
Heatmap là gì? Cách cài đặt và sử dụng bản đồ nhiệt (heatmap) trong website
Sử dụng Heatmap (bản đồ nhiệt) giúp doanh nghiệp nắm bắt chi tiết về tương tác, hành vi người dùng trên website của mình. Vậy cụ thể Heatmap là gì? Cách sử dụng bản đồ nhiệt như thế nào hiệu quả? Mời bạn đón đọc bài viết sau đây của Bizfly.
Heatmap là gì?
Heatmap hay còn được gọi là bản đồ nhiệt. Đây là công cụ giúp doanh nghiệp nắm bắt được mọi dữ liệu liên quan đến tương tác, hành vi của người dùng trên một website thông qua hệ thống mã hoá màu.
Một số thông tin mà bản đồ nhiệt - heatmap cung cấp như:
- Số người dùng đã click vào trang
- Người dùng đã cuộn xuống bao nhiêu phần của trang web
Dựa vào các dữ liệu được cung cấp, doanh nghiệp sẽ nắm rõ được đâu là khu vực trên trang được click vào nhiều nhất. Từ đây sẽ có kế hoạch cải thiện thiết kế và đặt những yếu tố quan trọng nhất tại đấy, chẳng hạn như Call to action (CTA) để người dùng dễ nhìn thấy nhất.

Hướng dẫn cách xem Heatmap
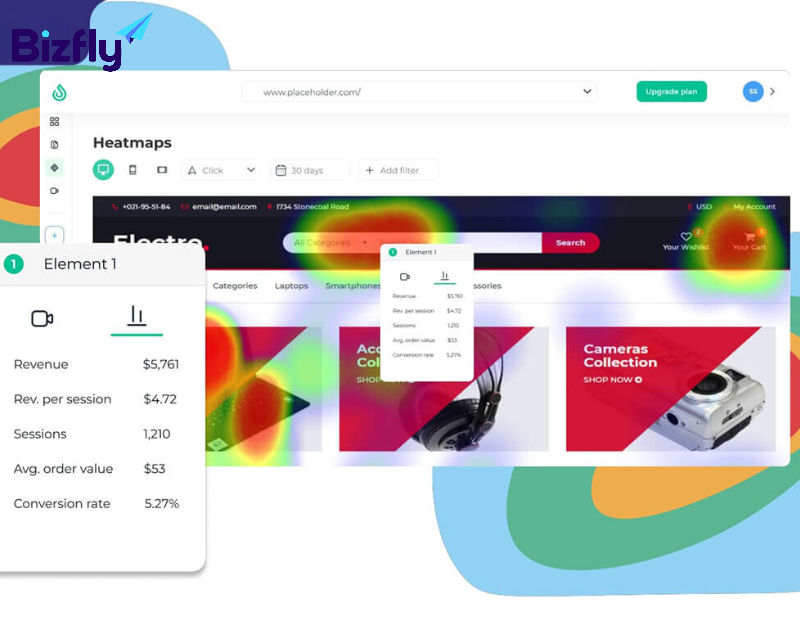
Như đã nói ở trên, Heatmap sẽ thể hiện dữ liệu bằng hình ảnh và màu sắc. Do vậy, muốn xem và hiểu rõ Heatmap bạn chỉ có thể căn cứ vào hai yếu tố này. Cách xem Heatmap cũng tương đối đơn giản:
- Gam màu nóng như đỏ cam và vàng sẽ thể hiện lượng người tương tác nhiều, màu càng nóng, càng đậm càng nhiều người tương tác
- Gam màu lạnh như xanh dương, xanh lá, xanh nhạt… thể hiện lượt người tương tác ít, thưa thớt hơn.

Vì sao nên sử dụng Heatmap?
Các công cụ phân tích như Google Analytics hoặc Sitecatalyst rất tốt trong việc cung cấp số liệu để hiển thị những trang nào người dùng truy cập, nhưng chúng không thể hiện rõ cách người dùng tương tác với các trang đó. Trong khi đó heatmap lại làm rất tốt vấn đề này.
Bản đồ nhiệt có thể cung cấp cái nhìn tổng quan toàn diện hơn về cách người dùng tương tác và tỷ lệ chuyển đổi thực tế. Bên cạnh đó, heatmap cũng trực quan hơn nhiều so với các báo cáo dữ liệu thường thấy. Dựa vào công cụ này, bạn dễ dàng phân tích tình hình hoạt động các chiến dịch hoặc hiệu suất kinh doanh. Heatmap đặc biệt dành cho những người không quen với việc phân tích lượng lớn dữ liệu phức tạp.

