
Các cách tăng tốc độ website giúp giảm thời gian tải trang tối ưu
Tốc độ tải trang là một trong những chỉ số quan trọng đối với mỗi nhà quản trị website. Bởi điều này giúp tăng lượng truy cập trang web của bạn và đánh giá thứ hạng trên Google tìm kiếm. Hãy cùng Bizfly tham khảo bài viết sau để biết 12 cách tăng tốc độ website hiệu quả trong bài viết sau.
Giảm Plugin sử dụng trên website
Đây là cách tăng tốc độ website hiệu quả nhất hiện nay bởi việc lạm dụng quá nhiều Plugin trên site là nguyên nhân chủ yếu làm chậm tốc độ tải trang từ đó giảm hiệu suất của trang web. Vì vậy, trong quá trình thiết kế website, bạn cần cân nhắc kỹ nên cài đặt nhiều hay ít plugin và chỉ cài những plugin quan trọng, phù hợp với lĩnh vực mà mình đang kinh doanh.

Giảm Plugin sử dụng trên website là cách tăng tốc độ website hiệu quả
Trên thực tế, mỗi một plugin được kích hoạt nó sẽ sử dụng một lượng tài nguyên từ máy chủ của bạn, vậy nên nếu dịch vụ host mà bạn thuê chỉ ở mức trung bình thì rất dễ bị load chậm. Do đó chỉ nên sử dụng những plugin thật sự cần thiết cho trang web của bạn.
Tối ưu thông tin trên trang chủ
Số lượng bài viết, hình ảnh, văn bản và liên kết xuất hiện trên trang chủ cũng có ảnh hưởng đến việc tăng tốc độ website. Vì thế, bạn cần chọn lọc và lựa chọn những thông tin thật sự cần thiết, có liên quan đến website và loại bỏ những cái không cần thiết. Nhờ đó mà tốc độ load trang được cải thiện và nhanh chóng hơn
Tối ưu hóa hình ảnh website
Trong giao diện trang web thì việc sử dụng hình ảnh để phản ánh nội dung, thu hút khách hàng là một phần không thể thiếu . Tuy nhiên việc không tối ưu hóa hình ảnh sẽ dẫn đến dung lượng trang web bị quá tải, tốc độ lướt trang vì thế cũng chậm đi. Từ đó ảnh hưởng đến quá trình tối ưu tốc độ website của chủ sở hữu.

Tối ưu hóa hình ảnh website giúp cải thiện tốc độ website vô cùng hiệu quả
Bởi vậy, bạn cần cân bằng giữa file ảnh và chất lượng ảnh ở mức thấp nhất có thể. Nhờ vậy mà tốc độ website của bạn cũng tăng lên đáng kể.
Ngoài ra để biết cách tối ưu hình ảnh trên website như thế nào là chuẩn, bạn đọc xem thêm bài viết: Các cách tối ưu hình ảnh cho website hiệu quả, chuẩn SEO
Việc nén ảnh là chưa đủ nếu tổng thể website chưa được tối ưu cấu trúc.
Dịch vụ thiết kế website theo yêu cầu từ Bizfly giúp bạn cân đối toàn bộ hệ thống từ mã nguồn, hình ảnh đến tốc độ phản hồi máy chủ, mang lại trải nghiệm mượt mà trên mọi thiết bị.
Đăng ký tư vấn trực tiếp[/CrmForm
Tối ưu CSS và JS
Lời khuyên cho các bạn khi tối ưu hóa CSS để tăng tốc độ website là sử dụng plugin WP Minify Fix. Đây là công cụ miễn phí và đơn giản giúp tự động nén CSS và cả JS. Tốc độ load trang web nhờ thế cũng nhanh chóng hơn.
Khi nói đến việc tối ưu hóa JavaScript nghĩa là kết hợp các tệp trong một trang. Bằng việc làm này bạn sẽ góp phần giảm số lượng requests HTTP mà trình duyệt tạo ra, giúp tối ưu tốc độ website vô cùng hiệu quả.
Bỏ các Popup không cần thiết
Quảng cáo trên trang web là hình thức giúp các nhà quản trị website gia tăng thu nhập của mình. Tuy nhiên nếu lạm dụng hình thức này quá nhiều, đặc biệt là dạng quảng cáo popup sẽ dẫn đến website của bạn bị quá tải dung lượng.

Loai bỏ các Popup không cần thiết cũng là cách tăng tốc độ website tối ưu
Bởi vậy cần loại bỏ bớt các quảng cáo popup không cần thiết. Điều này làm tốc độ load trang sẽ mượt mà hơn, mang lại trải nghiệm thỏa mái cho người dùng. Bạn vẫn có thể giữ quảng cáo với những hiệu ứng đơn giản và phù hợp với website của mình.
Nén trang web
Một trong những cách để tăng tốc độ website tiếp theo là nén dung lượng hiển thị trên trang web bằng công cụ Gzip. Mục đích của việc làm này là giúp giảm băng thông của trang, giảm phản hồi từ HTTP. Theo khảo sát, 90% lưu lượng internet hiện nay đều sử dụng qua các trình duyệt hỗ trợ Gzip. Nên đây là cách tuyệt vời để tăng tốc độ tải trang web của bạn.
Giảm thiểu chuyển hướng website
Chuyển hướng website là hướng người dùng truy cập tới một trang web khác cùng địa chỉ với website ban đầu. Việc làm này sẽ khiến bạn mất thêm một khoảng thời gian để tải trang, bởi thế để tăng tốc độ website thì mọi người không nên sử dụng chuyển hướng trung gian khác.
Ngoài ra bạn nên thêm liên kết trên desktop để Googlebot có thể khám phá và đọc URL phiên bản di động.
Sử dụng CDN
Sử dụng CDN cũng là một lợi thế để tăng tốc độ website. Bởi đây chính là hệ thống các máy chủ được đặt tại nhiều nơi trên thế giới với tính năng sao lưu bản sao các nội dung tĩnh bên trong trang web. Chức năng của CDN là hỗ trợ người dùng lướt website trơn tru hơn và tránh khỏi tình trạng băng thông cao.

