
Lập trình web HTML là như thế nào, nên bắt học đầu từ đâu?
Trong công nghệ thông tin, lập trình web HTML là kiến thức nền tảng mà bất cứ một lập trình viên nào cũng nên học và cần nắm chắc. Bạn đang muốn tìm hiểu về lập trình web HTML nhưng không biết bắt đầu từ đâu?
Hãy đọc ngay bài viết dưới đây của Bizfly để hiểu sâu hơn nhé.
Lập trình web HTML là gì?
HTML (viết tắt của Hypertext Markup Language) là ngôn ngữ đánh dấu siêu văn bản, nó giúp người dùng thiết lập được cấu trúc thành phần bên trong một trang web/ ứng dụng và phân chia các đoạn văn, heading, link,...HTML không phải là ngôn ngữ lập trình, đồng nghĩa với việc nó không có chức năng “động” tức là nó chỉ phù hợp trong thiết kế website tĩnh, dùng để bố cục và định dạng trang web.

Lập trình web HTML là gì?
Lập trình web HTML cơ bản là việc bạn sẽ sử dụng các cấu trúc code đơn giản để đánh dấu lên trang web của mình. Ví dụ bạn có thể tạo một đoạn văn bằng cách đặt văn bản đó vào trong một cặp tag mở và đóng như hình dưới đây.

Lập trình web bằng HTML là bước nền tảng để xây dựng website. Bởi HTML là ngôn ngữ markup, nó rất dễ hiểu, dễ học và tất cả mọi người đều có thể bắt đầu học làm web với nó.
Ưu, nhược điểm của HTML trong lập trình web
Ưu điểm
HTML thường được dùng để tạo bố cục và cấu trúc trong lập trình web nhờ các ưu điểm như sau:

Ưu, nhược điểm của HTML trong lập trình web
- HTML có thể hoạt động mượt mà trên nhiều trình duyệt hiện nay như Google Chrome, Fox, Opera,...
- HTML có thể hoạt động hiệu quả trên nhiều trình duyệt
- HTML có cộng đồng người dùng vô cùng lớn bởi chúng khá đơn giản và đạt hiệu quả cao, vì thế mà tài nguyên hỗ trợ rất dồi dào.
- Dễ học, dễ đọc và trực tiếp.
- Các markup sử dụng trong HTML đều ngắn gọn và có tính đồng nhất.
- Mã nguồn mở và miễn phí.
- HTML là Chuẩn chính web được vận hành bởi World Wide Web Consortium (W3C).
- Dễ dàng tích hợp với các ngôn ngữ Backend như PHP, Node.js,...
HTML thường được dùng để tạo bố cục và cấu trúc trong lập trình web
Nhược điểm
Bên cạnh các ưu điểm, HTML cũng có một vài nhược điểm cụ thể như sau:
- HTML chỉ áp dụng để thiết kế web tĩnh. Nếu muốn thiết kế web động bạn phải sử dụng thêm ngôn ngữ backend thứ 3 như PHP hoặc Javascript.
- Mỗi trang .html đều cần phải tạo riêng biệt, ngay cả khi có sự trùng lặp.
- Một số trình duyệt còn cập nhật chậm các tính năng mới.
- Khó kiểm soát được cách đọc và cách hiển thị file của trình duyệt. Ví dụ như một số trình duyệt cũ sẽ không render được tag mới).
Tuy HTML đơn giản và dễ học, nhưng để tạo ra một website hoàn chỉnh, bạn cần nền tảng hỗ trợ giao diện đẹp, tối ưu SEO và dễ bảo trì. BizWebsite giúp bạn kết hợp HTML cùng các công nghệ hiện đại, rút ngắn thời gian xây dựng website.
Bố cục lập trình web HTML
Để bắt đầu học lập trình web HTML, trước hết bạn cần nắm được khái niệm bố cục HTML là gì và các loại tab được dùng chủ yếu trong lập trình HTML?
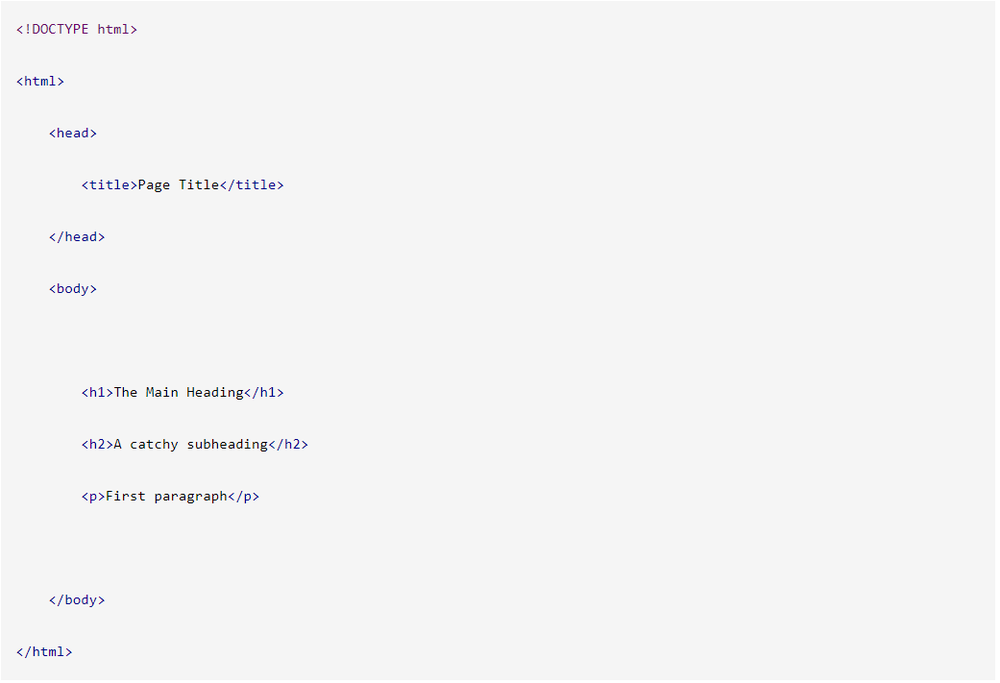
HTML bao gồm nhiều tag (thẻ) khác nhau, mỗi thẻ sẽ có những tác dụng nhất định giúp bạn thiết lập nên một cấu trúc website thật hoàn chỉnh. Hình dưới đây sẽ cho bạn hình dung cụ thể về bố cục HTML sẽ như thế nào.

