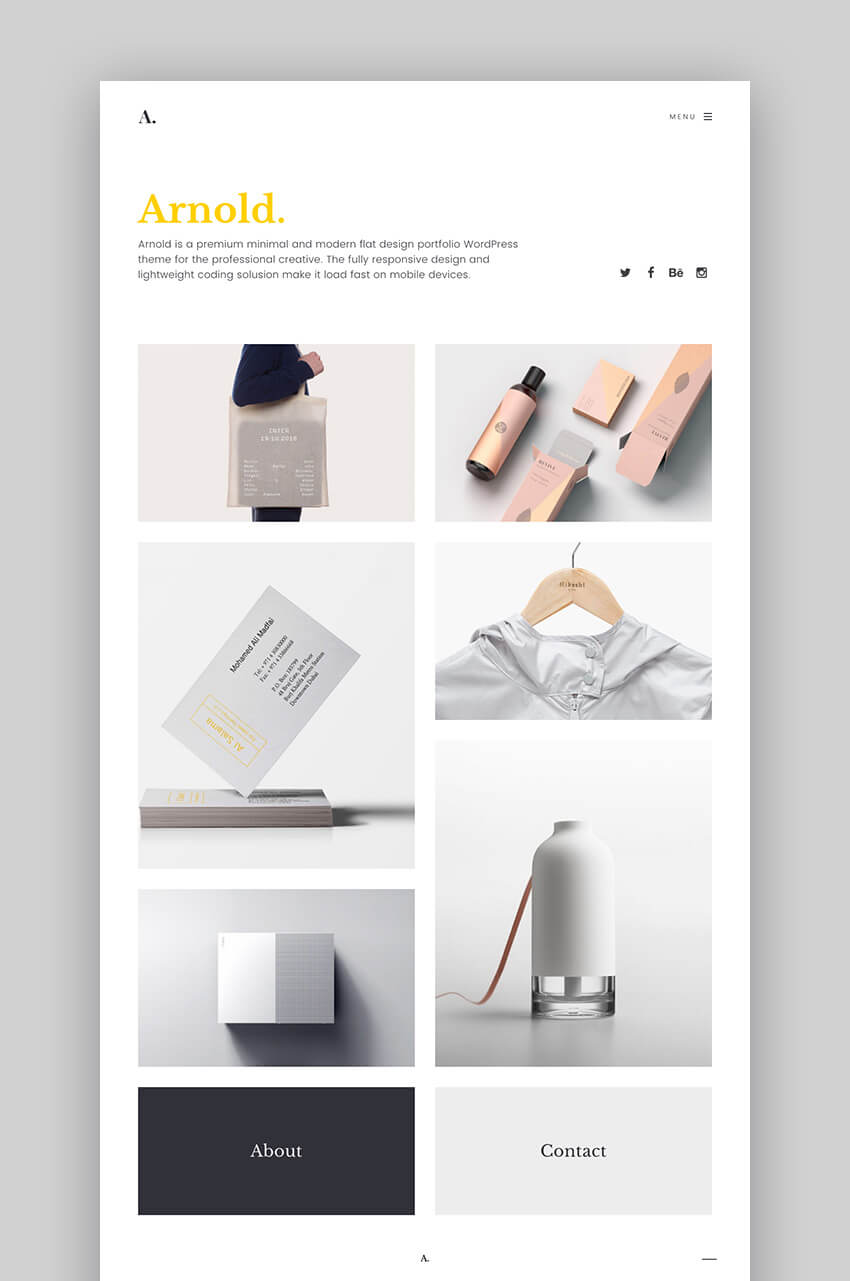
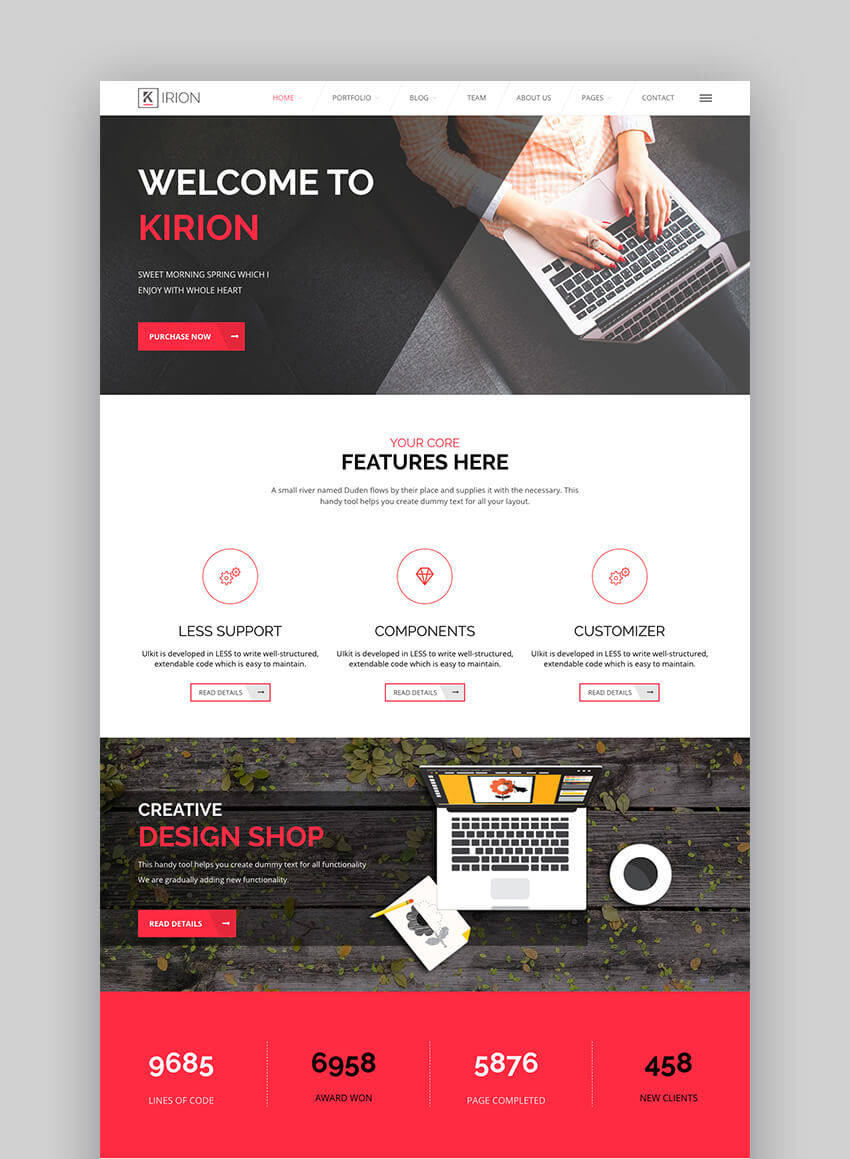
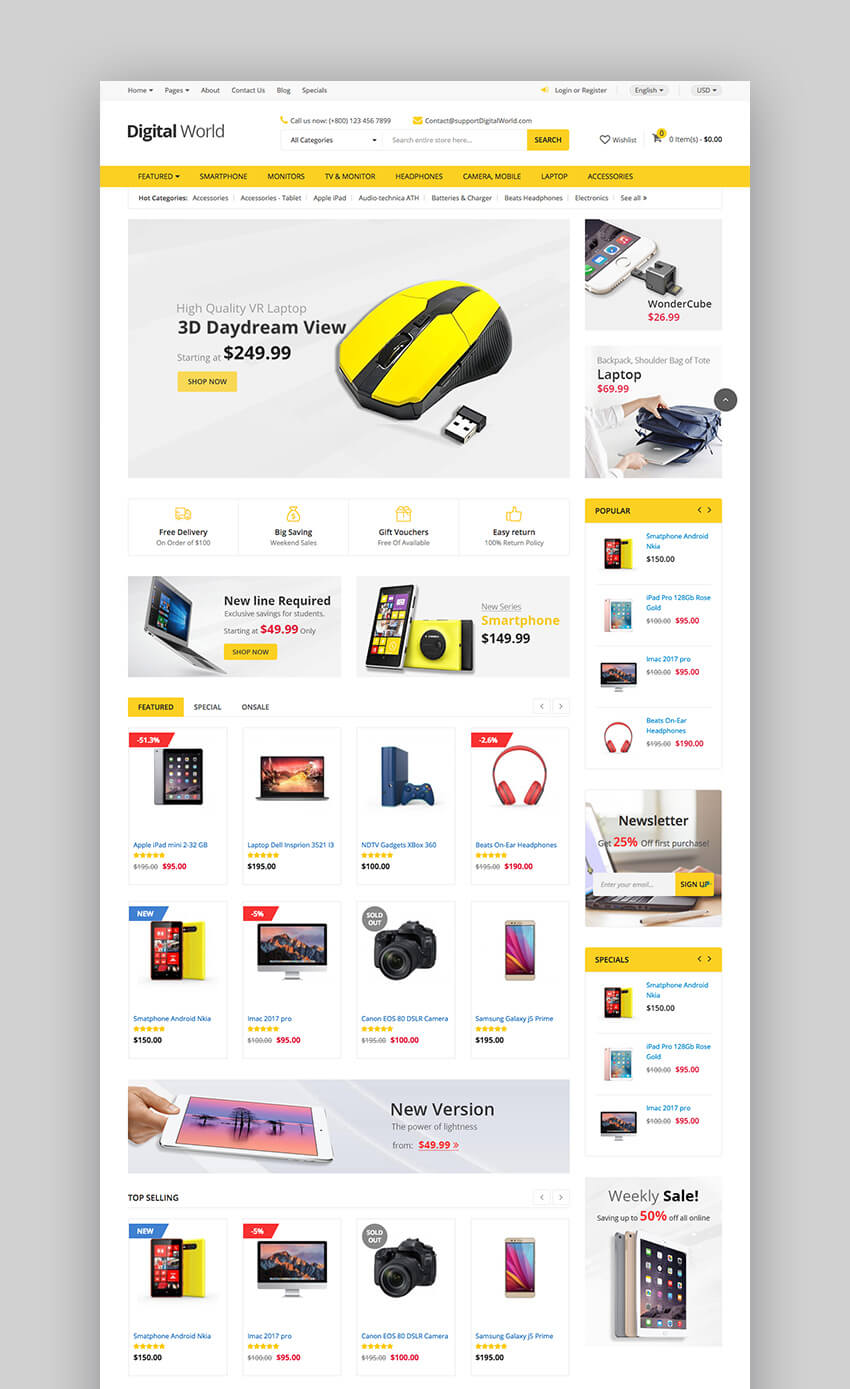
Một số mẫu thiết kế web phẳng nổi bật
Bạn có thể tham khảo một vài mẫu thiết kế web phẳng nổi bật được Bizfly tổng hợp dưới đây.



Thiết kế web phẳng hứa hẹn sẽ là xu thế chủ yếu trong tương lai. Hãy để doanh nghiệp của bạn tiếp cận với trào lưu này ngay từ bây giờ để bắt kịp với nhu cầu của người truy cập nhé. Tất cả những gì bạn cần làm là lên ý tưởng cho trang web và liên hệ với Bizfly. Chúng tôi sẽ giúp bạn sở hữu một website theo phong cách Flat Design trong thời gian ngắn nhất.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
