
Lập trình web bằng visual studio code đơn giản với 9 extension thông minh
Visual Studio Code là một trong những phần mềm soạn thảo code miễn phí và tốt nhất hiện nay. Nó cung cấp đến cho người dùng đầy đủ những tính năng lập trình dễ sử dụng và phát triển app Electron tuyệt vời. Bên cạnh đó, nó còn có những khả năng mở rộng tuyệt vời và rất đáng kinh ngạc.
Vậy lập trình web bằng visual studio code có dễ không? Hãy cùng Bizfly tìm hiểu cách lập trình đơn giản với 9 extension thông minh sau.
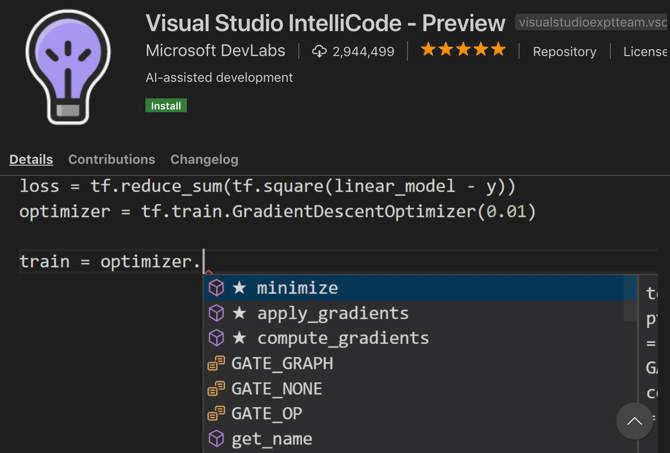
Visual Studio IntelliCode
Visual Studio là gì? Đây là một phần mềm được phát triển bởi Microsoft DevLabs, Visual Studio Code còn extension tăng cường trí tuệ nhân tạo để phát triển code. Các tiện ích này có hỗ trợ Python, JavaScript/TypeScript và Java.
Nếu bạn đã từng sử dụng Intellisense trong Visual Studio hoặc visual studio code thì chắc chắn bạn đã dùng qua tính năng này, thậm chí nó còn thông minh hơn trong visual studio intelliCode.

Lập trình web bằng Visual Studio IntelliCode
Mặc dù vẫn ở trong giai đoạn phát triển ban đầu, visual studio intellicode đã gây được ấn tượng mạnh mẽ. Trong tương lai, rất có thể bạn sẽ được thấy nó được tích hợp sẵn ở trong visual studio code.
REST Client
Cho dù là lập trình web front-end hay dành hầu hết thời gian ở trên server, bạn cũng có thể gặp phải những trường hợp mà cần dùng tới REST API. Trên thực tế, có nhiều plugin trình duyệt và các công cụ khác nhau cho nhiệm vụ này, nhưng nếu công việc không tập trung chủ yếu vào phần mềm biên tập code, bạn hãy dùng REST Client để code một cách thoải mái nhất.
Đây là một extension tương đối đơn giản và đúng như theo tên gọi của nó. Bạn có thể dễ dàng gửi các truy vấn HTTP cùng lệnh cURL. Ngoài ra, các tiện ích mở rộng này còn giúp hỗ trợ xác thực cơ bản, Digest Authentication, chứng chỉ client SSL và nhiều hơn thế nữa.
Nếu bạn đang lập trình website có kết nối với API hoặc xử lý truy vấn HTTP thường xuyên, hãy đảm bảo rằng nền tảng website của bạn hỗ trợ cấu trúc RESTful tối ưu. BizWebsite là nền tảng giúp bạn tích hợp dễ dàng API, backend và bảo mật SSL ngay từ đầu.
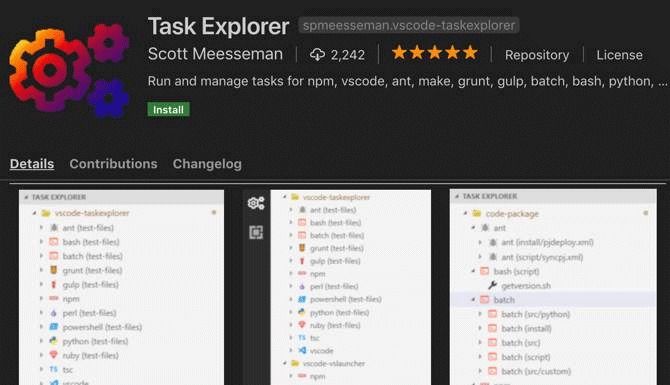
Task Explorer
Extension Task Explorer bổ sung những chức năng chạy tác vụ kiểu IDE vào visual studio code. Các tiện ích này không chỉ xây dựng tác vụ cho những dự án hiện tại mà còn hỗ trợ cả bash, python và rất nhiều tập lệnh khác.

