
Interaction design là gì? Thiết kế tương tác - chìa khóa cho trải nghiệm người dùng
Interaction design giúp trang web của bạn trở nên đẹp và thu hút hơn trong mắt người dùng, góp phần giúp doanh nghiệp đạt được mục tiêu kinh doanh của mình một cách nhanh và hiệu quả nhất. Vậy Interaction design là gì? Cách để tạo thiết kế tương tác chất lượng, hiệu quả thế nào? Cùng Bizfly tìm hiểu ngay trong bài viết dưới đây.
Interaction design là gì?
Interaction design (Thiết kế tương tác) là một lĩnh vực trong thiết kế được kết hợp giữa công nghệ, thị giác, trải nghiệm người dùng và tâm lý học để tạo ra các giao diện tương tác phù hợp với mục tiêu sử dụng của người dùng.
Nó tập trung vào việc thiết kế các phản hồi, hành động và luồng làm việc giữa người dùng và hệ thống, nhằm tạo ra các trải nghiệm tương tác giữa con người với sản phẩm, dịch vụ hay hệ thống kỹ thuật.
Thiết kế tương tác bao gồm việc nghiên cứu, thấu hiểu người dùng để có cái nhìn toàn diện về nhu cầu, mong muốn và hành vi của họ nhằm đem lại trải nghiệm tốt nhất.

Các nguyên tắc cốt lõi trong Interaction Design
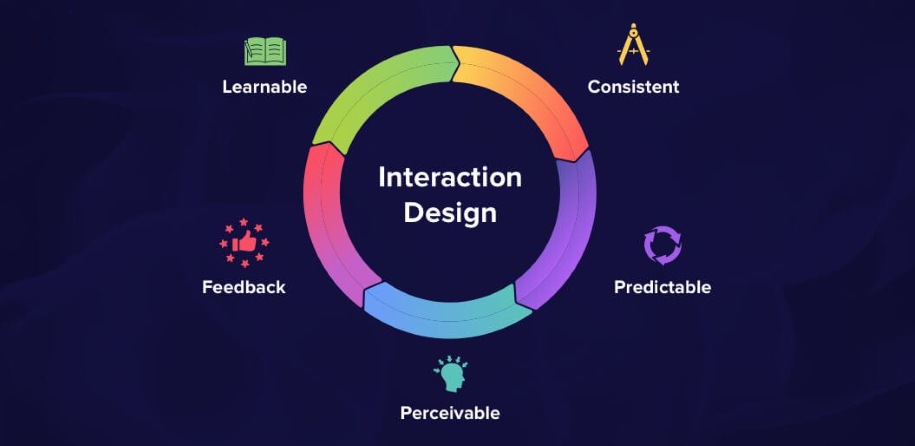
Interaction design có xu hướng đáp ứng số lượng lớn người sử dụng, nó được dựa trên một số nguyên tắc cốt lõi như sau:
- Thiết kế hướng tới mục tiêu
Đối với thiết kế tương tác, ưu tiên hàng đầu là thỏa mãn nhu cầu và mục tiêu của người dùng.
- Khả năng sử dụng
Một nguyên tắc quan trọng trong thiết kế tương tác đó là giao diện phải khoa học, có hướng dẫn rõ ràng, dễ hiểu. Giúp người dùng thao tác dễ dàng và không gặp cản trở trong quá trình sử dụng dịch vụ, sản phẩm.
- Khả năng tương thích
Các mẫu Interaction design cần phù hợp với tất cả các thiết bị, nền tảng công nghệ, ngữ cảnh sử dụng của người dùng. Việc tạo ra trải nghiệm tương thích này giúp người dùng cảm thấy thoải mái và dễ dàng tiếp cận với sản phẩm.
