
13 loại màn hình cơ bản trong thiết kế giao diện người dùng mobile app
Màn hình ứng dụng đẹp, bố cục rõ ràng và dễ hiểu sẽ tạo được thiện cảm với người dùng. Ngược lại, màn hình xấu, giao diện phức tạp sẽ mang lại trải nghiệm kém hơn khiến người dùng nhanh chóng hủy cài đặt. Do đó, doanh nghiệp nên tham khảo 13 loại màn hình tối ưu nhất trong thiết kế mobile app được Bizfly chia sẻ dưới đây để gia tăng tương tác và nâng cao chuyển đổi cho ứng dụng.
Màn hình chung cho các ứng dụng
Màn hình chung có vai trò tạo điểm nhấn và thôi thúc khách hàng tương tác với ứng dụng. Dưới đây là một số loại màn hình chung tiêu biểu nhất:
1. Màn hình giật gân (Splash screen)
Hiện tại đang là thời đại số và khách hàng thường có hứng thú hơn với các loại ảnh động hoặc video ngắn. Đây là lý do màn hình giật gân ứng dụng ra đời. Chỉ với một video đơn giản có độ dài trong khoảng 4 đến 8 giây là bạn có thể thu hút được sự chú ý và kích thích trải nghiệm người dùng.
Màn hình giật gân thường lợi dụng các chuyển động ngang, dọc để hiển thị lời chào mừng và cung cấp các thông tin cần thiết liên quan đến ứng dụng như: tên, thương hiệu, logo, khẩu hiệu sản phẩm, các chức năng chính,...

Các chuyển động giật gân và thú vị trên màn hình ứng dụng
Tham khảo: Sử dụng Animation để tăng trải nghiệm người dùng app như thế nào?
2. Màn hình hướng dẫn giới thiệu (Onboarding tutorial)
Những khách hàng mới dùng ứng dụng, họ sẽ không hiểu hết về các chức năng và cách sử dụng app. Bởi vậy mà màn hình hướng dẫn giới thiệu chính là giải pháp khá hoàn hảo giúp app mang lại trải nghiệm tối ưu hơn cho người dùng. Với loại màn hình này, doanh nghiệp cần cá nhân hóa nội dung để điều hướng khách hàng dễ dàng hơn. Cụ thể:
- Show tính năng, công dụng và cách điều khiển ứng dụng để định hướng cho người dùng.
- Cá nhân hóa cấu trúc màn hình và nội dung hướng dẫn theo hướng giải mã để mang lại lợi ích cho khách hàng.
- Sử dụng ngôi xưng gần gũi, thân thiện để thiết lập mối quan hệ cảm tình với khách hàng ngay lần đầu tiên.
- Nội dung nên ngắn gọn, dễ hiểu và mang lại giá trị. Tránh làm nội dung hướng dẫn quá rườm rà và khó hiểu.
Để xây dựng màn hình onboarding thân thiện, cá nhân hóa nội dung và tối ưu từng thao tác trải nghiệm, doanh nghiệp có thể đồng hành cùng BizMobile Apps ngay từ giai đoạn thiết kế.

