
Flexbox là gì? Các thuộc tính cơ bản và một số thuật ngữ liên quan
Khi sử dụng CSS, để dàn trang theo ý muốn thì người ta thường áp dụng các kỹ thuật clear float hoặc thuộc tính float. Tuy nhiên giải pháp này khá tốn thời gian và công sức của bạn bởi bạn phải thiết lập kích thước từng thành phần trong đó.
Để có thể khắc phục được tình trạng trên thì Flexbox đã được ra đời. Vậy Flexbox là gì? Các thuộc tính cơ bản và một số thuật ngữ liên quan nào mà bạn nên biết? Hãy tìm hiểu cùng Bizfly trong bài viết phía dưới.
Flexbox là gì?
Flexbox là một kỹ thuật dàn trang vô cùng tiện lợi có khả năng cân đối được các phần tử bên trong tự động trên mọi thiết bị điện tử như máy tính, desktop, điện thoại hay máy tính bảng.
Hay hiểu đơn giản hơn, bạn sẽ không phải thiết lập các kích thước của các phần tử, không cần cho nó float mà chỉ cần hiển thị chiều ngang hay chiều dọc của các phần tử đó theo mong muốn của bạn.

Flexbox là gì?
Bạn nên dùng Flexbox để thiết lập bố cục trong phạm vi nhỏ như những khung trong website. Nếu là bố cục có phạm vi lớn hơn như chia cột website thì vẫn nên sử dụng dàn trang theo dạng lưới như thông thường.
Xem thêm bài viết: Thiết kế bố cục website như thế nào là hoàn hảo, chuyên nghiệp
Các thuộc tính cơ bản của Flexbox
Để hiểu rõ hơn Flexbox và khả năng dàn trang với Flexbox có hiệu quả thì bạn nên tìm hiểu và nắm vững thêm một số những thuộc tính cơ bản của flexbox dưới đây.
flex-direction
Khi bạn kích hoạt flex cho một phần tử thì các phần tử con trong đó sẽ được bố trí liên tục theo một hướng gọi là hướng chính. Và thuộc tính flex-direction chính là thuộc tính thiết lập lên hướng chính đó. Nếu bạn đã có hướng chính rồi thì hướng thứ hai sử dụng đến sẽ là hướng vuông góc với hướng chính.
flex-flow
Flex-flow có khả năng cho phép bạn căn chỉnh item theo một kích thước hợp lý với trang và mong muốn của mình.

Các thuộc tính cơ bản của Flexbox
Đưa ra một ví dụ giúp bạn dễ hiểu hơn như sau: Nếu bạn đặc tả các item là một thì container sẽ giúp sắp xếp và phân bố các item này trở lên cân bằng với nhau. Còn nếu bạn có 3 item và bạn đặc tả một trong số đó là hai thì item đó sẽ gấp đôi hai 2 item còn lại.
flex-wrap
Theo mặc định, các item sẽ được hiển thị trên cùng một hàng. Tuy nhiên, nếu bạn có nhu cầu hay mong muốn tách nó thành nhiều hàng hay nhóm các item lại với nhau khi dàn trang với Flexbox thì có thể sử dụng các chức năng của flex-wrap.
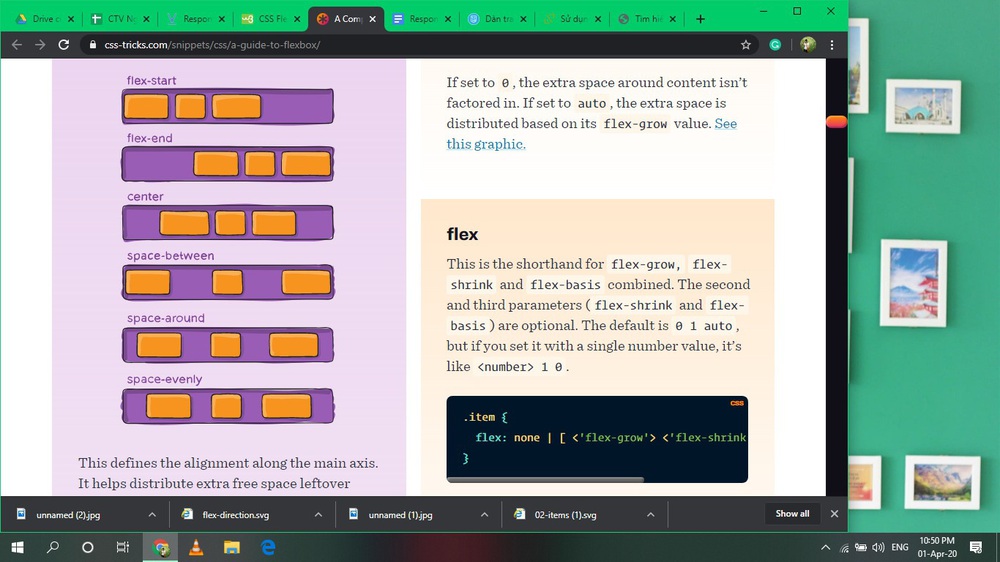
justify-content
Thuộc tính justify-content giúp đổi các phần tử trôi về một phía bất kỳ của hướng chính bằng cách nhận các giá trị như:
- flex-start: Các phần tử con được đẩy trôi về khu vực bắt đầu hướng chính.
- flex-end: Các phần tử được đẩy về khu vực cuối hướng chính.
- center: Các phần tử được đẩy vào giữa hướng chính.
- pace-around: Chia đều khoảng cách các phần tử nếu có không gian thừa.
- space-between: Tương tự như pace-around. Tuy nhiên, phần tử đầu và cuối sát méo khung.
Tận dụng đúng các thuộc tính như
justify-contentsẽ giúp trình bày nội dung trực quan và cân đối hơn. Tuy nhiên, hiệu quả cuối cùng vẫn phụ thuộc vào nền tảng thiết kế và khả năng tương thích tổng thể của website.
Đơn vị thiết kế website Bizfly cung cấp giải pháp thiết kế hiện đại, chuẩn kỹ thuật và dễ dàng kết hợp các công nghệ mới như Flexbox, Grid hay animation để nâng cao trải nghiệm người dùng.
Đăng ký tư vấn trực tiếp[/CrmForm
Một số thuật ngữ liên quan đến Flexbox
Đến đây có lẽ bạn đã có thể hiểu rõ hơn Flexbox và những thuộc tính của nó rồi. Tuy nhiên, để dàn trang với Flexbox hiệu quả, mang lại lợi ích triệt để khi sử dụng thì bạn cũng nên hiểu rõ một số thuật ngữ cơ bản sau đây.