Tầm quan trọng của Interaction Design trong thiết kế website
Interaction Design tập trung vào cách người dùng tương tác và trải nghiệm với giao diện của trang web, vì vậy nó đem lại khá nhiều lợi ích trong thiết kế website. Dưới đây là một số ưu điểm, lợi ích của thiết kế tương tác:
Cải thiện trải nghiệm người dùng
Bằng cách tạo ra một giao diện tương tác trực quan, Interaction Design giúp người dùng dễ dàng tương tác, điều hướng và thực hiện các hành động trên trang web một cách tự nhiên. Với yếu tố dễ sử dụng và trải nghiệm tốt thiết kế tương tác sẽ mang lại sự hài lòng và tăng khả năng quay lại sử dụng trang web của người dùng trong tương lai.
Tạo sự tương tác hấp dẫn
Interaction Design giúp tạo ra một trải nghiệm tương tác hấp dẫn và gây ấn tượng cho người dùng. Các hiệu ứng, chuyển động và hoạt hình làm cho trang web trở nên sống động và thu hút sự chú ý hơn. Ngoài ra, nó còn có tác dụng làm tăng tính khái quát và nhận thức thương hiệu của trang web đó.
Tối ưu hóa tốc độ tương tác
Bằng cách tối giản quá trình tương tác và giảm thiểu thời gian chờ đợi, Interaction design cung cấp một trải nghiệm tương tác mượt mà và nhanh chóng cho người dùng. Điều này giúp duy trì sự quan tâm và tăng tương tác của người dùng trên trang web.
Tương thích đa nền tảng
Interaction Design đảm bảo rằng trang web được tương thích trên nhiều nền tảng và thiết bị khác nhau. Từ đó, người dùng có thể truy cập và tương tác với trang web một cách thuận tiện trên các thiết bị và nền tảng khác nhau.

Cách tạo Interaction Design hiệu quả
Để tạo được Interaction Design hiệu quả bao gồm các bước chính như: nghiên cứu khách hàng, thiết kế khung sườn, tạo prototype, kiểm định và điều chỉnh và thiết kế chi tiết. Dưới đây là thông tin chi tiết về các bước:
Nghiên cứu nhu cầu mong muốn của người dùng
Quá trình nghiên cứu khách hàng sẽ đòi hỏi bạn hiểu rõ về đối tượng người dùng mục tiêu của trang web. Nhờ bước này, bạn sẽ thu thập được các thông tin về nhu cầu, mong muốn và hành vi của người dùng. Từ đó, bạn sẽ tạo ra một trải nghiệm tương tác phù hợp và đáp ứng đúng nhu cầu của họ. Thông thường, người ta thường sử dụng các phương pháp nghiên cứu khách hàng như:
- Khảo sát
- Phỏng vấn
- Phân tích dữ liệu để thu thập thông tin
Thiết kế khung sườn
Đây là giai đoạn để xác định cấu trúc tổ chức và sắp xếp các yếu tố tương tác trên trang web. Bạn có thể sử dụng các phương pháp như lên sơ đồ trang web (sitemap) và bản thiết kế wireframe để tạo ra khung sườn.
Sơ đồ trang web giúp xác định cấu trúc của các trang và mối quan hệ giữa các thành phần trong trang. Trong khi đó wireframe giúp bạn định rõ vị trí và bố cục của các yếu tố trên trang web nhờ vậy có thể đưa ra thiết kế phù hợp.
Tạo prototype
Prototype là một phiên bản tương tác giả định của trang web. Nó cho phép người dùng trải nghiệm và tương tác với giao diện trước khi đưa website vào hoạt động chính thức. Thông qua bước này, bạn sẽ kiểm tra và đánh giá được hiệu quả của Interaction Design trước khi tiến hành phát triển.
Một số các công cụ thiết kế Prototype như:
- Sketch
- Adobe XD
- Figma
Kiểm định và điều chỉnh
Sau khi tạo prototype, bạn cần tiến hành kiểm định để đánh giá hiệu quả của Interaction Design. Bạn có thể thực hiện các phiên kiểm định với người dùng thực tế hoặc nhóm tiêu dùng để thu thập phản hồi và đánh giá trải nghiệm của họ.