Bố cục lập trình web HTML
Trong đó:
- giúp người dùng khai báo kiểu dữ liệu hiển thị
- và là cặp thẻ bắt buộc, element cấp cao nhất, có nhiệm vụ đóng gói tất cả nội dung của trang HTML
- và hỗ trợ khai báo các thông tin meta của trang web như: tiêu đề trang, charset
- và đây là cặp thẻ nằm bên trong thẻ
- và : cặp thẻ dùng để đóng gói tất cả các nội dung sẽ hiển thị trên trang
- , : định dạng dữ liệu dạng heading. Thông thường có 6 cấp độ heading trong HTML, trải dài từ tới . Trong đó, là cấp độ heading cao nhất và là cấp độ heading thấp nhất.
- và : cặp thẻ chứa các đoạn văn bản của trang web
Bên cạnh đó, HTML có hai loại tag được dùng phổ biến là block-level tags và inline tags.
- block-level tags là loại tag cao cấp, hầu hết sẽ sử dụng nhiều trong không gian của website.
- inline tags dùng để định dạng và tạo bố cục cho nội dung bên trong block-level tags. Loại tag này chỉ chiếm không gian nhỏ trong trang và không phải bắt đầu dòng mới của trang.
Các tag thông dụng nhất của HTML
tag được sử dụng chủ yếu là block-level tags và inline tags.
Block-level tags
Đây là loại tag cấp cao chiếm toàn bộ không gian của trang web và luôn bắt đầu dòng mới của trang. Block-level tags mà tất cả các trang HTML đầu cần có là: , và .
Inline tags
Loại tag này chỉ chiếm một phần nhỏ trong không gian trang web và cũng không bắt đầu dòng mới của trang. Inline tags thường được dùng để định dạng và tạo bố cục cho nội dung bên trong của block-level tags.
HTML có nhiều dạng inline tags, ví dụ như: cặp tag dùng để định dạng chữ in đậm, còn cặp tag dùng để định dạng chữ in nghiêng.
Nếu muốn gắn hyperlinks vào trang, bạn có thể sử dụng cặp tag với attributes href để xác định đường link cụ thể. Đoạn code lúc này có dạng:
href="https://example.com/">Click me!
Sự khác biệt giữa HTML và HTML5
HTML5 (hay cũng được gọi chung là HTML) là phiên bản nâng cấp mới nhất của HTML. So với HTML, HTML5 đã được bổ sung thêm rất nhiều tính năng quan trọng. Cụ thể, một số tính năng mới của HTML5 có thể kể đến như:

Sự khác biệt giữa HTML và HTML5
- Khả năng hỗ trợ video và audio: Với HTML5, lập trình viên có thể nhúng trực tiếp file video/audio vào trang web bằng cặp tag hoặc.
- Hỗ trợ scalable vector graphic (SVG) và MathML cho các công thức toán học hoặc phương trình hóa học.
- Có thêm nhiều cải thiện về mặt ngôn ngữ. Chứa nhiều semantic tag giúp người dùng hiểu được nội dung chính của website là gì
- Hỗ trợ nhiều loại kiểu form hơn so với HTML như: email, ngày/giờ, số điện thoại, URL, tìm kiếm,…
Một khác biệt nữa không thể không nhắc đến giữa HTML và HTML5 đó là: HTML không cho phép JavaScript chạy trong trình duyệt web (JavaScript bắt buộc phải chạy trong interface thread của trình duyệt). Còn HTML5 lại có thể hỗ trợ để JavaScript chạy nền (nhờ có JS web worker API).
HTML, CSS, và JavaScript liên quan với nhau như thế nào?
Tuy HTML được đánh giá là khá mạnh nhưng nó vẫn chưa đủ khả năng xây dựng một trang web chuyên nghiệp. Do đó, các lập trình viên thường chỉ sử dụng HTML để thêm các element dạng văn bản và xây dựng giao diện cấu trúc cho phần nội dung trên trang.
Sau đó, họ dùng 2 ngôn ngữ frontend là CSS và Javascript để tạo nên một website hoàn chỉnh.

HTML, CSS, và JavaScript liên quan với nhau như thế nào?
Với khả năng tương thích cao, HTML khi kết hợp cùng CSS và Javascript sẽ có thể giúp tăng trải nghiệm cho người dùng và thiết lập được các chức năng cao cấp khác. Cụ thể:
- CSS đóng vai trò chính trong việc thiết kế, xây dựng background, màu sắc và các hiệu ứng cho trang
- Javascript có nhiệm vụ giúp tạo ra các chức năng động như: thư viện hình ảnh, slider, pop-up…
Việc phối hợp HTML với CSS và JavaScript giúp nâng cao trải nghiệm người dùng rõ rệt. Nếu bạn đang cần triển khai website thực tế từ nền tảng front-end này, BizWebsite hỗ trợ đầy đủ giao diện, hiệu ứng, và tích hợp chức năng tương tác linh hoạt.
Các phần mềm lập trình web HTML
NotePad ++
NotePad ++ là phần mềm tạo ra một môi trường lập trình nhỏ gọn với nhiều tiện ích giúp tối ứu quá trình thiết kế web HTML. Bên cạnh đó, cũng có rất nhiều ngôn ngữ lập trình ngoài HTML mà NotePad ++ có thể hỗ trợ như PHP, CSS, Pascal, C++, Java, C#, XML,...
Sublime Text
Sublime Text là phần mềm viết code dựa trên ngôn ngữ lập trình Python và C++ được phát triển bởi Jon Skinner vào năm 2008. Phần mềm này ngoài việc giúp chỉnh sửa text hiệu quả mà còn giúp lập trình viên tiết kiệm thời gian với nhiều plugin có sẵn.

Các phần mềm lập trình web HTML
Dreamweaver
Đây là phần mềm có thiết kế chuyên nghiệp, tích hợp đầy đủ các tính năng cần thiết để lập trình viên có thể viết code web, phần mềm hoặc ứng dụng web một cách nhanh chóng.
Phần mềm này được nhiều lập trình viên yêu thích vì thao tác dễ dàng, bạn chỉ cần kéo thả, di chuyển các phần tử. Bên cạnh đó, Dreamweaver còn tương thích với nhiều loại ngôn ngữ lập trình như PHP, ASP.NET, JSP,... rất thuận tiện.
Xem thêm: Dreamweaver là gì, tính năng cơ bản và ưu nhược điểm của dreamweaver
PHP designer
PHP designer là phần mềm lập trình có hỗ trợ đa ngôn ngữ, có thể sử dụng khoảng trên 20 ngôn ngữ khác nhau được phát triển bới Michael Pham vào năm 1998. Phần mềm này được xem là một cánh tay đắc lực của nhiều lập trình viên trên khắp thế giới bởi ngoài hỗ trợ viết code, thì nó còn hỗ trợ thiết kế website PHP.
HTML là ngôn ngữ siêu văn bản làm nền tảng tạo nên bố cục và cấu trúc cho mỗi website, vì vậy mà vai trò của nó cũng rất quan trọng. Hy vọng qua bài viết vừa rồi bạn sẽ trang bị được cho mình những kiến thức hữu ích trong quá trình lập trình web HTML cũng như biết nên bắt đầu như thế nào. Chúc bạn thành công.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
