
10 yếu tố nhỏ nhưng rất quan trọng trong thiết kế mobile app
Các ứng dụng trên điện thoại di động đang trở thành một phần không thể thiếu đối với cuộc sống của nhiều người, do đó việc thiết kế app ngày càng được các nhà phát triển chú trọng. Dưới đây, Bizfly đã tổng hợp 10 yếu tố tuy nhỏ nhưng lại rất quan trọng trong thiết kế mobile app. Tham khảo ngay nếu bạn đang muốn phát triển app cho doanh nghiệp mình.
1. Button (Nút)
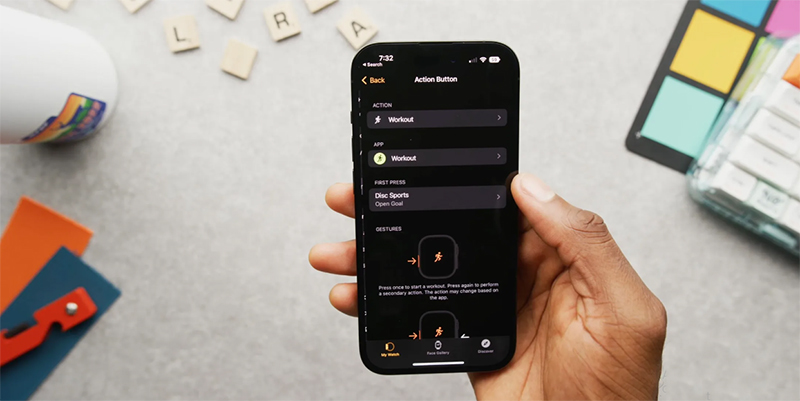
Nút (Button) là yếu tố rất quan trọng đối với quá trình thiết kế app. Bộ phận này thường nằm ở giao diện và giữ nhiệm vụ kiểm soát quá trình thao tác hoặc tùy chọn của người dùng. Thông qua nút, người dùng có thể gửi biểu mẫu, đăng ký, thêm vào giỏ hàng, thanh toán, mở hộp thoại, hủy bỏ hành động, điền thông tin, gửi lệnh… trên tất cả các tab của ứng dụng.
Như vậy, nút chính là công nghệ hỗ trợ cho quá trình sử dụng app của người dùng được dễ dàng, trơn tru và có hệ thống hơn.

Nút giúp thao tác người dùng trên app trơn tru và có hệ thống hơn
2. Expendable
Nút Expendable có nhiệm vụ phân luồng tương tác của người dùng trong quá trình sử dụng app để giảm tình trạng quá tải, đơ màn hình. Ngoài ra, Expendable còn có thể tối giản giao diện ứng dụng để tối ưu vị trí trống cho thiết bị di động. Nhờ vậy, người dùng có thể cài đặt thêm ứng dụng khác mà không cần lo đến vấn đề không gian màn hình.
Việc tối ưu trải nghiệm bằng các thành phần nhỏ như Expendable đòi hỏi một nền tảng thiết kế app có khả năng tùy biến linh hoạt. BizMobile Apps – dịch vụ thiết kế app mobile từ Bizfly có thể giúp bạn hiện thực hóa điều này dễ dàng.
3. Nút Plus
Thiết kế nút plus sẽ giúp ứng dụng hấp dẫn và kích thích người dùng hơn. Bởi vì, với nút plus người dùng có thể mở rộng chức năng hoặc các nội dung tương tự ngay trên ứng dụng. Đồng thời, cho phép họ thực hiện các thao tác như: thêm bài viết mới, thêm sản phẩm, ghi chú, liên hệ, thêm thông tin… Điều này sẽ tạo ra những thao tác liền mạch và mang đến trải nghiệm xuyên suốt cho người sử dụng app.
