
Tầm quan trọng của hệ thống lưới trong thiết kế web
Website là nơi cung cấp hệ thống thông tin về sản phẩm và dịch vụ kinh doanh của mọi doanh nghiệp. Vì vậy, để người dùng có thể tiếp nhận những thông tin đó một cách đầy đủ và chi tiết đòi hỏi người thiết kế trang web phải sắp xếp và bố trí cấu trúc hệ thống lưới một cách rõ ràng và hợp lý.
Vậy hệ thống lưới trong thiết kế web là gì, ý nghĩa và tầm quan trọng của nó ra sao, hãy cùng Bizfly tìm hiểu ngay qua bài viết dưới đây.
Hệ thống lưới trong thiết kế web là gì?
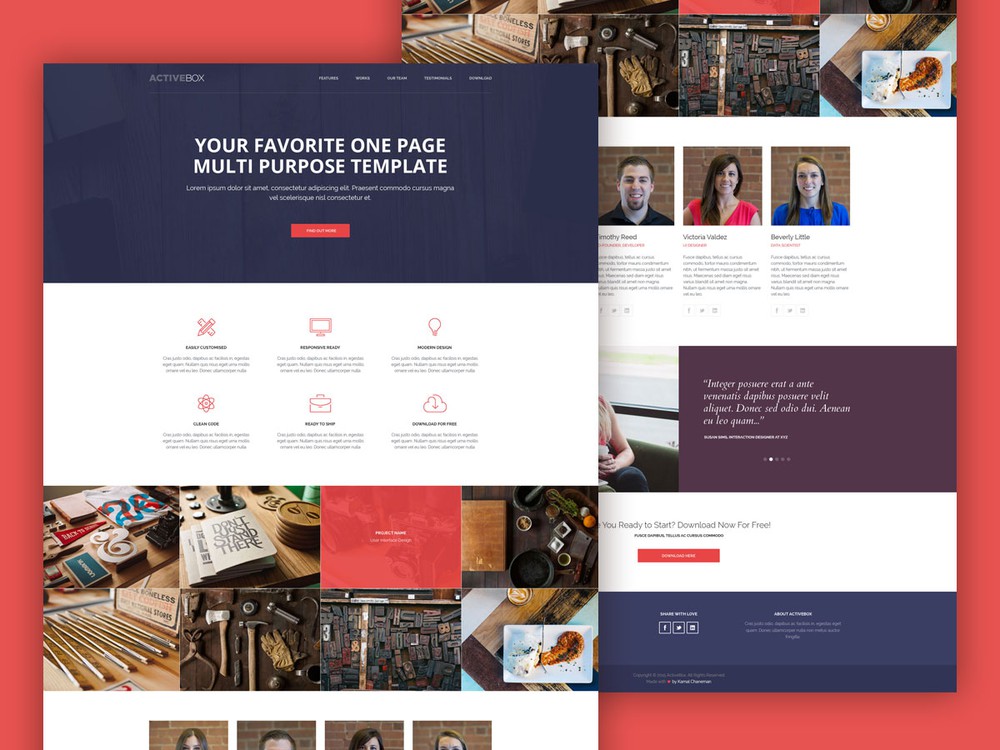
Lưới trong thiết kế website là một hệ thống có cấu trúc lưới bao gồm một loạt các đường ngang và dọc giao nhau. Mục đích được sử dụng để sắp xếp nội dung giúp cho việc trình bày cũng như quản lý nội dung và hình ảnh dễ dàng hơn.

