
Case Study: Thiết kế UI/UX cho ứng dụng phục vụ an toàn giao thông
Sự phát triển của phương tiện di chuyển và mạng lưới đường xá thúc đẩy sự ra đời của hàng loạt app an toàn giao thông. Đây là một mảng vô cùng tiềm năng đối với những nhà phát triển ứng dụng. Cùng Bizfly tìm hiểu về một ví dụ điển hình khi thực hiện dự án thiết kế UI/UX cho app an toàn giao thông trong bài viết dưới đây.
Ý tưởng dự án thiết kế app an toàn giao thông
Đường xá dày đặc, người tham gia giao thông ngày càng tăng; tình trạng ùn tắc và các vụ tai nạn chưa từng có dấu hiệu hạ nhiệt. Đây là vấn đề đang rất nhức nhối tại tất cả quốc gia trên toàn thế giới, trong đó có Việt Nam. Ngoài ra, xe bị phá hoại, đậu xe ở vị trí kém an toàn hoặc mù mờ về địa điểm có mật độ giao thông thoáng là thực trạng chung của hầu hết các tài xế hiện nay.

Kẹt xe là điều khiến nhiều người tham gia giao thông mệt mỏi và là vấn đề cần giải quyết của các nhà chức trách
Nhận thấy có quá nhiều vấn đề liên quan đến an toàn giao thông, một số nhóm phát triển đã đưa ra ý tưởng xây dựng cộng đồng tài xế trên ứng dụng di động. Thông qua đó, tất cả mọi người có thể trao đổi hoặc nhận các thông tin về tình trạng kẹt xe, thực trạng tai nạn giao thông ở từng khu vực. Hoặc, tìm một nơi đậu xe an toàn và thông thoáng.
Hiện nay, kiểu ứng dụng này ngày càng trở nên đa dạng và không phân biệt về độ tuổi, giới tính và trình độ công nghệ. Và, người dùng thường truy cập vào ứng dụng vào những lúc đang di chuyển để tra cứu đường và xác thực thông tin cho từng cung đường. Do đó, app an toàn giao thông cần có điều kiện ánh sáng tốt, giao diện trực quan dễ hiểu và mang lại trải nghiệm thân quen để giúp người dùng theo dõi dễ dàng hơn.
Kịch bản người dùng

Hiện nay, giao diện UI/UX đang được thiết kế dựa vào 3 vai trò riêng biệt gồm:
- Công an, cảnh sát: Ứng dụng sẽ giúp cảnh sát tìm kiếm nhân chứng bằng chứng các vụ tai nạn hoặc các vụ trộm cắp phá hoại phương tiện giao thông từ cộng đồng. Nhờ đó an toàn giao thông sẽ được cải thiện, người tham gia giao thông thân thiện hơn và tình trạng vi phạm pháp luật được giảm thiểu.
- Tài xế: Đối với tài xế, ứng dụng sẽ cung cấp nguồn thông tin chính xác về mật độ giao thông tại từng cung đường và khu vực lân cận. Đồng thời, thông báo về các vụ tai nạn gần đó và hỗ trợ tìm ra các bãi đỗ xe an toàn gần nhất.
- Thành viên cộng đồng chứng kiến tai nạn: Thông qua app, người chứng kiến tình trạng xe hư hỏng như: xì lốp, hỏng đèn, xước xe… có thể ghi chú biển xe và update thông tin lên ứng dụng để báo với tài xế. Hoặc, cung cấp các thông tin về vụ va chạm giao thông cho cộng đồng và công an.
Để tối ưu hóa BizMobile Apps, hãy xây dựng kịch bản người dùng rõ ràng cho các vai trò trong ứng dụng, như công an, tài xế và cộng đồng, giúp cải thiện an toàn giao thông qua giao diện UI/UX phù hợp và hiệu quả.
Thiết kế UX
UX của một ứng dụng giao thông sẽ được thiết kế từ những thành phần sau:
Màn hình chính
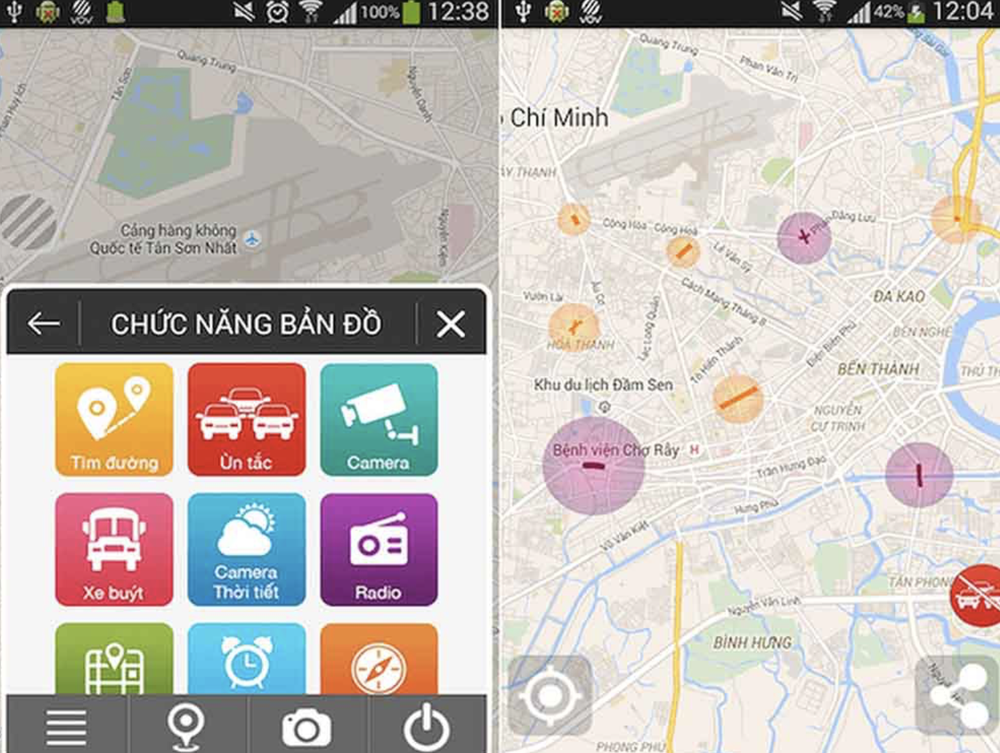
Màn hình chính là nơi người dùng có thể theo dõi tin tức giao thông tổng quan và truy cập vào chức năng sau của app:
- Tìm kiếm: tìm nơi đỗ xe an toàn và truy vấn báo cáo tình hình giao thông theo khu vực.
- Thanh tab: hỗ trợ điều hướng người dùng truy cập vào báo cáo và hồ sơ.
- Nút thêm: người dùng có thể thêm mới báo cáo về một vấn đề giao thông vào ứng dụng.
- Ghim định vị: cho phép người dùng ghim địa điểm và theo dõi khu vực gần kề với vị trí đi hoặc đỗ xe.

