
Webgl là gì? Bản chất, ưu điểm và cấu trúc ứng dụng WebGL
Được xây dựng tương tự như một trang web, Webgl có khả năng chạy trong trình duyệt trực tiếp mà không cần phải cài đặt bất kỳ plugin hay thư viện đặc biệt nào khác. Vì vậy, bạn có thể thử các chương trình mẫu và nhanh chóng phát triển trên môi trường PC chuẩn.
Vậy cụ thể, Webgl là gì? Cùng tìm hiểu khái niệm, bản chất, ưu điểm và cấu trúc ứng dụng WebGL trong bài viết sau tại Bizfly.
Webgl là gì?
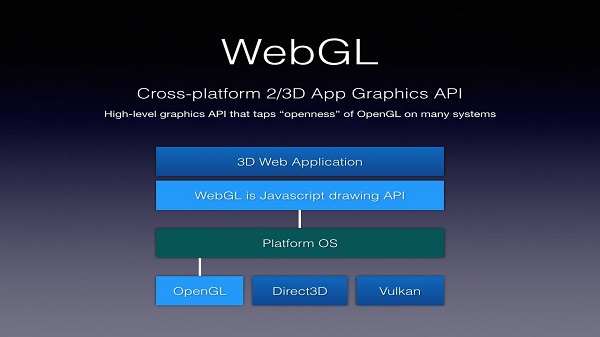
Webgl hay Web Graphics Library là một thư viện đồ hoạ cho phép vẽ, hiển thị hay tương tác với các đồ hoạ 3D được dẫn xuất từ OpenGL ES (thư viện đồ hoạ 2D và 3D trên hệ thống nhúng) dành cho trang web.
Với các chức năng cơ bản tương tự OpenGL ES, Webgl có khả năng hoạt động tốt trên các phần cứng của đồ họa 3D hiện đại.

Webgl là gì?
Theo truyền thống, ngôn ngữ lập trình mà đồ hoạ 3D dùng sẽ là ngôn ngữ C hoặc C++. Nhưng đồ hoạ 3D với Webgl thì ngôn ngữ Javascript và HTML5 sẽ được sử dụng. Điều này giúp bạn có thể sử dụng Webgl trên trình duyệt một cách trực tiếp mà không cần cài đặt bất kỳ plugin nào.
Bản chất của Webgl
Như đã nói ở trên, Webgl được dẫn xuất từ OpenGL nhưng thực tế nó được bắt nguồn từ phiên bản của OpenGL và được thiết kế cho các thiết bị nhúng cụ thể như thiết bị chơi game hay điện thoại thông minh. Webgl dựa trên phiên phản OpenGL ES 2.0.
Việc OpenGL nâng cấp sang phiên bản OpenGL ES 2.0 đã khiến cho programmable shader functions (các hàm shader có thể lập trình) xuất hiện. Thông qua OpenGL ES 2.0, tính năng này đã được thực hiện và trở thành một phần cốt lõi của Webgl 1.0.

Bản chất của Webgl
Các hàm shaders và shader là các chương trình máy tính sử dụng các ngôn ngữ lập trình đặc biệt để tạo ra các hiệu ứng hình ảnh phức tạp. Nó có khả năng giải thích các shader, các hàm theo từng bước và giúp bạn có thể nắm vững được khả năng của Webgl một cách nhanh chóng.
Ngôn ngữ lập trình được sử dụng với mục đích tạo shinder sẽ được gọi là shading language (ngôn ngữ tô bóng). Loại ngôn ngữ này dựa trên GLSL (OpenGL shading language) và được sử dụng trong OpenGL ES 2.0 nên thường được gọi là GLSL ES. Và Webgl sử dụng GLSL ES để tạo nên shaders bởi nó được xây dựng dựa trên OpenGL ES 2.0.
Các nền tảng của WebGL
Khi tìm hiểu Webgl là gì thì chắc chắn bạn sẽ không thể nào bỏ qua các nền tảng của nó:

Các nền tảng của WebGL
- Các đỉnh Vertices: Khi vẽ một đa giác, thường bạn sẽ phải liên kết các điểm mà mình mong muốn để hình thành nên một đa giác kín. Tương tự như vậy, một đối tượng 3D sẽ được biểu diễn bởi các giá trị tương ứng với các trục x,y,z. Các đỉnh trong Webgl được lưu trữ bằng mảng Javascript.
- Các chỉ số Indices: Được lưu trữ bằng mảng javascript, các chỉ số này được sử dụng với mục đích định danh các đỉnh và vẽ các meshes trong Webgl.
- Các bộ đệm Bufferes: Webgl được cấp các vùng bộ nhớ của GPU để lưu giữ các dữ liệu. Các loại Bufferes có thể kể đến như vertex buffer (lưu trữ data tương ứng với đỉnh), index buffer (lưu trữ data tương ứng với chỉ số), frame buffer (thẻ lưu trữ data tương ứng với chỉ số).
Ưu điểm của Webgl là gì?
Webgl không phải ngẫu nhiên lại được nhiều người ưa chuộng sử dụng như vậy. Bên cạnh việc hiểu được Webgl là gì thì những ưu điểm không cần bàn cãi của Webgl có thể kể đến như:

Ưu điểm của Webgl là gì?
- Khả năng tạo ra các trò chơi 3D và mô phỏng các thông tin, dữ liệu trên mạng với giao diện trực quan.
- So với các công nghệ khác thì Webgl vừa dễ sử dụng vừa đảm bảo được tính hiệu quả.
- Bạn có thể sử dụng một trình duyệt và trình soạn thảo văn bản để bắt đầu phát triển các ứng dụng đồ hoạ 3D.
- Xuất các ứng dụng đồ hoạ 3D một cách dễ dàng trên web chuẩn.
- Khả năng tận dụng một cách đầy đủ nhất các chức năng của trình duyệt.
- Bạn có thể dễ dàng nghiên cứu và phát triển web với nguồn dữ liệu phong phú được Webgl cung cấp.
- Webgl được viết bằng Javascript. Điều này giúp các ứng dụng có thể tương tác với HTML một cách trực tiếp đồng thời sử dụng các công nghệ HTML hoặc thư viện Javascript để hỗ trợ ứng dụng.
Cấu trúc ứng dụng Webgl
Các website sử dụng Webgl thường được thiết lập bằng các ngôn ngữ bao gồm GLSL ES, Javascript và HTML5. Tuy nhiên, chỉ có các tệp Javascript và HTML5 thực sự cần thiết cho các ứng dụng Webgl bởi GLSL ES thường được viết ngay trong Javascript.
Chính vì vậy, Webgl sẽ khiến cho Javascript trở nên phức tạp hơn. Tuy nhiên, Webgl vẫn sẽ giữ nguyên cấu trúc tương tự như một web động chuẩn và sẽ chỉ sử dụng các tệp Javascript và HTML5.

Cấu trúc ứng dụng Webgl
Bài viết mà Bizfly chia sẻ đã giới thiệu đến bạn một cách tổng quan nhất Webgl là gì. Qua bài viết này, bạn đã thu thập được cho mình những thông tin hữu ích như bản chất, nền tảng, ưu điểm hay cấu trúc ứng dụng Webgl để bạn có thể áp dụng nó một cách có hiệu quả cho công việc của mình trong tương lai.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
