
Tương phản trong thiết kế website: Cặp màu tương phản độc đáo
Sử dụng màu sắc tương phản trong thiết kế website sẽ làm thay đổi và nhấn mạnh sự nổi bật riêng biệt trên môi trường Internet ngày nay. Để khám phá sâu hơn về vấn đề này, hãy cùng Bizfly tìm hiểu rõ hơn về các cặp màu tương phản độc đáo được sử dụng nhiều trong thiết kế website hiện đại trong bài viết sau.
Tổng quan về tương phản trong thiết kế website
Tương phản trong thiết kế website là gì?
Tương phản trong thiết kế website là sự sắp xếp các yếu tố có trên giao diện website để tạo ra sự đối lập giữa chúng, thường thường được thể hiện qua màu sắc, kích thước, hình dạng hoặc vị trí các phần tử có trên trang. Mục tiêu của việc sử dụng tương phản là làm cho những yếu tố quan trọng hoặc thông điệp được nổi bật, thu hút sự chú ý của người xem và tạo ra trải nghiệm thị giác mang tính kích thích cao.

Tương phản trong thiết kế website giúp các thành phần nội dung và bố cục nổi bật hơn
Các loại tương phản cơ bản
Các loại tương phản ứng dụng trong thiết kế website được phát triển dựa trên các yếu tố tương phản chung. Bao gồm:
- Màu sắc tương phản: Là việc sử dụng sự đối lập giữa các màu sắc để tạo nên tương phản trong giao diện website. Nó làm nổi bật những phần quan trọng và thu hút sự chú ý. Được áp dụng phổ biến ở các nút tương tác hoặc những biểu tượng cụ thể có trên giao diện website để khách hàng dễ dạng định vị vị trí của nút tắt.
- Kích thước tương phản: Là sự đối lập giữa kích thước của các yếu tố trên trang web, chẳng hạn như kích thước văn bản, hình ảnh, hoặc các phần tử đồ họa. Việc làm này nhằm nhấn mạnh những yếu tố quan trọng xuất hiện trên giao diện để phục vụ mục tiêu định hướng sự chú ý của người dùng.
- Hình ảnh tương phản: Hình ảnh xuất hiện trên website sẽ có độ đối lập về màu sắc, độ tương phản hoặc kích thước. Điều này làm nổi bật sản phẩm, thông điệp quảng cáo hoặc hình ảnh quan trọng.
- Vị trí tương phản: Bạn có thể thấy những phần tử trên website có những vị trí khác nhau dưới dạng sole, song song hoặc bố cục hình chữ Z. Loại tương phản này có khả năng tạo điểm nhấn và dẫn dắt sự chú ý của người xem.
Các loại màu sắc trong thiết kế website mang ý nghĩa lĩnh vực bạn đang kinh doanh và nhóm đối tượng khách hàng, do đó khi ứng dụng tương phản vào website bạn cần đảm bảo tính hài hòa với mắt người xem. Độ nhiễu và ánh sáng màn hình có thể là yếu tố tác động khiến giao diện không được như kì vọng.
Gam màu tương phản ứng dụng trong thiết kế website
Sự tương phản trong thiết kế website phần nhiều đang được chú trọng bởi yếu tố màu sắc. Nó không chỉ mang ý nghĩa thể hiện bộ nhận diện thương hiệu, ý nghĩa ngành kinh doanh mà còn nhấn mạnh những nét đặc trưng trong thiết kế, tạo ra ấn tượng mạnh mẽ trong trải nghiệm người dùng.
Một số cặp màu tương phản được ứng dụng phổ biến trong thiết kế website nổi bật được kể đến như:
Đỏ và xanh lá cây

Nhóm màu tương phản Đỏ - Xanh lá cây được sử dụng trong logo
Sự kết hợp giữa màu đỏ và màu xanh lá cây có thể tạo ra thiết kế cân bằng cho giao diện website của bạn. Với cặp màu tương phản này bạn có thể áp dụng vào trong một số website thuộc lĩnh vực đặc trưng như thể thao, du lịch, thời trang.
Màu đỏ biểu tượng cho sự mạnh mẽ, còn màu xanh được thể hiện của yếu tố tươi mới. Nên bạn có thể sử dụng màu đỏ cho header để tạo sự chú ý và làm nổi bật các phần quan trọng như logo, điều hướng hoặc nút CTA có trên website. Và màu xanh sẽ được sử dụng làm nổi bật footer để mang lại cảm giác ổn định, chắc chắn.
