
AMP là gì, ưu điểm và cách cài đặt AMP cho Website đơn giản
Nghiên cứu mới nhất của Google cho thấy, lượng traffic của website tỷ lệ thuận với tốc độ tải trang. Khoảng 53% người dùng sẽ rời khỏi trang web nếu thời gian tải trang lâu hơn 3s. Để khắc phục điều này, rất nhiều website đã lựa chọn cài đặt Google AMP.
Vậy AMP là gì và cách sử dụng ra sao? Cùng Bizfly tìm hiểu rõ hơn về cơ chế tăng tốc độ tải trang cũng như cách cài đặt AMP cho website hiệu quả trong nội dung dưới đây.
AMP là gì?
AMP hay còn gọi Accelerated Mobile Pages là trang tăng tốc độ truy cập vào website trên di động. AMP giúp giảm thời gian chờ của người dùng khi truy cập website dựa theo cơ chế lưu giao diện website trong bộ nhớ Cache.

AMP là gì?
Khách hàng sử dụng điện thoại di động truy cập vào những website có hỗ trợ AMP sẽ không mất thời gian chờ kết nối với hệ thống, load hình ảnh, video,...bởi tất cả các nội dung cần thiết đã được lưu sẵn trong bộ nhớ của Google AMP. Website sẽ được hiển thị ngay lập tức và bạn có thể xem nội dung của web trong thời gian nhanh nhất.
Google AMP hoạt động như thế nào?
Google AMP hoạt động dựa theo cơ chế lưu giao diện website trong bộ nhớ Cache. Cụ thể:
- Website cài đặt Google AMP -> Google AMP lưu giao diện của website vào bộ nhớ Cache
- Người dùng truy cập vào website được hỗ trợ AMP trên di động -> Google hiển thị giao diện của website đã được lưu. Đường link hiển thị trên thanh công cụ vẫn là đường link của cá nhân/ doanh nghiệp bạn nhưng nội dung chữ và hình ảnh là Google xuất ra.
Với cơ chế hoạt động này, tốc độ tải trang của website được tăng nhanh rất nhiều do máy chủ của Google mạnh, có tốc độ phân giải cao.
Xem thêm: Cách tăng tốc độ website giúp giảm thời gian tải trang tối ưu
Những kỹ thuật Google AMP sử dụng
AMP tăng tốc độ tải trang như thế nào? Hãy tìm hiểu về các kỹ thuật dưới đây để có được câu trả lời nhé!
Kỹ thuật tải javascript bất đồng bộ async
Tải javascript bất đồng bộ async cho phép website chạy code để upload dữ liệu ở phía dưới dù các dữ liệu phía trên còn chưa hoàn toàn đầy đủ. Kỹ thuật này giúp người dùng giảm thời gian chờ khi tải trang.

Những kỹ thuật Google AMP sử dụng
Kỹ thuật lazy loading image
Lazy loading image là kỹ thuật mà Google AMP dùng để load hình ảnh. Kỹ thuật này trì hoãn việc tải hình ảnh, để hình ảnh chỉ xuất hiện khi người dùng cần xem nó. Cơ chế này giúp giảm tài nguyên thừa trên website, giúp tăng tốc độ tải trang web hiệu quả.
Kỹ thuật CDN để javascript nhanh chóng
CDN còn được biết đến với tên gọi Content Delivery Network. Đặc điểm nổi bật của kỹ thuật này là có một hệ thống gồm nhiều máy chỉ đặt ở các đại lý trên toàn cầu. Những máy chủ này sẽ đưa nội dung đến với người dùng nhờ cơ chế Cache.
AMP hiển thị như thế nào?
Vậy AMP hiển thị như thế nào? Bạn có thể nhận thấy website có AMP không bằng cách xem phần hiển thị trên Google Search hoặc Google Console, cụ thể:
Hiển thị trên Google Search
Khi bạn tìm kiếm một từ khóa nào đó bằng các thiết bị di động, công cụ tìm kiếm sẽ trả về cho bạn kết quả tìm kiếm là các website có liên quan. Những kết quả này sẽ bao gồm các trang có hỗ trợ AMP và không hỗ trợ. Những website được hỗ trợ AMP sẽ hiển thị ký hiệu tia sét và chữ AMP ở phía dưới đường link, đứng đầu phần mô tả.
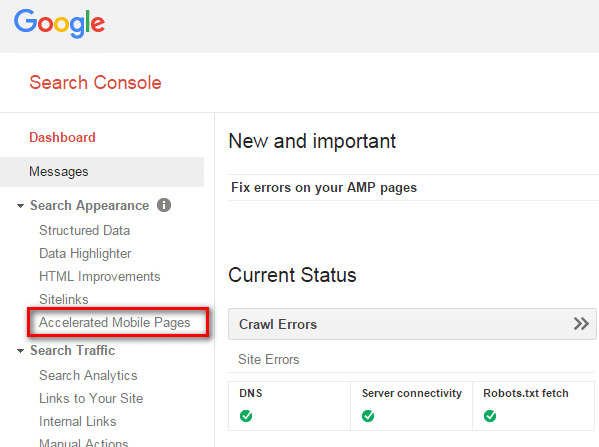
Hiển thị trong Google Console
Google Console là công cụ cung cấp danh sách những trang AMP đã lập thành công và lỗi AMP xuất hiện trên website của bạn.

