
Kích thước website chuẩn khi thiết kế là bao nhiêu?
Kích thước website là yếu tố cực kỳ quan trọng quyết định tới giao diện web. Một website được thiết kế chuẩn về kích thước sẽ mang tới trải nghiệm tốt cho người dùng, hỗ trợ hiển thị các thông tin trên website được khoa học, rõ ràng.
Hãy cùng Bizfly tìm hiểu vấn đề này trong bài viết dưới đây.
Các loại thiết kế kích thước website hiện nay
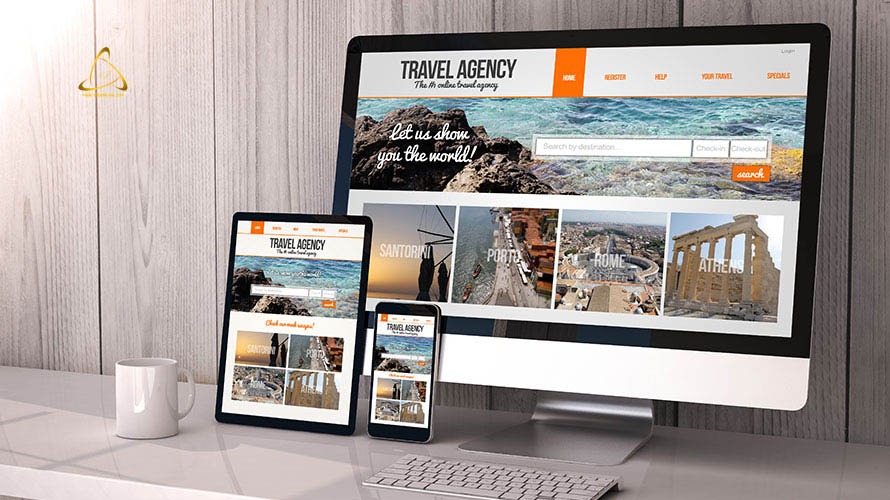
Trong lập trình web hiện nay có 2 loại kích thước website: cố định (Fixed layout) và lưu động (Fluid layout). Mỗi loại lại có những tiêu chuẩn về kích thước khác nhau. Hãy cùng tìm hiểu ưu và nhược điểm của chúng để hiểu rõ hơn trong phần thông tin dưới đây.
Kích thước website cố định (fixed layout)
Website được thiết kế theo kích thước cố định được hiểu là website không thay đổi được về kích thước chiều rộng của màn hình. Kích thước chuẩn khi thiết kế website theo loại này thường là 960px để phù hợp với hầu hết màn hình có độ phân giải chuẩn là 1024px.

Các loại thiết kế kích thước website hiện nay
Ưu điểm:
- Dễ thiết kế vì designer có thể kiểm soát được kích thước website của mình.
- Dễ phối hợp với bộ phận lập trình vì kích thước website cố định sẽ dễ cắt HTML hơn
- Nội dung hiển thị tốt trên các máy tính có độ phân giải cao
Nhược điểm:
- Website dễ bị tạo ra các khoảng trắng khi hiển thị tại màn hình kích thước lớn làm mất cân đối, thiếu tính thẩm mỹ cho website
- Với màn hình có độ phân giải nhỏ, kích thước màn hình không tự động co kéo lại sẽ làm xuất hiện thanh kéo ngang, không hiển thị hết nội dung website, gây khó khăn cho việc lướt web.
Kích thước website lưu động (Fluid layout)
Trái ngược với kích thước website cố định, kích thước website lưu động có thể thay đổi chiều rộng tùy thuộc vào kích thước màn hình dựa theo thông số tỉ lệ %.
Ưu điểm
- Khắc phục được nhược điểm “khoảng trắng website” và thanh kéo ngang giúp giao diện website trông đẹp mắt ở mọi kích thước màn hình.
- Mang lại trải nghiệm tốt cho người dùng bất kể họ đang sử dụng thiết bị gì
Nhược điểm
- Designer khó kiểm soát việc thiết kế bởi khi hiển thị tới người dùng, bố cục website có thể bị khác so với thiết kế.
- Khó khăn trong việc kết hợp các thành phần trên website như video, hình ảnh (vốn dĩ là những phần có kích thước cố định).
Mỗi loại thiết kế lại có những ưu và nhược điểm riêng. Để có thể kết hợp chúng, tạo ra sản phẩm thiết kế website hoàn hảo, bạn cần nắm vững một số lý thuyết về thiết kế website, trong đó có các đơn vị trong thiết kế kích thước website chuẩn.
Các đơn vị trong thiết kế kích thước website chuẩn
Một số đơn vị cơ bản, bắt buộc bạn cần nắm rõ đó là:

Các đơn vị trong thiết kế kích thước website chuẩn
Pt, pc, cm mm, in
Đây là nhóm đơn vị cố định trên mọi màn hình. Chúng không phụ thuộc vào vật hiển thị chúng. Ví dụ, một câu text được thiết kế với kích thước 18pt thì chúng hiển thị như nhau trên mobile, màn hình máy tính hay ipad.
Px
Px hay còn gọi là điểm ảnh là kích thước thể hiện độ phân giải của hình ảnh. Ví dụ, màn hình điện thoại có kích thước 1920x1080 sẽ bao gồm 2073600 điểm ảnh, 1920 điểm ở hàng dọc và 1080 điểm ở hàng ngang.
%, em, rem.
Các đơn vị này thường được sử dụng trong kích thước website lưu động. Nó cho phép thiết lập đơn vị đo lường tương đối.
Kích thước ảnh chuẩn khi thiết kế web là bao nhiêu?
Tùy thuộc vào phong cách thiết kế website mà mỗi website lại có kích thước ảnh chuẩn khác nhau. Với độ phân giải màn hình phổ biến hiện nay là 1024px, bạn có thể tham khảo một số kích thước ảnh chuẩn khi thiết kế website dưới đây:
- Ảnh slide tại trang chủ: 1360x540px
- Ảnh minh họa trong bài viết: 600x400px
- Ảnh sản phẩm: 300x400px (hoặc 600x800px để hiện thị tốt hơn khi zoom ảnh)
Kích thước banner website chuẩn là bao nhiêu?
Ngoài kích thước ảnh chuẩn thì kích thước banner website cũng cần chuẩn hóa để thống nhất quy trình thiết kế cũng như hiển thị tốt trên trang. Một số kích thước banner website chuẩn bạn có thể tham khảo là:

Kích thước banner website chuẩn là bao nhiêu?
- Leader board: 728x90
- Rectangle: 300x100
- Pop under: 720x300
- Medium Rectangle: 300x200
- Half Page Ad: 300x600
- Wide Skyscraber: 160x600
- Skyscraber: 120x600
Bài viết trên đã cung cấp khá đầy đủ các thông tin về kích thước chuẩn khi thiết kế website cũng như các loại thành phần có trên website (kích thước ảnh, kích thước banner…). Hi vọng rằng với những kiến thức trên, bạn đã có thêm hiểu biết về lĩnh vực thiết kế website để có thể đưa ra được yêu cầu thiết kế web phù hợp với đơn vị thực hiện.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
