
Với sự phát triển ngày càng mạnh của công nghệ thông tin. Kéo theo đó chính là sự phát triển mạnh mẽ của các trang thương mại điện tử nói riêng cũng như các tập khách hàng trực tuyến nói chung. Không chỉ một lĩnh vực mà chatbot Bizfly có thể hỗ trợ mọi lĩnh vực có nhu cầu sử dụng Facebook, website, app...
BizChatAI được coi như một trợ lý ảo cho mọi cá nhân/doanh nghiệp/công ty có thể hỗ trợ tốt nhất cho khách hàng. Thu thập tất cả những Comment, tin nhắn của khách hàng, tự động cập nhật một cách nhanh nhất. Bạn có thể dễ dàng quản lý, giám sát và phản hồi nhanh chóng.
Không chỉ dừng lại ở đó, chúng tôi đã, đang và sẽ ngày một phát triển hệ thống chatbot bizfly thông minh, nhiều tính năng hơn nữa để có thể hỗ trợ bạn một cách tốt nhất. Mọi góp ý của bạn, chúng tôi luôn luôn lắng nghe và tiếp thu để phát triển hệ thống ngày một hoàn thiện.
1. Đăng nhập vào hệ thống
1.1. Có tài khoản VietID
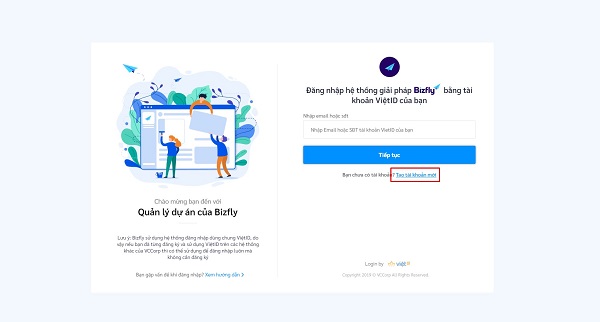
- Bước 1: Truy cập vào hệ thống theo URL: https://my.bizfly.vn/v2/login
- Bước 2: Nhập vào các thông tin Email/ Password và click Đăng nhập

1.2. Chưa có tài khoản VietID
- Bước 1: Click vào Đăng ký ngay sẽ hiển thị màn hình như sau:
- Bước 2: Nhập vào các thông tin yêu cầu và click Đăng ký
2. Báo cáo & Thống kê
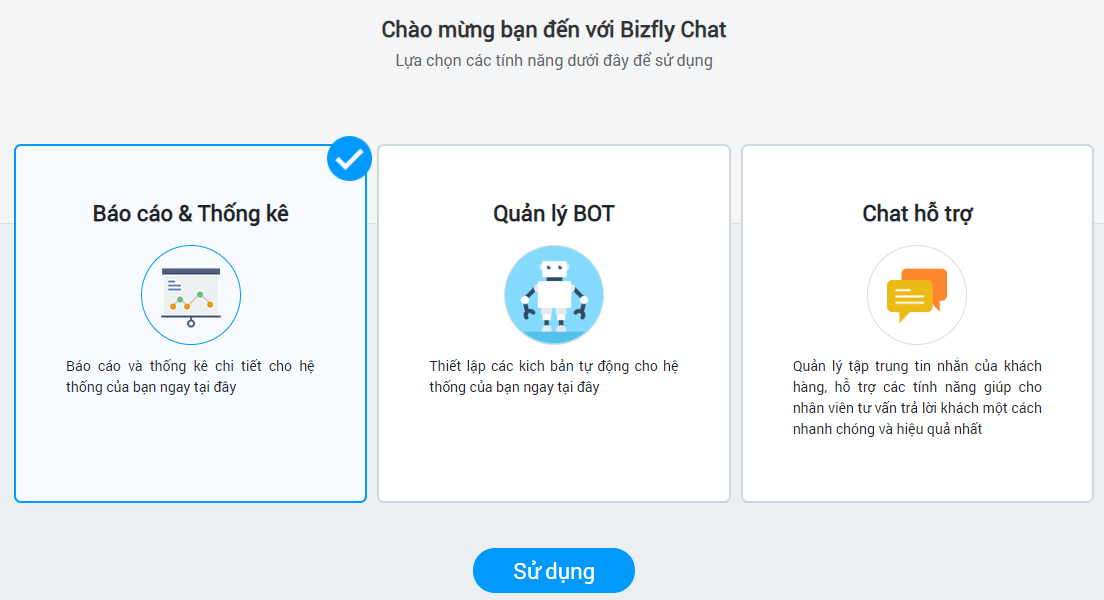
Từ màn hình chính, bạn có thể click vào Thống kê để xem số liệu thống kê chi tiết về số lượng user tương tác với từng bot.
Bên cạnh thống kê cơ bản, BizChatAI còn hỗ trợ đo hiệu suất theo từng chiến dịch, tracking tỷ lệ khách chuyển đổi qua từng bước hội thoại, giúp bạn tinh chỉnh kịch bản theo dữ liệu thực chứ không còn phải phỏng đoán.
Tham khảo bảng phân tích tại đây.

3. Quản lý Bot
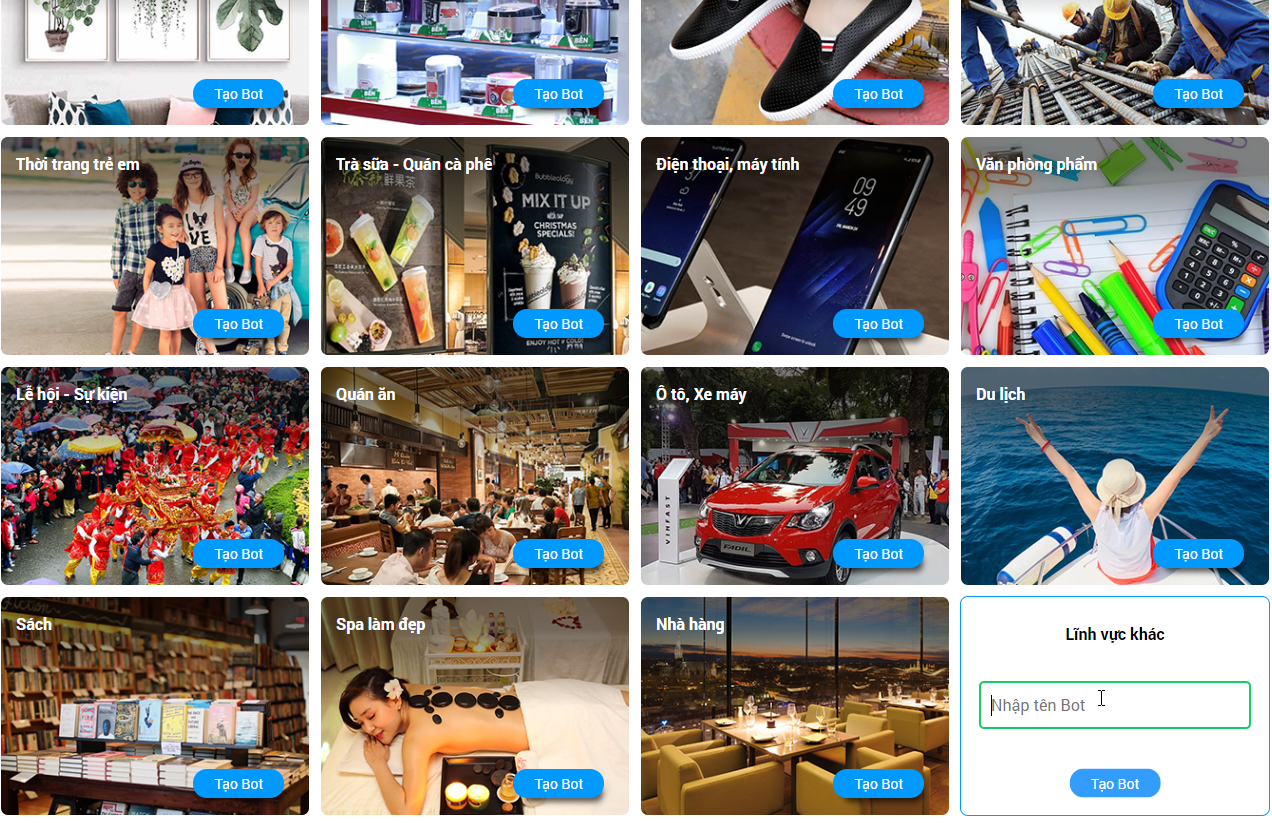
BizChatAI có sẵn một số mẫu chatbot cho các mục đích khác nhau. Khi tạo bot, bạn có thể chọn một mẫu để tham khảo. Bạn có thể click vào Xem thử hoặc Sử dụng bot để sử dụng luôn các kịch bản mà hệ thống đã tạo sẵn.

