
10 phần mềm tạo mockup hiệu quả giúp bạn xây dựng website
Vẽ mockup website là giai đoạn quan trọng để bạn hình dung chính xác giao diện thiết kế trước khi trang web chính thức hoạt động. Sử dụng các công cụ vẽ mockup sẽ giúp giai đoạn này trở nên dễ dàng hơn, cũng như việc tạo trang web trở nên hiệu quả. Tuy nhiên, khi có rất nhiều phần mềm hỗ trợ và chúng lại có những tính năng, cách sử dụng khác nhau, đâu sẽ là công cụ phù hợp nhất? Hãy cùng Bizfly tìm câu trả lời qua 10 công cụ vẽ mockup website tốt nhất trên thị trường hiện nay. Các công cụ này sẽ cho phép bạn tạo ra những bản mô phỏng tuyệt vời và những trang web độc đáo.
Figma

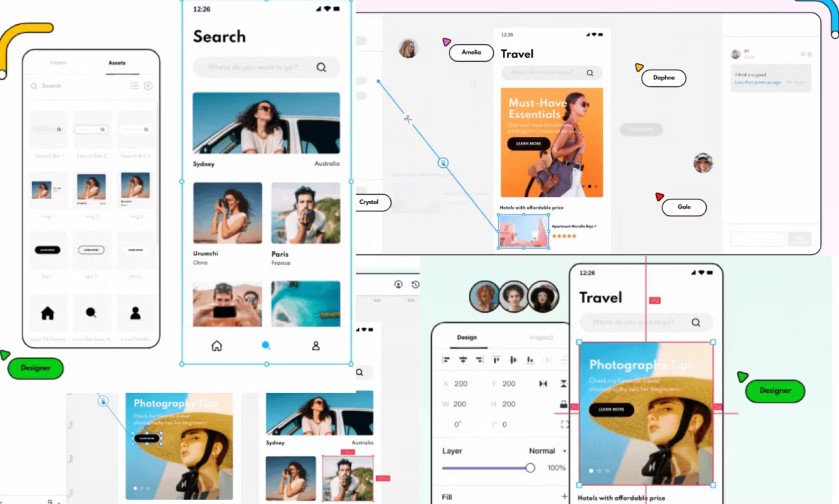
Figma là một nền tảng trực tuyến để người dùng tạo các dự án thiết kế chuyên nghiệp
Figma là một nền tảng trực tuyến để người dùng tạo các dự án thiết kế, giao diện người dùng (UI), trải nghiệm người dùng (UX),... theo thời gian thực. Vẽ mockup bằng Figma còn giúp người dùng có thể cộng tác với các nhà thiết kế khác theo thời gian thực và nhận phản hồi ngay lập tức. Figma luôn liên tục cập nhật với các tính năng và tích hợp mới nhằm tạo nên giao diện thân thiện và trải nghiệm tốt nhất cho người sử dụng.
Các tính năng nổi bật:
- Cộng tác theo thời gian thực
- Thư viện tài nguyên phong phú
- Chỉnh sửa đồ họa vector
- Nền tảng thiết kế cloud-based
- Các tính năng bàn giao
- Tích hợp với các công cụ thiết kế khác
- Có sẵn phiên bản miễn phí
- Hệ điều hành được hỗ trợ: Windows, Mac, Linux, Web
Adobe XD

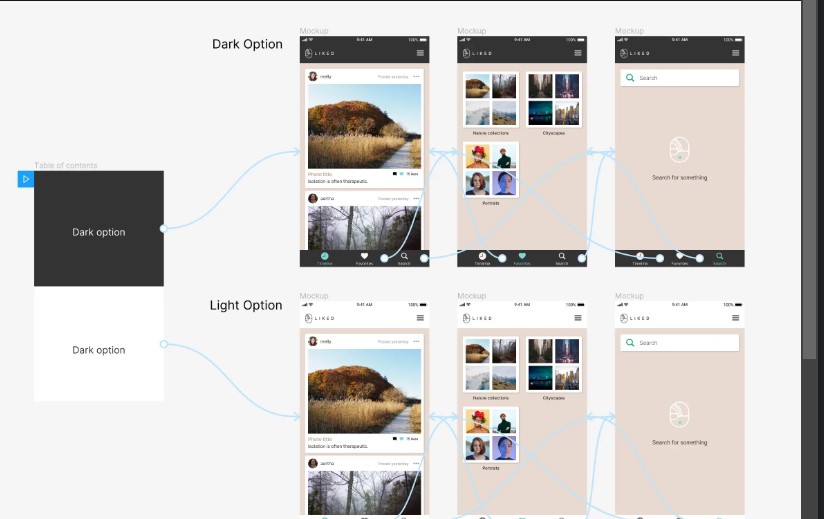
Adobe XD - một công cụ thiết kế hiệu năng cao, được designer sử dụng phổ biến hiện nay
Adobe XD - một công cụ thiết kế hiệu năng cao, sẽ cho phép bạn tạo các bản mô phỏng giao diện người dùng và trải nghiệm người dùng của nhiều loại phần mềm khác nhau, bao gồm ứng dụng web, ứng dụng di động và bất cứ phần mềm nào liên quan đến giao diện người dùng. Nó đơn giản hóa quy trình vẽ mockup website, từ hình ảnh hóa ý tưởng đến hoàn thiện sản phẩm, là nơi các nhà thiết kế có thể làm việc chung hiệu quả.
