
Bootstrap là gì? Tính năng cơ bản và lý do vì sao nên sử dụng cho website?
Nếu bạn đang tìm hiểu về Bootstrap là gì và lý do vì sao nên sử dụng Bootstrap trong lập trình và thiết kế web thì hãy tham khảo ngay nội dung trong bài viết dưới đây để cùng Bizfly tìm hiểu ngay câu trả lời cho vấn đề này.
Bootstrap là gì?
Bootstrap là một framework cho phép lập trình viên xây dựng website nhanh chóng theo một tiêu chuẩn nhất định. Trong đó, các website này có ưu điểm là thân thiện và tương thích với nhiều thiết bị khác nhau, hỗ trợ chức năng màn hình từ desktop đến mobile nhanh chóng.

Đơn giản hơn, Bootstrap là kho sưu tập miễn phí chứa các mã nguồn mở và công cụ để tạo ra một mẫu website hoàn chỉnh bao gồm: có HTML template, CSS template, JavaScript template.
Nhờ việc xây dựng trên những thành tố sẵn có như: typography, forms, buttons, tables, grids, navigation, modal, image carousels và nhiều thành tố khác Bootstrap giúp việc thiết kế được dễ dàng, nhanh chóng hơn.
Ngoài ra, trong Bootstrap còn tích hợp thêm các plugin Javascript bên trong nó. Theo đó, với những thuộc tính về giao diện được quy định sẵn về màu sắc, kích thước, chiều cao, chiều rộng… từ Bootstrap người dùng có thể sáng tạo ra nhiều thiết kế web mới mẻ song vẫn tiết kiệm thời gian tối ưu.
Lịch sử phát triển bootstrap
Bootstrap được sáng tạo bởi Mark Otto và Jacob Thornton tại Twitter. Ban đầu nó có tên gọi là Twitter Blueprint và được xuất bản với vai trò như một mã nguồn mở vào ngày 19/8/2011 trên GitHub. 3 năm sau khi ra mắt, Bootstrap vươn lên chiếm vị trí No1 trên GitHub, với ưu điểm vượt trội là giao diện tương thích với điện thoại thông minh.
Ở thời điểm hiện tại, Bootstrap vẫn là cái tên framework được đông đảo người dùng ưa chuộng và lựa chọn nhiều nhất hiện nay.
Vì sao nên dùng bootstrap cho website?
Sau khi hiểu Bootstrap là gì, hẳn bạn sẽ thắc mắc tại sao nên dùng framework này. Và dưới đây là những lí do dành cho bạn:

Vì sao nên dùng bootstrap cho website?
- Bootstrap dễ sử dụng: Bootstrap được hoạt động dựa trên mã nguồn mở HTML, CSS và Javascript, cho phép người dùng dễ dàng điều chỉnh và thay đổi theo ý muốn.
- Cho phép Responsive, giúp người dùng thiết kế website thân thiện với mọi thiết bị điện tử, di động giúp việc kết nối đến khách hàng được tối ưu trên mọi điểm chạm.
- Tùy chỉnh dễ dàng nhờ lợi thế được tạo ra từ các mã nguồn mở, bên cạnh đó còn giúp bạn tiết kiệm được một lượng dung lượng đáng kể nhờ tính năng không cần tải mã nguồn về máy.
- Tương thích với trình duyệt như chrome, firefox, internet Explorer, safari, Opera của Bootstrap mang đến trải nghiệm tốt nhất cho người dùng. Lưu ý, Bootstrap chỉ hỗ trợ từ IE9 trở lên đối với IE browser vì IE8 không hỗ trợ HTML5 và CSS3.
- Chất lượng đầu ra tốt nhất với thiết kế mã nguồn mở, Bootstrap được coi là sáng tạo chung của cộng đồng lập trình viên trên toàn thế giới.
Những tính năng đặc biệt khi dùng Bootstrap
- Bootstrap bao gồm các tập tin CSS, Fonts và JavaScript được biên dịch và nén lại.
- Nhờ thiết kế dưới dạng module, Bootstrap cho phép tích hợp với nhiều mã nguồn mở như: Joomla, Magento, WordPress…
- Bootstrap cũng giúp người dùng tùy chỉnh framework trên website trước khi tải về và có thể sử dụng nó tại website của khung
- Với việc cung cấp thư viện các thành tố khổng lồ, Bootstrap giúp người dùng dễ dàng truy cập và thiết kế website hoàn chỉnh theo ý muốn
- Trong trường hợp muốn tích hợp jQuery trên Bootstrap, bạn chỉ cần khai báo các tính năng sử dụng trong quá trình thiết kế web là xong.
Cách cài đặt bootstrap đơn giản, hiệu quả
Hiểu Bootstrap là gì vẫn chưa đủ, bạn cần phải biết cách sử dụng chúng hiệu quả. Cụ thể, để cài đặt Bootstrap, bạn có thể làm theo 2 cách sau:

