
Wireframe là gì? Công dụng và cách thiết lập Wireframe hiệu quả
- Wireframe là gì?
- Mục đích sử dụng Wireframing
- Ưu và nhược điểm của Wireframe
- Các mức độ trung thực Wireframe
- Hướng dẫn cách thiết lập Wireframe
- Bước 1: Tìm ý tưởng, cảm hứng
- Bước 2: Thiết lập quy trình thực hiện
- Bước 3: Sáng suốt trong việc lựa chọn công cụ
- Bước 4: Tiến hành thiết lập Grid
- Bước 5: Xây dựng bố cục với các ô
- Bước 6: Định vị thứ bậc thông tin với Typography
- Bước 7: Điều chỉnh với dãy màu xám
- Bước 8: Xây dựng Wireframe có mức độ chi tiết cao
- Bước 9: Chuyển hóa Wireframe thành giao diện trực quan
- Công cụ tạo Wireframe phổ biến
- Một số thuật ngữ liên quan tới Wireframe
Wireframe là bước quan trọng để tạo ra giao diện trực quan của sản phẩm, giúp các product manager, develop, nhà thiết kế và khách hàng dễ dàng trao đổi trong công việc. Vậy hiểu Wireframe là gì? Trong bài viết này Bizfly sẽ chia sẻ toàn bộ thông tin về công cụ này cho bạn.
Wireframe là gì?
Wireframe hay khung xương/cấu trúc dây, là một bản vẽ hoặc phác thảo đơn giản, mô tả cấu trúc và bố cục của một website. Nó thường được dùng để sắp xếp nội dung cũng như các chức năng cơ bản trên trang web. Bên cạnh đó, nó Wireframe cũng được dùng trong việc thiết lập các cấu trúc khác của web trước khi tiến hành tiết kế trực quan.
Một cách dễ hiểu hơn, Wireframe là các bố cục trắng đen được phác thảo theo các kích thước, vị trí cụ thể tương ứng với từng tính năng, từng thành phần, từng khu vực chuyển đổi hay cả sự điều hướng cho website.

Wireframe sẽ hỗ trợ người dùng các công việc sau:
- Chuyển đổi các yếu tố trừu tượng trong website thành các hình ảnh cụ thể, dễ hiểu, giúp khách hàng dễ dàng hình dung website sẽ hoạt động như thế nào.
- Mô tả chi tiết các tính năng trên website, giúp khách hàng hiểu rõ website cung cấp những gì.
- Đảm bảo website dễ dàng điều hướng và chỉ ra được lỗ hổng của trang web.
- Tối ưu hóa tốc độ website, tăng trải nghiệm người dùng.
Mục đích sử dụng Wireframing
- Bố cục web rõ ràng
Wireframe được sử dụng để giúp xác định và tổ chức các yếu tố trên trang web một cách logic và hợp lý. Điều này giúp cho các designer và người dùng cuối có cái nhìn tổng quan về vị trí của các phần tử trên trang, từ đó tạo nên một trải nghiệm tốt hơn.
- Phân loại nội dung trên website
Bằng cách định vị và sắp xếp các phần tử chính trên trang, Wireframe đảm bảo rằng mọi nội dung được phân loại một cách logic và dễ hiểu. Qua đó giúp cho người dùng có thể dễ dàng tìm kiếm thông tin mà họ cần một cách hiệu quả.
Mục đích sử dụng Wireframing là gì?
- Thu thập ý kiến người dùng
Ngoài ra, Wireframe còn là công cụ hữu ích để thu thập phản hồi và ý kiến từ người dùng cuối cùng cũng như các bên liên quan trong giai đoạn đầu của quá trình thiết kế website.
Nhờ vào Wireframe, designer có thể nhanh chóng điều chỉnh và cải thiện cấu trúc giao diện trước khi tiến hành thiết kế chi tiết, giúp tiết kiệm thời gian và công sức.
- Lập kế hoạch và trình bày ý tưởng cho các dự án
Việc sử dụng wireframe giúp các thành viên trong nhóm thiết kế và cả khách hàng có thể hiểu nhau về cấu trúc giao diện trước khi bắt đầu công việc chi tiết. Điều này giúp tạo ra sự đồng thuận và hiểu biết chung, từ đó đảm bảo cho việc triển khai dự án một cách suôn sẻ và hiệu quả.
Ưu và nhược điểm của Wireframe
Ưu điểm
- Cung cấp hình ảnh tổng thể của website trong thời gian ngắn nhất. “Khung xương” do Wireframe tạo lập sẽ được dùng để trao đổi và đàm phán với khách hàng.
- Đảm bảo đầy đủ nội dung và chức năng của trang web/ứng dụng được thiết kế dựa trên nhu cầu của người dùng và doanh nghiệp.