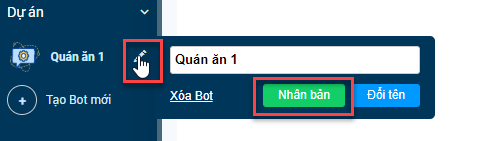
Để Sao chép 1 bot, bạn chỉ cần di chuột vào biểu tượng bút chì như hình và click vào Nhân bản:

Kết quả sẽ thu được 1 bot giống hệt bot gốc:
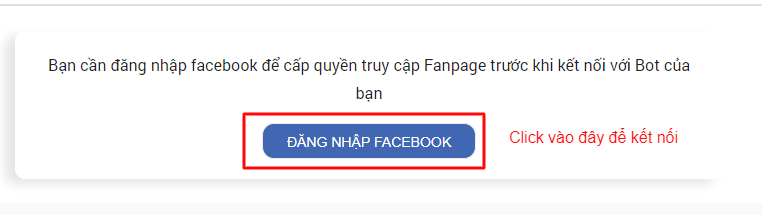
Sau khi tạo chatbot cho fanpage, hệ thống sẽ chuyển đến màn hình Cài đặt để bạn có thể verify fanpage của mình vào chatbot vừa tạo.

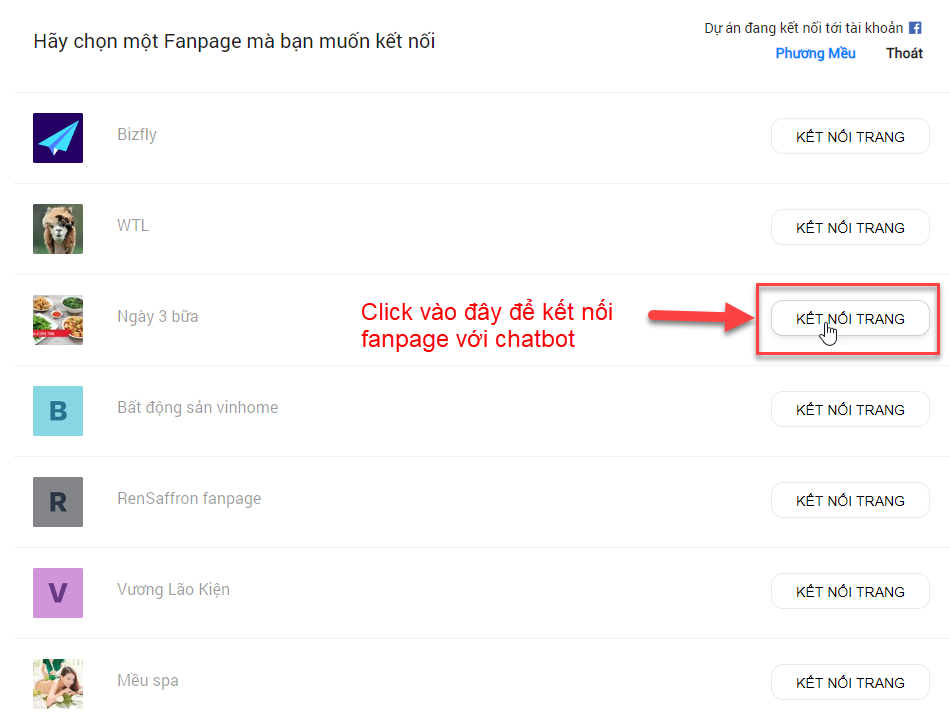
Sau khi đăng nhập bằng Facebook thành công, list danh sách các fanpage mà bạn tạo ra sẽ hiển thị ở đây:

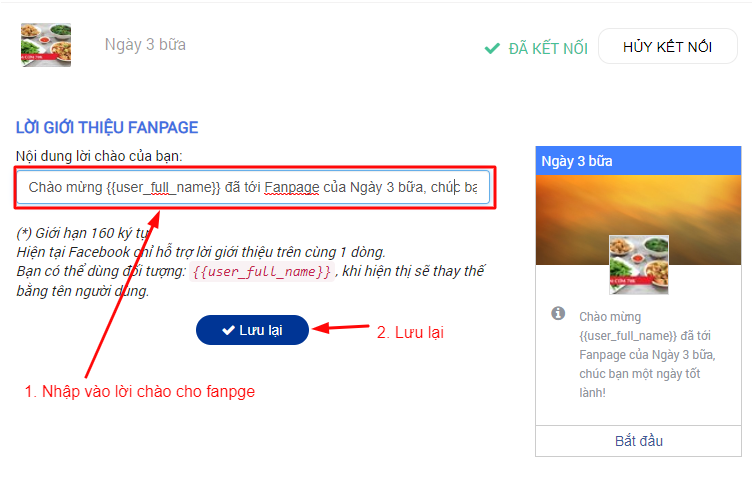
Tạo lời chào cho fanpage
Để thực hiện được lời chào, bạn tạo theo các bước sau:

Chú ý: Để hiển thị tên bạn đang tương tác với Fanpage trong lời chào, bạn sử dụng cú pháp sau: {{user_full_name}}
3.1. Quản lý kịch bản
Sau khi tạo được chatbot cho fanpage, bạn sẽ tiến hành tạo kịch bản màn chào hỏi ấn tượng, tự động để bot dựa vào đó tự động chat với khách hàng khi bắt đầu inbox với fanpage của bạn. Để tạo kịch bản cho bot, bạn làm theo các bước sau:
- Bước 1: Đăng nhập vào hệ thống => Truy cập vào bot
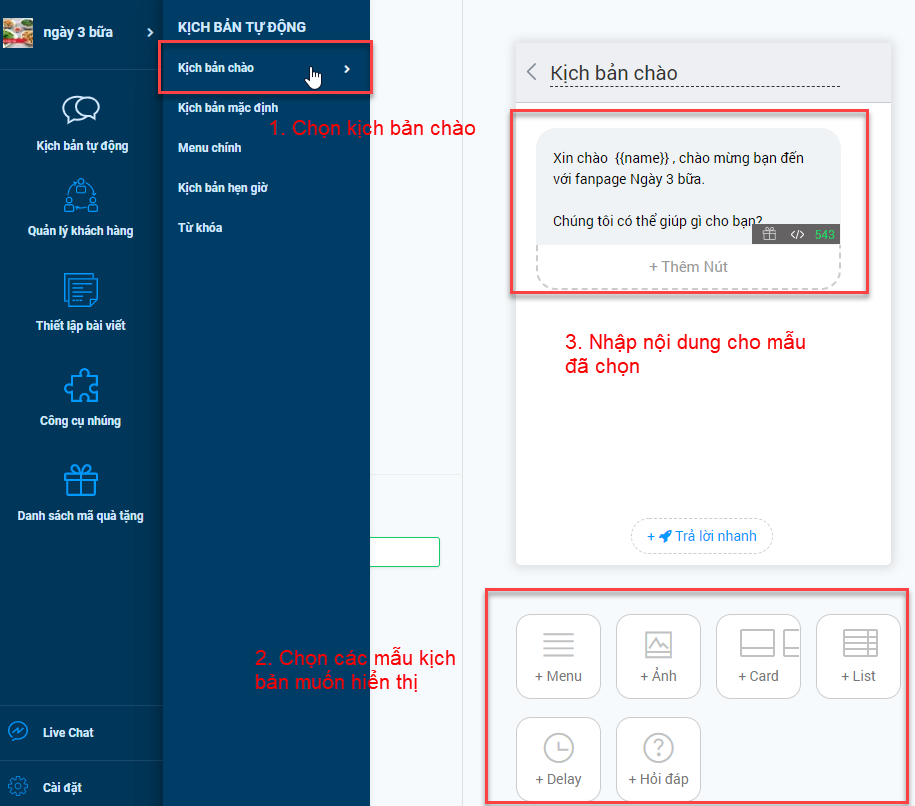
- Bước 2: Chọn Kịch bản tự động => Chọn Kịch bản chào
- Bước 3: Sửa kịch bản theo ý mình

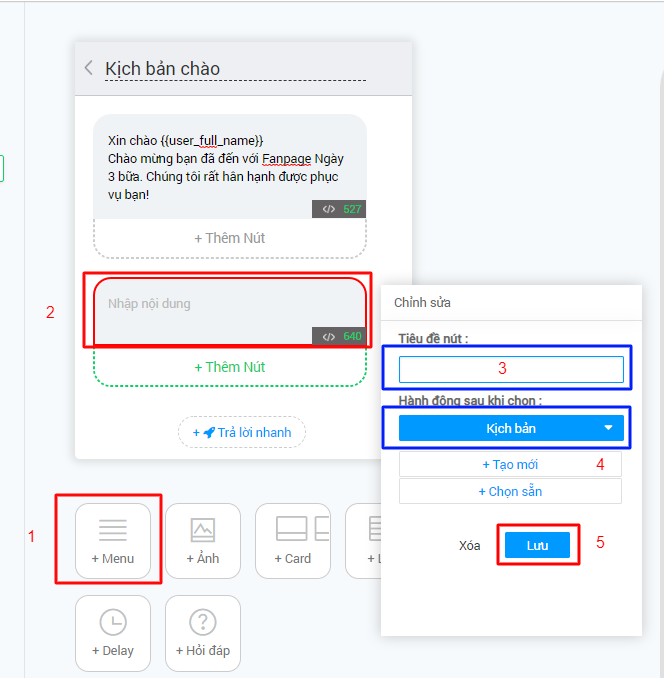
3.1.1. Form Menu
Khi click vào menu được gắn form menu, hệ thống sẽ hiển thị các menu đã được định nghĩa trước. Trên giao diện hiển thị, khi bạn tương tác với Chatbot và click vào một trong các thành phần của menu thì hệ thống sẽ hiển thị nội dung tương ứng với lựa chọn đó.
Cách dùng:
- Bước 1: Chọn form Menu => Nhập nội dung hiển thị menu
- Bước 2: Click nút “ Thêm Nút” => Nhập “ Tên Button” => lựa chọn dạng hiển thị tương ứng
- Bước 3: Click nút “Lưu”