Cách cài đặt bootstrap đơn giản, hiệu quả
- Cách 1: Tải trực tiếp từ trang cung cấp Bootstrap
- Cách 2: tải Bootstrap gián tiếp qua CDN Bootstrap
Tải bootstrap về từ trang chủ
Theo đó, bạn có thể tải xuống Bootstrap từ trang chủ https://getbootstrap.com/ và cài đặt chúng trên máy của mình. Cụ thể, khi tải về, Bootstrap sẽ gửi cho bạn 2 thư mục JS, CSS. nhiệm vụ của bạn là phải giải nén và cài đặt chúng vào web hosting thông qua giao thức FTP. Kết thúc công đoạn này, bạn có thể dùng Bootstrap để thiết kế web dễ dàng.
Lưu ý, do đây là phiên bản Bootstrap đã được biên dịch sẵn nên việc tải về và nhúng chúng vào website sẽ dễ dàng và nhanh chóng hơn.
Sử dụng Bootstrap CDN
Trong trường hợp không muốn tải và lưu trữ Bootstrap trên máy tính, bạn có thể nhúng Bootstrap qua CDN - Mạng phân phối nội dung (Content Delivery Network). Điều này giúp bạn tiết kiệm được lượng băng thông đáng kể. Đồng thời hỗ trợ việc tích hợp jQuery, JavaScript, CSS cung cấp nhiều tính năng cho website và mang lại trải nghiệm vượt trội cho người dùng.
Hướng dẫn sử dụng Bootstrap trong thiết kế website
Ngoài việc hiểu rõ Bootstrap là gì, bạn còn có thể dễ dàng tạo trang web đơn giản với Bootstrap thông qua cách thức sau:
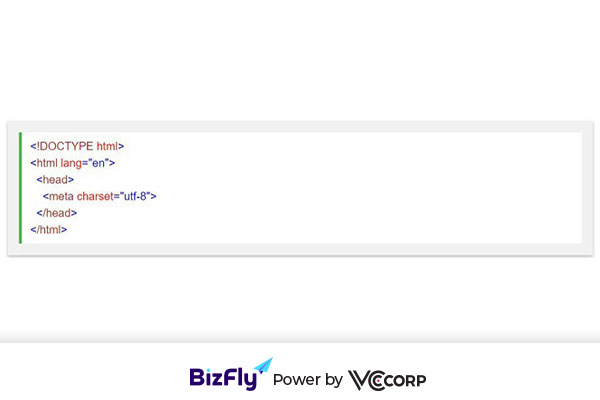
Thêm HTML5 doctype
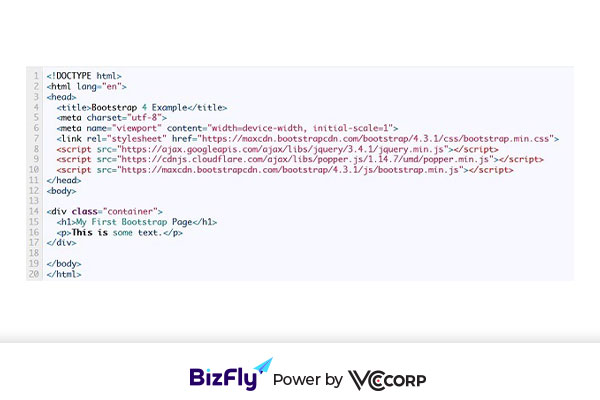
Bootstrap dùng các phần tử HTML và những thuộc tính CSS yêu cầu HTML5 doctype.
Đừng quên luôn giữ HTML5 doctype ở đầu trang, bên cạnh thuộc tính lang (ngôn ngữ) cùng bộ ký tự chính xác:

Thêm HTML5 doctype
Bootstrap 3 là mobile-first
Bootstrap 3 được thiết kế tương thích với các thiết bị di động. Theo đó, Mobile first styles là một phần của core framework.
Nhằm đảm bảo việc hiển thị chính xác và thu phóng chỉ bằng cách chạm, bạn cần thêm thẻ sau vào phần tử