Các tính năng nổi bật:
- Tạo mockup tương tác với khả năng chuyển trang và tương tác với người dùng.
- Thư viện chia sẻ cho phép chia sẻ thiết kế với nhóm của bạn.
- Các tính năng cộng tác như bình luận, ghim và đề cập giúp bạn dễ dàng nhận phản hồi và làm việc cùng nhau.
- Bố cục dựa trên nội dung, tạo ra các thiết kế thích ứng với mọi kích thước màn hình.
- Có thể tái sử dụng các yếu tố, thành phần trong thiết kế trước đây.
- Hệ điều hành được hỗ trợ: Windows, Mac
Mockitt

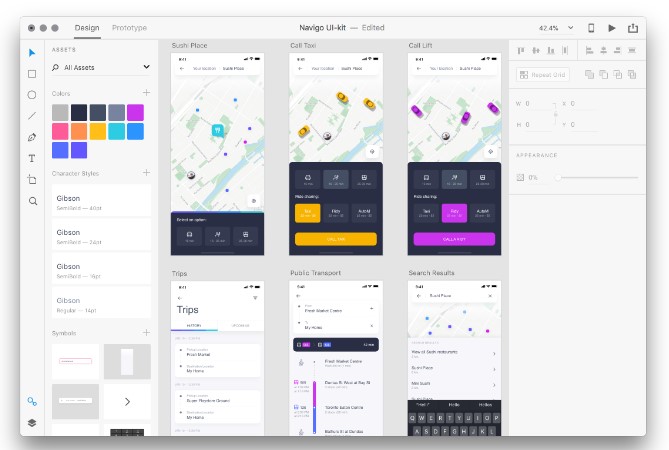
Mockitt - Công cụ thiết kế mạnh mẽ cho phép bạn vẽ các bản mockup online
"Nền tảng thiết kế, tạo nguyên mẫu và cộng tác trực tuyến để hỗ trợ hành trình thiết kế UX của bạn", Mockitt trở thành một công cụ thiết kế mạnh mẽ cho phép bạn vẽ các bản mockup online và tạo prototype đầy chuyển động và tương tác. Với sự trợ giúp của các biểu tượng và vector pixel hoàn hảo, công cụ này rất phù hợp cho truyền đạt ý tưởng thiết kế giao diện website và làm việc nhóm.
Các tính năng nổi bật:
- Hiển thị quy trình làm việc với các màn hình
- Tương tác và hoạt ảnh phong phú
- Bản đồ tư duy
- Ý kiến phản hồi theo thời gian thực
- Chia sẻ qua liên kết hoặc mã QR; đặt quyền của liên kết chia sẻ; chia sẻ với mã hóa; có thể theo dõi số lần mã QR được chia sẻ đã được xem.
