
8 quy tắc về kiểu chữ trong thiết kế giao diện người dùng ứng dụng
Trong thiết kế mobile app, giao diện người dùng (UI) đóng vai trò là điểm chính trong quá trình tương tác của người dùng với ứng dụng. Để truyền tải thông tin một cách hiệu quả và đầy đủ đến với người dùng, doanh nghiệp cần chú ý đến kiểu chữ trên ứng dụng (Typography). Chuyên gia của Bizfly đã tổng hợp 8 quy tắc về kiểu chữ trong thiết kế giao diện người dùng cho ứng dụng trong bài viết dưới đây. Hãy cùng tham khảo!
1. Mức độ dễ đọc
Độ dễ đọc của văn bản sẽ giúp ứng dụng truyền tải đủ và đúng thông tin đến với người dùng. Để đảm bảo yếu tố này, khi thiết kế app cần chú ý đến 4 yếu tố sau:
Cỡ chữ
Thị trường hiện nay có rất nhiều dòng điện thoại di động, và mỗi một thiết bị sẽ tương ứng với màn hình kích thước lớn, nhỏ khác nhau. Vậy nên, bài toán mà bạn cần giải quyết là lựa chọn cỡ chữ văn bản app tương thích với càng nhiều giao diện điện thoại càng tốt. Nên lưu ý, cỡ chữ app không tỷ lệ thuận với độ lớn, nhỏ của màn hình điện thoại. Cụ thể là, không phải màn hình nhỏ thì sẽ dùng cỡ chữ nhỏ và màn hình lớn dùng cỡ chữ lớn. Mà kích thước phông chữ ở đây được xét trong giao diện thiết kế mobile app.

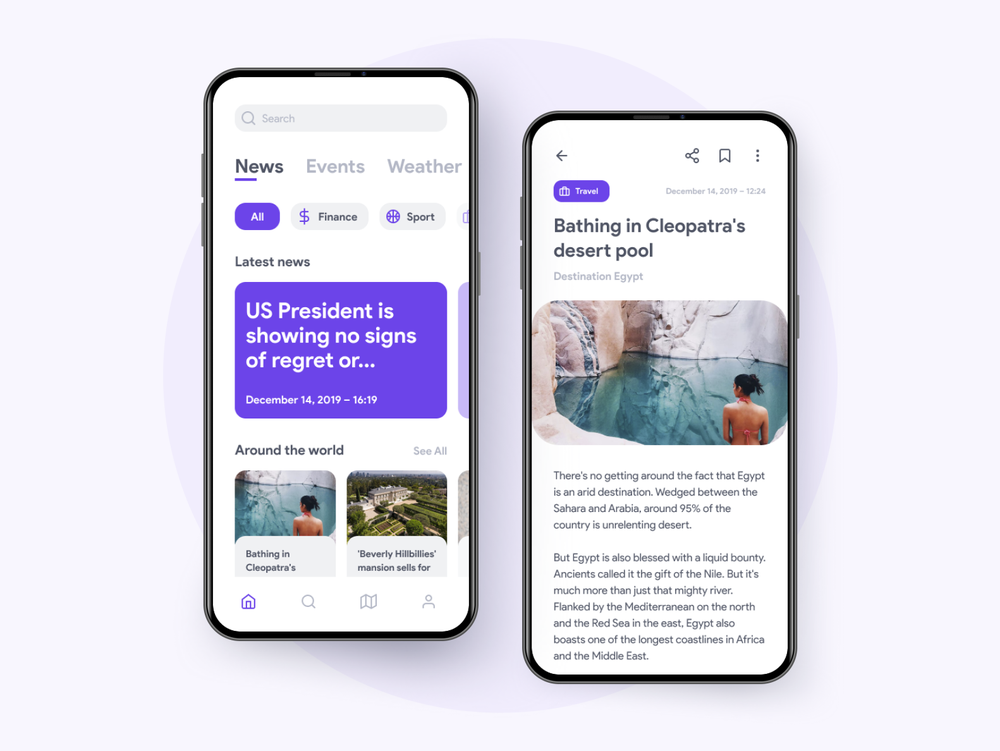
Nhà thiết kế cần lựa chọn cỡ chữ phù hợp trong giao diện người dùng app
Kích thước phông chữ phù hợp là chìa khóa để có trải nghiệm người dùng (UX) tốt. Một phông chữ quá nhỏ trên màn hình sáng sẽ khiến người dùng bị căng mắt hoặc nhức đầu khi nhìn vào. Do đó, phông chữ trong giao diện người dùng app phải đủ lớn để người dùng dễ đọc nhưng không được quá lớn để phân cấp kiểu chữ.