Các công cụ lập bản đồ nhiệt hiện nay cũng cho phép các nhà phân tích phân đoạn và lọc dữ liệu. Thông qua đó có thể dễ dàng biết được các loại người dùng khác nhau đang tương tác với một trang cụ thể như thế nào.
Ngoài ra, nó cũng được dùng để:
- Trực quan hóa nhiều điểm dữ liệu khác nhau, bao gồm nhấp chuột, độ sâu cuộn và chuyển động của mắt.
- Xác định các khu vực của trang hấp dẫn nhất (hoặc ít nhất).
- Kiểm tra các thay đổi thiết kế khác nhau để xem chúng ảnh hưởng như thế nào đến hành vi của người dùng.
- Khắc phục sự cố về khả năng sử dụng của trang.
Các chức năng chính của Heatmap
Một số tính năng nổi bật của Heatmap sau đây:
- Confetti Heatmap: Giúp nhìn thấy những tương tác của người dùng trên website, mạng xã hội. Từ đó bạn sẽ tiến hành phân chia và trình bày các dữ đó theo từng nguồn.
- Attention Heatmap: Là tính năng cải tiến từ Confetti Heatmap. Do đó, kể thừa những ưu điểm của Confetti Heatmap đồng thời cộng thêm tính năng khác như cuộn trang, độ phân giải,...
- Form Analytics: Hỗ trợ tìm ra các lý do khi người người dùng không hoàn thành form đăng ký
- Track Funnel: Giúp tìm hiểu cách người dùng tương tác với website dựa theo các nguồn khác nhau.
- Conversion Funnel: Giúp rà soát xem người dùng đã rớt ở điểm nào trong lộ trình phễu của bạn
- Traffic Segmentation: Giúp phân loại lượng truy cập theo từng kênh đồng thời phân tích vị trí hành vi, lượt xem,...
- Session Recording: Nhằm ghi lại thao tác của người dùng trên website nhằm đưa ra nhận định về hành vi khách hàng
- Visitor poll, survey: Giúp bạn tạo các công cụ bình chọn, khảo trên trang web.
- Live Chat: Nhằm tăng tỷ lệ chốt đơn, nắm được nhu cầu bán hàng trực tuyến, tư vấn khách hàng đúng lúc.
- Real time Heatmap: Giúp tìm hiểu hành vi của người dùng trên website
- A/B testing: Xác định phiên bản website thu hút người dùng hơn, tối ưu hóa website dựa trên dữ liệu A/B testing

Hướng dẫn cài đặt Heatmap cho website
Để cài đặt được Heatmap bạn phải đăng ký dịch vụ với đơn vị cung cấp. Lưu ý hãy lựa chọn đơn vị uy tín để tránh những vấn đề bất cập xảy ra bạn nhé!
Dưới đây là cách tiến hành cài đặt Heatmap cho website:
Tìm đơn vị cung cấp Heatmap > Đăng ký dùng thử trải nghiệm tính năng > Xác nhận tài khoản Heatmap vừa đăng ký > Tiến hành đăng nhập > Lấy mã > Phân tích các dữ liệu thu thập
Heatmap dùng để phân tích những website nào?
Trên thực tế, Heatmap là công cụ đo lường và phân tích hành vi người dùng trên các website sau đây:
Homepage và landing page
Homepage và landing page là những trang chính của website có tính quyết định đến việc người dùng có thể xem tiếp các nội dung khác trên trang web của bạn hay không. Do vậy, sử Heatmap để phân tích các page này sẽ giúp bạn nắm được thông tin về lượng click, tương tác,...
Trang web có hiệu suất tốt
Heatmap còn được sử dụng để phân tích các website có hiệu suất tốt, phân tích bài viết có lượt xem và lượt tương tác nhiều nhất. Qua đó giúp cho bạn nắm được yếu tố nào đang hoạt động mạnh để có thể rút ra kinh nghiệm vận dụng cho các trang khác.