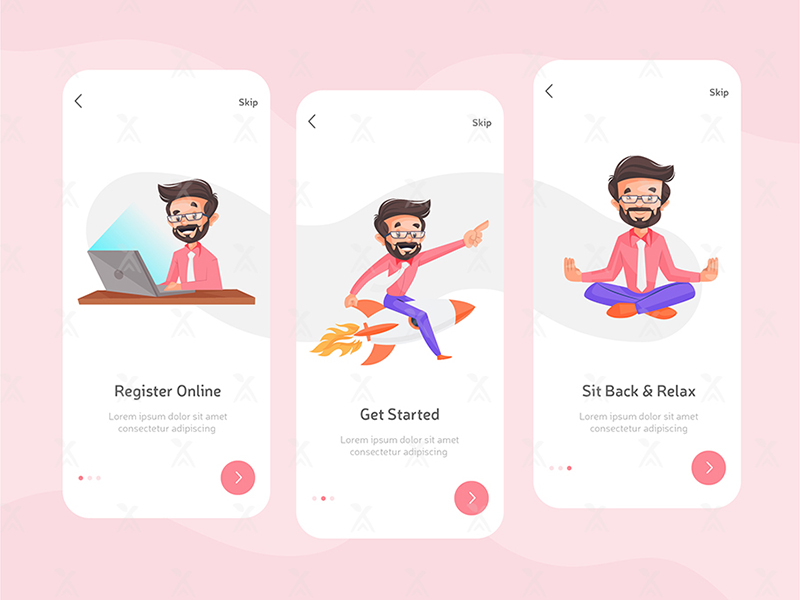
Màn hình hướng dẫn giới thiệu - Onboarding tutorial
3. Màn hình chính và menu (Home & menu)
Ở màn hình chính, người dùng cần nhìn thấy thanh menu để hiểu rõ toàn bộ chức năng cũng như tùy chọn của app. Vì vậy, doanh nghiệp nên chú ý đến yếu tố này khi thiết kế giao diện. Dưới đây là các tiêu chí quan trọng nhất đối với màn hình chính.
- Bao quát tất cả các danh mục và nút tùy chọn để hỗ trợ quá trình tìm kiếm nội dung của người dùng.
- Chứa các yếu tố điều hướng liên kết đến phân mục liên quan.
- Menu cần được tích hợp đầy đủ danh sách chuyển hướng khả thi để tối ưu quá trình sử dụng bằng 1 cú nhấp.
- Giữ số tùy chọn cho menu và chỉ hiển thị những mục quan trọng để tránh rườm rà, khó hiểu.

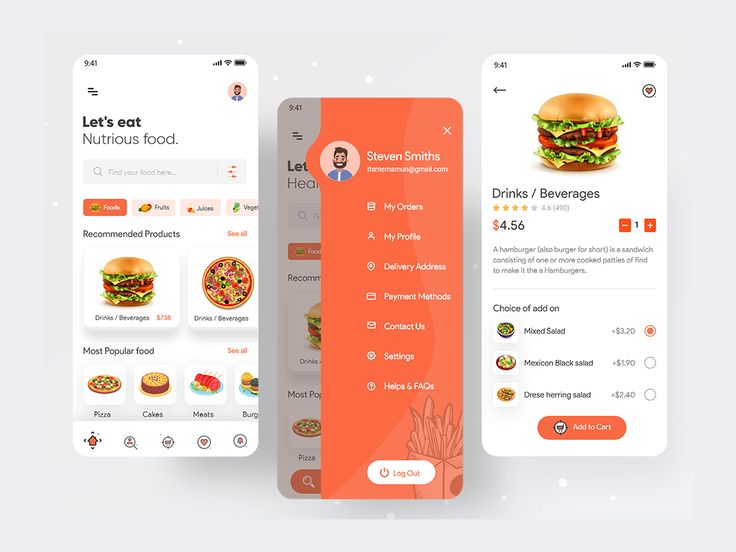
Màn hình chính và menu trên Mobile app
4. Màn hình đăng nhập và hồ sơ
Màn hình đăng nhập và hồ sơ là điều kiện tối thiểu để doanh nghiệp bảo mật thông tin và tạo sự tin cậy trong mắt người dùng. Thông thường, màn hình hồ sơ và đăng nhập nên được thiết kế tối giản, ngắn gọn, dễ hiểu để người dùng dễ dàng nhập thông tin truy cập ứng dụng. Với màn hình này, doanh nghiệp cần có:
- Logo, tên app và màu sắc thương hiệu để tạo sự kết nối về bản sắc.
- Nút sign up hoặc sign in và các ô trống để người dùng nhập thông tin đăng nhập cũng như mật khẩu.
- Nút xác nhận để người dùng khởi tạo và truy cập ứng dụng.
