
6 bước thực hiện một dự án thiết kế giao diện app cho doanh nghiệp
Thiết kế giao diện là giai đoạn rất quan trọng trong một dự án thiết kế ứng dụng. Để có được một giao diện app đẹp và thu hút người dùng, doanh nghiệp cần bỏ ra thời gian, công sức và có một quy trình xây dựng giao diện ứng dụng chuyên nghiệp.
Bài viết này, Bizfly sẽ chia sẻ cho bạn 6 bước thực hiện một dự án thiết kế giao diện app cho doanh nghiệp chuyên nghiệp và hiệu quả. Cùng theo dõi ngay dưới đây!
Bước 1: Xây dựng luồng người dùng
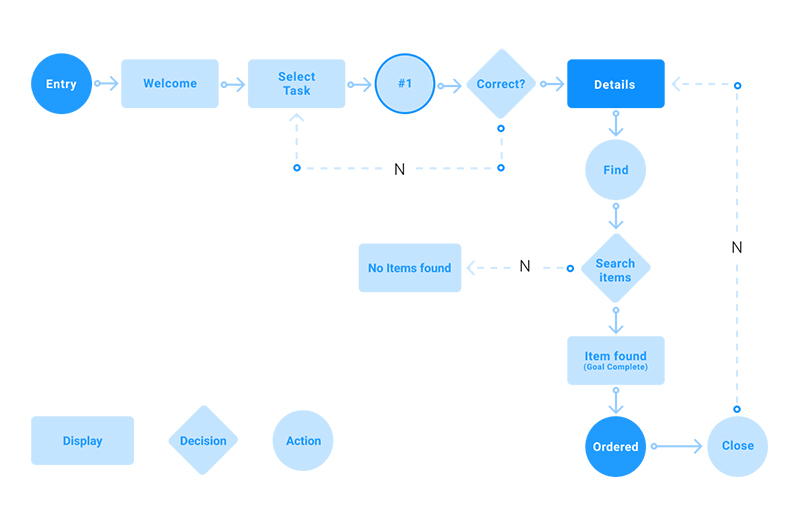
Luồng người dùng là các thao tác mà người dùng cần thực hiện để điều hướng từ màn hình này sang màn hình khác. Yếu tố này giữ vai trò tối ưu hóa UX giúp doanh nghiệp có thể hình dung tất cả mọi tác vụ và chức năng cần thiết cho ứng dụng. Thông qua luồng người dùng, doanh nghiệp có thể xây dựng được kế hoạch chi tiết cho màn hình và nội dung cần thiết kế. Từ đó, giảm thiểu sự phát sinh về thời gian, công sức và các lỗi.
Bạn có thể hiểu về sơ đồ luồng người dùng như sau: Với app shopee, luồng người dùng sẽ bao gồm: Truy cập app => Nhập thông tin đăng nhập (hoặc đăng ký) => Gõ từ khóa sản phẩm lên thanh tìm kiếm => Chọn sản phẩm => Xem đánh giá và giá thành => Thêm vào giỏ hàng => Nhập thông tin nhận hàng => Áp mã giảm giá => Ấn đặt hàng.

Phác thảo sơ đồ luồng người dùng cho ứng dụng
Khi vẽ ra sơ đồ luồng người dùng, doanh nghiệp sẽ hình dung được tất cả các giai đoạn chuyển tiếp màn hình và có thể nhìn ra vấn đề gây xung đột trong thao tác. Nhờ đó mà các vấn đề cản trở sẽ được phát hiện kịp thời và được loại bỏ ngay lập tức. Một số xung đột phổ biến nhất khi thiết kế giao diện app là: các bước điều hướng từ A đến B quá rườm rà hoặc không cần thiết, các bước từ A đến B quá khó hiểu,... Những xung đột này có thể gây ra trải nghiệm thất vọng, khiến người dùng chán nản và có xu hướng gỡ cài đặt app.
Lưu ý: Doanh nghiệp nên vẽ nhiều lần sơ đồ luồng và tinh chỉnh liên tục cho đến khi nhận được bản demo ưng ý nhất.