Một số thuật ngữ liên quan đến Flexbox
- Container: Container là thành phần bao quanh các phần tử bên trong giúp bạn có thể thiết lập các item này theo các kiểu hiển thị như sắp xếp theo chiều ngang hoặc sắp xếp theo chiều dọc.
- Item: Item là các phần tử con được bao trọn trong container. Khi thiết lập item, bạn có thể quy định nó sẽ được sử dụng bao nhiêu cột trong một container hoặc thiết lập thứ tự hiển thị của nó.
- main start, main end: Đây được xem là điểm bắt đầu (main start) và điểm kết thúc (main end) của container khi thiết lập flexbox. Điều này có thể hiểu đơn giản là các item bên trong container sẽ được hiển thị từ điểm bắt đầu cho đến điểm kết thúc. Cross start và cross end có ý nghĩa tương tự như main start, main end nhưng lại là trục vuông góc với nó.
- main axis: Đây chính là trục chính giúp điều hướng các item sẽ hiển thị. Trên màn hình chính main axis, item hiển thị theo chiều dọc. Bạn có thể sử dụng flex-direction để thay đổi trục main axis và item sẽ hiển thị theo đó. Trục vuông góc của main axis là cross axis.
- main size: Dựa theo trục main axis để xác định kích thước (chiều rộng hoặc dọc) của item.
- cross size: Dựa theo trục cross axis để xác định kích thước (chiều rộng hoặc dọc) của item.
- Dislay: flexbox hiển thị container theo chiều dọc hoặc chiều dài dựa vào những giá trị sẵn có.
Flexbox chính là một kỹ thuật dàn trang hiệu quả và hữu ích với nhiều tính năng nổi bật có khả năng thay thế cho phương thức dàn trang truyền thống. Hy vọng, với những thông tin mà Bizfly đã cung cấp trong bài viết, bạn đã có thể hiểu được Flexbox là gì, những thuộc tính và một số thuật ngữ có liên quan đến Flexbox.
Dù bạn có nắm chắc kỹ thuật Flexbox, việc triển khai website chuyên nghiệp vẫn cần đến nền tảng thiết kế phù hợp với chiến lược phát triển dài hạn của doanh nghiệp.
Dịch vụ thiết kế website theo yêu cầu từ Bizfly giúp bạn tạo nên một website không chỉ đẹp – mà còn dễ quản lý, sẵn sàng mở rộng và tích hợp với các công cụ chuyển đổi số.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
