
Jetpack là gì? Chức năng và cài đặt Plugin Jetpack cho Wordpress
Nếu đang tìm một phần mềm mở rộng hỗ trợ chỉnh sửa bài viết hay thiết lập hiển thị website, điều chỉnh ảnh hoặc hỗ trợ các công cụ marketing website được lập trình bởi wordpress thì jetpack chính là phần mềm phù hợp nhất.
Từ việc hỗ trợ mạng xã hội (like, share, comment…) đến hỗ trợ marketing (sitemaps, google analytics, SEO tools) thậm chí cả việc hiển thị website. Để tìm hiểu rõ hơn jetpack là gì, nó giúp gì cho website của bạn, hãy cùng Bizfly tìm hiểu ngay trong bài viết dưới đây.
Jetpack là gì?
Jetpack là một plugins trên wordpress được sử dụng phổ biến nhất hiện nay. Khác với các plugins khác chỉ có một chức năng nhất định, Jetpack là tập hợp của rất nhiều plugins nhỏ.
Hiện nay, Jetpack đã có trên dưới 40 module. Do vậy, chỉ cần cài Jetpack, bạn đã có thể thêm rất nhiều tính năng trên website của mình.

Jetpack là gì?
Khá nhiều bạn cho rằng về việc cài Jetpack có thể làm website của bạn chậm đi vì nó chứa rất nhiều plugins nhỏ, nhưng trên thực tế Jetpack cho phép bạn tắt đi các chức năng không cần thiết.
Có thể bạn quan tâm: Plugin là gì? Lợi ích và những Plugin phổ biến hiện nay trong Wordpress
Ưu, nhược điểm của jetpack
Phân tích dưới đây sẽ giúp bạn hiểu rõ hơn ưu nhược điểm của Jetpack. Từ đó giúp bạn hiểu thêm khái niệm Jetpack là gì.
Ưu điểm:
- Plugins tương thích với wordpress: Được phát triển bởi chính đội ngũ kỹ sư công nghệ thông tin của Wordpress, chính vì vậy độ tương thích của Jetpack rất cao. Bạn sẽ không quá lo lắng đến vấn đề fix lỗi, điều chỉnh khi tích hợp plugins này vào webstie của mình.
- Đa năng: Tập hợp hơn 40 module khác nhau, Jetpack mang đầy đủ các chức năng mà một website cần có, đáp ứng được nhu cầu sử dụng của hầu hết các website từ các website dạng blog đơn giản đến các trang thương mại điện bán hàng.
- Tiết kiệm công sức: Chỉ cần cài Jetpack, website của bạn về cơ bản đã đầy đủ các chức năng cần có, vì vậy sẽ tiết kiệm được rất nhiều công sức so với việc cài đặt cả chục plugins khác nhau.

Ưu, nhược điểm của jetpack
Bên cạnh ưu điểm trên, Jetpack cũng có một loạt các nhược điểm như:
- Khó sử dụng: Với một người mới, không có hiểu biết tổng quát về quản trị website hay marketing sẽ rất khó sử dụng plugins này.
- Làm chậm website: Do tích hợp nhiều module nhỏ nên Jetpack thường làm chậm website của bạn. Để khắc phục điều này, bạn nên lược bỏ bớt các chức năng không cần thiết của Jetpack khi tích hợp.