Leading
Leading được hiểu là khoảng cách giữa các dòng văn bản trong app. Thành phần này có vai trò quan trọng mật thiết đến độ dễ đọc văn bản ứng dụng. Khoảng cách quá rộng sẽ khiến quá trình theo dõi của người dùng bị gián đoạn, còn khoảng cách nhỏ sẽ khiến việc theo dõi câu tiếp theo trong đoạn bị nhiễu loạn và khó khăn.
Tiêu chuẩn thông thường đối với leading là khoảng 1,4 em (khoảng 22,4 pixel). Tuy nhiên, độ giãn dòng trên máy tính lại thường nhỏ hơn so với thiết bị mobile. Vì vậy, bạn có thể tối ưu khoảng cách này như sau: độ giãn màn hình điện thoại nên được thu hẹp hơn còn độ giãn trên máy tính nên nới rộng hơn một chút.
Để đảm bảo yếu tố dễ đọc được chuẩn hóa ngay từ bước thiết kế, doanh nghiệp nên hợp tác với đơn vị phát triển giàu kinh nghiệm như BizMobile Apps để tối ưu giao diện và UX hiệu quả.
Độ dài dòng
Khoảng trống trên màn hình điện thoại là rất ít. Do đó, độ dài nội dung trên app nên được tối ưu để lượng chữ không bị vượt ra khỏi màn hình hoặc quá ngắn gây mất thiện cảm về thẩm mỹ. Tốt nhất, bạn nên duy trì số ký tự trên mỗi dòng trong khoảng 30 đến 40 là phù hợp nhất.

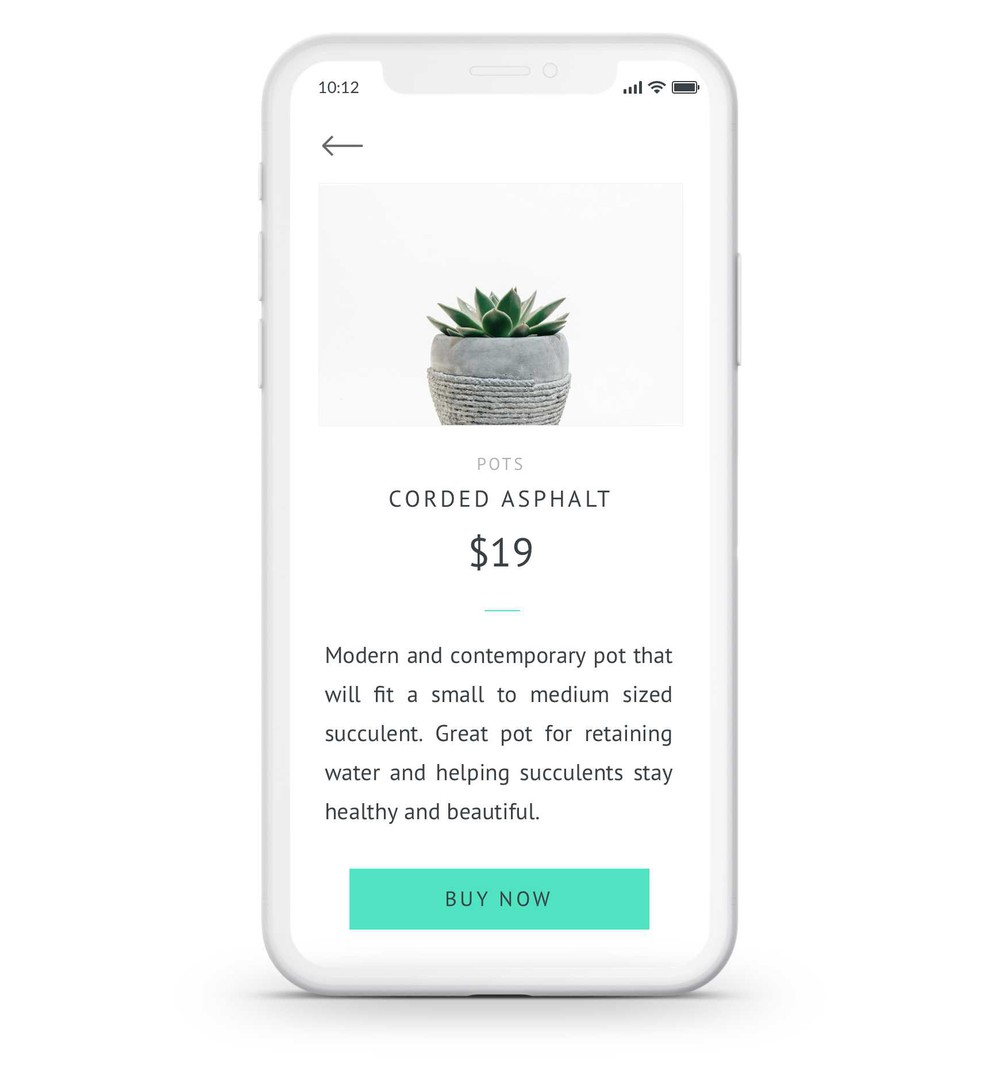
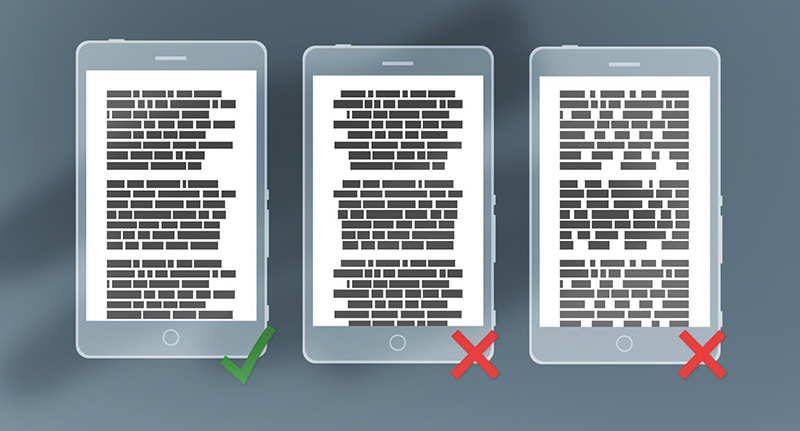
