
Prototype là gì, cách thức hoạt động và lý do vì sao lại quan trọng trong Javascript?
Với những newbie làm việc cùng Javascript, Prototype là gì thuộc những kiến thức cơ bản nhất định phải tìm hiểu và nắm vững. Thuật ngữ này được nhắc đến tương đối nhiều trong lĩnh vực công nghệ thông tin, đặc biệt trong Javascript.
Nhằm hỗ trợ về thông tin, kiến thức cho những newbie mới vào nghề, Bizfly trả lời các vấn đề liên quan đến Prototype là gì, cách thức hoạt động và tầm quan trọng của nó đối với Javascript trong bài viết dưới đây.
Prototype là gì?
Về bản chất, Prototype là một dạng cơ chế quan trọng để thực hiện mô hình OOP của ngôn ngữ lập trình Javascript. Trong cơ chế này, các object của javascript kế thừa lại những tính năng của một object khác.

Prototype là gì?
Mọi object có trong javascript đều đi kèm với một prototype, các object này được kế thừa lại những thuộc tính và phương thức từ prototype đi kèm.
Nói cách khác, prototype là một object có trong javascript, được coi là đối tượng prototype. Đừng nhầm lẫn nó với thuộc tính prototype có trong function.
Cách thức hoạt động của Prototype
Xoay quanh kiến thức về Prototype, chúng ta không thể bỏ qua cách thức hoạt động của nó.Trong bài viết này, Bizfly sẽ nhấn mạnh về khả năng thêm thuộc tính prototype và cách tìm kiếm prototype property.
Khả năng thêm thuộc tính prototype
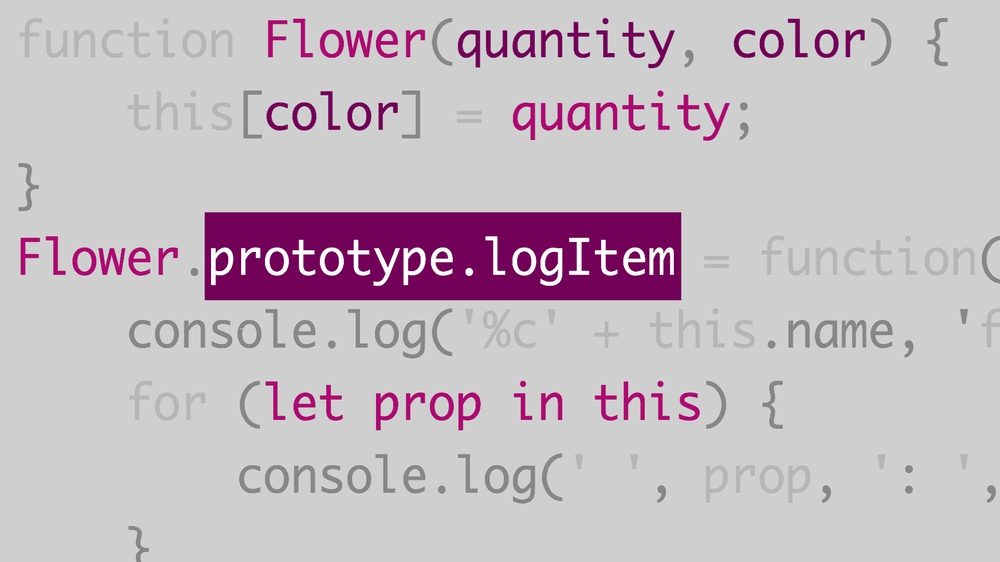
Đầu tiên, lập trình viên khởi tạo các object bằng cách dùng hàm construction. Khi hàm đã được khởi tại thành công, javascript engines sẽ tiến hành thêm các thuộc tính prototype cho hàm. Các thuộc tính này sẽ trỏ thẳng đến prototype object của hàm.