Các chức năng chính của Jetpack
Là một plugins đa năng nên Jetpack có rất nhiều chức năng hữu ích. Cụ thể:

Các chức năng chính của Jetpack
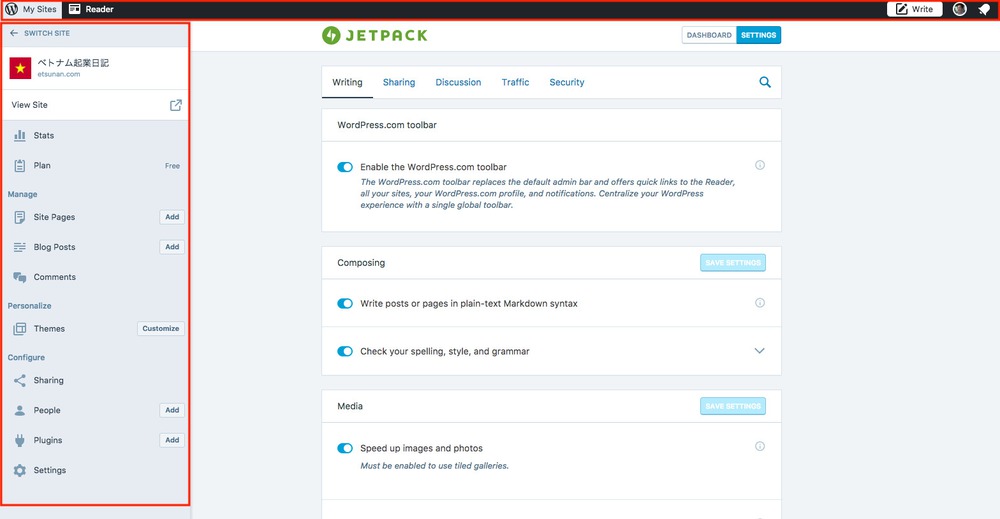
- Writing: Dùng để quản lý một loạt các tính năng của website như: soạn thảo, kiểm tra lỗi chính tả, quản lý hình ảnh (tạo bộ sưu tập, tối ưu tốc độ tải ảnh, hiển thị toàn màn hình), sắp xếp danh mục, chứng thực, tối ưu giao diện website, thậm chí trong tab writing này còn có các module giúp bạn đăng bài bằng email hay hiển thị đoạn trích trên trang chủ.
- Sharing: Tab này sẽ tập hợp các module có chức năng viral bài viết trên website như thêm nút Like, Share vào bài viết.
- Discussion: Google đánh giá cao các website có sự tương tác của người dùng. Chính vì vậy, Jetpack sinh ra chức năng discussion cho phép quản trị viên tích hợp các module để người dùng của wesbite có thể đăng ký, bình luận, nhận xét bài viết bằng email, tự động kết nối Gravatar.
- Traffic: Traffic là chỉ số quan trọng của website. Với tab này của Jetpack, bạn có thể chọn các module để tối ưu hiển thị website trên các công cụ tìm kiếm, tăng chuyển đổi cho website bằng việc đính kèm các nội dung liên quan với bài viết, lập chỉ mục, xác minh quyền sở hữu…
- Security: Để bảo vệ website trước các cuộc tấn công của hacker hay đối thủ, Jetpack khai sinh ra tab Security. Với tab này, bạn có thể ngăn chặn các hoạt động đăng nhập đáng ngờ, đề phòng các hoạt động tấn công website bằng cách kiểm soát chúng.
Jetpack không thực hiện trực tiếp các chức năng trên mà nó có một loạt các module nhỏ bên trong để làm các nhiệm vụ này. Khám phá một số module cơ bản của Jetpack ngay sau đây.
Xem thêm: Woocommerce là gì? Hướng dẫn cài đặt và sử dụng Woocommerce hiệu quả
Các module của jetpack
Như đã thông tin ở trên, Jetpack hiện đang có trên dưới 40 module. Để dễ hiểu, chúng ta có thể phân chúng thành các nhóm như:
Nhóm hỗ trợ mạng xã hội
- Publicize: Tự động chia sẻ bài viết theo danh sách mạng xã hội đã được cung cấp như Facebook, Twitter…
- Comments, Sharing: Cho người dùng bình luận, chia sẻ bài viết bằng tài khoản mạng xã hội.
- Contact Form: Chèn khung liên hệ vào website.
- Shortlinks: Tạo link rút gọn để chia sẻ lên mạng xã hội một cách dễ dàng.