Hai màu sắc này cũng có thể được áp dụng vào các biểu đồ, văn bản nổi bật có trên website. Chúng ta có thể thấy rõ trong trường hợp muốn biểu đạt sự tăng trưởng, hay sụt giảm của số liệu.
Vàng và tím
Nếu màu vàng thể hiện sự ấm áp, thì màu tím sẽ mang lại cảm giác quý phái, sang trọng cho người xem. Bạn hoàn toàn có thể sử dụng cặp màu này vào thiết kế website nhằm tạo ra hiệu ứng nịnh mắt nhất cho người dùng.
Nhưng không phải ngành nào cũng có thể sử dụng cặp màu tương phản này. Theo đánh giá của một số liệu thống kê, những ngành nghề liên quan đến giáo dục, sự nghiệp và định hướng lối sống, nghệ thuật sẽ có phần phù hợp hơn cả. Hiện nay, màu tím đã được phát triển thành những tone màu pastel mới để thích hợp hơn với hình ảnh thương hiệu và tệp khách hàng của doanh nghiệp đó.
Bạn hoàn toàn sử dụng màu vàng làm màu nền chính của website, đặc biệt là những website liên quan đến trẻ nhỏ. Sắc màu ấm áp này tạo sự tin tưởng nhất định cho người xem, đồng thời màu tím sẽ được đặt ở vị trí quan trọng như tiêu đề và biểu tượng có trên website.
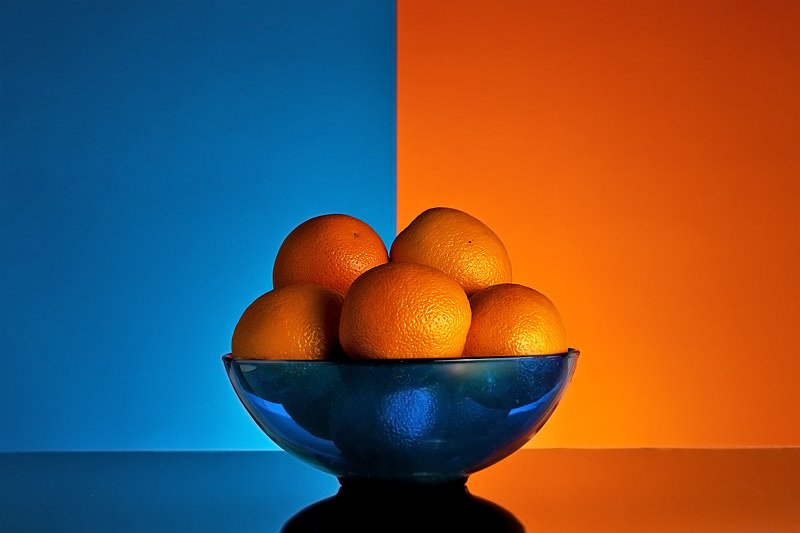
Cam và xanh dương

Cặp màu tương phản cam - xanh dương thể hiện sự tươi mới, năng động cho website
Cặp màu cam và xanh dương nổi bật khi mang ý nghĩa tươi mới và năng động, phản ánh năng lượng tích cực, đây là những màu sắc có độ tương phản cao nhất. Cặp màu sắc này khiến bộ não của chúng ta nhận ra các yếu tố khác trên website một cách nhanh chóng, dễ dàng. Điều này cũng giúp mọi mong muốn tương tác của người xây dựng website đạt được kết quả nhanh chóng.
Cặp màu này bạn có thể ứng dụng trong một số ngành như dịch vụ hoạt động ngoài trời, thực phẩm, công nghiệp kỹ thuật. Lưu ý rằng sự ứng dụng màu sắc tương phản này nên phản ánh đúng giá trị hay nội dung trang web để tạo ra một trải nghiệm người dùng đồng nhất và hấp dẫn.
Đen và trắng
Xếp thứ 2, độ tương phản chỉ sau gặp đôi cam và xanh dương. Bộ màu đen - trắng được ứng dụng phổ biến nhất hiện nay dù chúng là những gam màu “câm” nhưng mang lại phong cách cổ điển và đương đại. Chúng ta có thể bắt gặp ở logo hay thậm chí là toàn bộ giao diện website.