AMP hiển thị như thế nào?
Để kiểm tra trạng thái của AMP trong Google Console, hãy tiến hành các bước sau:
- Truy cập Google Console
- Chọn “Trang tối ưu cho thiết bị di động”
- Số lượng AMP hợp lệ, có lỗi hoặc cần khắc phục được hiển thị.
Ưu điểm của Google AMP đối với SEO
Cài đặt Google AMP có thể giúp doanh nghiệp của bạn tăng hiệu quả SEO nhờ vào tốc độ tải trang nhanh.
- Tốc độ tải trang tăng từ 15 - 85% so với website không cái AMP
- Các website cài đặt AMP sẽ được ưu tiên trong việc tăng thứ hạng bảng kết quả tìm kiếm do Google đánh giá trên các thiết bị di động
- Tinh giảm CSS.
- Tốc độ tải trang nhanh giúp tăng lượt truy cập website và số lượt xem quảng cáo
Cách kiểm tra website đã có Google AMP chưa?
Có nhiều công cụ để kiểm tra website đã có Google AMP chưa, trong bài viết này, BizFly hướng dẫn bạn cách sử dụng 3 công cụ: Công cụ chính của Google, công cụ Web Interface và trình duyệt Chrome
Sử dụng công cụ từ chính Google
Để kiểm tra website đã có Google AMP chưa, bạn có thể sử dụng công cụ của Google theo trình tự sau:

Cách kiểm tra website đã có Google AMP chưa?
- Truy cập vào địa chỉ: https://search.google.com/test/amp
- Copy địa chỉ URL website vào mục “nhập URL để kiểm tra”. Google sẽ phân tích và đưa ra kết quả.
- Nếu kết quả hiển thị màu xanh lá tức website đã có AMP và AMP. này hợp lệ.
Sử dụng công cụ Web Interface
Bên cạnh công cụ chính từ Google, bạn cũng có thể kiểm tra bằng công cụ Web Interface bằng cách:
- Truy cập địa chỉ: https://validator.ampproject.org/
- Copy URL website rồi page vào trang mà bước 1 đã hiển thị.
- Công cụ sẽ kiểm tra và đưa ra kết quả. Nếu website đã được hỗ trợ AMP thì kết quả hiển thị màu xanh lá và chữ PASS.
Sử dụng trình duyệt Chrome
Để kiểm tra website đã được hỗ trợ AMP chưa, bạn cũng có thể sử dụng trình duyệt Chrome theo hướng dẫn cụ thể dưới đây.
- Truy cập website bằng trình duyệt Chrome
- Thêm “#development=1” vào đuôi URL
- Nhấn F12
- Chọn Console
- Nếu phần code có dòng hiển thị AMP validation successful thì website đó đã được hỗ trợ AMP.
Hướng dẫn cài đặt AMP cho website của bạn
Việc cài đặt AMP hiện nay khá phổ biến, bạn có thể lựa chọn cài đặt bằng cách sử dụng Plugin AMP (nếu có WordPress) hoặc cài đặt theo quy định của Google.

Hướng dẫn cài đặt AMP cho website của bạn
- Nếu có sẵn nguồn WordPress, bạn có thể cài đặt AMP bằng cách tải và cài đặt Plugin AMP, sau đó kiểm tra lại xem website của bạn đã cài đặt thành công chưa là ổn.
- Nếu không có sẵn nguồn WordPress, hãy cài đặt theo trình tự:
- Tạo trang AMP.
- Lưu trữ AMP page trên URL.
- Tạo điều kiện để AMP dễ khám phá.
- Kiểm tra lại xem AMP đã hợp lệ chưa.
Đánh giá tốc độ trên Google AMP
Sau khi website được hỗ trợ AMP, tốc độ tải trang sẽ nhanh hơn so với bình thường từ 15-85%. Điều này tạo nên sự trải nghiệm tuyệt vời cho người dùng khi không cần chờ website load dữ liệu. Để kiểm tra tốc độ tải trang, bạn có thể sử dụng một trong số các công cụ Google PageSpeed Insights hoặc Think with Google.
Trên đây là toàn bộ kiến thức cơ bản về Google AMP mà bạn nên biết. Vừa tăng tốc độ tải website mà lại có ích cho SEO, tội gì mà không cài đặt. Nhanh chóng sử dụng AMP để website của bạn chạy ro ro nào! Nếu bạn có bất cứ thắc mắc gì về AMP, hãy chia sẻ ngay với Bizfly để được giải đáp nhanh nhất nhé!
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