Leading và độ dài dòng ảnh hưởng tới mức độ dễ đọc của văn bản
Khoảng trắng
Khoảng trắng là yếu tố giúp mắt người dùng được nghỉ ngơi sau khi theo dõi hết một đoạn văn bản. Do đó, với những nội dung văn bản dài, bạn nên thiết kế thêm các khoảng không gian trắng nhỏ giữa các đoạn để mang lại sự thoải mái và nhẹ nhõm cho mắt cũng như tâm trí người đọc.
Tuy nhiên, kích thước màn hình khá hẹp và nó gây ảnh hưởng không nhỏ đến việc thiết kế khoảng trắng. Đây là lý do các chuyên gia thiết kế cần tối ưu được độ dài của câu và tỷ lệ ngắt dòng để tạo ra các khoảng trắng linh hoạt.

Áp dụng quy tắc khoảng trắng tạo quãng nghỉ cho mắt người dùng
Có thể bạn quan tâm: Chọn màu gì khi thiết kế app? 6 cách cần ứng dụng ngay
2. Hệ thống phân cấp trực quan, ít phân cấp
Phân cấp nội dung văn bản trong app sẽ tạo điều kiện cho người dùng có thể theo dõi thông tin dần dần theo định hướng có sẵn. Cách làm này sẽ tạo ra sự logic trong bố cục và giúp nâng cao trải nghiệm cho người dùng app. Khi áp dụng hệ thống phân cấp, bạn cần chú ý:
- Phân cấp trực quan nội dung giao diện theo màu sắc, kích thước, độ tương tác,... để người dùng phân biệt các đối tượng dễ dàng hơn.
