
Layout là gì? Vai trò, 5 quy tắc cơ bản trong thiết kế layout website
Layout không chỉ giúp website của bạn trông ấn tượng hơn mà nó còn có tác dụng nâng cao trải nghiệm người dùng, tác động đến thứ hạng của trang web trên công cụ tìm kiếm. Bài viết này, Bizfly sẽ chia sẻ kỹ hơn về layout cũng như layout website, cùng tìm hiểu nhé.

Layout là gì?
Layout hay còn gọi là bố cục trang, là sự sắp xếp hợp lý các yếu tố thiết kế (văn bản, hình ảnh, đồ họa, nội dung ) để tạo sự đồng nhất, thẩm mỹ cho một ấn phẩm.
Tiến hành lên layout nghĩa là designer phải sắp xếp bố cục, trình bày các chi tiết bằng cách căn chỉnh hài hòa tỷ lệ, khoảng cách và xác định vị trí cho từng yếu tố sẽ xuất hiện trong thiết kế.
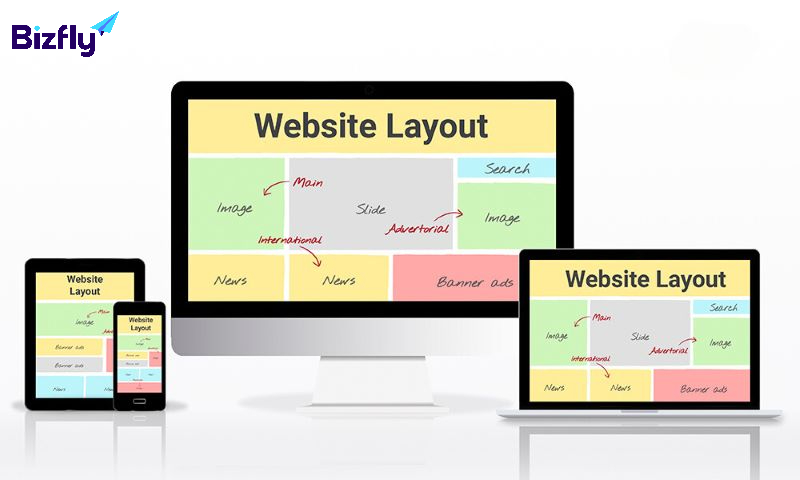
Layout website hay bố cục trang web được hiểu là bộ khung xác định cấu trúc website bao gồm cách dàn trải, phân bố hình ảnh, content sao cho phù hợp với nhu cầu tìm kiếm của người dùng.

Nếu layout là việc tự mình sắp xếp, cân chỉnh yếu tố trong thiết kế thì Template cung cấp cho người dùng một thiết kế hoặc bố cục định sẵn để họ có thể dễ dàng chỉnh sửa, thêm thắt nội dung và cá nhân hóa bản thiết kế để phù hợp với nhu cầu của mình.
Tầm quan trọng của Layout trong thiết kế website
John Mueller (đại điện phát ngôn Google) từng chia sẻ, layout website là một trong những yếu tố tác động đến thứ hạng website trên Google. Tuy doanh nghiệp không thay đổi nội dung chính, chẳng hạn như URL hay bài đăng nhưng các công cụ tìm kiếm vẫn có thể nhận ra các thay đổi xung quanh chúng.
Bên cạnh tác động lên thứ hạng trên công cụ tìm kiếm, layout website cũng mang đến các lợi ích như:
Nâng cao giá trị thẩm mỹ
Người ta thường ví việc layout như nền móng vững chắc để xây dựng một ngôi nhà đẹp. Vì thế, trước hết layout sẽ giúp cho từng bộ phận xuất hiện trong thiết kế đảm bảo tính thống nhất, cách gọn gàng và thẩm mỹ hơn.
Hơn nữa, một layout đẹp mắt sẽ mang lại cảm giác chuyên nghiệp và thu hút cho ấn phẩm. Với các website phục vụ cho lĩnh vực thời trang, nhiếp ảnh, nghệ thuật, mỹ thuật,... layout lại trở thành yếu tố vô cùng cần thiết.
Tạo sự liên kết
Việc bố trí layout rất quan trọng đặc biệt là đối với website, nếu thiết kế theo lối tự chủ, thích gì làm đó mà không tuân theo một nguyên tắc nào e rằng sản phẩm của bạn sẽ thiếu đi tính thống nhất và ý nghĩa.
Do đó lên một layout rõ ràng, có sự liên kết, thống nhất về nội dung và biểu tượng, hình ảnh trên website để giúp người xem hình dung một cách trực quan về giao diện web, từ đó giúp họ dễ dàng mở rộng tìm kiếm về những vấn đề cần quan tâm.