Lập trình web bằng Visual Studio code Task Explorer
Task explorer hỗ trợ bộ công cụ phát triển code chuẩn đa dạng và phong phú, bao gồm cả NPM, Grunt, Gulp, Ant, Make và thậm chí là cả visual studio code.
Extension tuỳ biến này sẽ cho phép người dùng tùy chỉnh được những đường dẫn cho từng trình chạy tác vụ và ngôn ngữ script. Chúc sẽ đặc biệt hữu ích khi bạn cài đặt với nhiều phiên bản và muốn sử dụng một phiên bản nhất định.
Bracket Pair Colorizer
Bracket Pair Colorizer là plugin, và nó có tác dụng đúng như tên gọi. Nó sẽ tự động tô màu các ký tự nhất định nhằm giúp cho người dùng xác định được đoạn code nào đang được lồng vào nhau và ở mức độ nào. Mặc dù một số ngôn ngữ lập trình sẽ có tính năng này nhưng không phải là tất cả, vì thế, bạn có thể sử dụng Bracket Pair Colorizer khi cần nhé!
Mặc định, (), [], {} được kết hợp với nhau nhưng bạn cũng có thể xác định các dấu ngoặc muốn kết hợp khác. Những loại plugin này thường phân cực nhưng nếu bạn không chắc có thực sự cần nó hay không, hãy thử Bracket Pair Colorizer.
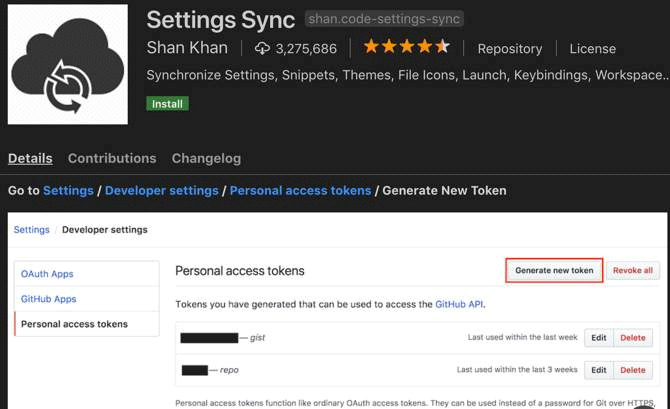
Settings Sync
Hầu hết các lập trình viên khi thiết kế website đều tinh chỉnh ít nhất một vài cài đặt ở trong phần mềm soạn thảo code. Nhiều người còn tùy chỉnh sâu và tuỳ biến nó cho phù hợp với phong cách làm việc cá nhân của mình. Nếu phải làm việc ở trên nhiều thiết bị, việc cài chỉnh thường xuyên bằng tay sẽ gây nên nhiều khó chịu đúng không nào?

Lập trình web bằng Visual Studio code Settings Sync
Settings Sync sẽ giúp bạn khắc phục được những vấn đề này. Với việc sử dụng một GitHub Gít đơn giản, settings sync có thể dễ dàng đồng bộ các thiết lập, bao gồm các extension khác và cấu hình của chúng.
Chỉ cần tiến hành thay đổi trên một máy, đồng bộ cài đặt là bạn đã có thể dễ dàng mang chúng trên tất cả những thiết bị khác.
Để cài đặt settings sync, bạn chỉ mất vài phút. Sau đó, bạn sẽ không phải làm hay nghĩ về nó nữa.
Với những lập trình viên làm việc đa thiết bị hoặc theo nhóm, sự nhất quán về môi trường phát triển là rất quan trọng. Ngoài đồng bộ Visual Studio Code, bạn cũng có thể sử dụng BizWebsite để đảm bảo môi trường vận hành website ổn định và đồng bộ giữa các module chức năng.
