
Redux là gì? Cách thức hoạt động, tính ứng dụng và sự khác biệt với Flux
Redux là một thuật ngữ khá phổ biến và được biết đến khá nhiều đối với các lập trình viên. Tuy nhiên, không phải ai cũng biết đến redux và sử dụng nó tốt nhất.
Vì vậy, trong bài viết này, Bizfly sẽ giới thiệu đến bạn khái niệm Redux là gì? Cách thức hoạt động, tính ứng dụng và sự khác biệt của redux với Flux ra sao.
Redux là gì?
Redux được hiểu là một thư viện javascript giữ vai trò tạo một lớp quản lý trạng thái của các ứng dụng và giúp viết các ứng dụng đó một cách nhất quán và dễ dàng thử nghiệm trong nhiều môi trường khác nhau.

Redux là gì?
Redux được ra đời dựa trên nền tảng tư tưởng của kiến trúc Flux và ngôn ngữ Elm của Facebook. Vì vậy, khi redux kết hợp với React sẽ trở thành một bộ đôi hoàn hảo. Mặc dù vậy nhưng redux vẫn có thể kết hợp được với các Framework khác như Backbone, Angular, deku, Falcor,..
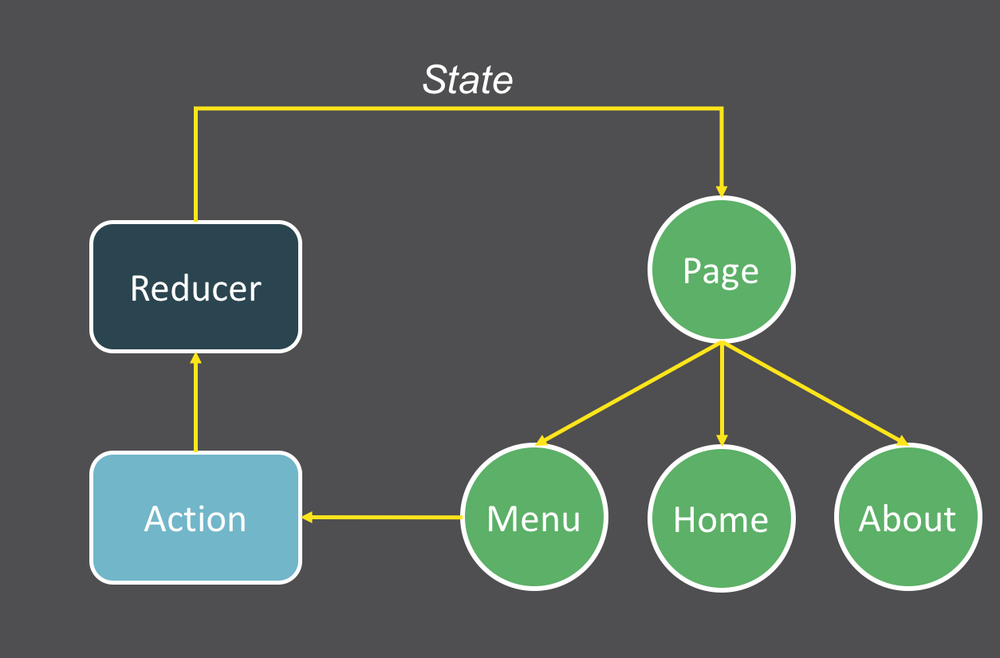
Cấu tạo của Redux gồm những gì?
Để giúp bạn có thể hiểu thêm về Redux thì việc hiểu thêm về cấu tạo của redux là không thể bỏ qua: Nó bao gồm các thành phần sau:
- Actions: Actions hay còn được hiểu là các events. Nó được xem là nơi mang những thông tin mà bạn gửi dữ liệu từ ứng dụng đến cửa hàng redux. Mỗi thông tin là một object mô tả những gì đã xảy ra. Các dữ liệu này có thể là từ sự tương tác của người dùng với ứng dụng, API calls hoặc là từ các form submission.
- Reducers: Reducers là nơi giúp xác định được sự thay đổi của State. Nó là các function nguyên thuỷ có khả năng lấy state hiện tải của ứng dụng để thực hiện một action và trả về một state hoàn toàn mới. Các state đó được lưu trữ như những object và dễ dàng xác nhận được sự thay đổi trong phản hồi của action gửi đến store.
- Store: Store là nơi lưu trạng thái của ứng dụng và là duy nhất trong một ứng dụng redux bất kỳ nào. Nhiệm vụ của store chính là quản lý, access các state được lưu, cho phép truy cập state thông qua Getstate, update state thông qua dispatch và đăng ký hoặc hủy các listeners thông qua helper methods.
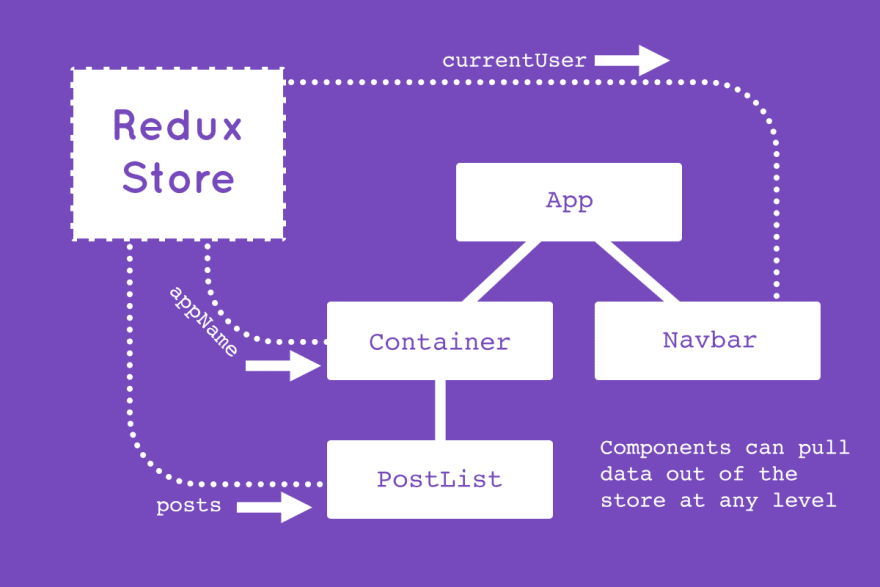
Cách thức hoạt động của Redux
Sau đây là cách thức hoạt động của Redux:

Cách thức hoạt động của Redux
- Nguồn dữ liệu tin cậy duy nhất: Quá trình hoạt động của redux phụ thuộc khá nhiều vào nguồn dữ liệu. Các dữ liệu đến từ nhiều nguồn khác nhau như từ máy chủ ban đầu, thao tác người dùng, từ máy chủ,.. khiến ứng dụng rất khó có thể kiểm soát hết được. Chính vì vậy, vấn đề mà redux đưa ra là tất cả mọi nguồn dữ liệu cần phải được xử lý, giải quyết và tạo thành một nguồn dữ liệu tin cậy duy nhất.
- Trạng thái chỉ được phép đọc: Trạng thái của redux tuy chỉ là một đối tượng nhưng nó không được phép thay đổi một cách “trực tiếp". Với redux hay flux thì chỉ có thể thay đổi được trạng thái của nó khi và chỉ khi xuất hiện một sự kiện và được chỉ huy chỉ thị. Còn nếu không thì việc thay đổi là không được.
- Thay đổi chỉ bằng hàm thuần túy: Sử dụng redux thì không quá khó. Bạn có thể thông qua hàm thuần tuý để thực hiện việc thay đổi trạng thái của ứng dụng. Các sự kiện và trạng thái hiện tại được đưa vào và hàm sẽ trả về trạng thái tiếp theo.
Tính ứng dụng của Redux là gì?
Redux có 3 ứng dụng chính sau:
- Khả năng quản lý trạng thái: Tương tự như một bản replay có thể retro hoặc undo các trạng thái của ứng dụng.
- Phát triển tăng tốc: Khi redux kết hợp với Hot Module Replacement, nó sẽ tạo thành bộ đôi ăn ý giúp bạn có thể dễ dàng viết code và debug.
- Ứng dụng offline: Mọi thao tác của người sử dụng sẽ được lưu vào một cây trạng thái. Khi có kết nối internet, cây trạng thái này sẽ được đồng bộ lên server bởi các sự kiện.
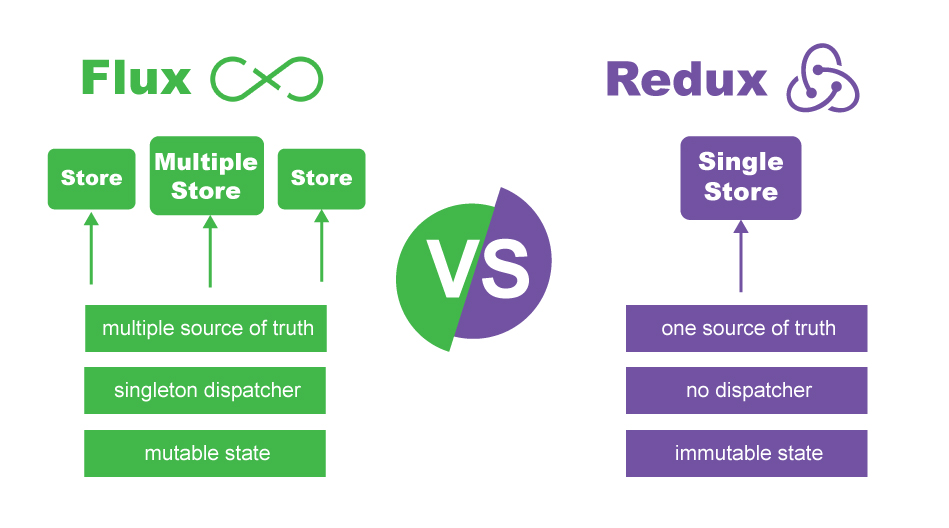
Sự khác nhau giữa Redux với Flux
Với những người chưa thực sự hiểu được redux thường hay có sự nhầm lẫn giữa redux và Flux bởi chúng đều là kiến trúc ứng dụng giúp quản lý các state trong ứng dụng và sử dụng mutable state. Trên thực tế, chúng có nhiều điểm tách biệt và khác nhau hoàn toàn.

Sự khác nhau giữa Redux với Flux
Flux là ý tưởng kiến trúc mang tính tổng quát còn Redux lại chi tiết hơn vì là một phiên bản implement từ flux và sử dụng immutable state. Mặc dù, redux được phát triển dựa trên flux nhưng redux nó chỉ có duy nhất một store và đã lược bỏ đi phần dispatcher,..
Có thể thấy được rằng, lợi ích lớn nhất mà redux mang lại chính là kiến trúc giúp phát triển nhanh ứng dụng, tăng tính uy tín, dễ hiểu mà không phụ thuộc vào loại framework mà bạn sử dụng. Như vậy, thông qua bài viết mà Bizfly chia sẻ, bạn đã có thể hiểu được redux là gì và những phần kiến thức liên quan khác như cấu tạo, cách thức hoạt động và tính ứng dụng của redux.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
