
Sử dụng Animation để tăng trải nghiệm người dùng app như thế nào?
- Hoạt ảnh phản hồi (Feedback Animation)
- Hoạt ảnh tiến trình (Progress Animation)
- Thông báo động (Animated Notifications)
- Hoạt ảnh tải (Loading Animations)
- Hoạt ảnh thu hút sự chú ý (Attention-Drawing Animation)
- Hoạt ảnh chuyển tiếp (Transition Animation)
- Hoạt ảnh tiếp thị (Marketing Animation)
- Kể chuyện và game hoá (Storytelling and Gamification)
- Hoạt ảnh cuộn (Scroll Animation)
- Ưu và nhược điểm của UI Animation
Làm thế nào để gia tăng trải nghiệm người dùng (UX) trên ứng dụng là bài toán khó với nhiều cá nhân và doanh nghiệp. Trong thiết kế app mobile, ngoài giao diện, màu sắc, bố cục, nội dung,... thì Animation cũng là yếu tố có thể tăng trải nghiệm rất hiệu quả. Bizfly sẽ bật mí chi tiết về cách sử dụng Animation để tăng trải nghiệm người dùng app trong bài viết sau đây.
Hoạt ảnh phản hồi (Feedback Animation)
Animation phản hồi là loại hoạt ảnh thông báo thao tác vừa rồi của người dùng thành công hoặc thất bại. Nó được thực hiện dưới dạng ảnh động và chuyển đổi liên tục theo thao tác của người dùng để tạo ra sự kết nối giữa 2 bên. Có nghĩa là, hoạt ảnh sẽ bắt chước thao tác người dùng và hiển thị chúng lên màn hình giao diện tương ứng.
Hiểu theo một cách khác, hoạt ảnh phản hồi của ứng dụng sẽ xuất hiện khi người dùng chạm vào màn hình hoặc các vị trí nút theo nhu cầu. Nó có thể là xuất hiện hình ảnh, thay đổi màu sắc nút, có màn hình rung động, xuất hiện dấu tích,... để thông báo đến người dùng thao tác đó đã được thực hiện.

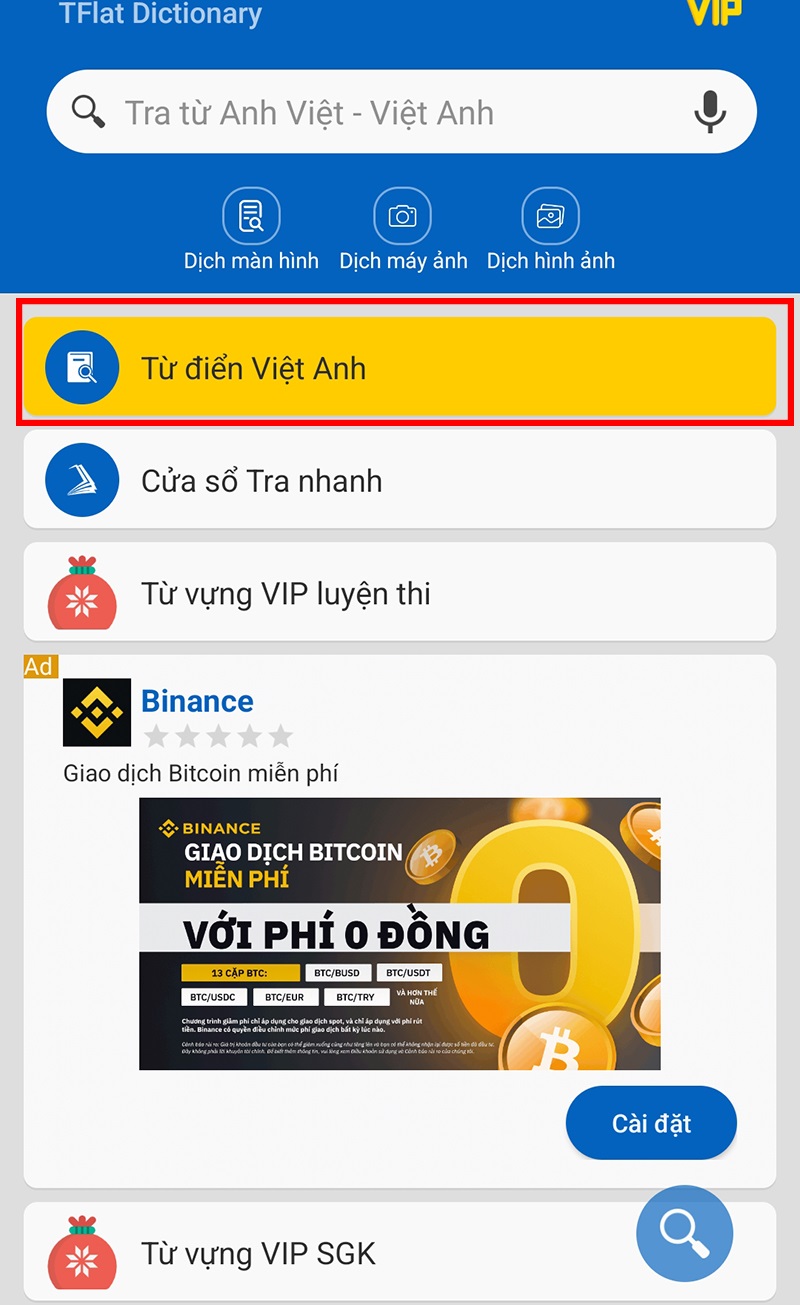
Hoạt ảnh phản hồi thao tác người dùng bằng cách đổi màu vùng chạm
Hoạt ảnh tiến trình (Progress Animation)
Animation tiến trình là loại hoạt ảnh có nhiệm vụ xoa dịu cảm xúc tinh thần của người dùng khi họ phải chờ đợi cho một thao tác nào đó trên app. Có nghĩa là, việc tương tác với ứng dụng chuyển biến lâu sẽ khiến người dùng xuất hiện tâm lý khó chịu và họ có xu hướng muốn tìm hiểu xem vấn đề gì đang xảy ra hoặc muốn thoát app ngay lập tức. Đây là lúc hoạt ảnh tiến trình xuất hiện để thay đổi cảm xúc, nhận thức và giúp khách hàng tin tưởng hơn về việc chờ đợi.