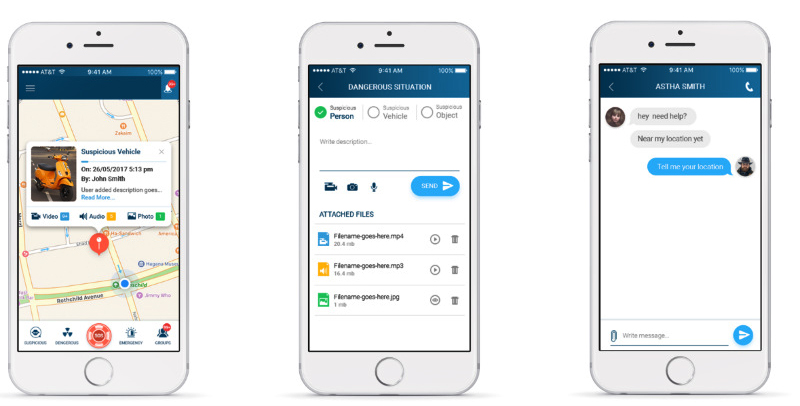
Ví dụ về các thành phần chính trên màn hình chính của app
Màn hình báo cáo
Màn hình này sẽ bao gồm 2 tab chính là:
- Thông báo: Những thông tin liên quan đến xe của tài xế sẽ được báo về ngay lập tức.
- Báo cáo tổng hợp: Tập hợp những thông tin giao thông liên quan đến thành phố mà người dùng lựa chọn.
Luồng người dùng (User Flows)
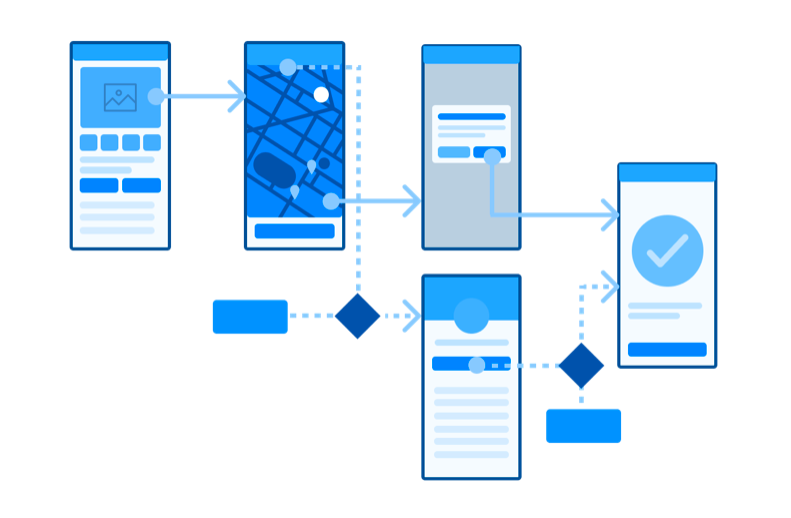
Đối với ứng dụng an toàn giao thông, nhà phát triển cần tạo UX trên màn hình đơn sắc với bố cục, các thành phần điều hướng và luồng tương tác rõ ràng. Cụ thể là dựa vào từng kịch bản riêng biệt để thiết kế như sau:
Kịch bản 1
Dưới đây là kịch bản màn hình dành riêng cho chủ phương tiện và nhân chứng tai giao thông:
- Trường biển số xe để kích hoạt thông báo các vấn đề liên quan đến phương tiện.
- Trường nhận xét để mô tả các vấn đề tai nạn đã xảy ra.
- Trường báo cáo bao gồm: thêm mới báo cáo tai nạn, phân loại báo cáo tai nạn và update vị trí của người dùng để ứng dụng cập nhật liên tục thông tin giao thông của khu vực lân cận.
- Trường tạo và tải hình ảnh, video hoặc quay trực tiếp thông qua camera.
- Giao diện liên hệ với nhân chứng của các vụ tai nạn gồm các thành phần: bảo mật dữ liệu cá nhân, hộp kiểm thêm báo cáo mới… dành riêng cho chủ nhân phương tiện.