Nếu muốn xây dựng màn hình đăng nhập tối ưu, bảo mật cao và nhất quán với nhận diện thương hiệu, doanh nghiệp có thể lựa chọn BizMobile Apps để thiết kế app chuyên biệt, hiệu quả.

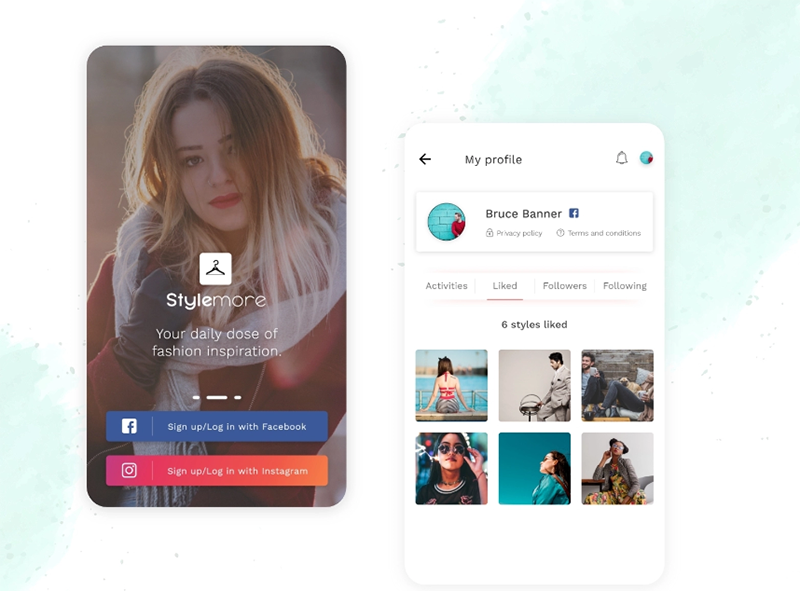
Màn hình đăng nhập và update hồ sơ ứng dụng
Xem thêm: Thiết kế tối giản là gì? 11 cách thiết kế giao diện người dùng tối giản cho ứng dụng
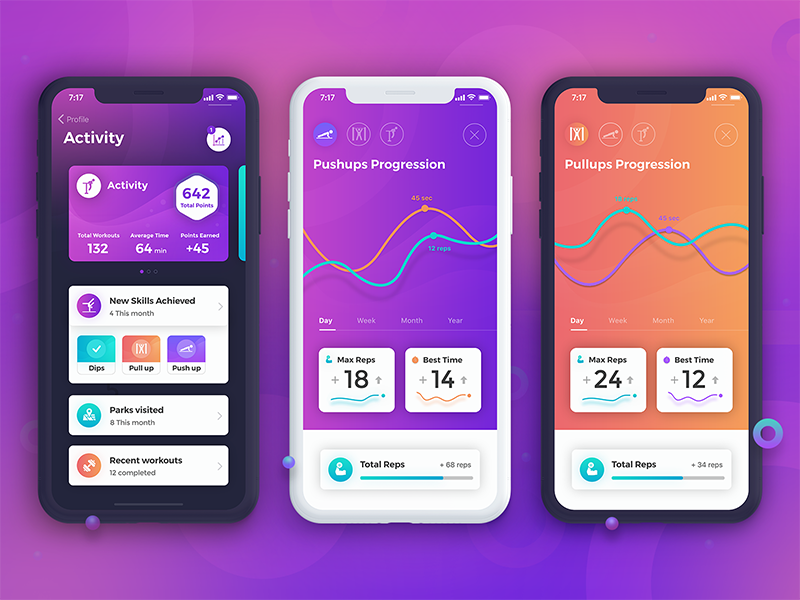
5. Màn hình thống kê
Tất cả các ứng dụng hiện nay đều có màn hình thống kê thời gian truy cập, các hoạt động của người dùng và một số thông tin khác. Đối với trang giao diện này, doanh nghiệp cần đảm bảo các yếu tố sau:
- Show hết toàn bộ thông tin liên quan một cách chuẩn xác và hữu ích với khách hàng.