Hoạt ảnh tiến trình - Progress Animation
Như vậy, Animation này có nhiệm vụ mang lại trải nghiệm tích cực để giữ chân người dùng ở lại với ứng dụng lâu hơn. Một số nhiệm vụ chính của loại hoạt ảnh này là: thông báo tiến độ điều hướng, cung cấp một vài trò chơi giải trí để người dùng trải nghiệm khi chờ đợi,... Hoạt ảnh tiến trình thường được thiết kế nổi bật, độc đáo để làm nhiệm vụ thúc đẩy người dùng chia sẻ hành động đến bạn bè, người thân,... để gia tăng tỷ lệ truy cập.
Để tối ưu trải nghiệm người dùng, hoạt ảnh tiến trình giúp giữ chân khách hàng khi chờ đợi. Nếu bạn muốn phát triển ứng dụng chuyên nghiệp, BizMobile Apps có giải pháp thiết kế app tối ưu hiệu suất. Khám phá dịch vụ thiết kế app.
Thông báo động (Animated Notifications)
Các thông báo động thường có nhiệm vụ thông báo về một bản cập nhật mới, chương trình khuyến mãi, giảm giá,... hoặc thậm chí là thông báo về sản phẩm. Thông báo động thường sử dụng các loại hoạt ảnh đơn giản, thiết kế không quá phô trương nhưng vẫn có thể thu hút được sự chú ý của người dùng.
Tuy nhiên, các thông báo động nên mang màu sắc riêng và chuyển động có nhịp điệu để đảm bảo 100% người dùng không bỏ lỡ bất kỳ thông tin nào.

Thông báo động - Animated Notifications
Xem thêm: Thông báo đẩy là gì? Các hình thức gửi push notification phổ biến
Hoạt ảnh tải (Loading Animations)
Hoạt ảnh đang tải ảnh thường xuất hiện khi người dùng muốn làm mới thông tin, chuyển tab,... trên ứng dụng. Chúng có nhiệm vụ thông báo đến với người dùng rằng: xin hãy chờ đợi, quá trình tải trang đang được thực hiện. Animation đang tải có nhiều loại biến thể như: trình tải, trình tải trước hoặc làm mới bằng thao tác kéo.