- Hỗ trợ các thành viên trong nhóm trong quá trình làm việc để thống nhất ý tưởng và xác định phạm vi hoạt động của dự án.
Nhược điểm
Trên thực tế, Wireframe chỉ là bản phác thảo thô sơ, đơn giản và không chứa các chi tiết. Điều này khiến người xem gặp khó khăn trong việc hình dung về ý tưởng cần thể hiện trên website.
Muốn khách hàng hiểu rõ những nội dung trong Wireframe, nhà thiết kế website phải dịch các Wireframe thành một thiết kế khác có đầy đủ content để người xem nắm bắt.

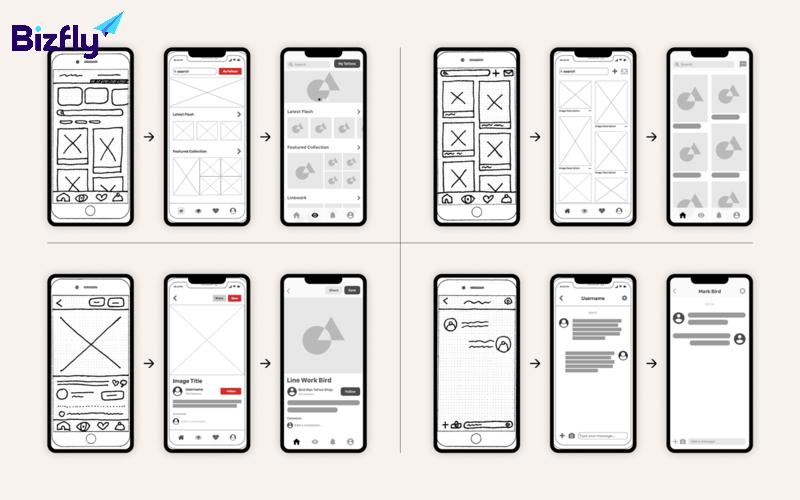
Các mức độ trung thực Wireframe
Mức độ trung thực của Wireframe trên website được thể hiện qua các yếu tố như:
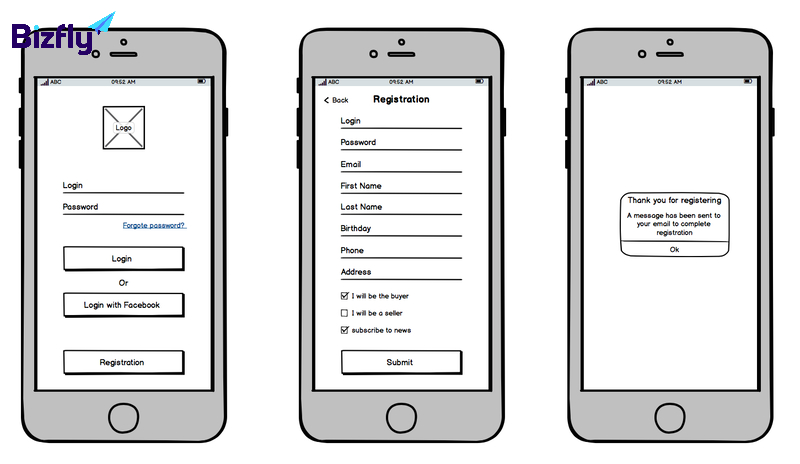
Block diagrams
Block diagrams được hiểu là sơ đồ khối. Nó cung cấp những yếu tố cơ bản nhất của Wireframe bao gồm các thông tin như: các nội dung, cách bố cục, các chức năng.
Ngoài ra, bạn có thể thay đổi font chữ và kích thước cung như thêm nội dung các thành phần để thuận tiện đánh giá và theo dõi. Lưu ý tất cả các yếu tố này được triển khai phải dựa trên bố cục tổng thể của Wireframe.
High-Fidelity Text
High-Fidelity Text là cách điền những đoạn văn, độ dài đoạn văn và font chữ lý tưởng nhất nên sử dụng. Phần này sẽ không đi sâu vào chi tiết đồ họa mà chỉ chú trọng đến sự chân thật của các yếu tố trong Wireframe.

Grey boxes
Grey boxes là yếu tố hỗ trợ bạn kiểm tra User Follows và các kế hoạch nội dung. Các sắc thái của gam màu xám thể hiện trên grey boxes là lựa chọn tốt để bạn làm nổi bật bố cục, hơn nữa còn giúp tiết kiệm thời gian để lựa chọn màu sắc.
High-Fidelity Color
High-Fidelity Color là yếu tố giúp designer thêm màu sắc vào bản thiết kế tổng thể (background, nút ấn và các đoạn văn). Màu sắc được chọn phải đáp ứng các tiêu chí: nổi bật, thu hút để góp phần thúc đẩy người dùng hành động.