- Biểu đồ đường cong, cột, tròn,.. có tỷ lệ đúng chuẩn với diện tích màn hình.
- Các thông tin, biểu tượng được thể hiện mượt mà và rõ ràng.
- Màn hình thống kê nên sử dụng riêng một kiểu chữ khác với tổng thể app để người dùng đọc dữ liệu dễ hơn.

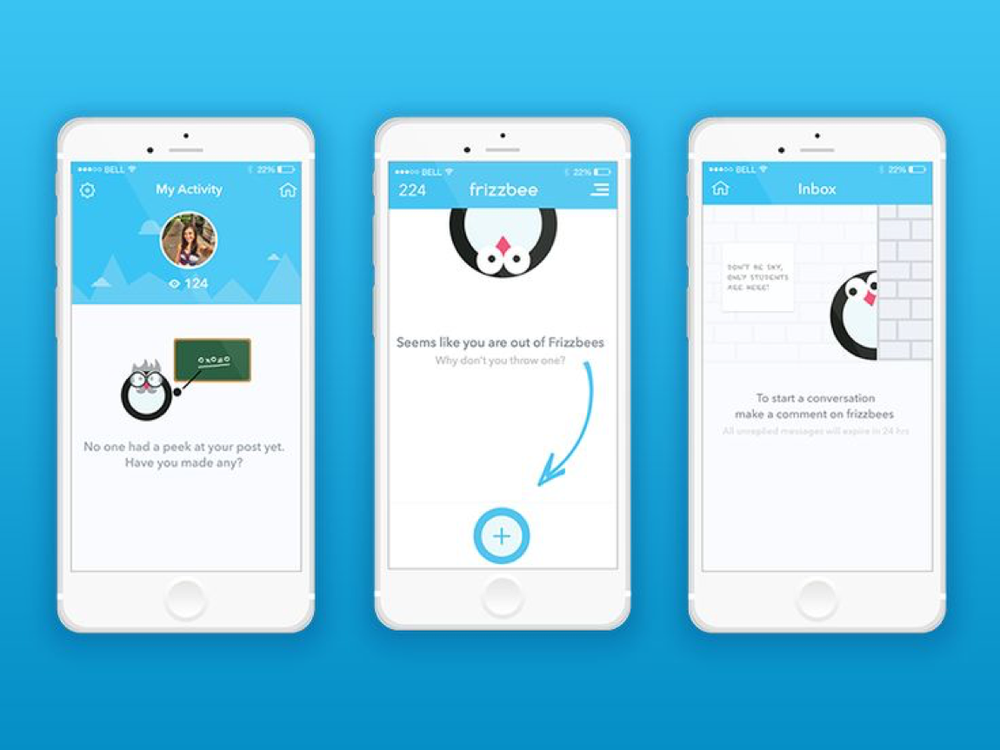
Màn hình thống kê trên ứng dụng
6. Lịch
Lịch là giao diện quan trọng của những ứng dụng dạng ghi nhớ, sự kiện, học tập,... để hỗ trợ người dùng lên lịch trình cá nhân hoặc lưu nhắc nhở. Trang này sẽ xuất hiện với giao diện là thứ, ngày, tháng năm cùng chức năng thêm nhắc nhở hoặc ghi chú tùy theo nhu cầu của người dùng.