Nhóm hỗ trợ Marketing và SEO

Nhóm module jetpack hỗ trợ Marketing và SEO
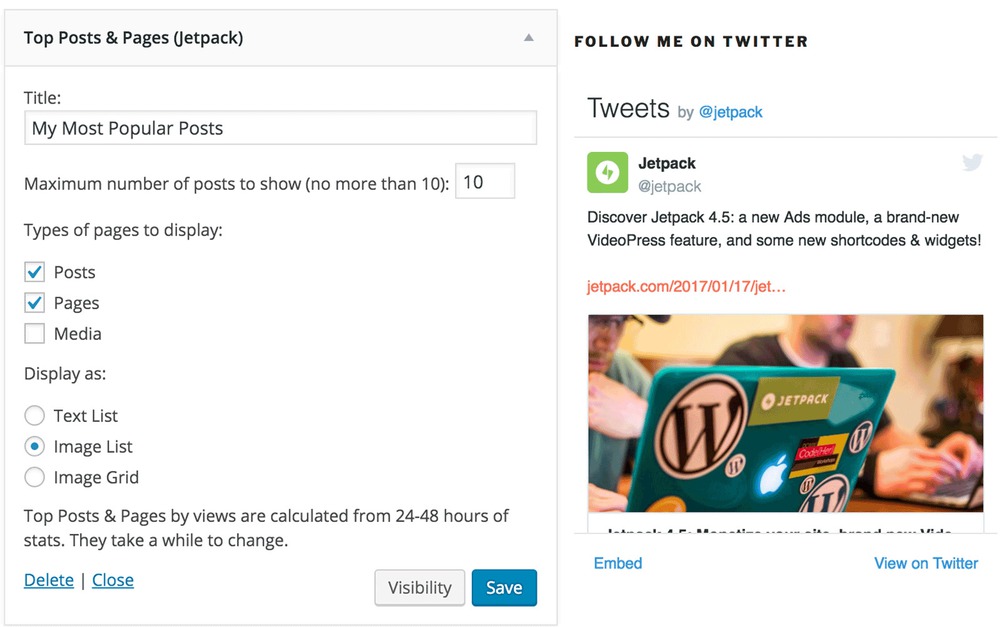
- Site Stats: Thống kê lưu lượng truy cập
- Sitemaps: Tạo XML sitemaps giúp tối ưu website trên công cụ tìm kiếm
- Ads: Module này có chức năng tương tự như Google Adsense, giúp chèn quảng cáo vào website của bạn.
- SEO tools: Hỗ trợ tối ưu bài viết chuẩn SEO
- VideoPress: Giúp tăng tốc độ load và tiết kiệm tài nguyên cho host bằng cách lưu video của website trên hệ thống máy chủ của WordPress.com
- Google Analytics: Tích hợp công cụ phân tích Google Analytics, theo dõi chuyển đổi trên các plugins thương mại điện tử.
Nhóm hỗ trợ chỉnh sửa bài viết
- Spelling and Grammar: Kiểm tra lỗi chính tả và ngữ pháp của bài viết trên website
- Enhanced Distribution: Chia sẻ và bình luận bài viết lên lên WordPress.com firehose theo thời gian thực
- Post by email: Dùng email để đăng bài lên website
- Shortcode Embeds: Nhúng video, google maps hoặc status lên website
- Related posts: Cho phép hiển thị các bài viết liên quan
- Beautiful Math: Hiển thị các công thức toán học mà trình soạn thảo văn bản thông thường không có.
Nhóm hỗ trợ thiết lập hiển thị website

Nhóm module jetpack hỗ trợ thiết lập hiển thị website
- Subscriptions: Cho phép người dùng đăng ký nhận thông báo trên website
- Extra Sidebar Widgets: Thêm Widgets vào website
- Widget Visibility: Kiểm soát widgets sẽ xuất hiện trên website
- Custom CSS: Tương tự như Additional CSS trong Customizer, công cụ này cho phép tùy chỉnh, bổ sung CSS cho giao diện của website
- Mobile Theme: Với các website không responsive thì đây thực sự là module “cứu cánh” bởi nó sẽ tạo giao diện dành cho các thiết bị di động.
- Monitor: Công cụ hỗ trợ đắc lực để theo dõi website. Nó có thể gửi thông báo, email khi website có hiện tượng downtime.
- com Toolbar: Thay thế Admin Bar mặc định bằng thanh công cụ của WordPress.com
- Infinite Scroll: Người dùng sẽ không cần click chuyển trang nếu bạn sử dụng module này. Tất cả sẽ được làm mới khi người dùng kéo thanh trượt xuống.
- Gravatar Hovercards: Bổ sung thêm thông tin khi người dùng rê chuột vào vùng Gravatar.
Nhóm thiết lập website
- Data Backups (VaultPress): Quét mã độc và sao lưu dữ liệu website
- Search: Thêm tính năng “tìm kiếm” trên website
- Single Sign On: Hỗ trợ đăng nhập bằng tài khoản Wordpress
- JSON API: Bảo vệ các ứng dụng khi truy cập vào nội dung trên website thông qua đám mây (cloud).
