
UI Design là gì và nguyên tắc thiết kế giao diện người dùng
UI design đang là cái tên được quan tâm và phổ biến nhất hiện nay trong ngành công nghệ thiết kế website. Đây là xu hướng thiết kế được các doanh nghiệp ưa chuộng sử dụng để làm web, hứa hẹn sẽ phát triển và trở thành một lĩnh vực tiềm năng trên thị trường trực tuyến.
Vậy bạn đã hiểu rõ về khái niệm UI Design là gì và các nguyên tắc thiết kế giao diện người dùng chưa? Bizfly sẽ giúp bạn giải đáp câu hỏi này trong phần kiến thức sau.
UI Design là gì?
UI design (User Interface design) có nghĩa là thiết kế giao diện người dùng với mục đích giúp con người có khả năng trao đổi trực tiếp với máy tính cũng như các thiết bị điện tử của mình thông qua các phần mềm, nút ấn, thanh trượt,..
Trong thiết kế, UI design đóng vai trò là đơn vị truyền tải thông điệp từ nhà thiết kế, nhà cung cấp dịch vụ, sản phẩm đến với khách hàng bằng các phương thức như lập trình hay xây dựng nội dung để người dùng có thể xem, hiểu và sử dụng sản phẩm đó một cách hiệu quả.

UI Design là gì?
Tầm quan trọng trong thiết kế giao diện người dùng
Có thể nhiều người vẫn nghĩ rằng, giao diện chỉ bao gồm những gì hiển thị trên phần mềm của các thiết bị di động. Điều đó là đúng nhưng chưa đủ, bởi đó chỉ là một khía cạnh nhỏ của UI design mà thôi. Mọi cách bố trí nút bấm trên điều khiển hay cách bố trí đèn và cần gạt trên lò vi sóng đều được xem là giao diện người dùng miễn là nó tạo ra sự tương tác giữa người dùng và máy móc.
Nếu UI design không tốt hay quá tệ thì sự tương tác nói trên diễn ra một cách không hiệu quả, dẫn đến sự mất mát những lợi ích kinh doanh của doanh nghiệp.

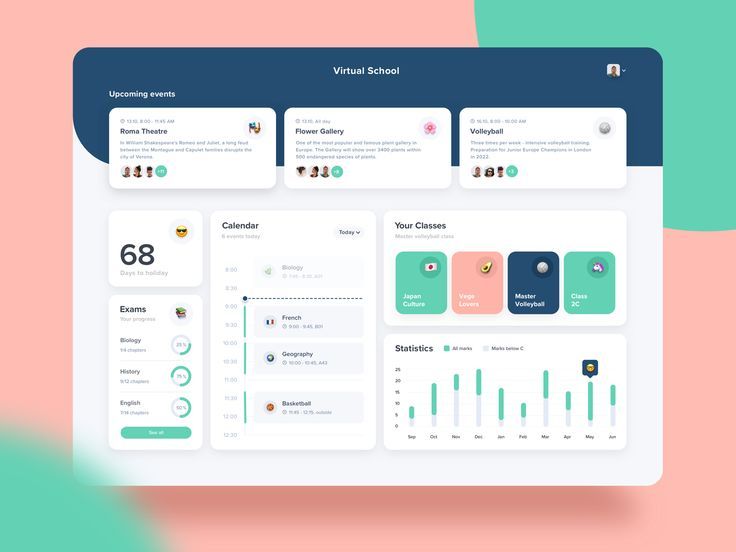
Tầm quan trọng trong thiết kế giao diện người dùng
Các nguyên tắc thiết kế giao diện người dùng
Khi đã hiểu được phần nào UI design là gì, các lập trình viên cũng cần chú ý tuân thủ những nguyên tắc thiết kế giao diện. Điều này giúp người dùng sử dụng UI design một cách đúng đắn và có hiệu quả nhất.
Khi thiết kế phải tính đến trường hợp bị lỗi
Mắc lỗi là một điều quá đỗi hiển nhiên không chỉ với con người mà còn với những phần mềm như UI design. Việc phát sinh lỗi có thể do phía người dùng hoặc cũng có thể do chính bản thân phần mềm gây lỗi. Chính vì điều đó, lập trình viên nên thiết kế những hệ thống báo lỗi cũng như đưa ra cách khắc phục cho người dùng khi gặp phải tình trạng đó.