Một menu chỉ tối đa 3 button, mỗi Button thành phần được hỗ trợ 3 định dạng.
- Kịch bản: Khi click vào các menu được gắn kịch bản thì các menu đó sẽ thực hiện các bước đã được thiết lập ở kịch bản.
- Link: Bạn nhập đường dẫn muốn liên kết. Khi click vào menu được gắn đường dẫn thì hệ thống sẽ link luôn tới đường dẫn được thiết lập
- Website url popup: Cho phép mở 1 popup khi click vào nút đó
- Phone: Bạn nhập số điện thoại. Khi click vào menu được gán số điện thoại thì sẽ call luôn tới số điện thoại đó (áp dụng với mobile).
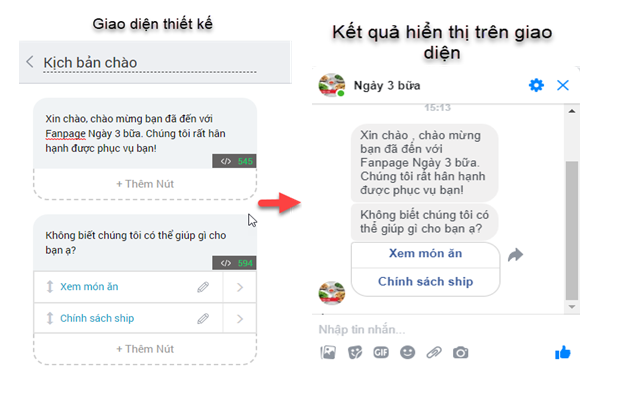
Ví dụ: Bạn muốn tạo 1 kịch bản với nội dung là giới thiệu các dịch vụ của cửa hàng, trong đó có 2 nội dung chính là: xem danh sách món ăn và chính sách ship hàng. Trên giao diện hiển thị bạn muốn thiết lập rằng: khi bạn click vào từng lựa chọn thì nội dung của các menu con tương ứng sẽ được hiển thị ra. Bạn làm như sau:
Cách dùng:
- Bước 1: Tạo kịch bản “Chào” từ kịch bản tự động
- Bước 2: Chọn form menu => nhập nội dung cho menu
- Bước 3: Thêm button “ Xem món ăn” => chọn dạng hiển thị “ kịch bản”
- Bước 4: Thêm button “ Chính sách ship” => chọn dạng hiển thị “kịch bản”
- Bước 5: Tạo kịch bản con “Xem món ăn” => nhập nội dung hiển thị.
- Bước 6: Tạo kịch bản “Chính sách ship” => nhập nội dung hiển thị.
Kết quả thu được sẽ như sau:

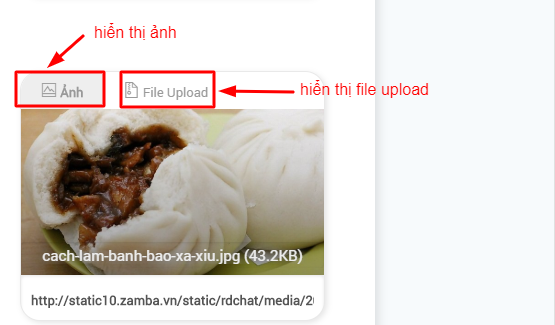
3.1.2. Form hiển thị ảnh
Cho phép bạn thiết kế kịch bản chatbot cho facebook với các hình ảnh hoặc các file với dịnh dạng .doc/ .docx/ .pdf/ .ppt/ .pptx/ .txt/ .xls/ .xlsx
Cách sử dụng:
Chọn form Ảnh:
- Nếu chèn ảnh: chọn ảnh để load/ hoặc nhập đường dẫn của ảnh bạn cần chèn
- Nếu chèn các file khác: chọn file upload => lựa chọn file upload
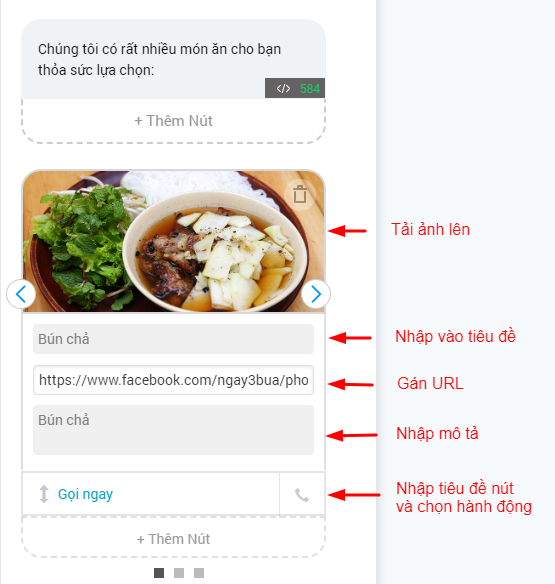
Ví dụ: Bạn muốn kịch bản hiển thị thêm hình ảnh cho sinh động hoặc cung cấp thêm thông tin cho khách hàng.
Trong giao diện thiết kế:

3.1.3. Form Card
Nội dung hiển thị của kịch bản chatbot được gán Card sẽ hiển thị theo danh sách các bài viết được sắp xếp theo chiều ngang của chatbox. Bạn có thể sử dụng Form Gallery để gắn vào kịch bản bạn muốn hiển thị.
Cách dùng:
Mỗi form Card sẽ hỗ trợ tối đa 10 ảnh.
- Bước 1: Trong phần kịch bản => Chọn form Card => Nhập Tiêu đề, URL, và Mô tả của từng ảnh
- Bước 2: Click vào “Thêm nút” => Đặt tên cho nút đó => Chọn kiểu hành động sau khi click (có 2 kiểu hành động: Kịch bản, Website URL, Website URL popup, Số điện thoại).
Phần Thêm nút là bắt buộc đối với form Card.

Tạo Form Card
3.1.4. Form List
Tương tự như Form Card, khi kịch bản được gán form List thì nội dung sẽ được hiển thị theo danh sách sắp xếp theo chiều dọc của ChatBox, trong đó nội dung hiển thị tối thiểu là 2 và tối đa là 4 bài viết.
Cách dùng:
- Bước 1: Trong phần kịch bản => chọn form List
- Bước 2: Nhập các thông tin của form
- Bước 3: Click vào “Thêm nút” => Đặt tên cho nút đó => Chọn kiểu hành động sau khi click (chỉ hỗ trợ kiểu gắn URL).
Phần Thêm nút không bắt buộc đối với form List.
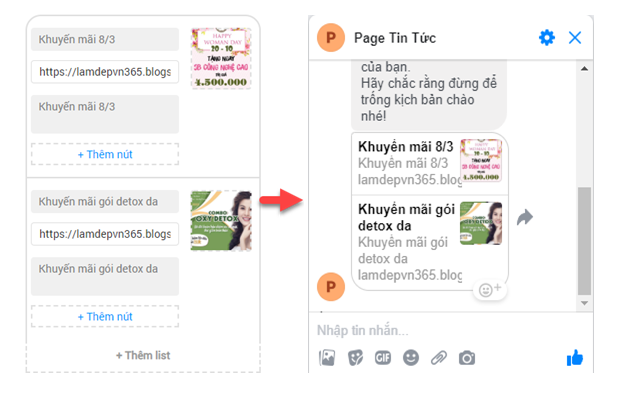
Ví dụ: Bạn muốn tạo 1 kịch bản “Khuyến mãi” để bạn có thể xem thêm về các chương trình khuyến mãi thì bạn tạo 1 kịch bản có gắn form List, sau đó bạn nhập các thông tin của từng chương trình khuyến mãi vào form.

Tạo Form List
3.1.5. Form Delay
Cho phép bạn tạo ra khoảng thời gian đợi cho những nội dung hiển thị khác nhau. Sau khi chạy hết khoảng thời gian thiết lập thì nội dung sau form typing sẽ được hiển thị ra.
Cách sử dụng:
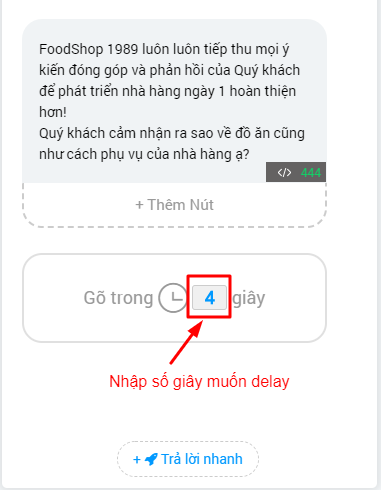
- Bước 1: Chọn form Delay
- Bước 2: Thiết lập thời gian cho Delay.

