
Mobile Friendly là gì? 7 cách tối ưu website thân thiện với di động
Tối ưu sự thân thiện của website với các thiết bị điện thoại di động giúp tăng khả năng tiếp cận khách hàng và tỷ lệ chuyển đổi. Vậy Mobile Friendly là gì? Trong những nội dung tiếp sau đây, Bizfly sẽ chia sẻ cụ thể thông tin liên quan cho bạn nhé!
Mobile friendly là gì?
Mobile Friendly là một thuật toán được Google phát triển nhằm đánh giá mức độ thân thiện của các trang web đối với các thiết bị di động. Qua chỉ số này, Google quyết định xếp hạng các trang web trên các công cụ tìm kiếm.
Nói một cách đơn giản, nếu trang web của bạn không tương thích hoặc khó sử dụng trên điện thoại di động, Google có thể đánh giá trang web đó không thân thiện với di động và xếp hạng nó thấp hơn trong kết quả tìm kiếm.
Ngược lại, nếu trang web được tối ưu hóa tốt cho di động, nó có thể nhận được xếp hạng cao hơn từ Google.

Tại sao cần tối ưu Mobile Friendly?
Đối với người dùng
Mobile Friendly là nhân tố mấu chốt quyết định liệu người truy cập có trở thành khách hàng tiềm năng của bạn hay không bởi các lợi ích như:
- Đem lại trải nghiệm tốt hơn, thuận tiện hơn khi tìm kiếm bằng điện thoại.
- Nếu website tương thích với smartphone, sẽ khiến người dùng dễ dàng thao tác trong việc đăng ký, đặt hàng cũng như tìm hiểu kỹ lưỡng về sản phẩm và dịch vụ
- Người dùng sẽ cảm thấy tin tưởng và ấn tượng hơn với đơn vị mà mình lựa chọn.

Lợi ích đối với doanh nghiệp
Nếu thực hiện tốt việc tối ưu website Mobile Friendly Google, doanh nghiệp sẽ hưởng được các lợi ích như:
- Website sẽ được Google xếp hạng cao trên trang tìm kiếm
Tối ưu được yếu tố của Mobile Friendly, website của bạn sẽ đem lại cho người dùng trải nghiệm tốt, với tốc độ tải trang nhanh và đáp ứng được các tiêu chí SEO trên thiết bị di động.
Từ đó giúp doanh nghiệp có được vị trí TOP đầu trang tìm kiếm, thu hút nhiều lượt truy cập, tăng tỷ lệ tương tác, tỷ lệ chuyển đổi và quảng bá thương hiệu tốt hơn.
Xem thêm: 11 cách tối ưu website chuẩn SEO
- Bắt kịp xu hướng người dùng ở thời đại mới
Theo thống kê, hiện nay có khoảng hơn 80% người dùng sử dụng thiết bị di động, trong đó hơn 79% người sẽ có thói quen truy cập website bằng thiết bị di động.
Con số này sẽ tăng hơn nữa trong thời gian tới, bì thế nếu tối ưu tốt các yếu tố của Mobile Friendly sẽ giúp cho bạn đang bắt kịp xu hướng của khách hàng để tăng lượt tương tác và tỉ lệ chuyển đổi.
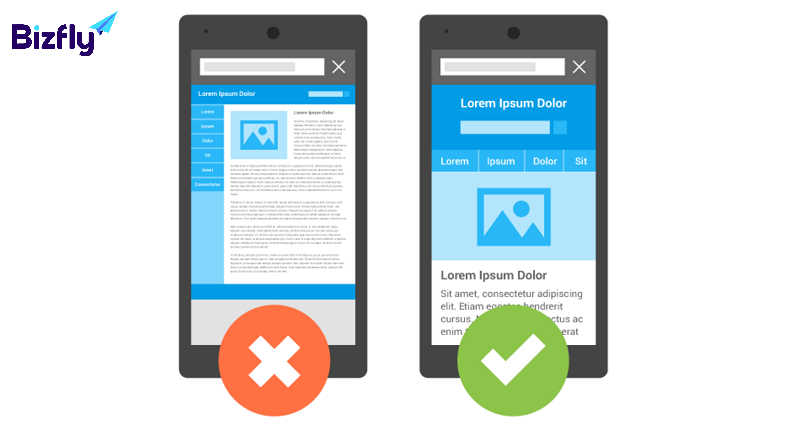
Đặc điểm của trang web thân thiện với di động
Website được cho là thân thiện với thiết bị di động phải đảm bảo các yếu tố sau:
Nội dung, thiết kế tương thích với mọi thiết bị
Đừng nên thiết kế kích cỡ hình ảnh, font chữ cho các phiên bản máy tính bàn, laptop,...theo 1 định dạng cố định mà hãy thêm các kích thước linh hoạt cho phiên bản điện thoại di động để người dùng không cần phải phóng to hoặc thu nhỏ các hình ảnh, nội dung cho tiện đọc.