Gia tăng sự thu hút
Layout giúp sắp xếp thông tin một cách logic và dễ hiểu giúp người dùng tiếp nhận thông điệp một cách hiệu quả hơn. Qua đó giúp thu hút sự chú ý của người dùng đồng thời dẫn dắt họ theo một trình tự hợp lý.
Những thiết kế có layout chỉnh chu, đầu tư về hình ảnh, đảm bảo tính bắt mắt và sự thống nhất giữa các thành phần sẽ là “điểm chạm” kích thích sự tò mò của người xem.
Layout nên được hoàn chỉnh ngay sau khi nhận yêu cầu và chốt ý tưởng với khách hàng và trước khi thực hiện việc thiết kế UI/UX để đảm bảo sự kết nối với các nội dung, chức năng, thiết kế đồ họa,…trên website.
Nâng cao trải nghiệm người dùng, tăng tỷ lệ chuyển đổi
Trong thiết kế website, khi layout website được xây dựng chuyên nghiệp với bố cục thuận mắt sẽ giúp điều hướng người dùng đến những thông tin phù hợp với ý định tìm kiếm của họ. Từ đó giúp tăng tỷ lệ chuyển đổi cũng như tăng tỷ lệ quay lại của người dùng, khiến họ có cảm tình và sử dụng website nhiều hơn.
Layout được xây dựng chuyên nghiệp giúp sắp xếp thông tin một cách logic, rõ ràng và dễ hiểu, giúp doanh nghiệp truyền tải thông điệp một cách hiệu quả hơn tới người dùng. Hơn nữa, layout càng sáng tạo và độc đáo sẽ giúp website càng nổi bật hơn so với các đối thủ cạnh tranh..
Tóm lại, nếu xây dựng layout cho website chuyên nghiệp sẽ khiến website trở nên uy tín, đem đến trải nghiệm tốt cho khách hàng.

Các quy tắc thường gặp trong thiết kế layout
Khi lên layout, bạn nên tuân thủ các quy tắc sau đây để đảm bảo thiết kế của mình được hoàn hảo và ấn tượng hơn:
Quy tắc một phần ba
Quy tắc một phần ba được là tiêu chuẩn cơ bản của giới thiết kế đồ họa coi nếu muốn tạo ra một thiết kế ấn tượng với người xem.
Theo quy tắc này, bố cục website được chia thành 3 hàng và 3 cột bằng các đường đứng và ngang. Tại các điểm giao nhau, bạn sẽ đặt các chủ thể chính cùng với các yếu tố hỗ trợ khác.
Với quy tắc một phần ba, bạn sẽ dễ dàng bao quát được toàn bộ thiết kế và xác định các yếu tố chính phụ trong nó. Nhờ vậy, việc cân bằng bố cục sẽ đơn giản hơn rất nhiều.

Quy tắc số lẻ
Thông thường, trong thiết kế layout cho website các thành phần với số lượng lẻ (khoảng 3 - 5 yếu tố) rất được ưu tiên để tạo điểm thiết kế dễ dàng hơn. Theo đó, điểm tập trung sẽ nằm ở giữa và được bổ trợ bởi 2 vật thể phụ phía ngoài.
Quy tắc này có thể vận dụng với mọi thiết kế ấn phẩm nhưng phù hợp nhất vẫn là để thiết kế logo và website nhằm tạo dấu ấn riêng cho thương hiệu.