- Thêm, xóa và quản lý thành viên nhóm và đặt quyền cụ thể
- Hệ điều hành được hỗ trợ: Windows, Mac, Linux, Web
MockPlus

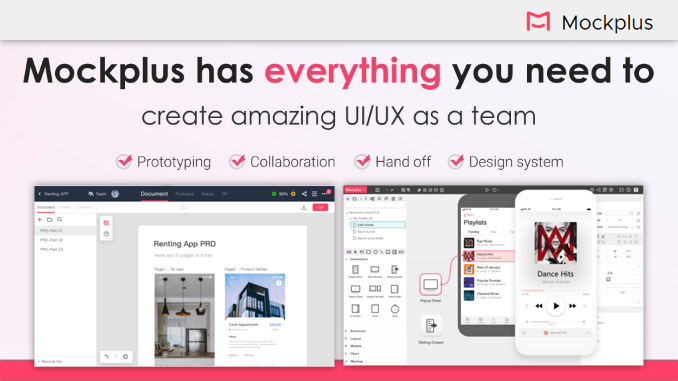
Mockup website được xây dựng hoàn thiện từ những chi tiết nhỏ nhất khi bạn sử dụng MockPlus
MockPlus là một giải pháp toàn diện cho việc vẽ mockup website, cộng tác thiết kế và để tạo ra các bản mô phỏng đầy đủ và thực tế. Thông qua hệ thống thiết kế mở rộng, nguyên mẫu gắn lệnh tương tác và công cụ cộng tác, MockPlus sẽ đẩy nhanh quy trình thiết kế, xây dựng website của doanh nghiệp.
Các tính năng nổi bật:
- Nhận xét và phản hồi
- Thành phần, biểu tượng và tương tác
- Tích hợp với các công cụ thiết kế khác
- Làm việc với các thành viên trong nhóm
- Đồng bộ hóa thiết kế
- Thử nghiệm thiết kế theo nhiều cách khác nhau
- Hệ điều hành được hỗ trợ: Windows, Mac, Android, iOS, Web
Mockup World
Mockup World là một dịch vụ trực tuyến cung cấp cho các nhà thiết kế và phát triển quyền truy cập miễn phí vào hàng trăm bản vẽ mockup online có sẵn để sử dụng. Nó có nhiều loại mockup cho các sản phẩm và lĩnh vực khác nhau, bao gồm mockup thiết bị, mockup bao bì, mockup thương hiệu,... Mockup World rất dễ sử dụng, chỉ cần duyệt qua thư viện mockup và tìm mockup phù hợp nhất với nhu cầu, bạn đã có thể tùy chỉnh nó với ý tưởng của riêng mình.
Các tính năng nổi bật:
- Thư viện mockup miễn phí lớn
- Mockup chất lượng cao
- Mockup có thể tùy chỉnh
- Nhiều định dạng tải xuống
- Được lựa chọn và trình bày bởi các nhà thiết kế chuyên nghiệp
- Liên tục cập nhật với các mockup mới
- Hệ điều hành được hỗ trợ: Windows, Mac, Linux, Web
UXpin
UXPin có một giao diện trực quan và dễ sử dụng, cùng với các tính năng mạnh mẽ giúp bạn tạo ra các thiết kế nguyên mẫu toàn diện, đẹp mắt. Công cụ này hỗ trợ toàn bộ quá trình thiết kế, từ khung dây (wireframe) tĩnh đến vẽ mockup và nguyên mẫu hoạt hình.
Các tính năng nổi bật:
- Tích hợp với các công cụ thiết kế
- Giao diện kéo và thả
- Các tính năng đảm bảo thiết kế phù hợp với tiêu chuẩn WCAG
- Bố cục tự động
- Chia sẻ thiết kế và thu thập phản hồi.
- Hệ điều hành được hỗ trợ: Windows, Mac, Web
Balsamiq
Balsamiq là một công cụ thiết kế giao diện người dùng cho phép bạn tạo khung dây, mockup hoặc prototype. Bạn có thể sử dụng các nguyên mẫu này để mô phỏng ý tưởng thiết kế website hoặc ứng dụng của mình trước khi thực sự xây dựng nó; thu thập ý kiến và phản hồi từ đội nhóm để sản phẩm cuối cùng trở nên hoàn thiện nhất.