Điều này sẽ giúp cho website của bạn vừa làm hài lòng khách hàng vừa cho họ cảm giác được quan tâm, chăm sóc tối đa.
Font chữ & hình ảnh rõ ràng, dễ nhìn
Website thân thiện với thiết bị di động không có sự hiện diện của những font chữ rườm rà, gây khó đọc cho người truy cập. Khuyến khích bạn nên sử dụng font Sans Serif Font với dòng chữ thường cho phiên bản smartphone.
Ngoài ra, bạn cần lưu ý về kích thước chữ sao cho vừa đủ để khi người dùng truy cập vào website bằng điện thoại, nội dung sẽ hiển thị một cách vừa vặn, đừng để các đoạn text quá nhỏ hoặc quá to kể cả khi bạn đã chọn font Sans Serif

Xem thêm: 9 xu hướng typography ứng dụng trong thiết kế website
Thiết lập bố cục văn bản phù hợp
Ưu tiên xây dựng các khối văn bản trên website ngắn gọn, được chia tách bằng các tiêu đề và hiển thị với các gạch đầu dòng. Đây lối trình bày content rất khoa học, hiện đại và như thế sẽ giúp nội dung thể hiện được rành mạch và dễ nhìn hơn.
Hiển thị hợp lý các phương tiện truyền thông khác
Việc chèn các video, hình ảnh hoặc những đánh giá của khách hàng... trên trang web phải đảm bảo sự chính xác và rõ ràng trên thiết bị điện thoại và máy tính bảng. Tránh để người xem phải cuộn hoặc thay đổi kích thước màn hình khi xem các phương tiện này.
Gợi ý 7 cách tối ưu website thân thiện với di động
Dưới đây là 7 cách tối ưu website để trở nên thân thiện hơn với các thiết bị điện thoại di động:
Thiết kế trang web dễ nhìn, bố cục phù hợp với mobile
Như đã đề cập ở phần trên, muốn người dùng dễ dàng thao tác với website của bạn qua điện thoại động đòi hỏi thiết kế web phải rõ ràng, có bố cục hợp lý. Tính hợp lý thể hiện qua việc tùy chỉnh kích thước khung, giao diện website tự động để phù hợp với trình duyệt và các thiết bị truy cập vào website đó.
Hạn chế pop-up ads gây khó chịu
Hơn 80% khách hàng truy cập vào website bằng điện thoại cho biết họ khó chịu khi các pop-up ads hiển thị quá nhiều lần và liên tục.
Điều này vừa khiến cho thiết bị di động bị quá tải với các Pop-up, vừa khiến cho người dùng bực bội và sẵn sàng rời web khi đó. Hơn nữa, sẽ khiến bounce rate cao hơn và làm giảm thứ hạng của website.
Việc tối ưu Popup là điều cần thiết để khuyến khích khách hàng thực hiện hành động mong muốn nhằm tăng tỷ lệ chuyển đổi như: đăng ký, để lại thông tin cá nhân, chuyển đến trang đích, mua hàng trực tuyến,...
Khảo sát từ iPaper, tỷ lệ chuyển đổi của Popup sẽ dao động từ 3% - 28%, tùy thuộc hành động chuyển đổi mong muốn của doanh nghiệp.