4. Thanh Bar
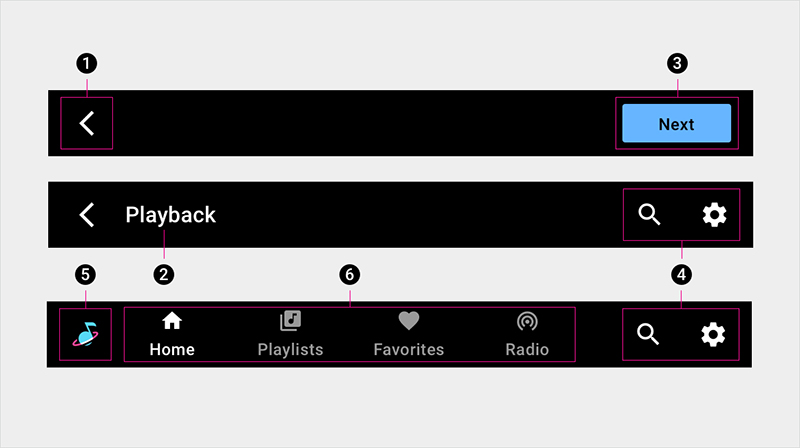
Để rút ngắn thời gian thao tác và mang lại quá trình sử dụng ứng dụng tối ưu nhất cho khách hàng. Mọi người cần tích hợp thêm thanh bar cho giao diện app. Thông qua thanh bar, người dùng có thể kiểm soát một quá trình hoặc các giai đoạn mà bản thân cần hoặc đã trải qua.
Với mobile app, mọi người có thể cân nhắc sử dụng 1 trong 3 loại thanh bar sau:
- Thanh bar tab: chỉ xuất hiện ở cuối màn hình để cung cấp thao tác chuyển đổi nội dung chính để người dùng nắm rõ điều hướng.
- Thanh bar tải: người dùng sẽ được thông báo mức độ giai đoạn đang cần xử lý (tiến trình) của ứng dụng.
- Thanh bar tiến trình: cung cấp tất cả các thông tin phản hồi quá trình thao tác của người dùng ở thời điểm hiện tại.

Thanh bar kiểm soát thao tác người dùng trên app
Thiết kế các thanh điều hướng cần đảm bảo tính phản hồi mượt mà trên mọi thiết bị. Đây là lý do nhiều doanh nghiệp chọn BizMobile Apps – dịch vụ thiết kế app mobile từ Bizfly để đảm bảo tối ưu hành trình người dùng từ giao diện đầu tiên.
5. Switch (Công tắc)
Không phải chức năng nào của ứng dụng cũng nhận được sự hài lòng của người dùng. Ví dụ như một số người thích chơi game nhưng không muốn nghe tiếng hoặc không muốn nhận thông báo… đây là lý do công tắc trong ứng dụng ra đời.
Với công tắc (switch) người dùng có thể chủ động bật/tắt một số chức năng trên ứng dụng. Chức năng này có thể là: hiển thị thông báo, nhạc, cập nhật… Đây là điều kiện tối thiểu để ứng dụng không làm phiền đến cuộc sống và trở nên thân thiện hơn trong mắt người dùng.
6. Picker (Chọn)
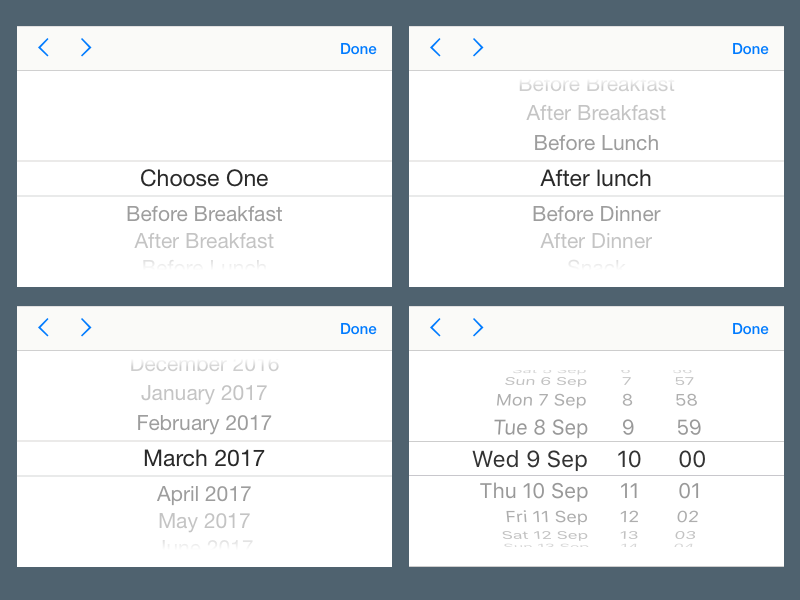
Picker là công cụ cuộn đính kèm dữ liệu hoặc thông số để người dùng lựa chọn khi đăng ký hoặc thực hiện các cài đặt trong ứng dụng. Những dữ liệu mà picker hỗ trợ lựa chọn gồm có: tiền tệ, số đo, giờ, phút, ngày/tháng/năm… Trong đó, ngày và giờ là 2 chức năng phổ biến nhất của picker.