Thông báo trình tải đang hoạt động
Hoạt ảnh thu hút sự chú ý (Attention-Drawing Animation)
Animation thu hút sự chú ý là loại hoạt ảnh sẽ xuất hiện thì khi người dùng đang tương tác với ứng dụng để thu hút sự chú ý của họ. Hoạt ảnh này thường được thiết kế dưới dạng chuyển động, màu sắc nổi bật và thiết kế độc đáo để lôi kéo người dùng click vào. Nhờ đó, người dùng không cần phải tìm hiểu tất cả bố cục, menu, nội dung,... trên ứng dụng mà vẫn có thể thực hiện được điều hướng. Đây là giải pháp mang lại trải nghiệm tiết kiệm thời gian cho người sử dụng app.
Một số loại hoạt ảnh thu hút sự chú ý rất phổ biến hiện nay như: đổi giá, đổi sản phẩm tương tự, đổi size,...
Hoạt ảnh thu hút sự chú ý giúp người dùng tương tác nhanh chóng và hiệu quả hơn. Nếu bạn muốn tối ưu giao diện và trải nghiệm người dùng cho ứng dụng của mình, BizMobile Apps cung cấp giải pháp thiết kế app chuyên nghiệp. Khám phá dịch vụ.
Hoạt ảnh chuyển tiếp (Transition Animation)
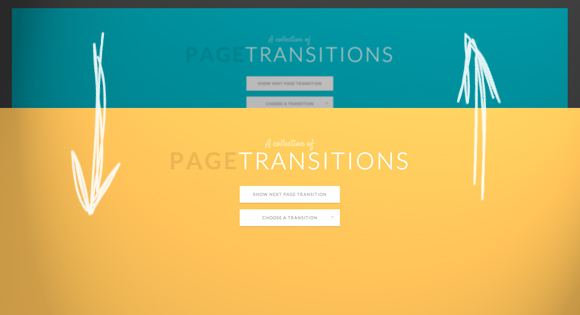
Hoạt ảnh chuyển tiếp chính là hiệu ứng chuyển tiếp tự động giữa các màn hình ứng dụng. Loại Animation thường được thiết kế với phong cách độc đáo để tạo nên cảm giác thú vị, vui mắt cho người dùng. Các chuyển tiếp cần được thực hiện trong thời gian hợp lý để tạo điều kiện cho người dùng có thể đọc hết tất cả các nội dung trên đó.
Hiện nay, có rất nhiều loại hoạt ảnh chuyển tiếp đẹp, chuyên nghiệp và thích mắt phù hợp với nhiều loại ứng dụng như: chuyển tiếp ngang, chuyển tiếp dọc, chuyển tiếp từ danh sách sang chi tiết,...

Hoạt ảnh chuyển tiếp - Transition Animation
Hoạt ảnh tiếp thị (Marketing Animation)
Để nâng cao nhận thức về thương hiệu, tăng tỷ lệ chuyển đổi, các nhà phát triển nên khéo léo lồng ghép thêm các hoạt ảnh tiếp thị vào trong ứng dụng. Hầu hết các app hiện nay đều tích hợp hoạt ảnh logo, linh vật, website hoặc các yếu tố liên quan đến thương hiệu vào trong màn hình giật gân để chào mừng người dùng truy cập.
Loại Animation này có nhiệm vụ thu hút sự chú ý và tạo ra điểm chạm ngẫu nhiên để người dùng nhớ đến thương hiệu lâu hơn.

Hoạt ảnh tiếp thị trên màn hình chào mừng ứng dụng
Kể chuyện và game hoá (Storytelling and Gamification)
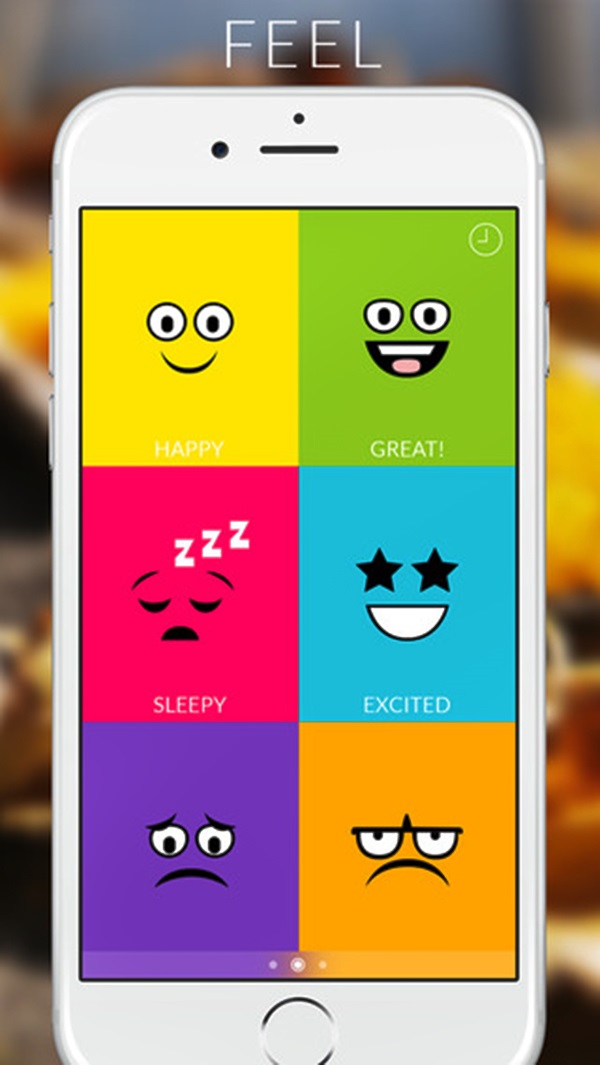
Để giao diện ứng dụng trở nên thú vị, sống động và hấp dẫn hơn, nhà phát triển có thể biến hóa hoạt ảnh theo dạng câu chuyện hoặc trò chơi. Những hình nhãn hoạt hình, linh vật, phần thưởng hoặc huy hiệu sẽ là yếu tố kích thích cảm xúc yêu mến của người dùng đối với ứng dụng.
Chẳng hạn như sử dụng các hình nhãn hoạt hình bày tỏ các cảm xúc: yêu mến, tức giận, vui vẻ… để tạo nên sự hấp dẫn và kích thích giác quan của người dùng. Đây là cơ sở để mọi người xây dựng mối liên hệ tình cảm giữa con người và ứng dụng, có như vậy thì việc trở lại app sẽ diễn ra thường xuyên hơn.

