
Web API là gì? Vai trò, cách thức hoạt động, ứng dụng trong thiết kế website
Thường nghe đến khái niệm Web API (viết tắt của Web Application Programming Interface) như một thành phần quan trọng trong thiết kế website. Thế nhưng thành phần này hoạt động như thế nào, ứng dụng của nó ra sao thì không phải ai cũng nằm lòng. Bài viết này, cùng Bizfly tìm hiểu chi tiết về web API và cách ứng dụng nó trong thiết kế website nhé.

Web API là gì?
Web API (viết tắt của Web Application Programming Interface) là một giao diện lập trình ứng dụng (API) cho máy chủ web hoặc trình duyệt web. Một ví dụ về API web phổ biến là API Hình ảnh thiên văn trong ngày của cơ quan vũ trụ Mỹ NASA. Nó là một API phía máy chủ được sử dụng để truy xuất các bức ảnh về không gian hoặc các hình ảnh khác mà các nhà thiên văn học quan tâm và siêu dữ liệu về các hình ảnh đó.
API web có thể chia thành:
API web phía máy khách
API web phía máy khách là một giao diện có lập trình để mở rộng chức năng trong trình duyệt web hoặc ứng dụng khách HTTP khác. Ban đầu, chúng phổ biến nhất ở dạng tiện ích mở rộng trình duyệt plug-in gốc. Tuy nhiên hầu hết các tiện ích mở rộng mới hơn đều nhắm mục tiêu đến các ràng buộc JavaScript được tiêu chuẩn hóa .
Mozilla Foundation đã tạo ra đặc tả WebAPI được thiết kế để giúp thay thế các ứng dụng di động gốc bằng các ứng dụng HTML5.
Google đã tạo ra kiến trúc máy khách gốc được thiết kế để giúp thay thế các plugin gốc không an toàn bằng các ứng dụng và tiện ích mở rộng. Họ cũng đã làm cho nó có thể mang theo được bằng cách sử dụng trình biên dịch LLVM AOT đã được sửa đổi.
API web máy chủ
API web phía máy chủ bao gồm một hoặc nhiều điểm cuối được hiển thị công khai cho hệ thống thông báo yêu cầu-phản hồi được xác định. Chúng thường được biểu thị bằng JSON hoặc XML.
API web được hiển thị phổ biến nhất bằng máy chủ web dựa trên HTTP .

Có nên dùng Web API?
Web API nổi bật với khả năng hỗ trợ RESTful thông qua các phương thức HTTP phổ biến như: Get/Post/put/delete. Đồng thời, web API có khả năng hỗ trợ các thành phần HTTP: URI, request/response headers,content format, caching, versioning. Một số điểm nổi bật của web API như sau:
Tự động hóa sản phẩm
Web API trước hết sẽ tự động hóa khâu quản lý công việc, cập nhật công việc liên tục từ đó giúp tăng năng suất và hiệu quả cho công việc hơn.
Khả năng tích hợp linh hoạt
API giúp kết nối website, ứng dụng và hệ thống khác nhau một cách dễ dàng, phá vỡ rào cản dữ liệu và tạo ra hệ sinh thái thông tin liền mạch, từ đó giúp tăng trải nghiệm người dùng. Hơn nữa, API hoạt động như một chiếc cổng kết nối an toàn, cho phép doanh nghiệp chia sẻ thông tin với các đối tác và bên thứ ba mà vẫn đảm bảo bảo mật và kiểm soát dữ liệu.
Cập nhật thông tin theo thời gian thực
API đảm bảo dữ liệu được truyền tải và cập nhật liên tục, giúp doanh nghiệp luôn nắm bắt thông tin mới nhất và đưa ra quyết định sáng suốt. Hơn nữa, API còn tối ưu hóa tốc độ truyền tải dữ liệu, giúp giảm thiểu thời gian chờ đợi và nâng cao hiệu quả truy cập.
Có tiêu chuẩn chung dễ sử dụng
Bất kỳ người dùng hay doanh nghiệp nào cũng có thể dễ dàng truy cập và sử dụng API mà không cần kiến thức chuyên sâu về lập trình. Khi đó, web API sẽ Hỗ trợ đầy đủ các thành phần MVC như: routing, model binder, IoC container, dependency injection, unit test, controller, action result, filter.
