
Favicon là gì? Hướng dẫn cách tạo favicon cho website đơn giản
Favicon là một trong những yếu tố cơ bản nhưng quan trọng có khả năng đánh giá mức độ chuẩn của website. Tuy nhiên nó vẫn là một thuật ngữ mới mà không phải người dùng internet nào cũng biết đến.
Để hiểu rõ hơn về nội dung Favicon là gì cũng như lợi ích khi tạo Favicon cho website, hãy cùng Bizfly tìm hiểu cụ thể các thông tin trong bài viết sau đây.
Favicon là gì?
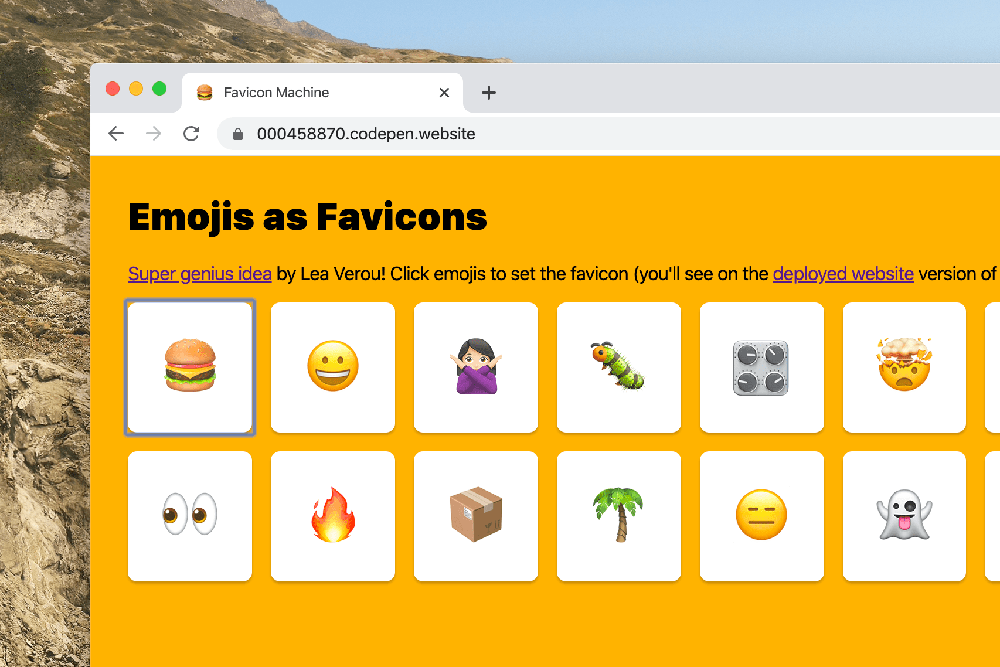
Favicon là một biểu tượng nhỏ đại diện cho website được hiển thị ở phía góc trên cùng của tab trình duyệt ứng với địa chỉ của trang web như một logo thu nhỏ với kích thước 16x16 pixels. Mục đích của Favicon là giúp người đọc dễ dàng nhận diện được thương hiệu của doanh nghiệp.

Favicon là gì?
Lợi ích khi tạo Favicon cho website
Sau khi đã biết được Favicon là gì, bạn cũng nên tìm hiểu về những lợi ích mà website nhận được khi tạo Favicon. Bởi không phải ngẫu nhiên mà nó lại được các doanh nghiệp ưa chuộng và tích hợp vào trang web như thế.
Dưới đây là những lợi ích khi tạo Favicon cho trang mà bạn nên nắm rõ:
- Đánh dấu thương hiệu: Favicon như một logo thu nhỏ website của doanh nghiệp. Với sự xuất hiện của nó, người đọc có thể dễ dàng biết được mình đang ở tab trình duyệt nào, họ cũng có thể nhận dạng và ghi nhớ rõ ràng hình ảnh như một dấu ấn thương hiệu.
- Tạo sức hút: Một điều rõ ràng có thể nhìn nhận rõ là khi website thiếu Favicon, trang web đó sẽ trở nên thiếu sức hút. Điều này làm giảm đi lượng người truy cập đáng kể.
- Lên Top Google: Một website được tích hợp Favicon, thiết kế chuẩn SEO sẽ giúp trang web của bạn được đề xuất trên các máy tìm kiếm. Từ đó giúp website của bạn có thứ hạng trên Google cao hơn.
- Tạo sự khác biệt: Tạo Favicon cho website của bạn giúp trang web có những đặc thù riêng biệt về biểu tượng. Chúng giúp nhận định và tạo sự khác biệt với các website khác.
Khi bạn thiết kế website cho doanh nghiệp, bạn sẽ cần tạo Favicon để thương hiệu được nhận dạng trên công cụ tìm kiếm nhanh chóng. Mặc dù Favicon chỉ là một yếu tố rất nhỏ thuộc website nhưng bạn cũng không nên bỏ qua nó bởi những lợi ích nói trên sẽ giúp tạo ra những lợi ích nhất định cho trang web.