Để đảm bảo mỗi bước trong luồng người dùng đều mượt mà, dễ thao tác và thân thiện với trải nghiệm thực tế, doanh nghiệp có thể cân nhắc hợp tác cùng BizMobile Apps để được thiết kế app tối ưu ngay từ đầu.
Bước 2: Tạo Wireframe độ trung thực thấp (Low Fidelity Wireframe)
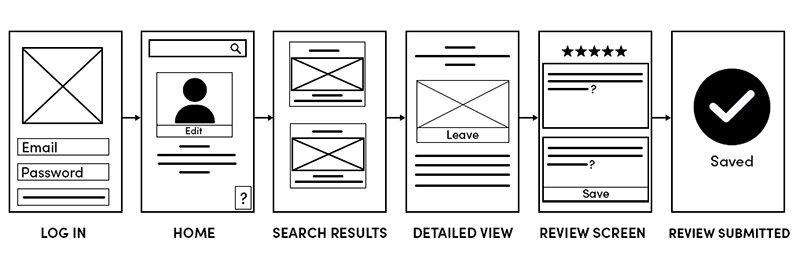
Sau khi đã có sơ đồ chi tiết về luồng người dùng, bước tiếp theo của doanh nghiệp là tạo Wireframe độ trung thực thấp (Low Fidelity Wireframe) để bước vào quá trình hoàn thiện các màn hình giao diện riêng lẻ. Thông qua Wireframe độ trung thực thấp, doanh nghiệp có thể bao trọn bố cục, nội dung và nhiệm vụ cho từng màn hình. Wireframe này còn giúp bạn nhìn ra vấn đề tiềm ẩn gây tắc nghẽn hoặc có hại cho giao diện người dùng.

Xây dựng Wireframe độ trung thực thấp (Low Fidelity Wireframe) cho app
Một Low Fidelity Wireframe chỉ bao gồm 2 yếu tố là: hình ảnh đơn giản đại diện cho thanh phần và nội dung giao diện người dùng. Dưới đây là các bước tạo Wireframe chuyên nghiệp mà bạn nên tham khảo:
- Phác thảo Wireframe trên giấy bằng bút chì để thuận tiện hơn cho việc thêm bớt, xóa và sửa.
- Viết chú thích trong Wireframe để tạo nhãn văn bản làm rõ tất cả các vấn đề.
- Chú thích cử chỉ, hành vi của người dùng và các thành phần ẩn.
- Chia sẻ bản Wireframe cho người cộng tác có chuyên môn để nhận đánh giá và góp ý.
>>> Có thể bạn quan tâm: 12 nguyên tắc cần nhớ trong thiết kế App Mobile
Bước 3: Tạo Wireframe độ trung thực cao (High Fidelity Wireframe)
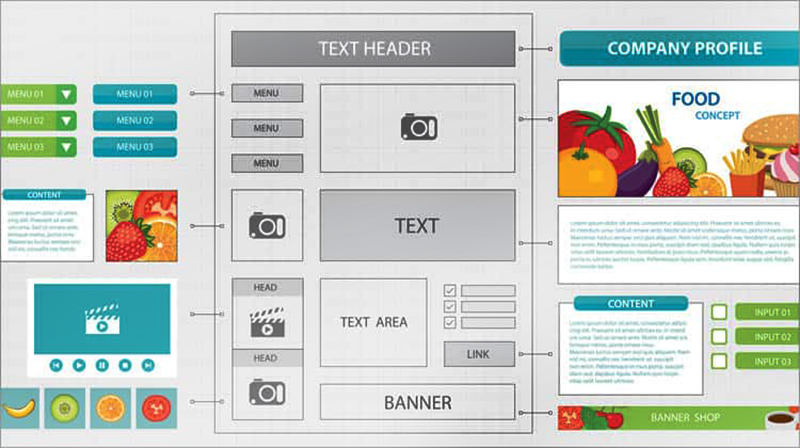
Nếu Wireframe độ trung thực thấp là khung của một chiếc xe thì Wireframe độ trung thực cao (High Fidelity Wireframe) là tất cả các chi tiết sẽ được lắp ráp để "hô biến" bộ khung thành một bản vẽ hoàn chỉnh và bóng bẩy hơn.