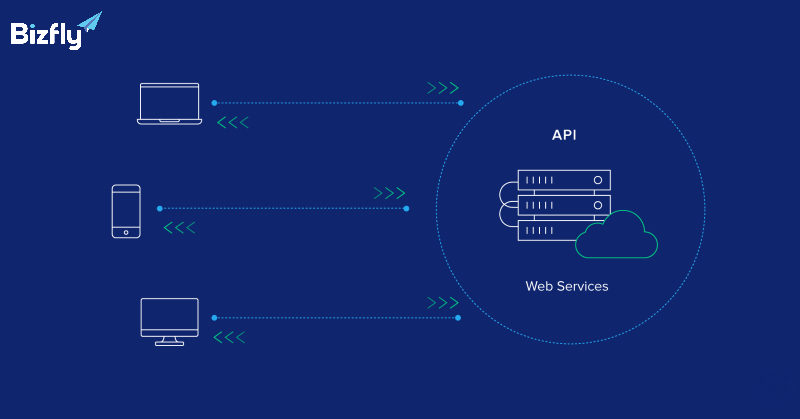
Web API hoạt động như thế nào?
Web API có thể chấp nhận các yêu cầu từ đa dạng thiết bị khác nhau như laptop, điện thoại, v..v. Những yêu cầu này sẽ được chuyển đến máy chủ web để xử lý và trả về cho máy khách các dữ liệu mong muốn. Quá trình này được tiến hành theo lộ trình như sau:
Bước 1: Tiến hành xây dựng URL API để gửi yêu cầu tới máy chủ cung cấp nội dung, dịch vụ thông qua giao thức HTTP hoặc HTTPS.
Bước 2: Sau khi nhận được thông tin, phía máy chủ cung cấp, ứng dụng nguồn sẽ tiến hành kiểm tra xác thực nếu có và tìm đến nguồn nội dung phù hợp để tạo nội dung trả về chính xác nhất.
Bước 3: Lúc này phía server sẽ gửi lại các thông tin dưới dạng JSON hoặc XML thông qua giao thức HTTP hoặc HTTPS.
Bước 4: Phía website yêu cầu sẽ tiến hành phân tích các dữ liệu JSON/SML được gửi tới để tiếp tục các hoạt động như lưu dữ liệu xuống cơ sở dữ liệu, hiển thị thông tin ra bên ngoài cho người dùng đọc.

Ưu và nhược điểm của Web API
Việc web API được ứng dụng rộng rãi như hiện nay đủ để cho thấy được những ưu điểm, lợi ích nổi bật của phần mềm này. Tuy nhiên, thực tế thì không có bất cứ ứng dụng nào chỉ có ưu điểm mà không có nhược điểm. Web API cũng vậy, dưới đây là các ưu - nhược điểm mà Bizfly phân tích:
Ưu điểm
- Web API hỗ trợ trên hầu hết các ứng dụng desktop,mobile và website.
- Tính linh hoạt thể hiện qua các định dạng dữ liệu khi trả về client như: Json, XML hay định dạng khác.
- Xây dựng HTTP service nhanh chóng: URI, request/response headers, content formats, versioning, caching và host trong ứng dụng hay trên IIS.
- Hỗ trợ các thành phần của MVC như: routing, controller, action result, unit test filter, model binder, dependency injection,, IoC container,.
- Khả năng giao tiếp hai chiều được xác nhận trong các giao dịch nhằm đảm bảo độ tin cậy cao.
- Với mã nguồn mở sẽ hỗ trợ chức năng RESTful đầy đủ, hay sử dụng bởi bất kì client nào hỗ trợ XML, Json.
Nhược điểm
- Trên thực tế, Web API chưa phải là RESTful service hoàn toàn mà mới chỉ hỗ trợ mặc định GET, POST
- Muốn sử dụng web API hiệu quả đòi hỏi phải có kiến thức chuyên sâu, có kinh nghiệm backend tốt
- Tiêu tốn thời gian và chi phí để phát triển, nâng cấp và vận hành
- Tiềm ẩn các rủi ro về bảo mật khi hệ thống bị tấn công nếu không giới hạn kỹ các điều kiện.
Ứng dụng của web API trong thiết kế website
Ở đây tôi sẽ thảo luận về một số trường hợp sử dụng phổ biến của API web trong việc xây dựng các ứng dụng web.