- Site verification: Giúp xác minh quyền sở hữu website
- Protect: chống brute force attack cho trang đăng nhập và XML-RPC
Ngoài các nhóm trên, bạn có thể điều chỉnh hình ảnh website như xem ảnh toàn màn hình với module Carousel, tạo bộ sưu tập ảnh bằng Tiled Galleries, tăng tốc độ tải ảnh bằng Photon hoặc tạo hiệu ứng đẹp mắt, tiết kiệm tài nguyên ảnh bằng Lazy Images (người dùng kéo chuột đến đâu, hình ảnh hiện ra đến đó).
Hướng dẫn cài đặt jetpack
Với một loạt các chức năng hữu ích kể trên, Jetpack thực sự là plugins đáng để cài đặt nhất trên wordpress.
Hiểu được Jetpack là gì không quan trọng bằng việc biết cách cài đặt nó. Xem ngay hướng dẫn rút gọn dưới đây để biết được các bước cơ bản cài đặt plugins cực hữu ích này nhé!

Hướng dẫn cài đặt jetpack
- Bước 1: Đăng ký tài khoản wordpress.com: Nếu chưa có tài khoản wordpress.com thì bạn phải tạo tài khoản mới có thể kích hoạt và kết nối Jetpack lên website của mình được. Bạn có thể bỏ qua bước này và bắt đầu bằng bước 2.
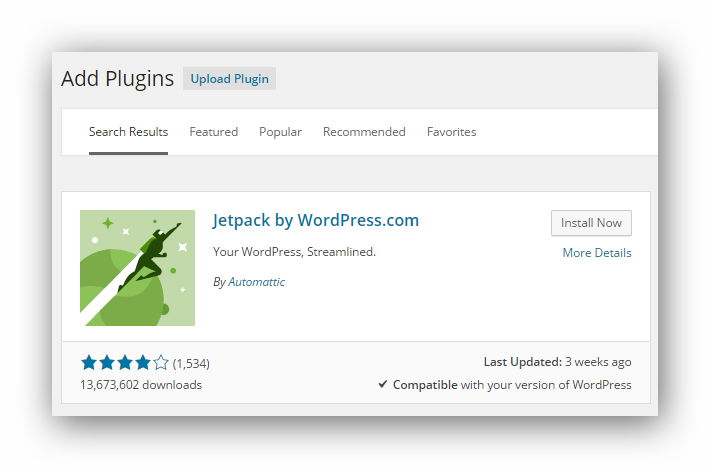
- Bước 2: Add plugins Jetpack trên WordPress.org: Truy cập Plugins, ấn Add New và chọn Jetpack
- Bước 3: Kết nối Jetback với tài khoản wordpress: Ấn “Setup Jetpack” rồi “Approve”. Nếu không thực hiện tạo tài khoản wordpress ở bước 1, đến bước này hệ thống sẽ yêu cầu bạn tạo rồi mới cho Approve.
- Bước 4: Lựa chọn gói Jetpack: Jetpack có các gói miễn phí, premium và professional. Các gói trả phí sẽ có thêm một số module hữu ích. Căn cứ vào nhu cầu sử dụng mà bạn lựa chọn gói phù hợp. Sau khi kết nối thành công, toàn bộ module trong Jetpack sẽ được hiển thị trên website của bạn qua đường dẫn wp-admin/admin.php?page=jetpack_modules
Hiện nay Jetpack đã có trên 5 triệu lượt cài đặt từ khắp các quốc gia trên thế giới. Điều này chứng tỏ rằng Jetpack là phần mềm cực hữu ích cho các website wordpress. Bạn sẽ không bỏ lỡ một công cụ tốt như vậy chứ? Tìm đến Jetpack trong kho plugins và cài đặt nó ngay thôi nào!
Hi vọng bài viết trên của Bizfly đã giúp bạn hiểu rõ hơn khái niệm Jetpack là gì cùng các phân tích sát sườn về ưu nhược điểm, chức năng chính và cách sử dụng Jetpack. Đón đọc các bài viết tiếp theo của Bizfly để có thêm kiến thức quản trị website cực hữu ích.
Nguồn tham khảo:
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