Tối ưu tốc độ load trang
Nhìn chung, tốc độ load của website sẽ phụ thuộc vào kích thước, dung lượng hình ảnh, video và các mã như CSS và JavaScript,.... Trên thực tế, tối ưu tốc độ load trang lý tưởng nhất nên nằm trong thang điểm XANH từ 90-100. Do vậy, để tăng sự thân thiện của website với mobile bạn cần tối ưu tốc độ load trang bằng các cách như:
- Nén ảnh với dung lượng vừa đủ
- Sử dụng định dạng ảnh phù hợp như WebP, JPEG 2000
- Loại bỏ mã CSS và JavaScript không cần thiết
- Sử dụng CSS sprites để giảm số lượng yêu cầu HTTP
- Sử dụng công cụ tối ưu hóa tốc độ như Google PageSpeed Insights, Pingdom Website Speed Test, GTmetrix…
Chuyển đổi linh hoạt giữa chế độ xem dọc và ngang
Ngày nay, việc thiết kế website thường tiến hành fix web dựa trên nhiều thiết bị. Do đó, dù kích thước của thiết bị đó ở mức độ nào thì website cũng sẽ linh hoạt chuyển đổi các chế độ xem dọc và ngang cho phù hợp với màn hình của thiết bị.
Nhờ tính năng này mà người dùng sẽ không phải zoom lớn hoặc thu nhỏ hay thậm chí kéo qua kéo để đọc nội dung. Bạn có thể sử dụng Viewport responsive để xác định kích thước và tỷ lệ khung nhìn mặc định cho website của mình trên các thiết bị di động. Hoặc sử dụng các đơn vị kích thước linh hoạt như em, rem hoặc % để định kích thước các phần tử HTML.

Tối ưu Google My Business thông qua Google Map
Việc tối ưu Google My Business sẽ giúp doanh nghiệp kiểm soát được sự hiện diện của mình trên Google Map và Google Search.
Đa số, người dùng sẽ có thói quen không vào xem địa chỉ website thực mà thường bấm vào Google Map để theo chỉ dẫn này đến với website hay một địa chỉ nào đó. Theo thống kê của Google, có khoảng 42% lượng người dùng nhấp vào yêu cầu xem đường đi trên Google Maps và chỉ khoảng 35% lượng nhấp trực tiếp vào website. Do vậy, chú tâm đầu tư vào nền tảng này cũng là cách giúp cho trang web của bạn thân thiện hơn với thiết bị di động đó nhé!
Sử dụng HTML5 thay vì Adobe Flash
Flash được đánh giá là Plug-in thành công và phổ biến nhất trên thế giới khi có khoảng hơn 90% máy tính và trình duyệt hỗ trợ Flash. Tuy nhiên, Adobe Flash sẽ khiến cho việc tối ưu hoá thứ hạng trên công cụ tìm kiếm gặp nhiều khó khăn.
Thay vào đó, bạn hãy sử dụng HTML5, khi chúng có thể cung cấp nhiều lợi ích so với Flash như hỗ trợ đa nền tảng, tốc độ tải trang nhanh, tiết kiệm dung lượng…
URL chứa thẻ canonical
Thông thường ở phiên bản trên di động thường sẽ có địa chỉ web bắt đầu bằng chữ “m”. Tuy nhiên Bizfly khuyến khích bạn nên gắn thẻ Canonical để thông báo cho Google về sự giống nhau của các nội dung trên website ở cả phiên bản điện thoại và máy tính. Muốn tối ưu yếu tố Mobile Friendly nhất định sẽ cần đến sự hỗ trợ của Google.
Hướng dẫn check Mobile Friendly xem web đã tối ưu chưa
Làm cách nào để có thể check Mobile Friendly website xem đã tối ưu chưa? Đây là câu hỏi khá phổ biến của các marketer.
Kiểm tra trực tiếp trên thiết bị di động
Thực tế cho thấy, Mobile Friendly thường sẽ mang lại trải nghiệm tốt trên các thiết bị iOS, nhưng lại khá khó khăn với các thiết bị Android.
Do đó, để làm Mobile friendly Test, hãy truy cập website bằng nhiều thiết bị di động khác nhau, với đa dạng kích thước màn hình. Đồng thời, thông qua thao tác này bạn còn có thể theo dõi tốc độ tải trang và ghi nhận các lỗi có thể xảy ra để kịp thời khắc phục.

Sử dụng Mobile friendly tool của Google
Hiện nay, Google đã cung cấp công cụ Mobile Friendly Test miễn phí cho các website, bạn chỉ cần thực hiện theo các bước sau đây:
- Truy cập đường link search.google.com/test/mobile-friendly
- Dán link website tại ô URL để check Mobile Friendly.
- Kết quả hiển thị dòng chữ “Page is mobile Friendly” nghĩa là website của bạn đã tối ưu.