Cách thức hoạt động của Prototype
Hiểu một cách đơn giản, hàm gửi yêu cầu đến cho constructor. Sau đó nhận được yêu cầu, bắt đầu xử lý và trả về một instance tương ứng.
Cách Javascript engines tìm kiếm prototype property
Bên cạnh khả năng thêm thuộc tính prototype, cách javascript engines tìm kiếm prototype property cũng là thông tin cần biết. Khi bạn cố truy cập vào thuộc tính của đối tượng nào đó, javascript engines sẽ tìm thuộc tính mà bạn cần trên đối tượng. Trong trường hợp thuộc tính này tồn tại thì kết quả sẽ được xuất ra ngay.
Ngược lại, khi thuộc tính không xuất hiện trên đối tượng, javascript engines sẽ tiếm hành tìm kiếm, kiểm tra các thuộc tính trong prototype object, tức đối tượng nguyên mẫu hoặc đối tượng mà nó được kế thừa.
Khi tìm được thuộc tính yêu cầu, hệ thống sẽ hiển thị kết quả, còn nếu không thể tìm kiếm được, người dùng sẽ nhận về thông báo ‘undefined’.
Xem thêm: Webgl là gì? Bản chất, ưu điểm và cấu trúc ứng dụng WebGL
Vì sao Prototype lại quan trọng trong Javascript?
Sở hữu những thuộc tính, đặc tính tuyệt vời, Prototype được đánh giá là một trong những yếu tố quan trọng nhất trong Javascript. Nhắc đến tầm quan trọng của nó, bạn không thể bỏ qua cơ chế kế thừa và khả năng truy cập đến các đối tượng.
Đây cũng là nguyên nhân khiến Prototype không thể thiếu trong Javascript.
Cơ chế kế thừa
Bizfly sẽ đề cập đến cơ chế kế thừa - một trong những thuộc tính prototype quan trọng trước. Như tên gọi của mình, prototype mang lại khả năng kế thừa trong Javascript. Javascript trong những phiên bản từ ES5 đổ về không sở hữu khái niệm class, vậy nên kế thừa, mở rộng ứng dụng theo cách các ngôn ngữ OOP vẫn làm là điều không thể.

Prototype có cơ chế kế thừa
Để có thể kế thừa, lập trình viên cần dùng đến prototype. Thuộc tính này cho phép kế thừa dựa trên cơ chế prototype-based. Theo đó, để có thể kế thừa trong Javascript, lập trình viên cần tiến hành khởi tạo ra một hàm, bạn chỉ cần thêm thuộc tính và phương thức vào trong thuộc tính prototype.
Lúc này, instance được tạo ra từ hàm khởi tạo trên sẽ bao gồm các thuộc tính, phương thức đã được định nghĩa sẵn.
Khả năng truy cập thuộc tính của đối tượng
Prototype còn giữ vai trò quan trọng trong quá trình truy cập đến thuộc tính, phương thức của các đối tượng. Prototype object được biết đến như một “object cha” - địa chỉ chứa đựng những thuộc tính, phương thức đã được kế thừa.

Prototype có khả năng truy cập thuộc tính của đối tượng
Cũng bởi vậy mà khi lập trình viên gọi ra một thuộc tính nào đó của đối tượng, Javascript sẽ ưu tiên tìm kiếm trong các thuộc tính riêng biệt của đối tượng trước. Trong trường hợp không tìm thấy, nó chuyển sang tìm kiếm tại prototype của đối tượng, cứ vậy lặp lại với prototype của đối tượng prototype,…
Chu trình lặp lại như vậy được đặt tên là chuỗi prototype của Javascript. Chu trình này và các thuộc tính prototype có trong function góp phần tạo ra cơ chế kế thừa prototype-based của Javascript.
Đọc thêm: JSP là gì và tại sao lại sử dụng JSP trong thiết kế web?
Prototype giữ vai trò quan trọng trong Javascript. Object này hỗ trợ rất nhiều cho lập trình viên khi làm việc với ngôn ngữ Javacsript, nhất là các phiên bản cũ. Hiểu về Prototype là gì sẽ giúp bạn rất nhiều trong quá trình lập trình, tạo lập và phát triển các sản phẩm công nghệ.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