Tạo Form Delay
3.1.6. Form Hỏi đáp
Form hỏi đáp, tạo ra các câu hỏi nhằm tương tác, lấy thông tin của bạn.
Cách sử dụng:
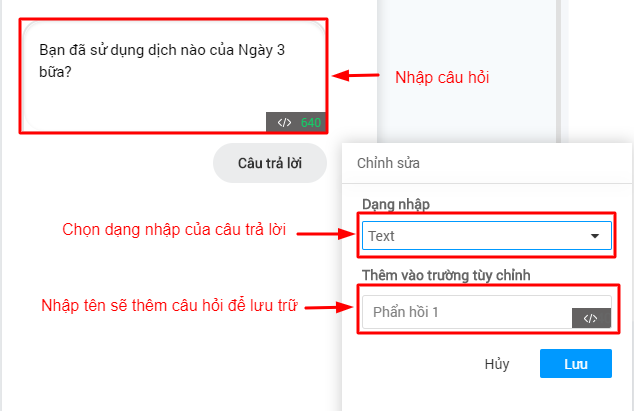
- Bước 1: Chọn form Hỏi đáp => Nhập vào câu hỏi
- Bước 2: Chọn kiểu dữ liệu của câu trả lời đồng thời cấu hình lời cảnh báo nếu khách hàng trả lời sai định dạng
- Bước 3: Click button “Lưu”

Tạo Form hỏi đáp
Ví dụ: Bạn muốn thu thập thông tin phản hồi của khách hang về dịch vụ mà bạn cung cấp. Bạn có thể tạo 1 form hỏi đáp để lấy những thông tin mà khách hang cung cấp, từ đó đưa ra các chiến lược chăm sóc khách hang tốt hơn.
3.1.7. Tạo câu trả lời nhanh
Khi bạn có 1 kịch bản và có nhiều sự lựa chọn cho kịch bản đó, bạn có thể chọn phần trả lời nhanh để tạo ra nhiều sự lựa chọn cho khách hàng inbox.
Cách sử dụng:
Tạo câu trả lời nhanh từ phần kịch bản bạn muốn hiển thị theo các bước sau:
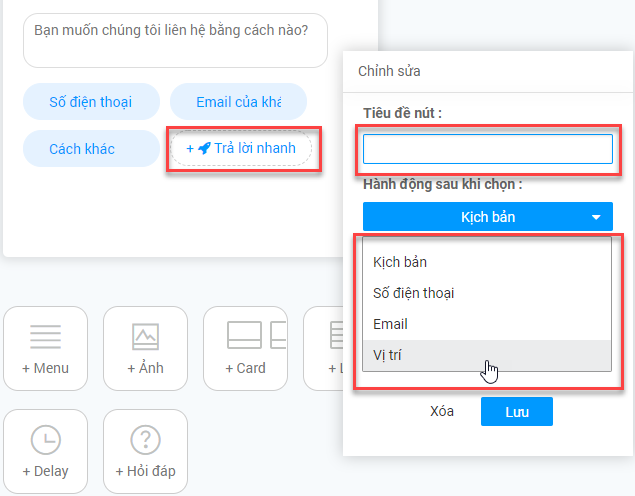
- Bước 1: Chọn “Trả lời nhanh” từ kịch bản
- Bước 2: Nhập nội dung phần trả lời nhanh
- Bước 3: Đặt tên cho các phần trả lời nhanh và tạo kịch bản phù hợp. Hoặc bạn có thể chọn sẵn các lựa chọn có sẵn như: Số điện thoại, Email, Vị Trí. Khi chọn các lựa chọn có sẵn này, sẽ hiển thị thông tin tương ứng của khách hàng

Tạo câu trả lời nhanh
Chú ý: Phần tạo nút cho Trả lời nhanh là bắt buộc và form Trả lời nhanh sẽ luôn nằm vị trí cuối cùng của kịch bản.
3.1.8. Thêm action
a. Gắn tag
Khi bạn gắn tag vào 1 nút nào đó, tag đó sẽ được lưu cùng với thông tin của khách hàng và lưu trữ tại chức năng Quản lý khách hàng. Bạn có thể dùng tag để phân loại khách hàng thành nhiều nhóm khác nhau.
Để thực hiện bạn làm như sau:
- Bước 1: Ấn vào nút bạn cần gắn tag
- Bước 2: Click vào action => chọn Gắn tag
- Bước 3: Thêm tag cho nút => Click Lưu

Thêm action thẻ tag
b. Nhúng kịch bản vào nút
Chức năng này có thể giúp bạn gửi 1 kịch bản cho khách hàng khi họ tương tác với nút nào đó. Thời gian gửi lại tin nhắn sẽ tùy thuộc vào thời gian bạn cài đặt cho kịch bản đó.
Ví dụ: Bạn muốn 1 ngày sau khi khách hàng click vào nút “Đồ phượt”, fanpage sẽ gửi lại 1 nội dung tin nhắn, gợi nhắc lại cho khách hàng đang nói về vấn đề gì, hoặc gợi nhắc họ sử dụng lại dịch vụ. Bạn có thể làm như sau:
- Bước 1: Click vào Kịch bản tự động => chọn Kịch bản hẹn giờ
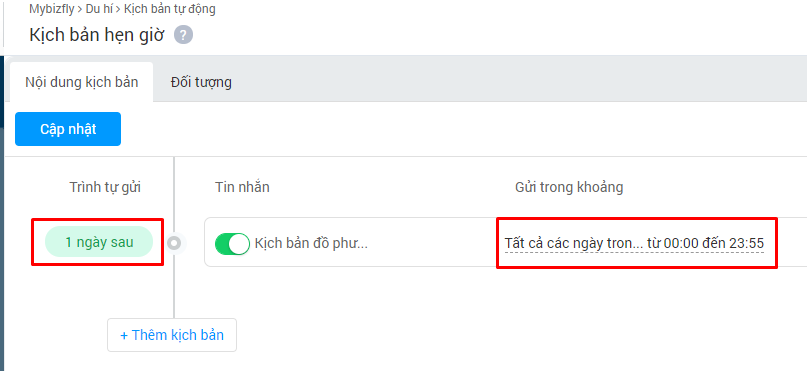
- Bước 2: Tạo nội dung kịch bản muốn nhúng vào nút và cài đặt thời gian gửi lại
Lưu ý: Bạn không cần thêm nhóm đối tượng ở kịch bản này, vì hệ thống sẽ gửi lại cho khách hàng khi họ click vào nút đó.

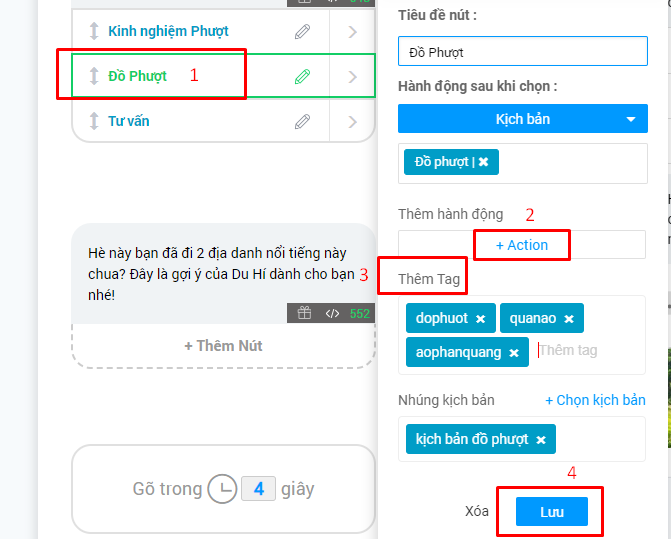
Tạo nội dung Nhúng kịch bản
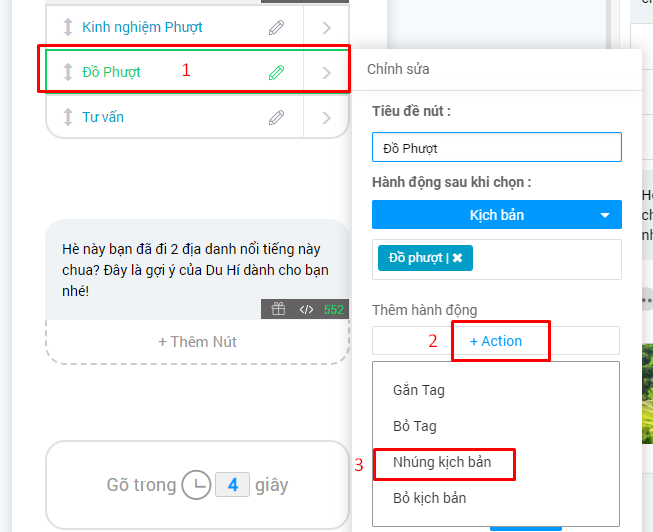
- Bước 3: Nhúng kịch bản vào nút
Chọn nút muốn gắn kịch bản => Click vào Action => Click Nhúng kịch bản