Ngoài ra, Bizfly cũng hướng dẫn bạn cách kiểm tra Mobile Friednly trên Google Search Console bằng các bước như sau:
Truy cập Google Search Console:
- Mở trình duyệt web và truy cập: https://search.google.com/search-console/about.
- Đăng nhập vào tài khoản Google Search Console của bạn.
- Chọn website bạn muốn kiểm tra.
Mở báo cáo Kiểm tra URL:
- Nhấp vào mục Kiểm tra trong menu bên trái.
- Chọn Kiểm tra URL.
- Nhập URL của trang web bạn muốn kiểm tra vào ô Nhập URL.
- Nhấp vào nút Kiểm tra.
Giải pháp tối ưu Mobile Friendly cho doanh nghiệp với BizWeb
Hiện nay, phổ biến 3 giải pháp để tối ưu Mobile Friendly cho doanh nghiệp gồm:
- Responsive Design
Ngày nay, Google khuyến khích việc một URL sử dụng được cả cho thiết bị di động lẫn máy tính. Khi đó, các code web sẽ tối ưu hóa độ phân giải đa dạng trên nhiều thiết bị khác nhau và dù sử dụng thiết bị nào thì kết quả trả về sẽ phù hợp với giao diện của thiết bị đó.
Ưu điểm của giải pháp này đơn giản, tiết kiệm chi phí bảo trì, URL thống nhất cho cả desktop và mobile, tốt cho SEO. Tuy nhiên, nhược điểm là phải thiết kế được bố cục đạt chuẩn. Đồng thời đòi hỏi đội ngũ code web phải giỏi để khoanh vùng mọi khả năng, mọi giao diện khác nhau của điện thoại..
- Dynamic Serving
Với giải pháp Dynamic Serving, trên cùng một URL máy chủ tùy thuộc người dùng sử dụng thiết bị nào để phản hồi các HTML tương ứng.
Ưu điểm của giải pháp này là tối ưu dung lượng website, các thiết bị di động nhỏ gọn sẽ truy cập website mượt mà hơn. Nhưng nhược điểm là sự tốn kém tài nguyên vì phải phản hồi HTML phù hợp với từng thiết bị.
- Separate Arate Mobile
Separate Arate Mobile là giải pháp tối ưu website Mobile Friendly qua việc chuyển hướng người dùng di động tới một URL khác (URL này chỉ dành riêng cho thiết bị di động).
Với phiên bản này nội dung hiển thị trên điện thoại sẽ ít hơn giao diện gốc dùng trên máy tính nhưng phù hợp với kích thước của nhiều loại điện thoại.
Ưu điểm của Separate Arate Mobile là khả năng tối ưu hóa cao trên thiết bị di động. Các nhà cung cấp sẽ dễ dàng phân tích lưu lượng truy cập với giải pháp Mobile Friendly.
Tuy nhiên, Separate Rate Mobile là không thể bao phủ hết các cơ sở và cũng không thể điều khiển giao diện phù hợp với tất cả các loại điện thoại di động.

Với 3 giải pháp nêu trên, Bizweb hoàn toàn đủ khả năng để thực hiện được nhờ sở hữu đội ngũ code web có trình độ cao, với thế mạnh hơn 16 năm kinh nghiệm thực chiến, trong hệ sinh thái VCCorp.
Khi dùng dịch vụ thiết kế website chuẩn Mobile Friendly với Bizweb, bạn chỉ cần bỏ ra một khoản đầu tư vừa đủ để đổi lại những lợi ích tuyệt vời như:
- Sở hữu website độc nhất, mang đậm dấu ấn doanh nghiệp
- Website đảm bảo phù hợp xu hướng và mong muốn của người dùng
- Các công nghệ tiên tiến nhất như HTML5, CSS3 và JavaScript bảo đảm được sử dụng rộng rãi trong việc thiết kế website
- Các thông tin của website được cam đoan bảo mật an toàn
Quan trọng hơn hết, tất cả những yếu tố cần có để đáp ứng tiêu chí Mobile Friendly đều được Bizweb triển khai tốt nhất.
Như vậy, Bizfly vừa cung cấp cho bạn toàn bộ thông tin về Mobile Friendly bao gồm định nghĩa, lợi ích, đặc điểm, cách check trên website và cách tối ưu hiệu quả nhất. Mong rằng những gì chúng tôi chia sẻ sẽ phục vụ đáng kể cho công việc của bạn!
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