Màn hình dành cho ứng dụng thương mại điện tử
So với các loại app khác, màn hình của ứng dụng thương mại điện tử cần được tích hợp thêm một số giao diện sau:
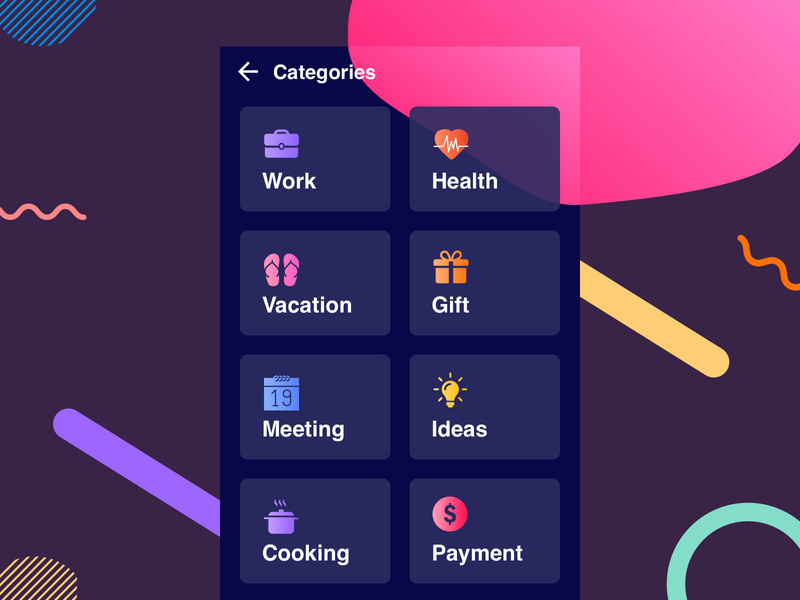
7. Màn hình danh mục (Catalog)
Các ứng dụng thương mại điện tử được phát triển với mục đích bán hàng, bởi vậy mà màn hình danh mục là thành phần quan trọng nhất của loại app này. Để kích thích người dùng click vào xem hoặc mua hàng, trang danh mục cần được thiết kế thu hút. Ngoài ra, doanh nghiệp có thể thiết kế cuộn dọc hoặc cuộn ngang sản phẩm tùy vào diện tích màn hình để tạo ra bố cục logic, đơn giản, dễ hiểu và đặc biệt là phải vừa mắt.
Ngoài ra, mỗi một sản phẩm nên được đi kèm hình ảnh có chất lượng cao để đảm bảo khách hàng có thể nhìn rõ. Đồng thời, doanh nghiệp nên tích hợp thêm nút hiển thị chế độ xem đầy đủ để thuận tiện hơn cho quá trình tìm hiểu sản phẩm của khách hàng. Cuối cùng, trên màn hình danh mục cần có nút kêu gọi hành động (CTA) hoặc giỏ hàng để điều hướng người dùng mua sản phẩm hoặc truy cập vào trang mua hàng cụ thể.

Giao diện màn hình hiển thị danh mục dịch vụ, sản phẩm
8. Thẻ sản phẩm (Product card)
Sau khi lựa chọn được sản phẩm phù hợp, khách hàng sẽ chuyển đến màn hình thẻ sản phẩm để tìm hiểu kỹ hơn về các thông tin liên quan. Với giao diện này, doanh nghiệp nên đặt ảnh sản phẩm ở giữa thật to và rõ nét, các thông tin mô tả sẽ được đặt ở phía dưới theo hình thức liệt kê. Điều này sẽ thuận tiện hơn cho quá trình tìm hiểu của khách hàng.
Để thiết kế thẻ sản phẩm trực quan, dễ thao tác và thu hút người xem ngay từ cái nhìn đầu tiên, doanh nghiệp nên bắt đầu từ một nền tảng app chuyên nghiệp như BizMobile Apps.