- Phân theo 2 cấp độ là tiêu đề, nội dung,... để giúp giao diện trông rõ ràng và dễ hiểu hơn. Ngoài ra, để tiết kiệm không gian bạn có thể đặt tiêu đề phụ sang một bên.
3. Phông chữ đơn giản
Sự đơn giản là yếu tố rất quan trọng đối với giao diện người dùng cũng như phông chữ. Bởi lẽ, nội dung dễ đọc, rành mạch mới đủ khả năng thuyết phục người dùng thực hiện các thao tác và điều hướng trên ứng dụng. Vậy nên, bạn chỉ nên ưu tiên sử dụng 2 đến 3 font chữ trong cùng một app và chỉ nên dùng các kiểu chữ thông thường, đơn giản và dễ đọc.
Các nhà thiết kế có thể kết hợp giữa 2 kiểu chữ là serif và sans-serif để vừa mang lại sự kết hợp ăn ý, vừa tạo ra hiệu ứng tương phản trong bố cục. Những hiệu ứng này sẽ giúp mọi thứ trên trang trở nên dễ đọc và logic hơn.
Để lựa chọn phông chữ hài hòa và chuẩn hóa trải nghiệm người dùng trên toàn ứng dụng, doanh nghiệp nên hợp tác cùng BizMobile Apps – đơn vị thiết kế app chuyên nghiệp theo yêu cầu.
4. Độ tương phản
Bộ não và ánh mắt người dùng thường dựa vào ngữ cảnh để quyết định sự yêu thích hoặc ghét bỏ. Do đó, các nhà thiết kế app nên chú ý đến độ tương phản giữa văn bản chữ và màu nền để cải thiện mức độ dễ đọc cho văn bản.
Trên thiết bị di động, quy luật tương phản sẽ là: văn bản hiển thị càng ít được thì độ tương phản ngày càng được phóng đại. Như vậy, màn hình càng nhỏ, nội dung ít và ngắn sẽ khiến không gian thừa xung quanh tạo ra tương phản gây khó chịu cho đôi mắt người dùng. Do đó, bạn nên giảm tương phản nền để cải thiện độ dễ đọc trên màn hình di động nhỏ.
Ngoài ra, các dòng tiêu đề càng lớn thì độ tương phản của màn hình cũng càng tăng cao và gây ảnh hưởng đến mắt. Bạn có thể áp dụng dãy Fibonacci để định cỡ văn bản và thắt chặt tỉ lệ tương phản trên màn hình.

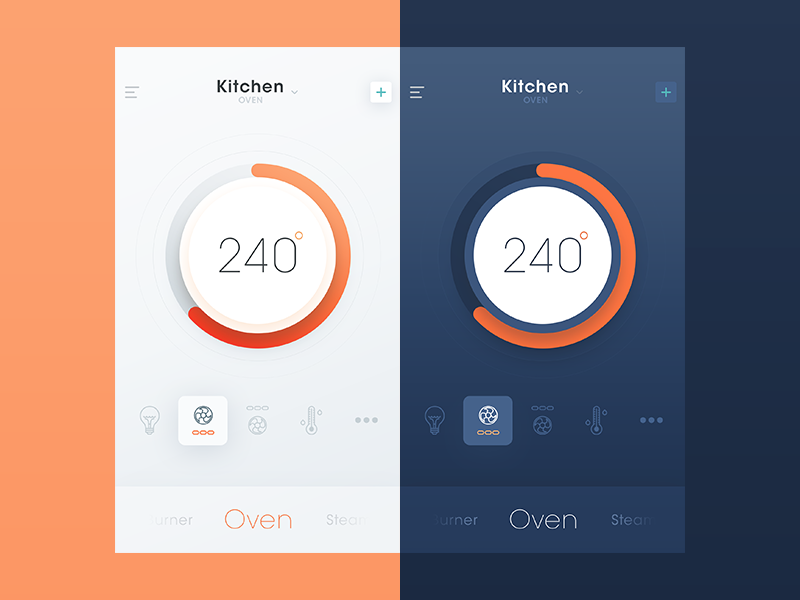
Điều chỉnh độ tương phản để làm dịu mắt người dùng
5. Kiểu chữ đáp ứng (Responsive typography)
Thiết kế kiểu chữ đáp ứng là điều kiện then chốt để một sản phẩm kỹ thuật số thành công. Một ứng dụng đẹp, chuyên nghiệp là kết quả của tập hợp nhiều yếu tố từ giao diện, kiểu chữ, tone màu, kích thước,... Những thành phần này là mắt xích để kết nối và tạo ra một giao diện có bố cục đẹp mắt, đơn giản và dễ hiểu.