High-Fidelity Media
High-Fidelity Media là tính năng cho phép bạn chèn các video và ảnh vào website. Yếu tố này hỗ trợ quá trình nhấn mạnh nội dung và chi phối đến cấu trúc hệ thống thông tin tổng thể.
Hướng dẫn cách thiết lập Wireframe
Sau đây, Bizfly sẽ chia sẻ đến bạn các bước thiết lập Wire frame đơn giản nhất, gồm các bước sau đây:
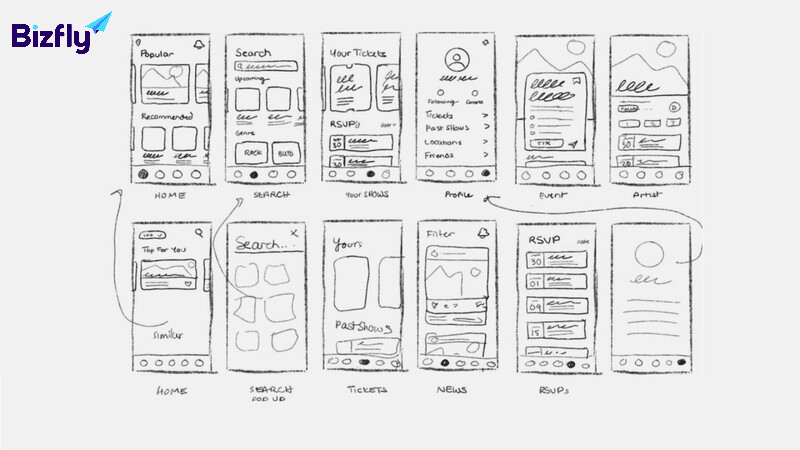
Bước 1: Tìm ý tưởng, cảm hứng
Việc khai thác các ý tưởng, cảm hứng là điều quan trọng để nắm bắt được tổng thể quá trình triển khai Wireframe. Nếu bạn chưa có nhiều kinh nghiệm trong việc tìm ý tưởng hãy thử tìm hiểu từ đối thủ hoặc tham khảo các website top đầu ngành để hình dung cách họ đã xây dựng và tổ chức Wireframe như thế nào.
Bước 2: Thiết lập quy trình thực hiện
Bước này đòi hỏi bạn phải tập trung vào thế mạnh của mình để lên một quy trình triển khai hợp lý và logic. Hãy cân nhắc đến việc sử dụng thêm các công cụ khác như Framework HTTP/CSS trong dự án của mình để tối ưu hiệu quả nhất có thể.
Bước 3: Sáng suốt trong việc lựa chọn công cụ
Hiện nay để tạo ra Wireframe có thể tận dụng rất nhiều công cụ, tuy nhiên bạn chỉ nên tập trung vào các công cụ có thể giúp bạn tối ưu được UX, UI. Một số công cụ bạn có thể tham khảo như:
- Omnigraffle: Công cụ sử dụng cho Macbook được các designer rất ưa chuộng. Với ưu điểm chứa cả một thư viện gồm các thành phần, các mẫu thiết kế để bạn có thể tái sử dụng. Bên cạnh đó, Omnigraffle chứa nhiều tính năng nổi bật khác như: vẽ đồ thị, Smart guide, tự động bố cục, tùy biến đối tượng…
- Axure: Công cụ chuyên nghiệp cho Wireframe trên Macbook, tuy nhiên ít phổ biến trên Windows.
- Illustrator (AI): Các designer sẽ không còn quá xa lạ với công cụ này. Các tính năng độc đáo trên AI sẽ giúp cho bạn xử lý tất cả các yêu cầu phức tạp khi tạo ra Wireframe.
- Indesign: Công cụ này tương tự AI, tuy nhiên được khuyến khích sử dụng nhiều so với Illustrator do tính năng có phần đơn giản hơn. Hỗ trợ người dùng rất nhiều với đa dạng tính năng thiết kế và điều chỉnh các kiểu chữ khác nhau.
- Balsamiq: Công cụ này được các designer đánh giá rất cao khi các tính năng vừa cập nhật có thể hỗ trợ các bản vẽ phác thảo Wireframe chuyên nghiệp hơn. Đồng thời, Balsamiq là có thư viện tài nguyên khổng lồ và các tài nguyên này có thể tái sử dụng.
Bước 4: Tiến hành thiết lập Grid
Bước này nhằm tổ chức và hệ thống lại cấu trúc của các thành phần trong Wireframe để phát triển thế mạnh có sẵn của doanh nghiệp.
Ví dụ, khi thực hiện thiết lập Grid trong illustrator nếu kích thước ảnh bạn sử dụng là 1280x720 pixel thì sự co dãn của độ phân giải trên điện thoại di động sẽ lên tới 1140 pixel.