Nhúng kịch bản vào nút
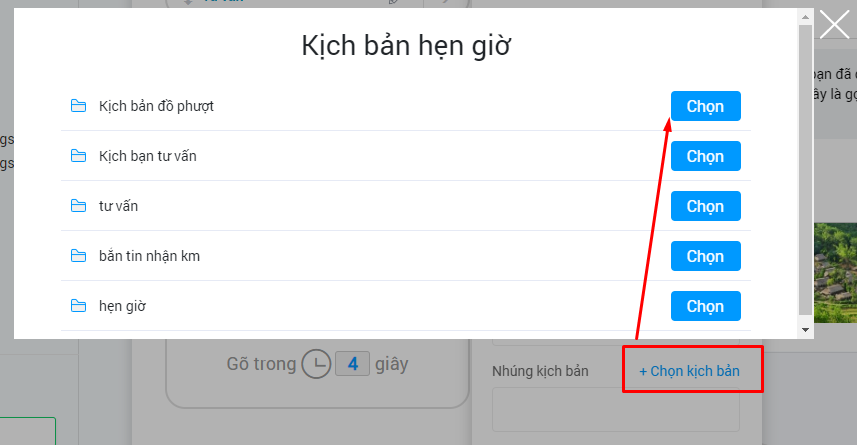
- Bước 4: Chọn kịch bản nhúng

Chọn kịch bản cần nhúng
3.2. Quản lý kịch bản mặc định
Kịch bản mặc định giúp bạn có thể thiết lập 1 kịch bản để trả lời lại khách hàng khi chat với fanpage ngoài giờ hành chính (hoặc bất cứ khoảng thời gian nào mà bạn thiết lập).
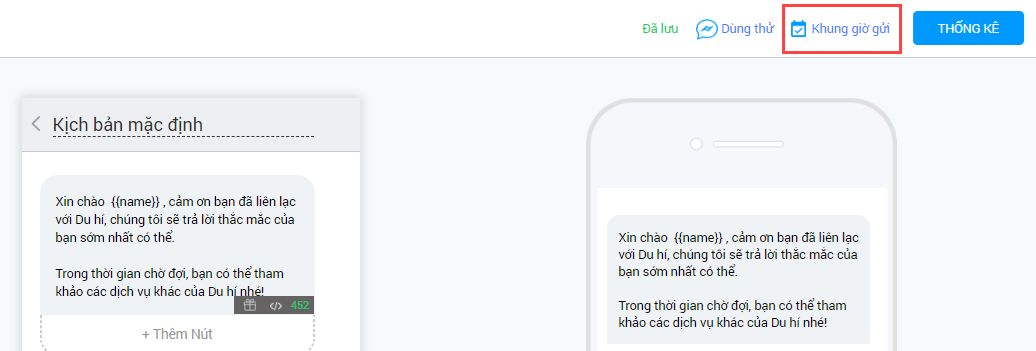
- Bước 1: Chọn Kịch bản mặc định
- Bước 2: Thiết lập kịch bản mặc định để trả lời cho khách hàng
- Bước 3: Thiết lập khung giờ gửi bằng cách chọn Khung giờ gửi

Quản lý kịch bản mặc định
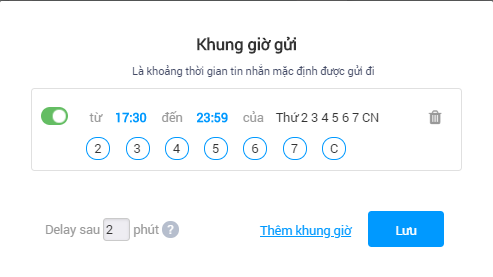
Thiết lập thời gian gửi:
- Chọn Thời gian => chọn ngày
- Delay : Khoảng thời gian gửi lại kịch bản khi khách nhắn tin tiếp theo

Thiết lập thời gian gửi
3.3. Quản lý menu chính
Với Menu chính, bạn có thể thiết lập kịch bản với các lựa chọn tình huống khác nhau. Theo đó khi user tương tác với Bot và thực hiện lựa chọn các một trong các tình huống đã được thiết lập sẵn trên Menu thì Bot sẽ đưa ra câu trả lời tương ứng với các lựa chọn đó.
Cách sử dụng:
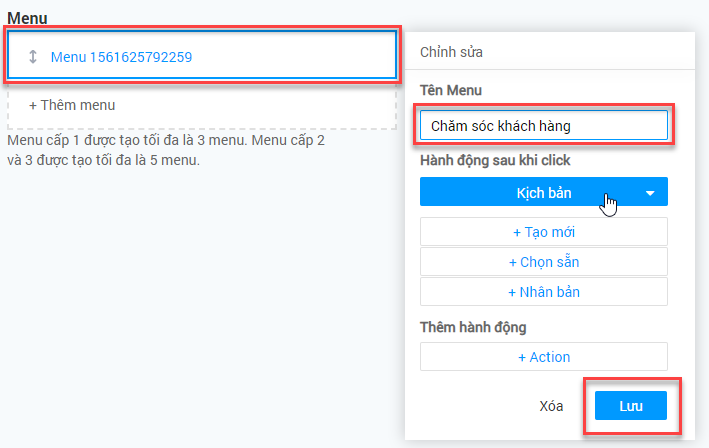
Bước 1: Chọn “Menu chính” => Chỉnh sửa tên menu
Bước 2: Chọn 1 trong những hành động sau click tương ứng cho menu như: Kịch bản, Mở danh mục con, Website URL

Quản lý menu chính
Dạng kịch bản
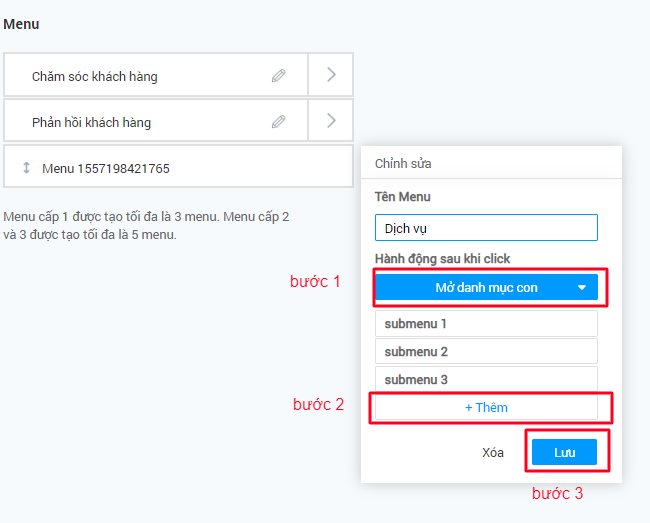
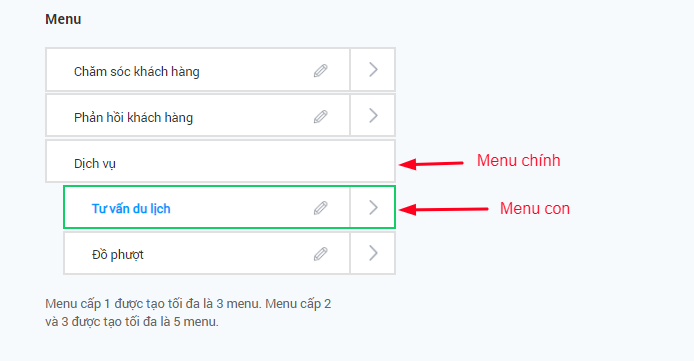
Mở danh mục con: Tạo ra các danh mục con cho menu, nhằm mục đích hiển thị thêm được nhiều thông tin cho khách hàng lựa chọn.
- Bước 1: Chọn kiểu hành động là Mở danh mục con
- Bước 2: Click vào nút Thêm
- Bước 3: Click Lưu
- Bước 4: Click vào Các submenu, sau đó đổi tên và chọn kiểu hành động tương tự như tạo menu lớn

Tạo danh mục con

Dạng kịch bản
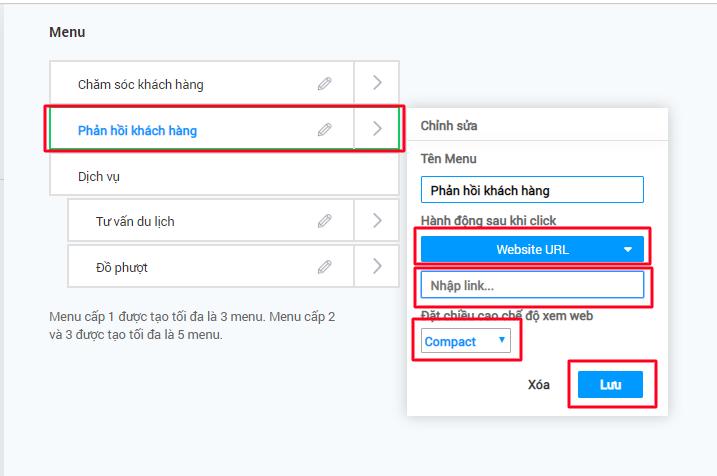
Dạng Website URL:

Dạng Website URL
Bước 3: Sau khi tạo menu chính xong, click Kích hoạt web hoặc Kích hoạt facebook để menu được hiển thị lên
3.4. Kịch bản hẹn giờ
Tự động gửi kịch bản cho 1 danh sách đối tượng dựa trên thời gian đã được hẹn giờ từ trước.
Cách sử dụng:
Để tạo 1 kịch bản hẹn giờ, các bạn làm theo các bước sau đây:
- Bước 1. Tạo danh sách khách hàng để gửi tin nhắn
- Bước 2. Click Kịch bản tự động => Chọn Kịch bản hẹn giờ
- Bước 3. Tạo Tên kịch bản hẹn giờ
- Bước 4. Tạo mới hoặc chọn các kịch bản có sẵn để gửi
- Bước 5. Thiết lập khung giờ gửi
- Bước 6. Thêm nhóm đối tượng vừa tạo ở bước 1
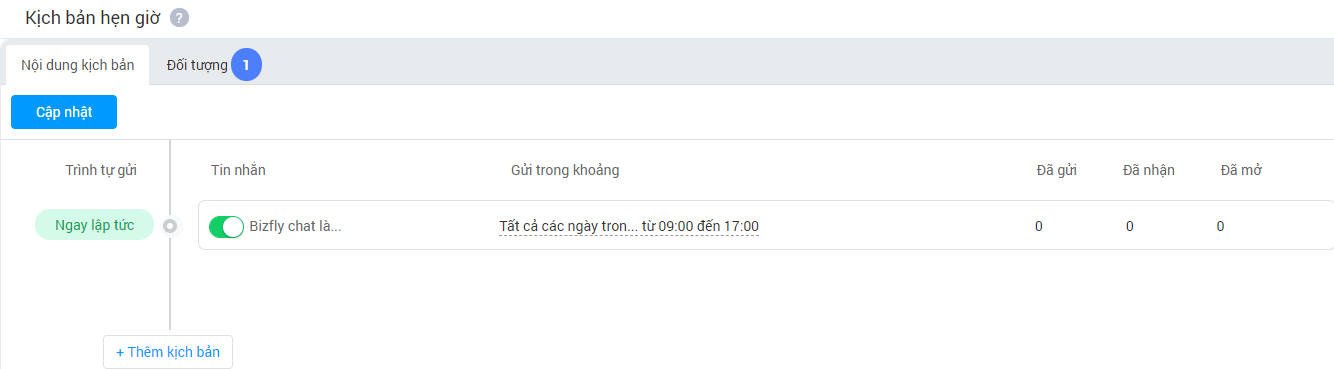
Giao diện cấu hình:

Kịch bản hẹn giờ
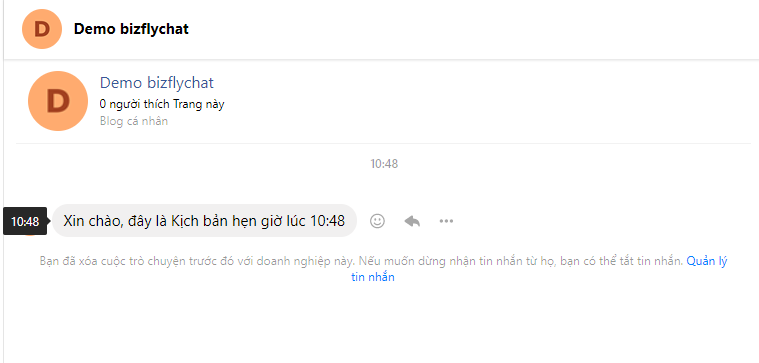
Kết quả thu được:
Những user có trong danh sách sẽ nhận được tin nhắn:

Giao diện hiển thị kịch bản hẹn giờ
3.5. Quản lý từ khóa
Mục đích là đưa ra câu trả lời phù hợp khi bạn chat vào từ khóa tương ứng. Sau khi thiết lập 1 bộ keyword, khách hàng gửi tin nhắn với từ khóa tương ứng trong bộ keyword đã set thì nội dung câu trả lời sẽ được hiển thị ra.
Cách sử dụng:
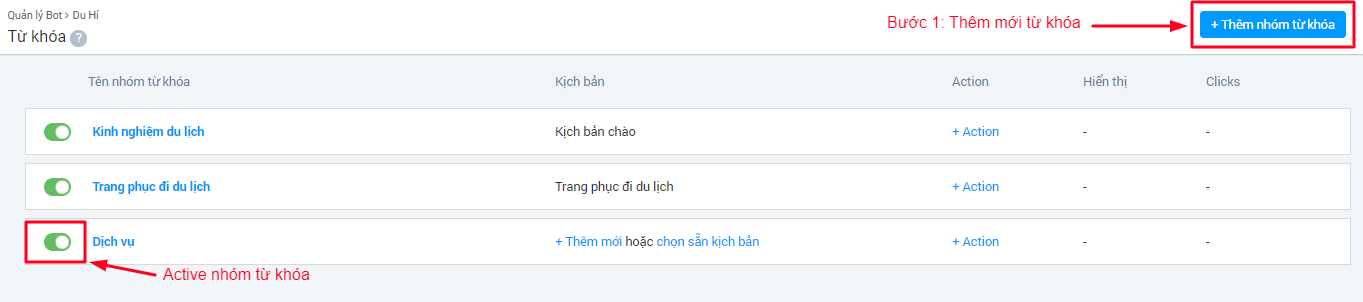
- Bước 1: Vào phần Từ khóa => Chọn Thêm mới nhóm từ khóa
- Bước 2: Đặt tên cho nhóm từ khóa và click vào button Tạo
- Bước 3: Active nhóm từ khóa
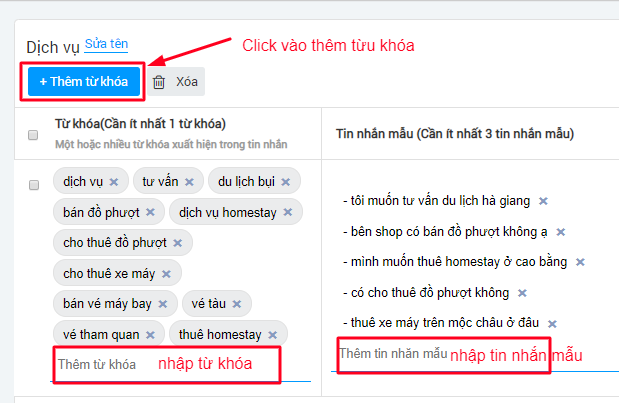
- Bước 4: Click vào chỉnh sửa nhóm từ khóa để thêm các từ khóa và tin nhắn mẫu
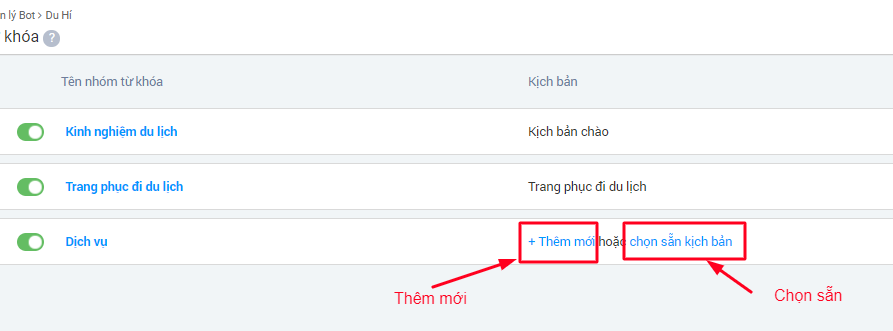
- Bước 5: Thêm nội dung trả lời tương ứng với nhóm từ khóa
Ví dụ: Bạn muốn tạo 1 nhóm từ khóa cho phần Dịch vụ của fanpage về du lịch, bạn làm như sau:
Tạo nhóm từ khóa và active :

Tạo nhóm từ khóa
Thêm từ khóa và tin nhắn mẫu:

Thêm từ khóa và tin nhắn mẫu
Chọn nội dung trả lời khi khách hàng inbox có chứa từ khóa, có 2 cách đó là tạo mới 1 kịch bản hoặc chọn sẵn từ kịch bản đã có:

Thêm mới kịch bản hoặc chọn mẫu có sẵn
4. Thiết lập bài post
Chức năng này cho phép bạn có thể chọn từng bài Post trên fanpage cụ thể để cài đặt. Nếu 1 bài post được cài đặt chế độ Auto reply comment thì khi có khách hàng comment vào bài post này, lập tức hệ thống sẽ trả lời tự động comment đó với nội dung đã được thiếp lập sẵn.
Ngoài ra, bạn có thể cài đặt chế độ rep tùy theo 1 số điều kiện khác như: Tag bạn bè, ẩn số điện thoại, auto like comment....Có 2 kiểu trả lời comment của khách hàng đó là: Reply comment trực tiếp và Reply comment qua inbox(trả lời riêng tư).
- Trả lời trực tiếp comment khách hàng: Với bài post được thiết lập tính năng Auto Reply Comment thì khi bất kì một khách hàng comment nào vào bài post đó, hệ thống sẽ tự động đưa ra câu trà lời trực tiếp ngay dưới comment của khách. Trong đó, nội dung câu trả lời được thiết lập trong tính năng Auto Reply Comment này.
- Trả lời riêng tư: Khi thiết lập tính năng Auto Reply Comment với nội dung trả lời riêng tư qua inbox, thì khi khách hàng comment tới bài post đó, hệ thống sẽ tự động inbox cho khách hàng với nội dung được thiết lập trong phần trả lời riêng tư đó.
Cách sử dụng:
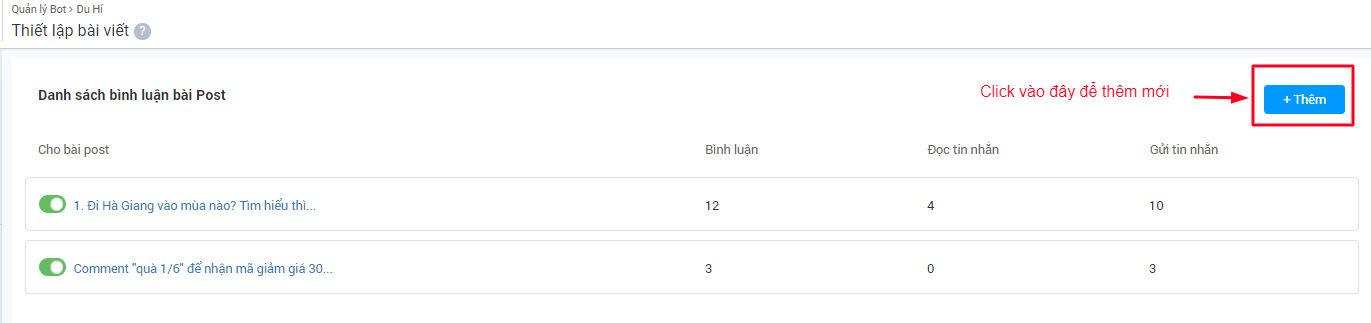
Bước 1: Từ menu Thiết lập bài post, chọn Thêm mới