Bootstrap 3 là mobile-first
Phần width=device-width thiết lập chiều rộng của trang, phụ thuộc vào chiều rộng của màn hình thiết bị (có thể thay đổi kích thước tùy theo thiết bị cụ thể).
Theo đó, phần initial -scale=1 sẽ đặt mức thu phóng ban đầu khi trang được trình duyệt tải lần đầu tiên.
Container
Để bọc nội dung trang, Bootstrap cần đến một container element. Trong đó, có hai container classes để chọn lựa bao gồm:

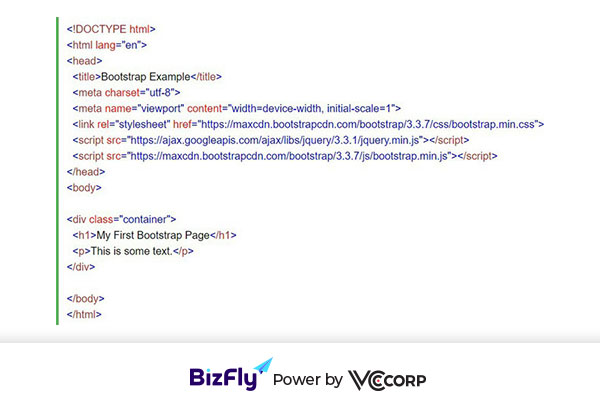
- Container class: Đây là khung chứa bao gồm thiết kế responsive theo một độ rộng nhất định. Cụ thể, bạn có thể dùng WAMP hoặc XAMPP để thiết lập một localhost và tạo một file có đuôi html hay soạn thảo thử một đoạn mã dưới đây trên file Notepad. Sau đó chỉnh lại encoding thành UTF-8. Cuối cùng bạn có thể mở file bằng browser và kiểm tra thiết kế web với container có dạng sau:
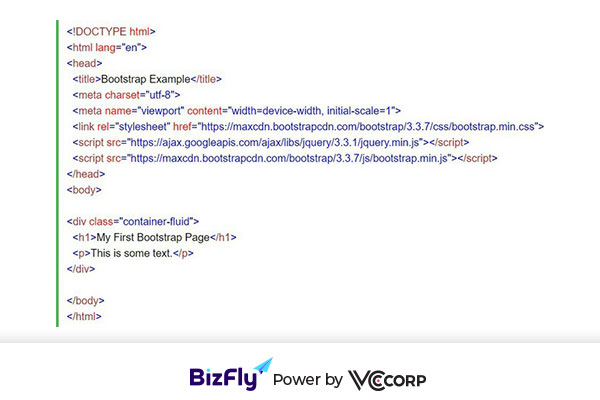
- Container-fluid class cung cấp một container có chiều rộng đầy đủ, trải rộng toàn bộ chiều rộng của khung hình. Theo đó, bạn có thể kiểm tra bằng đoạn mã bên dưới:
Dựng hai trang Bootstrap cơ bản
Dưới đây là cách dựng trang Bootstrap cơ bản với responsive fixed width container:

Dựng hai trang Bootstrap cơ bản
Dưới đây là ví dụ về cách dựng trang Bootstrap cơ bản với thùng chứa chiều rộng đầy đủ:

Ví dụ về cách dựng trang Bootstrap
Những lưu ý khi sử dụng Bootstrap
Bootstrap hiện đang là một trong những nền tảng thiết kế web hiệu quả bậc nhất hiện nay và được nhiều người lựa chọn, Tuy nhiên, cần lưu ý một số lỗi sau trong quá trình sử dụng Bootstrap:
- Giao diện không hiển thị chính xác ngay trên các thiết bị khác nhau. lí do là bởi chúng sử dụng thuộc tính width khiến giao diện không điều chỉnh kích thước phù hợp với từng thiết bị cụ thể.
- Thay đổi nội dung của file bootstrap.css có thể khiến các dữ liệu bị hư khi cần nâng cấp. Do đó, thay vì sửa nội dung, bạn có thể overwrite- viết đè lên trang định dạng của riêng mình để thay đổi những thiết lập mặc định của Bootstrap.
- Hộp hội thoại Bootstrap modals có thể hiển thị không đúng cách.
- Quên sử dụng các thuộc tính data của Bootstrap
- Không khai báo thư viện hỗ trợ với trình duyệt IE8 và các trình duyệt cũ hơn.
Hi vọng với những chia sẻ trên đây đã giúp bạn hiểu rõ hơn về Bootstrap là gì. Theo đó, nếu muốn thiết kế một website chất lượng, chuyên nghiệp và thân thiện với người dùng, đừng quên tham khảo công cụ này nhé.
Nguồn tham khảo:
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