Bước 5: Xây dựng bố cục với các ô
Sau khi tiến hành thiết lập Grid, bạn sẽ bắt tay vào việc xây dựng bố cục ô. Đây là việc nhằm thể hiện thứ tự thông tin mà bạn muốn trình bày cho người xem cảm nhận.
Nên sắp xếp thứ tự từ trên xuống dưới, từ trái sang phải để tạo nên bố cục hoàn chỉnh. Việc bố cục sẽ tùy thuộc vào từng mục tiêu và đối tượng cụ thể cho từng dự án.
Bước 6: Định vị thứ bậc thông tin với Typography
Sau khi hoàn thành bước 5, bạn cần tiến hành điền các thông tin cần thiết vào các ô đó. Tiếp đó, đánh giá các cấu trúc thông tin có thực sự phù hợp hay chưa. Từ đó đưa ra cách tối ưu các thông tin muốn truyền tải ngay trên một bản phác thảo Wireframe.
Bước 7: Điều chỉnh với dãy màu xám
Màu xám sẽ hỗ trợ xác định cường độ trực quan hiệu quả của các thành phần trên Wireframe. Vì vậy, bước này cần bạn khai thác kỹ để đạt được hiệu quả tối đa.
Bước 8: Xây dựng Wireframe có mức độ chi tiết cao
Hoàn thiện bước này, Wireframe sẽ có ảnh hưởng rất lớn đến quá trình tổ chức và nâng cao hiệu quả tối ưu của bạn. Bản phác thảo chi tiết sẽ hỗ trợ bạn tìm ra nhiều lổ hổng website để tìm cách bổ sung những yếu tố còn thiếu nếu bản phác thảo thô chưa thể hiện đầy đủ.
Bước 9: Chuyển hóa Wireframe thành giao diện trực quan
Đây là giai đoạn cuối cùng để hoàn thiện giao diện trực quan. Công cụ lý tưởng nhất khuyên bạn sử dụng là illustrator khi chúng có thể hỗ trợ xuất các tên tin .psd và chỉnh sửa khi cần thiết.
Công cụ tạo Wireframe phổ biến
Một số công cụ tạo Wireframe phổ biến hiện nay bạn có thể tham khảo như:
Wireframes To Go
Wireframes To Go là nền tảng thiết kế cung cấp nhiều giao diện và bản phác thảo Wireframe đa dạng cho nhiều ngành nghề. Hơn nữa, Wireframes To Go còn chứa đựng khối lượng lớn tài liệu bạn có thể lấy và tái sử dụng.
Sketch App Resources
Nền tảng ứng dụng Sketch App Resources không còn xa lạ với các designer. Sketch App Resources chỉ chạy trên Mac OS và có thể tạo ra nhiều mẫu độc đáo cho mobile, web, icon và cả Wearable.

Figma Resources
Figma Resources được ví như “người anh em” của Sketch App Resources với các tính năng khá tương tự. Tuy nhiên, nền tảng này có điểm vượt trội hơn khi hỗ trợ đồng thời nhiều nền tảng cùng lúc như: Mac, Window, web, mobile,…
Wireframe Showcase
Tương tự với các nền tảng trên, Wireframe Showcase cũng chứa nhiều bản Wireframe hoàn chỉnh và các nguồn tài nguyên khác. Thực tế, các nguồn tài nguyên này được người dùng chia sẻ đa dạng gồm cả công khai miễn phí hoặc phải trả phí.
I Love Wireframes
I Love Wireframes là nền tảng không chỉ đóng góp nhiều bản phác thảo có sẵn được các cộng động người sử dụng tạo ra mà đây còn là group tham khảo chất lượng với sự tham gia của rất nhiều designer kỳ cựu có chuyên môn trong nghề.
Một số thuật ngữ liên quan tới Wireframe
Các thuật ngữ liên quan đến Wireframe gồm:
- Wireframes
Là bản vẽ cơ bản về cấu trúc và các thành phần của website, bao gồm các đường thẳng, hình hộp và màu trắng, đen,… giúp xác định bố cục và chức năng web từ đầu

- Mockups
Là mức độ chi tiết cao hơn Wireframe. Mockup sử dụng hình ảnh và màu sắc thực tế để tập trung thể hiện bản sắc thương hiệu
- Prototype
Phiên bản website gần như hoàn chỉnh. Nguyên mẫu Prototype sẽ được tạo từ các HTML/CSS hay JavaScript nhằm hiển thị cách giao diện người dùng hoạt động.
Vừa rồi là một số thông tin cơ bản về Wireframe như định nghĩa, đặc điểm, vai trò cũng như các thuật ngữ liên quan. Mong rằng, qua bài viết này bạn sẽ có hiểu biết cơ bản về Wireframe. Đón đọc thêm các thông tin chuyên sâu về Marketing, công nghệ được Bizfly cập nhật mỗi ngày tại "Martech Blog".
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