Sử dụng CDN giúp tăng tốc độ website đơn giản, dễ thực hiện
Sử dụng CDN giúp website của bạn dễ dàng tối ưu SEO hơn. Đồng nghĩa với việc trang web của bạn gia tăng thứ hạng trên Google, hiển thị nhanh chóng trên đầu trang tìm kiếm. Bên cạnh đó CDN cũng khiến cho ảnh và file media của bạn cũng xuất hiện trên Google Image nhiều hơn.
Giảm tài nguyên trên site
Nguồn tài nguyên WYSIWYG giúp nhà quản trị xây dựng website dễ dàng. Tuy nhiên, nguồn tài nguyên quá nhiều có thể dẫn đến việc tạo ra nhiều mã lộn xộn và làm trang tải chậm. Bạn cần cân nhắc bỏ đi tài nguyên không quan trọng.
Để tăng tốc độ website bạn cần giảm thiểu HTML, CSS và JavaScript bằng công cụ PageSpeed Insights Chrome Extension để tạo ra một phiên bản HTML tối ưu hóa. Hoặc bạn có thể dùng thử cssmin.js. và Closure Compiler, JSMin.
Hạn chế thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ chính là khoảng thời gian được tính từ khi trình duyệt gửi yêu cầu đến máy chủ cho đến khi nó phản hồi lại. Tốc độ website được coi là nhanh nếu thời gian phản hồi từ máy chủ dưới 200ms (mili giây).
Nếu muốn tăng tốc độ phản hồi của máy chủ, bạn có thể áp dụng cách nâng cấp hosting hoặc sử dụng công cụ Yslow để cải thiện hiệu suất. Bởi hosting quá yếu là nguyên nhân chính dẫn đến tình trạng phản hồi của máy chủ chậm.
Để đạt mức phản hồi lý tưởng này, bên cạnh nâng cấp hosting, bạn cũng cần nền tảng web được tối ưu hóa hiệu quả từ backend đến frontend.
Đơn vị thiết kế website Bizfly đồng hành cùng doanh nghiệp trong việc xây dựng nền tảng vững chắc, dễ bảo trì, dễ tích hợp công nghệ mới và luôn sẵn sàng mở rộng.
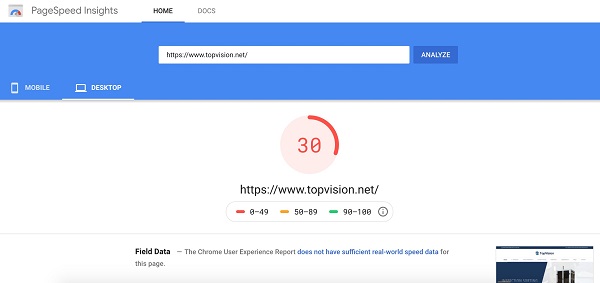
Sử dụng Google Page Speed
PageSpeed Insights là công cụ tăng tốc độ website được cung cấp bởi Google. Tính năng của phần mềm này là đo lường hiệu suất và nâng cao trải nghiệm của người dùng trong việc tối ưu hóa công cụ tìm kiếm trên Google

Sử dụng Google Page Speed giúp cải thiện tốc độ website miễn phí
Phần mềm PageSpeed Insights sẽ dựa trên các tiêu chuẩn được phát triển bởi đội ngũ Google để test tốc độ trang web chính xác nhất. Theo thang điểm từ 0 đến 100 điểm thì đạt 85 điểm trở lên, website sẽ được coi là tải nhanh.
Chọn lựa theme phù hợp
Tiêu chí quan trọng trong việc tăng tốc độ website là lựa chọn theme phù hợp. Bởi theme quyết định nhiều đến độ load trang web và hỗ trợ tối ưu SEO hiệu quả, điều này giúp website của bạn tăng thứ hạng Google trong tương lai.
Bạn cần lưu ý tránh tải theme từ những nguồn không uy tín. Chỉ nên chọn từ những nguồn chính thức như website WordPress để đảm bảo code không bị lỗi virus hay link spam ẩn.
Bài viết trên đây Bizfly đã tổng hợp 12 cách tăng tốc độ website hiệu quả nhất. Hy vọng những công cụ trên có thể giúp bạn tối ưu được website hiệu quả và nhanh chóng nâng cao thứ hạng trên Google. Chúc các bạn thành công!
>> Xem thêm: Cách tối ưu website thân thiện với người dùng và google
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