Nếu chữ trong app có sự sai lệch về phông, kích thước, chiều rộng hoặc sai vị trí có thể gây ảnh hưởng đến toàn bộ bố cục và làm mất cân bằng thiết kế. Do đó, các chuyên gia thiết kế nên lựa chọn những kiểu chữ đáp ứng giá trị thẩm mỹ và tương thích hoàn toàn với thiết bị cũng như mang lại trải nghiệm tốt cho người dùng. Điều này góp phần tránh khỏi những vấn đề phát sinh không cần thiết trong tương lai.

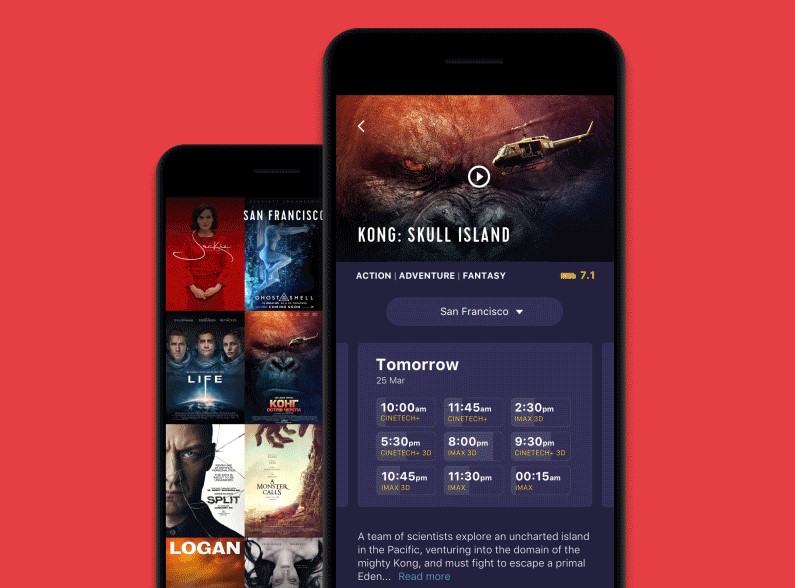
Kiểu chữ đáp ứng trên ứng dụng cinema
6. Ưu tiên nội dung
Màn hình di động có kích thước rất nhỏ và nó chỉ hiện thị được một số ít nội dung. Bởi vậy, nhà phát triển app cần lựa chọn nội dung khôn ngoan và nên ưu tiên những thông tin quan trọng, có giá trị, lược bỏ phần chữ rườm rà để tinh gọn quá trình điều hướng cho người dùng.
Các nội dung thiết yếu đáp ứng được nhu cầu, sở thích của người dùng nên được ưu tiên ở vị trí đầu tiên, dễ thấy, dễ nhìn. Đồng thời, bạn cũng nên dùng font chữ lớn hoặc khác biệt so với phần văn bản khác để thu hút sự chú ý của người dùng. Cách thiết lập cấu trúc nội dung này sẽ giúp app của bạn ghi điểm trải nghiệm với người dùng.
Có thể bạn quan tâm: 13 loại màn hình cơ bản trong thiết kế giao diện người dùng mobile app
7. Căn chỉnh văn bản
Căn lề văn bản có rất nhiều kiểu như căn trái, phải và căn giữa. Tùy vào loại sản phẩm, hiệu ứng thiết kế mà bạn có thể lựa chọn được kiểu căn chỉnh phù hợp nhất.