Prettier
Nếu bạn là lập trình viên front-end, nhất là khi cần tuân thủ những hướng dẫn định dạng, Prettier sẽ là một trong những người bạn thân thiết. Bởi Extension Prettier tự động định dạng JavaScript, TypeScript, CSS bằng công cụ định dạng code cùng tên.
Dựa trên những đoạn code mà bạn viết, Prettier sẽ viết lại chúng theo một hướng dẫn định dạng nghiêm ngặt. Đây là một extension “cứng nhắc", có nghĩa là nó sẽ tự đưa ra một số quyết định, tuy nhiên bạn có thể dùng Prettier cùng các công cụ như eslint hoặc tslint để đảm bảo nó sẽ tuân theo cấu hình linting của riêng bạn.
Code Time
Đã có bao giờ bạn tự hỏi bạn sẽ dành bao nhiêu thời gian cho phần mềm lập trình? Thời điểm nào ở trong ngay hay việc lập trình tốt nhất trong tuần là lúc nào? Nếu câu trả lời của bạn là có, hãy sử dụng Code Time.
Code Time sẽ đo hoạt động của bạn trong visual studio code và báo cáo lại những hoạt động này cho bạn cùng với nhiều chỉ số khác nhau. Bạn sẽ thấy chỉ số thời gian thực trên thanh trạng thái và một bảng điều khiển chỉnh sửa để có thể xem chúng tốt hơn.
Bạn có thể thiết lập Code Time để gửi báo cáo qua email hàng tuần, google calendar tích hợp cho phép bạn có thể tự động thiết lập thời gian lập trình tốt nhất.
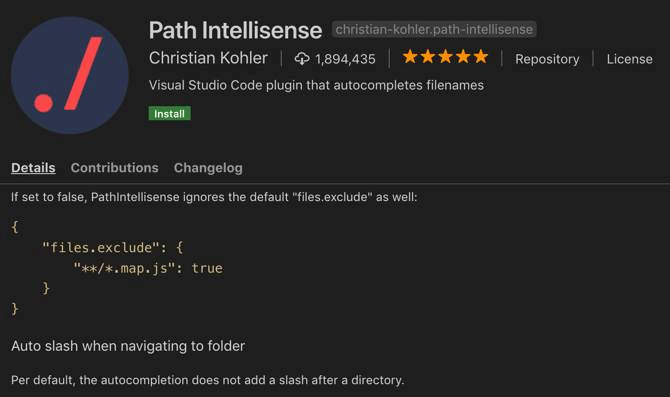
Path Intellisense
Nếu bạn dùng visual studio code để chỉnh sửa file cấu hình cá nhân hoặc hệ thống thì Path Intellisense sẽ là một công cụ hữu ích dành cho bạn. Extension này còn có thêm tính năng hoàn thiện tên file kiểu Intellisense, cho phép bạn dễ dàng gõ tên đường dẫn dài mà không cần phải lưu chúng vào trong bộ nhớ.

Lập trình web bằng Visual Studio code Path Intellisense
Đây là một trong những extension tương đối đơn giản với một vài tùy chọn cấu hình. Bạn có thể lựa chọn thêm hoặc bỏ đi dấu gạch chéo vào sau tên danh mục. Các tùy chọn khác bao gồm đính kèm hoặc không có tên file trong lệnh nhập và bỏ đi định dạng tập tin nào đó.
GitLens
Visual Studio Code có chức năng tích hợp Git. Bởi thế mà có thể bạn không cần tới extension này. Tuy nhiên, GitLens có thêm một vài tính năng để giúp bạn hình dung, điều hướng và hiểu lịch sử Git của dự án.
Một trong những tính năng nổi bật của GitLens chính là thêm một trình xem chia đôi sự khác biệt và mạnh mẽ, giúp cho bạn dễ dàng hình dung những điểm khác nhau giữa những commit và branch. Extension này cũng cho phép bạn tìm kiếm những lịch sử commit dự án, tìm kiếm theo tác giả, file, các thông tin commit,...
Những tính năng khác bao gồm một heatmap, cho phép được người dùng nhìn thấy vị trí của hầu hết các công việc đang diễn ra trong file nhất định ở visual studio code. Nhìn chung, nếu đang phải phụ thuộc nhiều vào Git, bạn nên thử plugin này.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