Lợi ích khi tạo Favicon cho website
Có thể bạn quan tâm: Ý nghĩa 5 màu sắc trong thiết kế website được nhiều người sử dụng nhất
Vì sao không nên sử dụng logo cho Favicon?
Để hiểu rõ được Favicon là gì, bạn cũng nên tìm hiểu kỹ thêm một số thông tin khác về Favicon để sử dụng nó một cách hiệu quả. Đặc biệt là không nên sử dụng logo cho Favicon bởi Favicon đã là một dạng logo thu nhỏ giúp người đọc nhận diện và phân biệt website.
Thực tế, nó bị hạn chế về mặt không gian, chỉ được hiển thị biểu tượng và phải lược bỏ chữ.
Cách tạo Favicon cho website
Say đây là các bước tạo Favicon cho website đơn giản và dễ dàng mà ai cũng có thể làm được:

Cách tạo Favicon cho website
- Bước 1: Thiết kế một file ảnh với định dạng ảnh bất kỳ như png, jpg, gif,.. theo kích thước 512x512 px.
- Bước 2: Truy cập vào trang web theo đường link //www.favicon-generator.org/.
- Bước 3: Tải lên file ảnh của bạn lên trang web trên và ấn tạo Favicon.
- Bước 4: Tải về file ảnh vừa tạo ra được và chuyển sang định dạng .ico.
- Bước 5: Tải file ảnh định dạng .ico lên host có chứa website của bạn.
- Bước 6: Chèn mã HTML để hoàn thành các thao tác tạo Favicon.
Xem thêm: Banner web và kích thước banner web chuẩn
Một số lưu ý khi tạo Favicon cho website
Favicon là một hình thức rút gọn của logo hỗ trợ nhận diện thương hiệu của doanh nghiệp trên website vô cùng hữu ích và tiện dụng. Tuy nhiên để thiết kế Favicon đúng chuẩn và hiệu quả, bạn cần biết một số lưu ý sau khi tạo Favicon cho website:
- Bạn nên định dạng PNG cho ảnh mà bạn chọn làm Favicon để giữ được chất lượng hình ảnh tốt nhất kể cả khi bạn đã nén ảnh.
- Kích thước file ảnh không được vượt quá giới hạn là 100kB.
- Kích thước tiêu chuẩn của một Favicon nên là 512x512 px. Bởi sự phát triển của các phương tiện, thiết bị điện tử như tivi, điện thoại di động, laptop, máy tính bảng, màn hình 4K,...thì cần có Favicon kích thước lớn để hiển thị các hình ảnh một cách sắc nét nhất.
Trên đây là những lưu ý khái quát nhất khi thiết kế hay tạo Favicon cho website mà bạn cần quan tâm và tìm hiểu bởi chỉ thiếu sót một chút kiến thức cơ bản cũng đều làm ảnh hưởng đến chất lượng của Favicon.
Có thể nói, kích thước của Favicon là vô cùng nhỏ nhưng những tính năng mà nó mang lại là rất lớn, hỗ trợ rất nhiều cho doanh nghiệp trong việc khẳng định thương hiệu và vị thế trang web của mình trên thị trường trực tuyến.
Nguồn tham khảo:
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