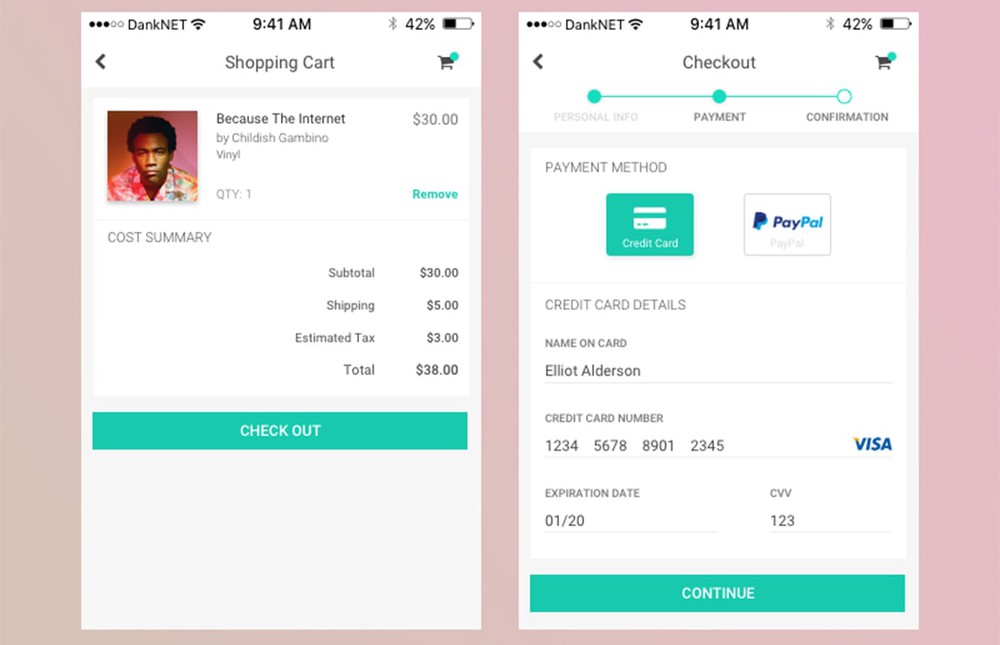
9. Màn hình kiểm tra thanh toán (Check out screen)
Bán hàng trên app nên được tích hợp thêm màn hình thanh toán và kiểm tra thanh toán để rút ngắn thời gian mua sắm cho khách hàng. Giao diện trang thanh toán nên đơn giản, dễ hiểu và mang đến sự thoải mái cho tất cả các thao tác của người dùng. Ngoài ra, màn hình nên bổ sung đầy đủ các thành phần như:
- Biểu mẫu điền thông tin, dữ liệu thanh toán như: tên, chứng minh thư, số thẻ ATM, VISA,...
- Thao tác bảo mật thông tin bằng cách nhập mã hoặc lấy mã qua số điện thoại.
- Nút chứng nhận thanh toán để mang lại niềm tin cho khách hàng.

Màn hình kiểm tra thanh toán - Check out screen
Xem thêm: Thiết kế app bán hàng - 9 bước triển khai và các tính năng cần có
Màn hình dành cho ứng dụng mạng xã hội
Để ứng dụng mạng xã hội của bạn thu hút được hàng triệu người dùng như Facebook, Instagram,... thì bạn cần tích hợp thêm các màn hình sau:
10. Feed / News feed
Mạng xã hội là nơi để người dùng theo dõi và cập nhật tin tức trong nước hoặc thế giới. Do đó, newsfeed là trang hiển thị quan trọng nhất đối với một ứng dụng social. Trang newsfeed cần được trình bày theo dạng cuộn hoặc lướt dọc. Ngoài ra, thao tác lướt cần phải mượt mà, nhanh chóng để dễ dàng điều hướng và thu hút người dùng ở lại với app lâu hơn.
11. Contacts
Không chỉ là nơi để update thông tin, mạng xã hội còn là nơi để người dùng liên lạc với người thân, bạn bè hoặc kết bạn mới. Do đó, ứng dụng mạng xã hội cần có màn hình riêng cho phần contacts để hiển thị chi tiết danh sách bạn bè sắp xếp theo thứ tự bảng chữ cái.
Ngoài ra, khi nhấp vào từng liên hệ thì thông tin như: hình ảnh, số điện thoại, email hoặc messenger sẽ trực tiếp hiển thị để thuận tiện hơn cho quá trình tìm kiếm của người dùng.