Quy tắc về sự cân bằng
Bỏ quên tính cân bằng sẽ khiến cho website của bạn mất thẩm mỹ, thiếu cân xứng và sẽ gây khó chịu cho người xem. Hãy dựa vào khoảng trắng - không gian âm để tạo cân bằng cho thiết kế.
Tính cân bằng thể hiện qua các yếu tố như chiều cao, chiều rộng … được sắp đặt 1 cách đối xứng trong trang. Có thể là cân bằng đảo ngược, cân bằng 2 trục, cân bằng xuyên tâm…

Quy tắc nhấn mạnh
Trên thực tế, người xem tập trung theo dõi bản thiết kế tại điểm thu hút nhất sau đó mới đến việc nhìn tổng thể nội dung. Hãy đảm bảo trong toàn bộ layout của bạn phải có yếu tố chính và phụ, thành phần chính sẽ nằm ở nơi dễ thấy nhất và nổi bật nhất, thành phần phụ đóng vai trò bổ trợ và đảm bảo sự kết hợp ăn ý. Xác định được yếu tố chính phụ sẽ giúp bạn điều hướng được mắt người xem qua cấu trúc hệ thống layout.

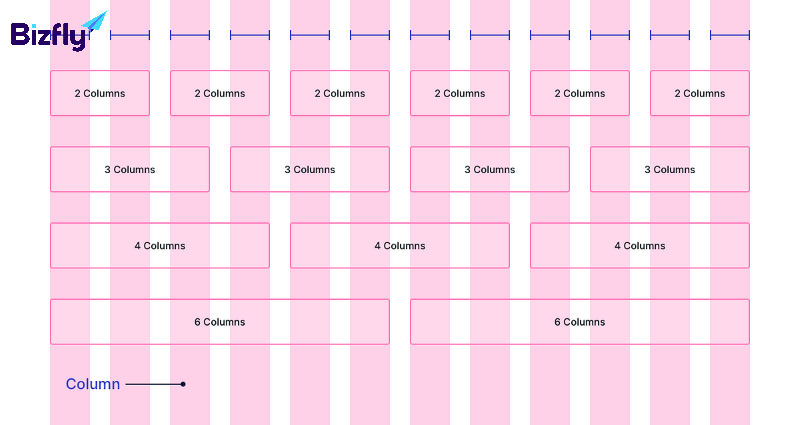
Quy tắc hệ thống lưới (The Grid)
Quy tắc hệ thống lưới sử dụng các đường ngang, dọc thiết kế giao nhau để lên layout cho website. Các designer rất ưa chuộng quy tắc Grid để vận dụng khi lên layout bởi chúng sẽ giúp cho các sản phẩm thiết kế gọn gàng và có tính ứng dụng cao hơn. Quy tắc này giúp cho quá trình thiết kế website dễ dàng hình dung ra các phiên bản tương ứng cho từng thiết bị như máy tính bàn, laptop, điện thoại,...

Ngoài ra, bên cạnh những quy tắc trên, bạn nên lưu tâm thật kỹ các yếu tố về màu sắc phải phù hợp với thương hiệu, tránh sử dụng quá nhiều màu sắc sặc sỡ vì có thể khiến layout trở nên rối mắt và khó chịu, hay về kiểu chữ hãy sử dụng một hoặc hai kiểu chữ chính cho layout của bạn và đảm bảo rằng kích thước chữ dễ đọc trên các thiết bị khác nhau.

Trên đây là toàn bộ thông tin về layout, từ định nghĩa, chức năng đến các quy tắc được sử dụng phổ biến để lên thiết kế. Hy vọng những kiến thức mà Bizfly cung cấp sẽ thực sự hữu ích với nhu cầu tìm kiếm của bạn!
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