Đối với ứng dụng, tạo Wireframe độ trung thực cao là việc xây dựng một bản phác thảo tương đồng với giao diện app cuối cùng. Do đó, công việc này bao gồm các thành phần như: thêm đồ họa, biểu tượng, nội dung, hình ảnh, phối màu,... Sau khi bản Wireframe hoàn tất, doanh nghiệp có thể đánh giá UX để phát hiện và chỉnh sửa tất cả các sắc thái trong bố cục.

Tạo Wireframe độ trung thực cao (High Fidelity Wireframe) để định hình ứng dụng
Một số công việc cụ thể khi tạo Wireframe độ trung thực cao chính là:
- Xác định và xây dựng hệ thống phân cấp trực quan của tất cả giao diện người dùng.
- Sắp xếp các yếu tố trên giao diện theo thứ tự hoàn chỉnh để tạo ra bố cục hoàn hảo và mang lại trải nghiệm tối ưu.
- Sử dụng các văn bản thật để designer ước lượng được khoảng trống cần thiết cho toàn bộ chữ và hình ảnh.
Khi tạo wireframe độ trung thực cao, doanh nghiệp cần xây dựng dựa trên độ trung thực cao tương tự nguyên mẫu. Thông qua đó, người thiết kế mới hình dung ra được hình dáng, chức năng, công dụng, thành phần,... để biết được bản thân cần làm gì để tạo ra một ứng dụng tương ứng.
Để tiết kiệm thời gian hoàn thiện wireframe và đảm bảo app đạt chuẩn về UI/UX ngay từ bản phác thảo, bạn có thể tham khảo BizMobile Apps – dịch vụ thiết kế app chuyên nghiệp từ Bizfly.
Bước 4: Thiết kế giao diện người dùng (UI)
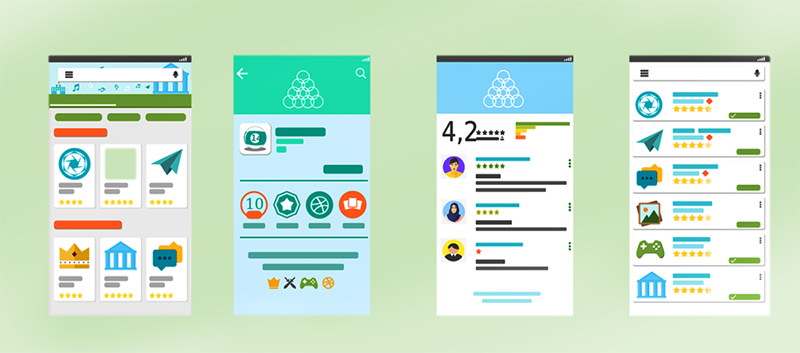
Sau khi bản Wireframe độ trung thực cao đã hoàn tất chỉnh sửa và được phê duyệt, đây là lúc doanh nghiệp cần thiết kế nó thành ứng dụng nguyên mẫu. Đây là bước doanh nghiệp đưa ra quyết định cuối cùng về các thiết kế của giao diện như: bố cục, màu sắc, hình ảnh minh họa, biểu tượng, âm thanh, chức năng, nội dung chi tiết,...

Thiết kế giao diện người dùng (UI) hoàn chỉnh cho ứng dụng
Hiện nay, có 2 loại giao diện người dùng UI được sử dụng phổ biến nhất hiện nay bao gồm:
- Giao diện chữ Z: Là loại giao diện màn hình tối ưu cho những ứng dụng có nhiều hình ảnh.
- Giao diện chữ F: Giao diện màn hình dành riêng cho những ứng dụng cung cấp khối lượng văn bản lớn.