Dựa trên các kịch bản có sẵn để xây dựng luồng người dùng
Kịch bản 2
Kịch bản theo dõi phương tiện tại điểm đỗ xe:
- Đến vị trí đậu xe, tài xế mở ứng dụng và bật chế độ đậu xe thông qua thao tác ghim vị trí để ứng dụng theo dõi khu vực này.
- Các thông báo về các vụ tai nạn ở khu vực đã ghim sẽ được gửi về điện thoại, bao gồm các báo cáo tai nạn liên quan đến phương tiện của tài xế.
Kịch bản 3
Kiểm tra mức độ an toàn của bãi đậu xe mới bằng cách lái xe đến điểm đậu khác và sử dụng công cụ tìm kiếm trên ứng dụng để xác định số vụ tai nạn xảy ra ở khu vực gần đó. Và đưa ra quyết định gửi xe hoặc tìm kiếm vị trí khác.
Để tối ưu hóa BizMobile Apps, hãy xây dựng luồng người dùng (user flows) rõ ràng với các kịch bản an toàn giao thông, giúp người dùng như tài xế và nhân chứng dễ dàng tương tác với ứng dụng qua các bước báo cáo, theo dõi phương tiện và cập nhật tình trạng tai nạn.
Thiết kế UI
Giao diện ứng dụng an toàn giao thông cần đáp ứng được các tiêu chí sau:
Bảng màu và phong cách
Những tone màu như xanh ngọc, nền sáng, bố cục thông thoáng sẽ giúp người dùng đọc thông tin nhanh chóng và dễ dàng hơn. Phong cách ứng dụng cần trang nhã, thân thiện và dễ chịu để không làm ảnh hưởng đến thị giác hoặc mức độ tập trung khi lái xe của tài xế.

App an toàn giao thông nên dùng màu sắc đơn giản, bố cục rõ ràng
Biểu tượng tai nạn
Trong ứng dụng cần được thêm các biểu tượng liên quan đến tai nạn như: va chạm, sự cố va đập, bản đồ, có người đập phá,... để người dùng tương tác và quét nội dung nhanh hơn.
Máy ảnh
Ảnh và video trong app an toàn giao thông cần rõ ràng, bố cục đơn giản và có thời lượng ngắn (đối với video) để đáp ứng tiêu chí đơn giản, tiện dụng. Điều kiện này sẽ cho phép người dùng chụp ảnh, up ảnh và video nhanh hơn trong thời điểm có tai nạn.
Trên đây, Bizfly đã chia sẻ tới bạn một case study về thiết kế UI/UX phục vụ ứng dụng an toàn giao thông . Hy vọng rằng, gợi ý của chúng tôi sẽ hữu ích với các nhà thiết kế app, giúp doanh nghiệp phát triển ứng dụng thành công.
|
Doanh nghiệp có nhu cầu thiết kế app, làm lại app, tích hợp tính năng cho app, hoặc cần tư vấn về các giải pháp app marketing. Hãy liên hệ ngay với Bizfly App để được hỗ trợ hoàn toàn miễn phí. Bizfly App tặng ngay gói tối ưu ASO cho khách hàng đăng ký thành công dịch vụ mobile app qua website, giúp tăng khả năng hiển thị và cài đặt ứng dụng trên App Store, gia tăng chuyển đổi cho doanh nghiệp.
|
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