Dựa trên phản hồi này, bạn sẽ điều chỉnh và cải thiện Interaction Design để đảm bảo rằng trang web đáp ứng tốt nhu cầu và yêu cầu của người dùng.
Thiết kế chi tiết
Cuối cùng, sau khi đã kiểm định và điều chỉnh, bạn có thể tiến hành thiết kế chi tiết của trang web. Bước này bao gồm việc tạo ra các yếu tố tương tác cụ thể như:
- Nút bấm
- Thanh điều hướng
- Biểu mẫu nhập liệu
- Một số hiệu ứng tương tác khác
Bạn có thể sử dụng các phần mềm thiết kế như: Photoshop, Illustrator hoặc Figma để tạo ra các yếu tố tương tác chi tiết này và đảm bảo rằng chúng phù hợp với thiết kế tổng thể và thỏa mãn các yêu cầu của người dùng.

Công cụ hỗ trợ Interaction Design
Công cụ hỗ trợ Interaction Design có thể giúp bạn tạo ra các thiết kế tương tác chất lượng cao và hiệu quả. Dưới đây là thông tin giới thiệu về một số công cụ phổ biến trong lĩnh vực này như: Wireframe, Figma, Sketch và Adobe XD.
- WireFrame
Wireframe giúp bạn tạo ra các bản thiết kế giao diện đơn giản và tập trung vào cấu trúc và sắp xếp của các yếu tố trên trang web hoặc ứng dụng. Wireframe thường được tạo ra với các hình học đơn giản như hộp, đường thẳng và văn bản, để tạo ra một cái nhìn tổng quan về cấu trúc và bố cục của giao diện.
- Figma
Figma là một công cụ thiết kế tương tác dựa trên đám mây. Nó cho phép bạn tạo và chia sẻ các thiết kế giao diện tương tác. Ứng dụng nàycó giao diện dễ sử dụng và tích hợp cả các tính năng thiết kế vector và prototyping.
Bạn có thể tạo ra các bản thiết kế chi tiết, tạo prototype tương tác và thậm chí làm việc cùng lúc với đồng đội trên cùng một dự án. Figma cũng hỗ trợ tính năng nhận xét và phản hồi từ người dùng, giúp bạn dễ dàng lưu trữ và quản lý các phiên bản thiết kế.
- Sketch
Sketch là một công cụ thiết kế vector chuyên dụng cho Interaction Design trên hệ điều hành macOS. Nó cung cấp các tính năng thiết kế đa dạng như sử dụng ký hiệu, hình họa vector và lớp để tạo ra các thiết kế giao diện tương tác chất lượng cao.
Sketch cũng hỗ trợ tính năng tạo prototype và thiết kế đáp ứng, giúp bạn xem trước và thử nghiệm trải nghiệm tương tác trên các thiết bị khác nhau.
- Adobe XD
Adobe XD hiện là một công cụ thiết kế và prototyping tương tác phổ biến. Với giao diện thu hút và dễ sử dụng, Adobe XD cho phép bạn tạo ra các bản thiết kế tương tác và prototype một cách nhanh chóng.
Bạn có thể tạo các mô hình tương tác, kết hợp các trang và chuyển đổi giữa chúng để tạo ra trải nghiệm tương tác hoàn chỉnh. Adobe XD cũng cung cấp tính năng chia sẻ và nhận phản hồi từ người dùng, giúp bạn tăng cường quá trình hợp tác và cải thiện thiết kế của mình.
Bài viết trên của Bizfly đã làm rõ thông tin về Interaction design là gì và cách để tạo Interaction Design dễ dàng, hiệu quả. Bên cạnh đó chúng tôi còn giới thiệu một số công cụ hỗ trợ Interaction Design có thể giúp bạn tạo ra các thiết kế tương tác chất lượng cao hiện nay.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