Cổng thanh toán
Các API thanh toán như Paystack, Paypal và Stripe cho phép các nhà phát triển tích hợp phương thức thanh toán an toàn vào ứng dụng thương mại điện tử hoặc bất kỳ ứng dụng nào yêu cầu thanh toán trực tuyến.
Người dùng có thể thanh toán trực tiếp bằng tài khoản ngân hàng, thẻ tín dụng/thẻ ghi nợ hoặc ví điện tử, giúp tiết kiệm thời gian và đơn giản hóa quy trình thanh toán.

Tích hợp truyền thông xã hội
Người dùng có thể đăng nhập vào ứng dụng bằng tài khoản mạng xã hội như Facebook, Twitter, Google,... thay vì phải tạo tài khoản mới, giúp tiết kiệm thời gian và tăng tỷ lệ đăng ký.
Nút chia sẻ mạng xã hội cho phép người dùng dễ dàng chia sẻ nội dung ứng dụng với bạn bè và cộng đồng, giúp tăng độ phổ biến và thu hút khách hàng tiềm năng.
Dịch vụ thời tiết
API thời tiết cung cấp dữ liệu thời tiết theo thời gian thực cho các khu vực địa lý khác nhau, giúp người dùng cập nhật thông tin thời tiết chính xác và kịp thời. Nhà phát triển có thể tích hợp API thời tiết vào ứng dụng để hiển thị dự báo thời tiết, cảnh báo thời tiết xấu,... giúp người dùng có kế hoạch cho các hoạt động ngoài trời.
Truyền phát video và âm thanh
API của YouTube, Vimeo và các nền tảng video khác cho phép nhà phát triển tích hợp nội dung video và âm thanh phong phú vào ứng dụng web, nâng cao trải nghiệm người dùng và thu hút lượng truy cập lớn hơn.
Giả sử bạn muốn tạo một bản sao Spotify. Bạn chắc chắn không thể nhập hết bài này đến bài khác vào ứng dụng. Điều đó sẽ rất mất thời gian và gần như không thể thực hiện được vì có hàng triệu bài hát có sẵn trực tuyến.
Spotify cung cấp API cho phép bạn triển khai tính năng này một cách đơn giản bằng cách truy xuất dữ liệu từ điểm cuối API.
Tích hợp dịch vụ email
API dịch vụ email như Emailjs, Sendgrid và Mailchimp giúp người dùng có thể gửi email trực tiếp từ ứng dụng, tạo điều kiện thuận lợi cho việc liên hệ và hỗ trợ khách hàng.
Điều này có thể hữu ích khi xây dựng danh mục đầu tư, chẳng hạn như khi bạn có thể tạo biểu mẫu "Liên hệ với tôi" mà khách hàng tiềm năng có thể nhắn tin cho bạn để yêu cầu dịch vụ của bạn.
Tin nhắn này cùng với tên và email của người gửi sẽ được gửi trực tiếp đến địa chỉ email được chỉ định của bạn.
Định vị địa lý và lập bản đồ
API bản đồ của Google và các nhà cung cấp khác cho phép nhà phát triển nhúng bản đồ tương tác vào ứng dụng, giúp người dùng dễ dàng tìm kiếm địa điểm, xác định vị trí và điều hướng. Bản đồ có thể được ứng dụng trong nhiều lĩnh vực như du lịch, giao hàng, đặt xe,... giúp nâng cao trải nghiệm người dùng và tăng hiệu quả hoạt động.
Ví dụ, bạn đang tạo trang web cho một nhà hàng hoạt động ngoại tuyến. Một số người dùng có thể chọn trực tiếp ghé thăm địa điểm thay vì đặt hàng. Bạn có thể tích hợp API bản đồ tương tác vào trang web của mình để người dùng có thể dễ dàng xác định vị trí nhà hàng.
Truy cập nội dung
Có rất nhiều API cho phép truy xuất dữ liệu tin tức từ nhiều ngành khác nhau và bạn có thể tận dụng chúng để xây dựng các ứng dụng web tương tác.
Ví dụ, nhà phát triển có thể sử dụng API của Dev.to, Medium hoặc Hashnode để hiển thị các bài viết blog trên trang web danh mục đầu tư của họ.
Như vậy, Bizfly vừa chia sẻ cho bạn toàn bộ thông tin hữu ích về web API. Mong rằng những kiến thức cơ bản chúng tôi tập hợp trên đây sẽ phù hợp với mục đích tìm kiếm và ứng dụng của bạn về sau!
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
