
Thiết kế layout web bằng photoshop đơn giản và hiệu quả
Thiết kế giao diện web vừa đầy đủ các chức năng, vừa có thể vận hành tốt là một điều không phải quá khó. Nhưng sở hữu một giao diện bắt mắt và có khả năng thu hút người truy cập lại không hề dễ dàng.
Để đơn giản hoá việc thiết kế giao diện web và mang lại một layout ấn tượng, photoshop là công cụ phổ biến mà bạn có thể lựa chọn.
Trong bài viết sau, Bizfly hướng dẫn bạn cách thiết kế layout web bằng photoshop đơn giản và hiệu quả.
Lợi ích khi thiết kế layout web bằng photoshop
Photoshop là phần mềm phổ biến được người dùng sử dụng rộng rãi trên khắp thế giới. Nó được xem là một phần không thể thiếu đối với các nhà thiết kế trong việc chỉnh sửa hay tạo ra những bức ảnh ấn tượng để làm nên sự chuyên nghiệp của website.
Ngoài ra, khi thiết kế layout web bằng photoshop, những lợi ích mà bạn nhận được có thể kể đến như:

Lợi ích khi thiết kế layout web bằng photoshop
- Giúp người thiết kế web dễ dàng thể hiện được sự sáng tạo của mình thông qua những ý tưởng độc đáo, hấp dẫn và thu hút được người truy cập.
- Photoshop mang lại cho các tấm poster quảng cáo hay những banner website những hiệu ứng sinh động thông qua các lớp ảnh hoặc bộ lọc giúp tạo được ấn tượng mạnh mẽ cho người dùng ngay từ lần truy cập đầu tiên.
- Photoshop có khả năng xử lý hình ảnh một cách chuyên nghiệp. Với phần mềm này, bạn có thể tẩy xóa hay cắt bớt những phần thừa hoặc không cần thiết trên website giúp tạo ra các sản phẩm hoàn hảo.
- Photoshop giúp người thiết kế web tạo ra những hình ảnh bắt mắt, màu sắc hấp dẫn cho website với khả năng tùy chỉnh nhờ các công cụ tạo màu nền, công cụ vẽ và chỉnh sửa các hình ảnh.
- Photoshop mang lại nhiều lợi ích cho việc thiết kế giao diện web. Tuy nhiên, phần mềm này đòi hỏi người thiết kế phải có những kỹ năng nhất định như ghép hình theo yêu cầu hoặc theo chủ đề, xử lý hình ảnh chất lượng,... để phù hợp với nhu cầu khách hàng.
Có thể bạn quan tâm: Nguyên tắc thiết kế giao diện website đẹp mắt, chuẩn UIUX
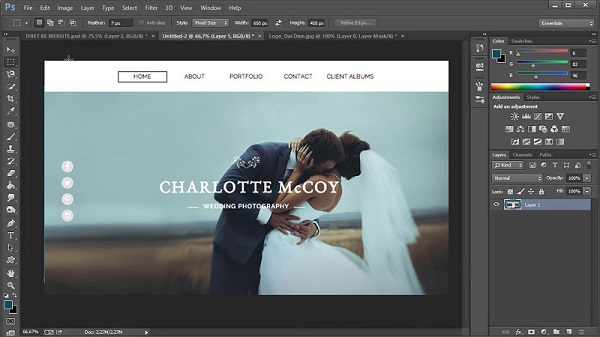
Hướng dẫn cách thiết kế layout web bằng photoshop
Nếu bạn là một người mới bắt đầu học thiết kế web với photoshop, chắc chắn bạn sẽ gặp rất nhiều khó khăn. Vì vậy, bạn nên làm theo các bước mà Bizfly hướng dẫn dưới đây để có được một giao diện web độc đáo và ấn tượng.
Xây dựng màu và hiệu ứng
Một giao diện website được đánh giá là đẹp mắt, hấp dẫn và thu hút được người xem khi nó được phối màu một cách hoàn hảo và phù hợp. Điều này sẽ giúp thể hiện được ý nghĩa cũng như tính chất của trang web một cách dễ dàng.

Xây dựng màu và hiệu ứng
Khi thiết kế layout web bằng photoshop, bạn cần chú ý về màu và hiệu ứng như tránh việc đặt màu mạnh cạnh hình ảnh, đề ra những khoảng trắng, dùng màu đủ độ hay không nên sử dụng quá nhiều màu sắc khác nhau. Bạn nên căn chỉnh màu hợp lý, tránh lạm dụng màu nổi hay hiệu ứng để giao diện web trở nên hài hoà và tổng thể trở nên đơn giản.
Xử lý hình ảnh
Hình ảnh giữ vai trò vô cùng quan trọng trong giao diện của website. Vì vậy, người thiết kế cần biết cách xử lý hình ảnh sao cho hình ảnh đó rõ nét, bắt mắt, thể hiện được sự mới mẻ, độc đáo và phù hợp với chủ đề website.

Hướng dẫn cách thiết kế layout web bằng photoshop
Bên cạnh đó, khi thực hiện việc tải hình ảnh lên trang web, bạn nên lựa chọn định dạng file, kích thước, dung lượng tối ưu và cách đặt tên cho hình ảnh đúng với tiêu chuẩn đề ra.
File ảnh luôn phải nằm trong khung hình chữ nhật hoặc hình vuông tuỳ thuộc vào định dạng file. Ngoài ra, bạn cần lưu ý:
- Lưu hình ảnh với kích thước chuẩn hoặc không quá lớn.
- Chỉ nên thu nhỏ hình ảnh khi thay đổi kích thước để tránh bị vỡ hoặc nhòe ảnh.
- Giữ đúng tỷ lệ của hình ảnh và không nên bóp méo theo chiều ngang hoặc chiều dọc.
- Lưu ảnh dưới dạng save for web để dung lượng tải được tối ưu.
- Không lưu tên ảnh bằng tên có dấu, thêm ký tự hay khoảng trắng.
Có thể bạn quan tâm: Thiết kế bố cục website như thế nào là hoàn hảo, chuyên nghiệp?
Cắt ghép ảnh
Sau khi đã hoàn thành việc xử lý hình ảnh, bước tiếp theo mà bạn cần tiến hành chính là khoanh vùng trên trang web để tạo được sự hài hoà khi thực hiện cắt, ghép ảnh vào vùng đã chọn. Bên cạnh đó, người xử lý ảnh phải xem xét lại toàn bộ bộ cục website để đánh giá sự hài hoà giữa các ảnh.
Cắt giao diện cho web
Cắt giao diện cho website hay chính là việc cắt lấy hình ảnh cho tài liệu HTML và sẽ loại bỏ đi các văn bản và phần lặp lại. Để có thể thực hiện việc cắt giao diện cho web bằng photoshop một cách tốt nhất cho website thì người thiết kế phải là người có kinh nghiệm và kế hoạch làm việc rõ ràng.

Cắt giao diện website bằng phần mềm photoshop
Thiết kế banner
Với phần mềm photoshop, việc thiết kế banner sẽ trở nên đơn giản và phù hợp với website hơn cả về nội dung lẫn hình thức. Từ đó giúp cho website trở nên sinh động hơn và thu hút, hấp dẫn được nhiều người truy cập web hơn.
Qua bài viết hướng dẫn thiết kế layout web bằng photoshop mà Bizfly chia sẻ, bạn sẽ nắm rõ cách thiết kế và lợi ịch của công cụ này mang lại. Từ đó, dễ dàng sở hữu một trang web chuyên nghiệp và độc đáo, đáp ứng mọi yêu cầu và hiệu quả cao trong việc thu hút khách hàng của doanh nghiệp.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