Sau khi lựa chọn được loại giao diện màn hình phù hợp, doanh nghiệp cần thiết kế màn hình app dựa trên các yếu tố sau để đảm bảo tối ưu nhất:
- Thiết kế dựa vào thao tác ngón tay của người dùng như: thao tác bằng 1 tay hoặc 2 tay để đặt thành phần nút phù hợp.
- Xác định khu vực tiếp cận ngón tay cái để tạo ra điểm chạm tối ưu cho thao tác của người dùng.
- Chú ý lựa chọn sắc thái app tối ưu cho 2 nền tảng cửa hàng là iOS và Android.
Xem thêm: 7 lưu ý khi tạo giao diện mobile cho website ấn tượng, đẹp mắt
Bước 5: Làm thông số kỹ thuật sản phẩm
Khi đã giao diện màn hình đã sẵn sàng, doanh nghiệp chỉ cần triển khai bước tiếp theo là tạo thông số kỹ thuật cho ứng dụng. Tuy nhiên, đây là bước phức tạp, khó thực hiện và mất nhiều thời gian nhất. Bởi vì, nhờ có thông số mà doanh nghiệp mới có thể triển khai bản thiết kế một cách chính xác và cho ra đời các trạng thái hiển thị khác nhau của thành phần giao diện.
Những yếu tố quan trọng nhất khi làm thông số kỹ thuật cho giao diện app chính là: định dạng, mã màu hex, tên font chữ, kích thước, trạng thái nút,...

Làm thông số kỹ thuật cho ứng dụng
Bước 6: Bàn giao thiết kế cho nhóm phát triển app
Bàn giao cho nhóm phát triển app là bước cuối cùng của quá trình thiết kế dự án giao diện màn hình ứng dụng di động mà doanh nghiệp cần làm. Khi bản thiết kế đến tay nhà phát triển, ứng dụng thực tế của doanh nghiệp sẽ được ra đời. Tuy nhiên, giao tiếp luôn là trở ngại lớn nhất của quá trình bàn giao và yếu tố này cũng gây ảnh hưởng không nhỏ trong quá trình hoàn tất ứng dụng.
Để đảm bảo nhóm phát triển hiểu ý và làm đúng theo yêu cầu của mình, doanh nghiệp nên tổ chức một cuộc họp bàn giao để gặp mặt trực tiếp đội ngũ làm app. Sau đó, trình chiếu slide để diễn thuyết và giải thích chi tiết về bản thiết kế. Đồng thời, giải đáp toàn bộ thắc mắc của nhóm phát triển để làm rõ tất cả các vấn đề. Sau đó, mới gửi nội dung thiết kế qua email hoặc công cụ lưu trữ đám mây. Có như vậy, thì việc làm app mới diễn ra suôn sẻ mà không phát sinh thêm vấn đề.

Bàn giao bản thiết kế cho nhà phát triển app
Lưu ý: quá trình làm việc với nhóm phát triển không chỉ nên dừng lại ở công đoạn bàn giao mà cần có sự kết nối, giao tiếp liên tục trong suốt quá trình xây dựng app. Những nỗ lực này sẽ đảm bảo sản phẩm cuối cùng sẽ có chất lượng như mong đợi.
Trên đây, Bizfly đã tổng hợp chi tiết 6 bước thực hiện một dự án thiết kế giao diện app cho doanh nghiệp. Hy vọng rằng, những thông tin trên sẽ mang lại giải pháp phát triển ứng dụng hiệu quả và thành công cho quý doanh nghiệp.
|
Quý doanh nghiệp có nhu cầu xây dựng app, thiết kế giao diện app, làm lại app, hoặc cần tư vấn về các giải pháp marketing cho app,... nhằm phục vụ kinh doanh. Hãy liên hệ ngay với Bizfly App theo hotline 1900 63 64 65 để được hỗ trợ hoàn toàn miễn phí. Ngoài ra, Bizfly App tặng ngay gói tối ưu ASO cho khách hàng đăng ký thành công dịch vụ thiết kế app qua website, giúp tăng khả năng hiển thị và cài đặt ứng dụng trên App Store. Từ đó thúc đẩy tăng trưởng cho doanh nghiệp. |
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