Các tính năng nổi bật:
- Hệ thống dựa trên đám mây
- Cộng tác và bình luận thời gian thực
- Chia sẻ dự án bằng liên kết
- Chú thích và ghi chú giải thích
- Tạo khung dây
- Các khóa học trực tuyến
- Hệ điều hành được hỗ trợ: Windows, Mac, Web
SmartMockup

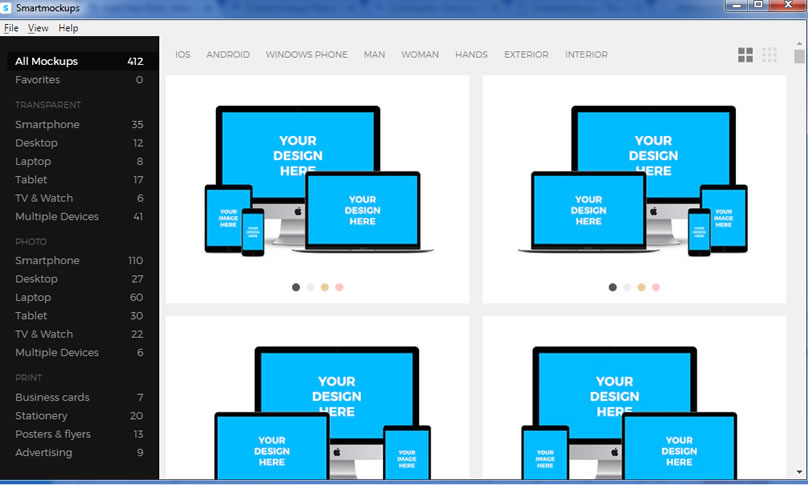
SmartMockup có thư viện lớn các mẫu mockup nổi bật cho bạn thêm nhiều ý tưởng thiết kế
SmartMockup - Tạo mockup chuyên nghiệp trong trình duyệt của bạn ngay cả khi đang di chuyển, hỗ trợ bạn tạo các mockup đẹp mắt và có độ phân giải cao trên một giao diện duy nhất cho nhiều thiết bị. SmartMockup là công cụ tạo mockup dựa trên web nhanh nhất mà không cần kinh nghiệm hay kỹ năng, dễ sử dụng.
Các tính năng nổi bật:
- Thư viện lớn các mẫu mockup
- Cho phép điều chỉnh ánh sáng, bóng đổ và các hiệu ứng khác
- Cho phép tải xuống mockup ở nhiều định dạng khác nhau
- Cho phép chia sẻ mockup với người khác
- Có phiên bản miễn phí
- Hệ điều hành hỗ trợ: SmartMockup là một công cụ trực tuyến, vì vậy bạn có thể sử dụng nó trên bất kỳ thiết bị nào có kết nối internet và trình duyệt web.
Frame Box
Frame Box là một công cụ hỗ trợ vẽ mockup website online và prototype với những ưu điểm chính: đơn giản, dễ sử dụng và miễn phí. Tuy không cung cấp nhiều tính năng cộng tác nhưng Frame Box làm rất tốt ở những công cụ đơn giản cho các dự án cơ bản cho người mới bắt đầu.
Các tính năng chính:
- Tạo liên kết chia sẻ
- Thu thập bình luận
- Ba chế độ: chỉnh sửa, xem trước và bình luận
- Giao diện kéo và thả
- Hệ điều hành được hỗ trợ: web
Thư viện mockup khổng lồ và ngày càng phát triển của Placeit sẽ giúp bạn tiết kiệm rất nhiều thời gian mà vẫn đạt được kết quả chuyên nghiệp như mong muốn một bộ sưu tập mockup kỹ thuật số hoàn chỉnh, nơi bạn có thể tìm thấy tất cả các thiết kế của Apple, như iPhone, MacBook và iMac, cũng như các thiết bị Android.
Các tính năng nổi bật:
- Thư viện mockup khổng lồ
- Giao diện trực quan và dễ sử dụng
- Nhiều tùy chọn tùy chỉnh
- Tải xuống mockup ở nhiều định dạng
- Chia sẻ mockup với người khác
- Hệ điều hành hỗ trợ: website online
Với số lượng khổng lồ các công cụ vẽ mockup website hiện nay, bạn hoàn toàn có thể tận dụng để tạo cho trang web của mình một bản mô phỏng chi tiết, đầy đủ và chi tiết nhất. Hy vọng 10 phần mềm được liệt kê ở trên sẽ giúp việc vẽ mockup website trở nên dễ dàng và trở thành những lựa chọn hàng đầu của bạn.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