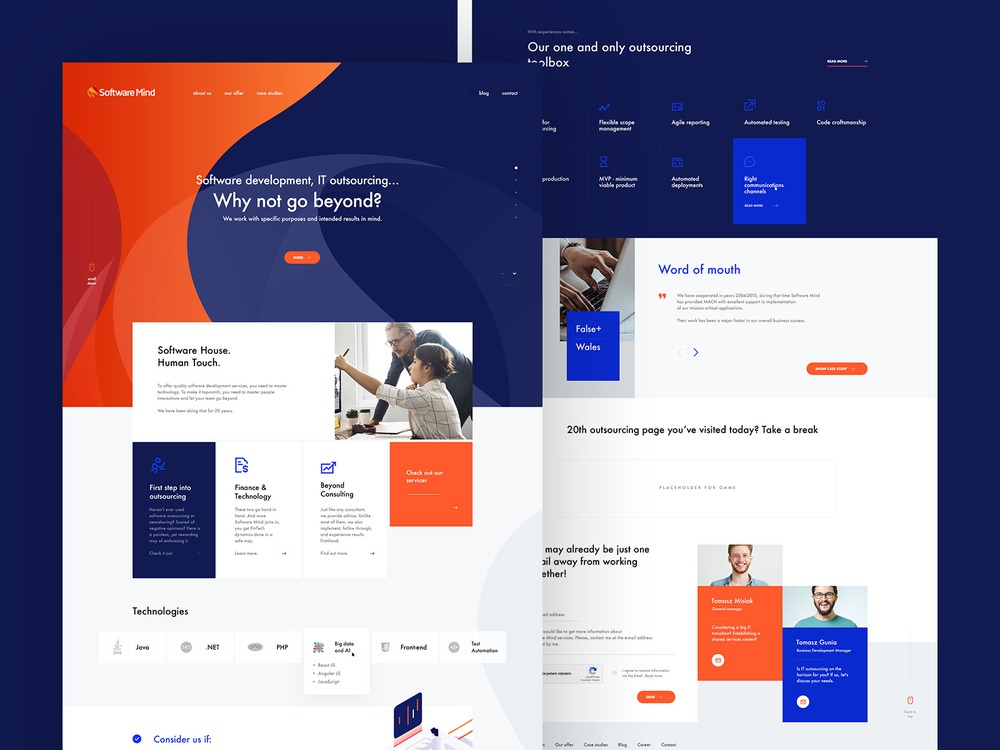
Nguyên tắc thiết kế giao diện người dùng (Ui Design) là phải tính đến các trường hợp bị lỗi
Nguyên lý DOET
Để hiểu được UI design là gì, bạn cũng nên tìm hiểu thêm về nguyên lý DOET. Đây là bộ nguyên lý được xây dựng với mục đích hỗ trợ các nhà thiết kế có thể tích hợp và đánh giá sự hữu ích và khả năng tương tác giữa người dùng và máy của UI design.
Đơn giản hóa các tác vụ cho người dùng
Sự đơn giản luôn được đưa lên hàng đầu trong những yêu cầu sử dụng của khách hàng. Bởi không một người dùng nào muốn sử dụng một chiếc smartphone hay bất kỳ ứng dụng nào khác có quá nhiều nút bấm chỉ để thực hiện những thao tác nhỏ. Chính vì vậy các lập trình viên cần đơn giản hoá các tác vụ khi UI design.

Đơn giản hóa tác vụ người dùng là nguyên tắc UI Design hiệu quả
Đáp ứng đầy đủ yêu cầu từ phía người dùng
Mục đích của UI design chính là để phục vụ và đáp ứng mọi nhu cầu sử dụng của khách hàng. Kể cả từ những yêu cầu nhỏ nhất như thực hiện các phép toán cộng, trừ, nhân chia,.. nhanh chóng và hiệu quả.
Làm mọi thứ rõ ràng
Như các bạn biết đấy, khách hàng luôn không thích sự tìm kiếm quá sâu vào ứng dụng nếu họ tốn nhiều thời gian cho việc tìm kiếm các chức năng chính và cần thiết. Thay vì “giấu" vào những menu ẩn trong ứng dụng, bạn nên làm rõ và hiển thị nó ngay trên giao diện chính, nơi mà bất kỳ người truy cập nào cũng có thể thấy nó dễ dàng.

Một nguyên tắc thiết kế giao diện người dùng Ui Design là làm rõ mọi thứ
Sắp xếp bố cục hợp lý
Khi thiết kế giao diện người dùng, bạn cần xây dựng sẵn cho website một mô hình hoạt động theo đúng trình tự mà khách hàng. Chúng giúp tăng hiệu quả trong việc sử dụng UI design.
Xem thêm bài viết: Thiết kế bố cục website như thế nào là hoàn hảo, chuyên nghiệp?
Quy trình thiết kế giao diện người dùng
Quy trình thiết kế giao diện người dùng gồm 3 hoạt động cơ bản sau:
Phân tích người dùng
Phân tích người dùng chính là bước quan trọng nhất giúp các nhà thiết kế nắm bắt được những thông tin, những yêu cầu sử dụng mà khách hàng mong muốn. Công việc này giúp các nhà phát triển web có thể thiết kế được một giao diện mang tính hiệu quả kinh doanh cao.
Đánh giá
Đánh giá UI design bằng một cách đơn giản nhất đó là tiến hành tham khảo ý kiến người dùng thông qua bài test trắc nghiệm cũng như những phản hồi để tiến hành đánh giá và xác định khả năng của giao diện. Tuy nhiên, việc đánh giá này khó tiến hành trên phạm vi rộng và tốn khá nhiều chi phí.
UI design chính là một công cụ web tối ưu nhất trong ngành công nghệ thiết kế có khả năng xây dựng sự hiểu biết sâu sắc về khách hàng bằng cách tiến hành và tham gia những hoạt động nghiên cứu một cách thường xuyên, đem lại sự hài lòng cho khách hàng sử dụng.

Quy trình thiết kế giao diện người dùng UI Design
Lập mẫu thử
Lập mẫu thử chính là cách mà các nhà thiết kế sử dụng để lấy kinh nghiệm, tuỳ chỉnh và xây dựng UI thông qua sự tiếp xúc, tương tác với giao diện. Từ đó, họ có thể đánh giá được hiệu quả sử dụng của UI.
Hy vọng, với những thông tin mà BIzfly đưa ra, bạn đã hiểu rõ UI design là gì và có thể ứng dụng nó đúng đắn và hiệu quả. Nếu bạn đọc muốn tìm hiểu thêm thông tin về dịch vụ và giải pháp thiết kế website toàn diện thì hãy thường xuyên truy cập và đọc bài viết tại trang chủ Bizfly nhé.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