Công cụ cuộn Picker hỗ trợ người dùng chọn ngày, giờ hoặc dữ liệu trên app
Đối với các chức năng yêu cầu nhập liệu chính xác như chọn ngày, giờ hoặc thông số, app cần được thiết kế giao diện trực quan và dễ thao tác. BizMobile Apps – dịch vụ thiết kế app mobile từ Bizfly hỗ trợ bạn triển khai hiệu quả những chi tiết này.
7. Checkbox
Checkbox là công cụ tích nội dung hoặc mô phỏng các ghi chú hằng ngày của người dùng trên ứng dụng. Với checkbox, người cùng sẽ được cung cấp thông tin chi tiết về một vấn đề nào đó dưới dạng list. Hoặc, người dùng cũng có thể chọn một hoặc nhiều checkbox cùng lúc dựa trên nhu cầu.
Ở một số ứng dụng, khi chạm vào checkbox người dùng còn được điều hướng đến một trang web hoặc ứng dụng khác.
8. Icon (Biểu tượng)
Theo thống kê, Apple Store hiện đang có khoảng 2.2 triệu ứng dụng và Google Play là 2.8 triệu. Con số này sẽ tiếp tục gia tăng theo cấp số nhân trong thời gian tới. Bởi vậy mà khi thiết kế app, mọi người dùng chú trọng đến biểu tượng (icon) để tạo nên sự khác biệt cho chính mình khi ở giữa đám đông. Với biểu tượng, bạn cần lưu ý:
- Biểu tượng chung của app cần mang nét đẹp đặc trưng của thương hiệu và khái lược về mục đích của ứng dụng.
- Phần biểu tượng trong giao diện cần được đồng nhất với các hình ảnh vật thể và nội dung liên quan.
Cả hai tiêu chí trên sẽ giúp người dùng có thể hiểu qua về nội dung và giá trị mà app đang cung cấp. Từ đó, họ mới xác định được app có phù hợp với bản thân hay không để đưa ra quyết định tải xuống hoặc sử dụng.
9. Search (Tìm kiếm)
Khi truy cập vào mobile app, người dùng thường muốn nhanh chóng tìm được nội dung đáp ứng nhu cầu với bản thân. Đây là lúc họ sử dụng thanh tìm kiếm để thông tin đó hiển thị nhanh hơn trước mắt mình. Vì vậy, tích hợp chức năng search vào ứng dụng sẽ giúp bạn nhanh chóng lấy được thiện cảm từ người dùng.
Ngoài biểu tượng tìm kiếm giống công cụ Google, mọi người có thể sử dụng biểu tượng hình kính lúp cho thanh tìm kiếm. Đây là biểu tượng khá phổ biến và thu hút người dùng.

Rút ngắn thời gian tìm kiếm thông tin với tính năng search
Thanh tìm kiếm tưởng đơn giản nhưng lại ảnh hưởng lớn đến trải nghiệm người dùng nếu không được thiết kế chuẩn UX. Hãy tham khảo BizMobile Apps – dịch vụ thiết kế app mobile từ Bizfly để xây dựng hệ thống tìm kiếm thông minh và nhanh nhạy cho ứng dụng của bạn.
10. Tag
Các ứng dụng di động thường sẽ lưu trữ lại hàng ngàn thậm chí là hàng triệu chủ đề do người dùng tạo ra. Lúc này, dòng lệnh tag sẽ cho phép người dùng được gắn thẻ, phân loại những dữ liệu đó vào các nhóm phù hợp. Và, khi có nhu cầu tìm kiếm một thông tin nào đó người dùng chỉ cần nhập lệnh tag kết hợp từ khóa là những kết quả chính xác hoặc tương tự sẽ được trả về nhanh chóng. Nhờ có tag mà quá trình truy vấn và sử dụng ứng dụng sẽ được cải thiện tối ưu hơn.
Tổng hợp lại, 10 yếu tố quan trọng trong thiết kế app gôm có: Nút (Button), Expendable, Nút Plus, Thanh Bar, Công tắc (Switch), Chọn (Picker), Checkbox, Icon, Search và Tag. Tuy chỉ là những chi tiết rất nhỏ, nhưng những phần tử này lại đóng vai trò quyết định đến khả năng phục vụ của app cũng như mức độ trải nghiệm của người dùng.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