Xây dựng ứng dụng sống động bằng câu chuyện cảm xúc
Xem thêm: Game hóa ứng dụng là gì? Lợi ích, cách áp dụng và ví dụ
Hoạt ảnh cuộn (Scroll Animation)
Hoạt ảnh cuộn là loại tương tác cơ bản, phổ biến và điểm hình nhất trên giao diện ứng dụng web cũng như mobile. Trình ảnh cuộn sẽ giúp cho thao tác của người dùng trở nên đẹp, sống động và thu hút hơn. Đây chính là cách nâng cao trải nghiệm tốt cho người dùng đối với ứng dụng.
Hiện nay, nhà phát triển app có thể sử dụng 2 chiều cuộn để tạo nên những thao tác phong cách, hài hòa và độc đáo cho ứng dụng của mình là dọc và ngang.

Hoạt ảnh cuộn - Scroll Animation
Ưu và nhược điểm của UI Animation
Việc áp dụng hoạt ảnh vào ứng dụng di động hoặc là mang lại trải nghiệm tích cực hoặc là phản tác dụng gây ảnh hưởng đến quá trình sử dụng của người dùng. Cụ thể về ưu điểm và nhược điểm của UI Animation như sau:
Ưu điểm
Những giá trị hữu ích nhất mà UI Animation có thể mang lại cho nhà phát triển cũng như người dùng app chính là:
- Tăng tỷ lệ truy cập và kéo dài thời gian truy cập ứng dụng của người dùng.
- Tạo ra không gian màn hình sống độc, đặc sắc và phong cách mang đến hiệu ứng thị giác tuyệt vời cho người dùng.
- Ảnh động giúp người dùng thuận tiện và dễ dàng hơn khi tương tác với ứng dụng.
- UI Animation cung cấp không gian màn hình đã sao lưu thuận tiện cho quá trình kiểm soát của nhà phát triển.
- Cho phép ứng dụng và người dùng đồng thời thực hiện nhiều chức năng giúp tiết kiệm thời gian.
- Tăng tốc tương tác và tăng tỷ lệ điều hướng thông qua các hoạt ảnh thu hút sự chú ý.
- Thông báo các phản hồi một cách rõ ràng để xoa dịu cảm xúc khó chịu và níu chân người dùng ở lại với ứng dụng lâu hơn.
- Tạo ra kỳ vọng và niềm tin cho người dùng đối với ứng dụng.
UI Animation có thể nâng cao trải nghiệm người dùng, nhưng cần được áp dụng một cách cân nhắc. Nếu bạn muốn tối ưu giao diện và tính năng ứng dụng của mình, hãy tìm hiểu thêm về BizMobile Apps và dịch vụ thiết kế app chuyên nghiệp của chúng tôi tại đây.
Nhược điểm
Bên cạnh các lợi thế trên, UI Animation còn tồn tại một số điểm yếu kém như:
- Khiến ứng dụng trở nên nặng hơn gây ảnh hưởng đến tốc độ load.
- Có thể gây phân tâm cho người dùng.
- Các kỹ thuật tạo ảnh động cho app thường mất rất nhiều thời gian và công sức mới có thể thực hiện được.
Như vậy, Bizfly đã tổng hợp những cách sử dụng UI Animation để gia tăng trải nghiệm người dùng trên ứng dụng trong bài viết trên. Hy vọng rằng, những chia sẻ của chúng tôi sẽ hữu ích cho quá trình phát triển app của các cá nhân và doanh nghiệp.
>> 7 mẹo hiệu quả giúp tăng khả năng tương tác của người dùng trên ứng dụng
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