Trang web mới
Tất nhiên các website mới thành lập sẽ không có nhiều dữ liệu và không được biết đến nhiều. Do đó Heatmap trong trường hợp này sẽ giúp bạn tìm kiếm các thông tin ban đầu để biết được trang web này hoạt động như thế nào.
Website chưa đạt kỳ vọng
Cuối cùng, Heatmap sẽ được vận dụng để phân tích các trang web chưa đạt được các chỉ số đúng như kỳ vọng. Thường các trang web này sẽ có chỉ số hoạt động kém và do đó rất cần được quan tâm để tìm cách phục hồi. Khi phân tích bằng Heatmap sẽ cho bạn biết được người truy cập vào website nhưng không tương tác để sớm đưa ra phương án cải thiện.
Lưu ý khi sử dụng Heatmap cho website
Những lưu ý mà Bizfly sắp chia sẻ tới đây chắc chắn sẽ là những kinh nghiệm giúp bạn sử dụng Heatmap được hiệu quả hơn:
- Thay đổi Call-to-Action: Mỗi khi thay đổi Call to Action bạn hãy đo lường xem lưu lượng truy cập của người dùng có thay đổi không. Trường hợp không có chuyển biến tích cực, hãy thay đổi CTA cho thu hút.
- Sử dụng quảng cáo với nội dung vừa đủ: Quảng cáo chứa quá nhiều chữ sẽ khiến người dùng dễ dàng nhàm chán. Do đó, hãy sử dụng vừa đủ content và thêm các quảng cáo media khác để tạo điểm nhấn.
- Ưu tiên content theo xu hướng người dùng: Sử dụng Heatmap sẽ giúp bạn tìm kiếm được những nội dung xu hướng, được người đọc ưa thích. Vì trên thực tế, không phải ai cũng đọc và tương tác đôi khi họ chỉ thích đọc content mà không có ý định để lại comment, like.
- Đặt quảng cáo, banner ở vị trí thích hợp: Tính năng scroll map trong Heatmap sẽ giúp xác định được vị trí người dùng ở lại lâu nhất. Vì vậy, dựa vào dữ liệu này bạn có thể thêm các quảng cáo tại các điểm đó.

Q&A: Heatmap
Có những loại Heatmap nào?
Hiện nay có 3 loại Heatmap gồm
- Click Heatmap: Hiển thị nơi người dùng đã nhấp vào website của bạn, đồng thời cung cấp thông tin về cách người dùng truy cập vào các trang trên website. Điều này sẽ phản ánh cho bạn biết nơi nào trên trang web có vấn đề về điều hướng.
- Mouse Cursor Heatmap: Cho bạn biết vùng được khách hàng chú ý nhiều nhất
- Scroll Heatmap: Giúp bạn biết được tốc độ cuộn trang vùng nội dung của website.
Ưu nhược điểm của Heatmap là gì
Ưu điểm
- Heatmap sử dụng màu sắc để thể hiện mật độ dữ liệu, giúp người xem dễ dàng nắm bắt thông tin.
- Xác định được khu vực người dùng bỏ qua hay bỏ qua hành động mà bạn muốn họ thực hiện.
- Heatmap giúp hiểu cách người dùng tương tác với website
- Thông qua việc phân tích Heatmap từ các trang trên website, có thể rút ra các giải pháp để xây dựng các trang hiệu quả hơn
Nhược điểm
- Sự thay đổi về kích thước thiết bị và trình duyệt sẽ ảnh hưởng đến tính chính xác của bản đồ nhiệt
- Trường hợp không có các dữ liệu định lượng, Heatmap khó chuyển thành thông tin kinh doanh hữu ích
- Bản đồ nhiệt do AI tạo ra đòi hỏi lưu lượng truy cập lớn mới có thể phân tích chính xác
- Cần có sự tích hợp với các liệu khác mới đảm bảo đưa ra kết quả tổng thể về hành vi người dùng
Trên đây là toàn bộ thông tin trả lời cho câu hỏi Heatmap là gì? Mong rằng qua những kiến thức mà Bizfly chia sẻ về công dụng, chức năng, cách cài đặt và cách phân tích trên Heatmap sẽ hữu ích với mục đích tìm kiếm của bạn!
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