Màu sắc này bạn có thể ứng dụng được trong nhiều ngành nghề khác nhau. Và một ví dụ cho thấy gam màu này được đón nhận tích cực bởi người dùng đó là chế độ ban đêm. Hỗ trợ làm giảm ánh sáng, hạn chế áp lực đối với mắt của người dùng.
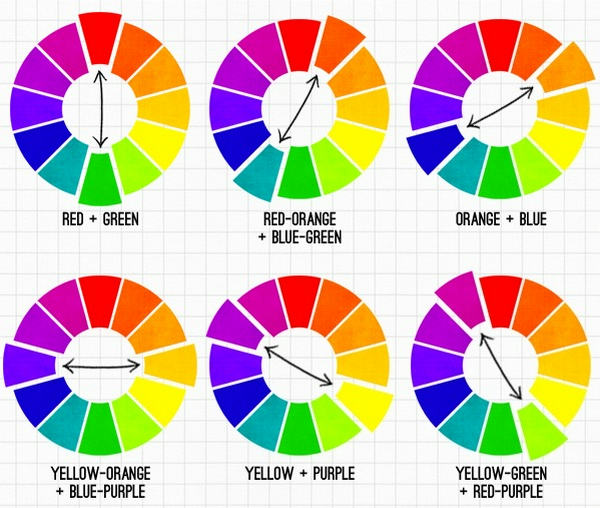
Cách phối màu tương phản cho website theo bánh xe màu sắc
Các gam màu tương phản trong thiết kế được phát triển dựa trên bánh xe màu sắc. Do đó, bạn cần nắm vững quy luật của bánh xe này để có thể dễ hình dung hơn về cách thức mà chúng ta sẽ thực hiện thiết kế cho website của mình.

Những cặp màu tương phản được xác định trên bánh xe màu sắc
12 màu sắc của bánh xe sẽ được chia làm 3 cấp độ chính:
- Màu cấp 1: Đỏ, vàng, xanh dương.
- Màu cấp 2: Cam (Kết hợp bởi đỏ và vàng), tím (kết hợp đỏ và xanh dương), xanh lá (kết hợp từ xanh dương và vàng).
- Màu cấp 3: Được tạo bởi 1 màu cấp 1 và 1 màu cấp 2, bao gồm: Cam - vàng, cam - đỏ, tím - xanh dương, tím - đỏ, xanh lá - xanh dương, xanh lá - vàng.
Sau khi đã làm rõ được những màu sắc tương phản theo bánh xe màu sắc. Bạn có thể thực hiện áp dụng cho website theo những phương pháp dưới đây:
- Phối cặp màu tương phản: Sử dụng 2 màu sắc đối lập nhau trong bánh xe màu sắc. Thường nó sẽ là một màu nóng và một màu lạnh.
- Phối cặp màu tương phản bổ sung: Chúng ta sẽ sử dụng một màu tương phản và 2 màu bên cạnh màu đối lập với nó trên bánh xe theo hình chữ T cho website của mình.
- Phối cặp màu tương phản xa: Tương tự như hình chữ T, nhưng chúng ta sẽ chỉ lựa chọn 1 màu bên trái hoặc bên phải của màu sắc đối diện. Việc lựa chọn này sẽ giúp website có độ hài hòa nhất định. Không tạo ra sự tương phản sắc nét như những cặp màu khác.
- Lựa chọn cặp màu tương phản theo hình tam giác: Chúng ta sẽ vẽ một tam giác đều và đặt nó lên bánh xe màu sắc. Màu sắc ở mỗi đỉnh sẽ là nhóm màu tương phản tương ứng.
Có thể bạn quan tâm: Top 10 trang web phối màu website chuyên nghiệp và ấn tượng
Sử dụng cặp màu tương phản trong thiết kế website có thể đã không còn là vấn đề xa lạ đối với mỗi chúng ta, song với tốc độ phát triển không ngừng của những ý tưởng thiết kế hiện đại sẽ khiến chúng ta quên mất một số tính chất đặc trưng và ý nghĩa của từng cặp màu. Sau khi tham khảo bài viết trên của Bizfly, hy vọng bạn đã có thể tổng hợp lại thông tin về màu sắc và định hình được những nét đặc trưng nhất định nhất định cho giao diện website của mình.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