Hệ thống lưới trong thiết kế web là gì?
Lưới được sử dụng rất nhiều trong thiết kế website bởi các chức năng của hệ thống lưới đáp ứng tốt các nguyên tắc thiết kế giao diện website như: tính định hướng, khoảng cách, sự ngay ngắn, rõ ràng và tính nhất quán,…Vì vậy, hãy sử dụng hệ thống lưới trong thiết kế web để tạo ra những trang website đẹp mắt.
Ưu và nhược điểm của hệ thống lưới trong thiết kế web
Khi sử dụng một công cụ, tính năng gì đó, người ta sẽ để ý đến ưu, nhược điểm của chúng, và hệ thống lưới trong thiết kế web cũng vậy, nó có những ưu điểm và nhược điểm như sau:
Ưu điểm:
- Cho phép người dùng thiết kế theo tỉ lệ.
- Tạo ra một hệ thống linh hoạt để có thể biến đổi nó theo nhu cầu của người dùng khi bạn đang thiết kế các bộ phận khác nhau của trang web.
- Sử dụng một hệ thống lưới giúp bạn có được sự nhất quán và quen thuộc vì nó hình thành và tạo ra sự đồng bộ trong thiết kế của bạn.
Nhược điểm:
- Hệ thống lưới hạn chế sự sáng tạo của người thiết kế và sự thiếu tự nhiên.
- Áp dụng rất nhiều kiến thức về số học và tính toán.
Lợi ích khi sử dụng hệ thống lưới trong thiết kế web
Dễ dàng nhận thấy các lợi ích khi sử dụng hệ thống lưới trong thiết kế website. Vì vậy, bạn hãy tận dụng tính năng này một cách thật tối ưu và hiệu quả.

Lợi ích khi sử dụng hệ thống lưới trong thiết kế web
Bạn có thể nhận được một số lợi ích sau đây:
- Giúp người thiết kế trong việc duy trì khả năng làm chủ, tạo ra những liên kết về thẩm mỹ, và thống nhất toàn bộ thiết kế.
- Thiết kế với cách bố trí có cấu trúc gây ấn tượng mang lại cho người sử dụng sự tự tin khi truy cập trang web của bạn.
- Trợ giúp rất nhiều trong việc lập trình, bên cạnh đó bạn có thể chọn ra các phần tử đồng nhất trong thiết kế và áp dụng hiệu ứng mô-đun này cho cấu trúc CSS và mã của bạn.
Xem thêm: Thiết kế web phẳng là gì? Vai trò của Flat Design trong thiết kế web
Danh sách 5 hệ thống lưới trong thiết kế web
Hiện nay có rất nhiều hệ thống lưới trong thiết kế web, nhưng 5 hệ thống lưới dưới đây được lập trình viên lựa chọn nhiều hơn cả.

Danh sách 5 hệ thống lưới trong thiết kế web
- Simple Grid: Simple Grid là một lưới CSS 12 cột, nhẹ để giúp bạn nhanh chóng xây dựng các trang web đáp ứng. Tải xuống biểu định kiểu CSS, thêm các lớp thích hợp vào phần đánh dấu của bạn và bạn đã bắt đầu cuộc đua. Mỗi cột được chứa trong các hàng và được chứa trong một vùng chứa. Vùng chứa được đặt thành chiều rộng tối đa là 960px, nhưng có thể chỉnh sửa mà không cần phải phá vỡ bất kỳ thứ gì.
- Bootstrap: Bootstrap cho phép quá trình thiết kế website diễn ra nhanh chóng hơn dựa trên những thành tố cơ bản sẵn có như buttons, tables, grids, navigation, image carousels, typography, forms,... Với các thuộc tính về giao diện được quy định sẵn các designer có thể tự sáng tạo nhiều sản phẩm mới mẻ nhưng vẫn tiết kiệm thời gian khi làm việc với framework này trong quá trình thiết kế giao diện website.
- Pure: Là một trong những công cụ phổ biến mà bạn có thể tham khảo để làm hệ thống lưới trong thiết kế web. Pure dạy cho dev về CSS, thiết kế và responsive tốt hơn. Flexbox Grid: Flexbox là hệ thống lưới trong thiết kế web phù hợp với các website có layout đơn giản. Đây là một phương pháp trình bày để bố trí, phân bổ và sắp xếp không gian giữa các mục trong một thùng chứa ngay cả khi kích thước của chúng không xác định.
- Foundation: Đây là một dạng CSS Framework dành cho Web responsive. Foundation phù hợp với bất kỳ thiết bị và mọi phương tiện, không những thế, đây còn là một nền tảng linh hoạt để làm các khung responsive front-end. Nó cực kỳ linh hoạt và rất dễ sử dụng.
Hiểu hệ thống lưới trong thiết kế web là gì, những ưu nhược điểm cũng như tính năng của nó sẽ giúp bạn có một trang web chuyên nghiệp và tốt nhất. Hy vọng những thông tin mà Bizfly mang đến sẽ giúp bạn có những tham khảo trong việc tạo ra hệ thống trang web đẹp mắt và chỉnh chu.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