Hiện nay, căn giữa để tạo sự bằng phẳng giữa 2 bên văn bản là cách thường được mọi người sử dụng. Mặc dù cách căn chỉnh này đẹp nhưng lại dễ tạo ra khoảng trắng giữa văn bản làm gia tăng độ tương phản gây đau mắt người dùng. Do đó, căn lề trái là giải pháp tối ưu nhất cho màn hình di động.

Áp dụng quy tắc căn lề trái cho ứng dụng di động
Cấu trúc căn lề trái sẽ quy định phần chữ đầu bên trái của văn bản đều thẳng tắp từ trên xuống dưới. Còn chữ cuối bên phải sẽ so le ngẫu nhiên như bậc cầu thang. Cách căn chỉnh này giúp người dùng quét mắt theo dõi nội dung dễ dàng hơn và tránh được tình trạng bỏ sót nội dung hoặc nhảy sai hàng.
8. Kiểu chữ chức năng (Functional typography)
Ứng dụng di động ra đời với rất nhiều mục đích như: cung cấp thông tin, giao dịch, mua bán, điều hướng vào website, gọi điện thoại… hoặc các hành động khác. Và mỗi một chức năng trên app nên sử dụng kiểu chữ riêng biệt so với tổng thể chung để chúng trông nổi bật và có thể thu hút sự chú ý của khách hàng.
Ngoài ra, kiểu chữ chức năng nên to hơn, đậm hơn và màu sắc đặc biệt hơn so với phần văn bản khác để người dùng có thể thực hiện thao tác nhấp dễ dàng hơn.
Để tối ưu kiểu chữ chức năng và tạo điểm nhấn trong từng thao tác người dùng, doanh nghiệp nên phát triển ứng dụng với nền tảng thiết kế chuyên biệt từ BizMobile Apps.
Những điều cần lưu ý
Ngoài 8 nguyên tắc trên, nhà thiết kế nên lưu lại những vấn đề sau khi sáng tạo chữ trên ứng dụng:
- Tập trung vào sự tối giản: Màn hình điện thoại có không gian rất nhỏ nên không thể tải được mật độ nội dung dày đặc. Vậy nên, các nhà phát triển nên chọn font chữ đơn giản, dễ đọc, vừa mắt để người dùng nắm bắt thông điệp nhanh hơn.
- Chú ý vào giao diện nhỏ trước: Khi làm app, bạn nên thiết kế trên màn hình giao diện nhỏ trước. Vì giao diện nhỏ rất khó làm và việc chỉnh lớn sẽ dễ dàng hơn rất nhiều so với chỉnh từ lớn sang bé.

Nên tối ưu chữ cho giao diện nhỏ trước
- Không dùng font chữ cách điệu rườm rà: Các kiểu chữ cách điệu, rườm rà thường hiển thị không chính xác trên màn hình điện thoại, gây khó đọc và gây ảnh hưởng đến quá trình tải trang.
- Độ dễ đọc: Bạn nên chú ý đến bố cục văn bản, số lượng thông tin, độ tương phản, màu sắc,... sao cho tối ưu nhất với người sử dụng để đảm bảo việc truyền tải thông điệp đạt hiệu quả cao nhất.
Lựa chọn kiểu chữ trên ứng dụng di động không hề dễ bởi văn bản được quyết định từ rất nhiều yếu tố. Hy vọng rằng, chia sẻ trên của Bizfly có thể giúp bạn giải quyết được vấn đề mà bản thân đang gặp phải khi thiết kế giao diện app.
>> 13 loại màn hình cơ bản trong thiết kế giao diện người dùng mobile app
|
Doanh nghiệp có nhu cầu thiết kế app, làm lại app, tích hợp tính năng cho app, hoặc cần tư vấn về các giải pháp app marketing. Hãy liên hệ ngay với Bizfly App để được hỗ trợ hoàn toàn miễn phí. Bizfly App tặng ngay gói tối ưu ASO cho khách hàng đăng ký thành công dịch vụ mobile app qua website, giúp tăng khả năng hiển thị và cài đặt ứng dụng trên App Store, gia tăng chuyển đổi cho doanh nghiệp. |
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