Giao diện contact với bạn bè trên ứng dụng mạng xã hội
>> 14 phần mềm thiết kế giao diện app miễn phí, dễ sử dụng
Dành cho ứng dụng âm nhạc
Music app là một phần quan trọng đối với đời sống tinh thần của con người. Và hệ thống ứng dụng này phù hợp với 2 loại màn hình giao diện sau:
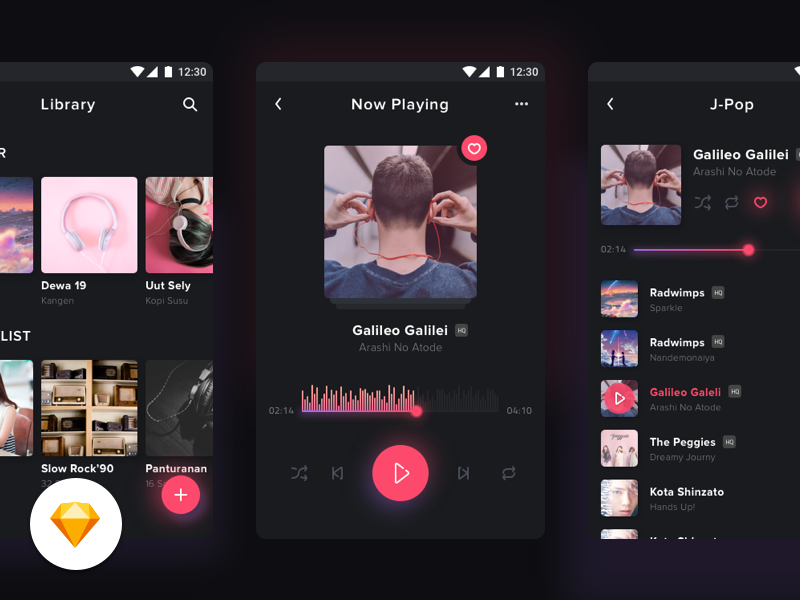
12. Playlist
Danh sách phát của ứng dụng âm nhạc nên được phân chia theo: thể loại, ca sĩ, theo thứ tự bài hát hot, ban nhạc, nhạc sĩ hoặc thời lượng. Đồng thời, ứng dụng cũng nên tạo một danh sách phát lại các bài hát nghe gần đây để phục vụ nhu cầu thưởng thức lại của người dùng.
Ngoài ra, doanh nghiệp nên cho phép người dùng tạo ra một album âm nhạc riêng để tổng hợp tất cả các bài hát mà họ thích vào đó. Khi bài hát được phát lên, biểu tượng nốt nhạc hoặc đĩa xoay sẽ xuất hiện để tạo nên sự kích thích cho người dùng.
13. Player
Với music app, mọi người nên đặt nút player phía dưới trung tâm màn hình để cho phép người dùng được chuyển đổi, dừng, next hoặc nghe lại một bản nhạc tùy theo mong muốn. Ngoài ra, màn hình player nên sử dụng kỹ thuật Visualizer để tạo ra các hình ảnh, sơ đồ,... nhằm truyền đạt dòng chảy cảm xúc cho bài hát.

Màn hình player trên giao diện music app
Sự xuất hiện của hàng triệu ứng dụng trên cửa hàng CH Play và Appstore gây ra không ít khó khăn cho việc quảng bá app của nhiều cá nhân, doanh nghiệp. Do vậy, việc thiết lập các màn hình độc đáo chính là phương tiện để mọi người tạo nên bản sắc riêng nhằm thu hút thêm người dùng. Hy vọng rằng, những chia sẻ của Bizfly ở phía trên sẽ hữu ích đối với doanh nghiệp.
|
Quý doanh nghiệp có nhu cầu xây dựng app, thiết kế giao diện app, làm lại app, hoặc cần tư vấn về các giải pháp marketing cho app,... nhằm phục vụ kinh doanh. Hãy liên hệ ngay với BizMobile Apps theo hotline 1900 63 64 65 để được hỗ trợ hoàn toàn miễn phí. Ngoài ra, Bizfly App tặng ngay gói tối ưu ASO cho khách hàng đăng ký thành công dịch vụ thiết kế app qua website, giúp tăng khả năng hiển thị và cài đặt ứng dụng trên App Store. Từ đó thúc đẩy tăng trưởng cho doanh nghiệp. |
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