Thiết lập thêm mới bài post
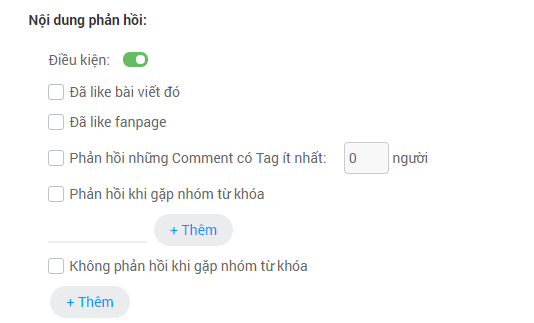
Bạn có thể bật điều kiện bài viết để thiết lập các điều kiện tương tác giữa khách hàng với bài viết đó:

Thêm điều kiện tương tác giữa khách hàng và bài viết
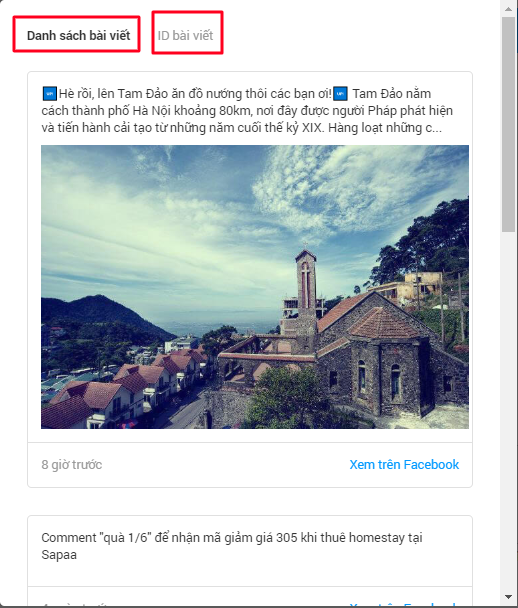
Bước 2: Click Chọn bài viết, có thể chọn bài viết từ Danh sách bài viết hoặc nhập ID của bài viết đó.

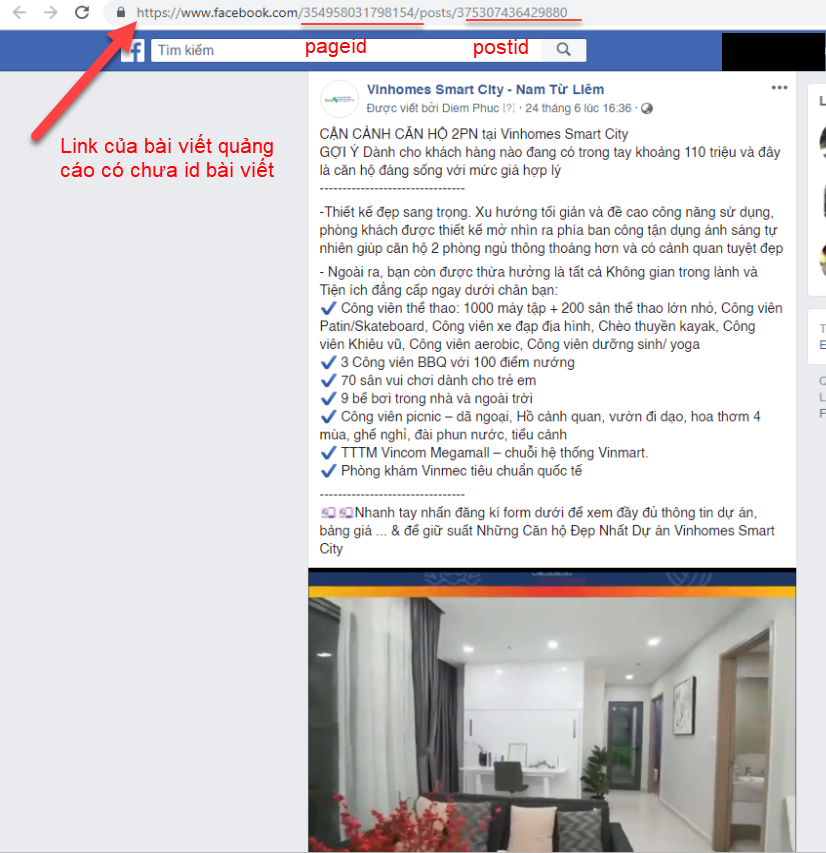
Lấy id bài viết
Cách lấy ID bài viết (thường là những bài viết quảng cáo):
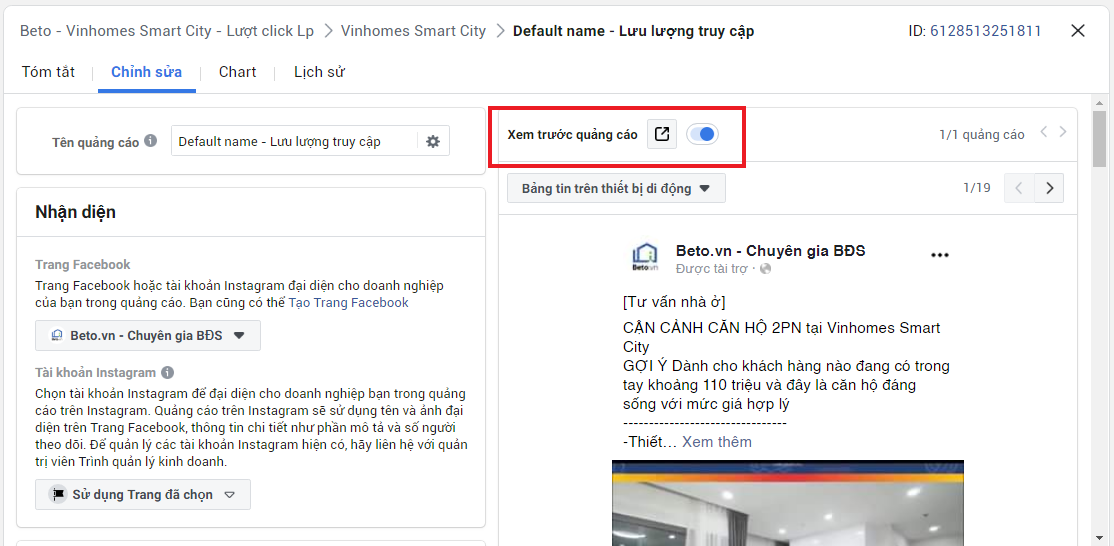
- Vào trình quảng cáo và chọn Xem trước quảng cáo :

Xem trước quảng cáo
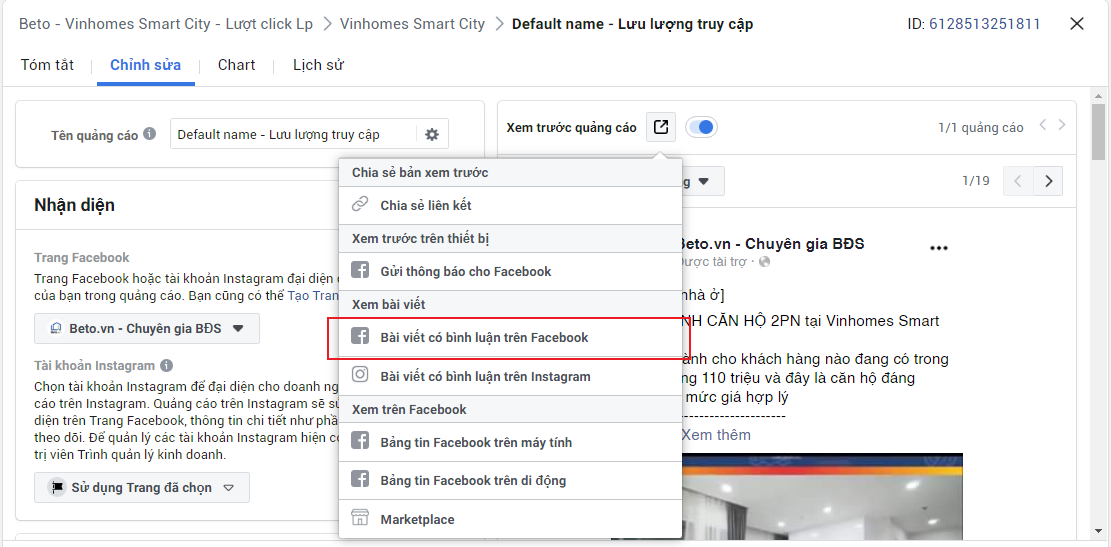
- Chọn Bài viết có bình luận trên facebook:

Bài viết có bình luận trên facebook
- Lấy id bài viết và ghép vào phần thiết lập bài viết theo cú pháp: pageid_postid

Lấy id bài viết theo cú pháp pageid_postid
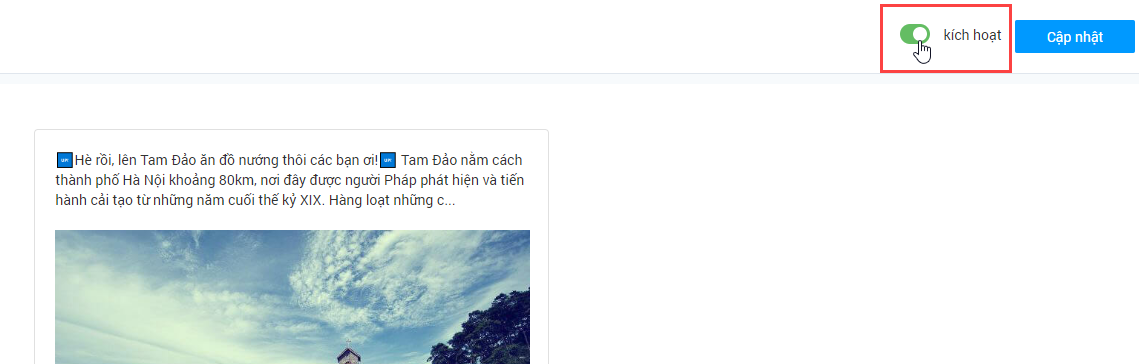
Bước 3: Sau khi thiết lập các chế độ, click vào nút bật ở góc bên phải màn hình và ấn vào Cập nhật

Kích hoạt bài viết
5. Danh sách mã quà tặng
Bạn có thể tạo ra các kho Giftcode tự động để gửi tới khách hàng. Với mỗi kho Giftcode được tạo thì mỗi khách hàng sẽ chỉ được nhận 1 mã duy nhất. Có thể sử dụng Giftcode qua 2 cách:
- Cách 1: Gắn vào kịch bản: Khi nhúng Giftcode vào kịch bản, khách hàng khi chat với chatbot thì hệ thống tự động gửi cho khách hàng 1 mã duy nhất
- Cách 2: Gửi tin tới bạn khi có comment vào bài viết được thiết lập gửi Giftcode: Chọn bài viết, thiết lập các chế độ tự động trả lời và chọn nhóm Giftcode cần gửi. Hệ thống sẽ tự động gửi tin cho khách hàng, mỗi khách sẽ nhận được 1 mã duy nhất và không trùng nhau.
- Cách 3: Gửi mã quà bằng SMS và email tự động tới 1 danh sách đã thiết lập từ trước.
Cách sử dụng:
Bước 1: Vào Danh sách mã quà tặng => Thêm mới
Bước 2: Nhập các thông tin cho nhóm Giftcode => Click button Tạo
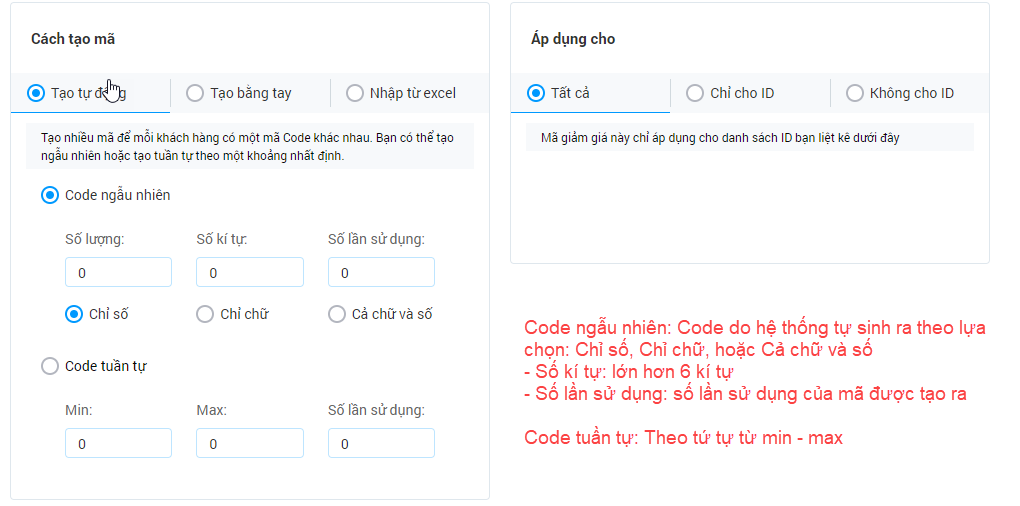
- Với trường hợp Tạo tự động

Tạo danh sách mã quà tặng
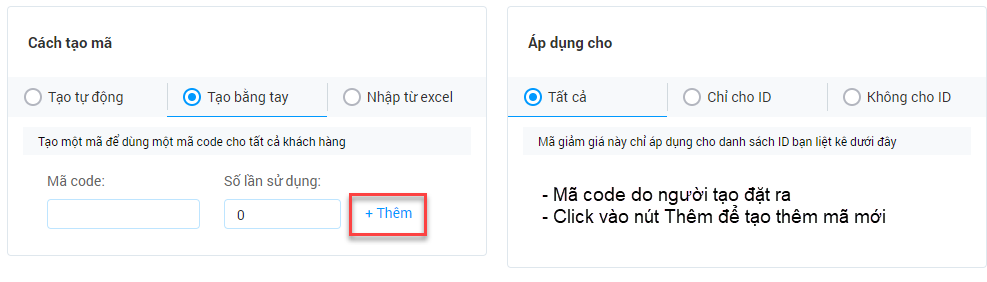
- Với trường hợp Tạo bằng tay, mã code và số lượng code sẽ do người tạo nhập vào:

Tạo mã quà tặng bằng tay
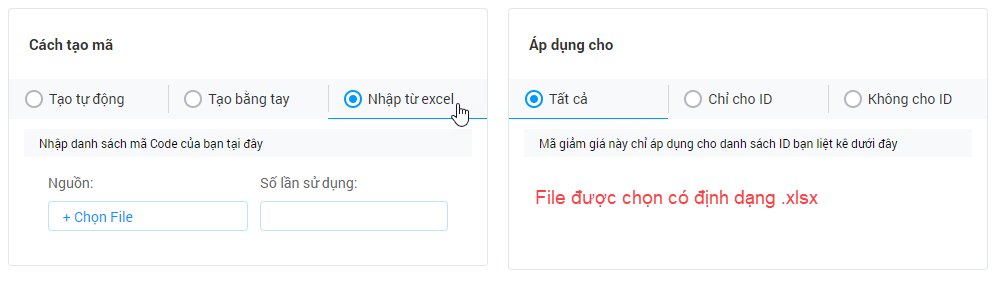
- Với trường hợp excecl, bạn có thể import vào 1 danh sách quà tặng dưới dạng file excel

Tạo mã quà tặng bằng Excel
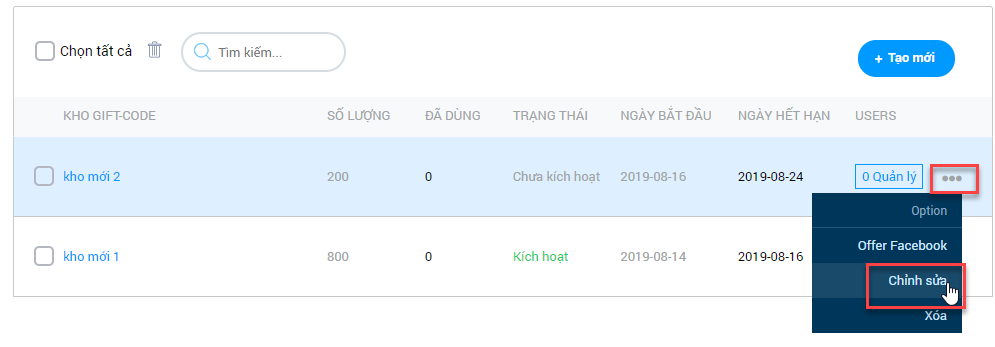
Sau khi tạo xong kho Giftcode, bạn click vào Chỉnh sửa => Click vào nút Kích hoạt để sử dụng:

Kích hoạt mã quà tặng
Bước 3: Thêm kho Giftcode vào kịch bản hoặc bài post Thêm vào kịch bản: Ví dụ bạn muốn nhúng Giftcode vào kịch bản chào (hoặc bất cứ kịch bản nào tùy theo cài đặt), để khi khách hàng chat với fanpage sẽ nhận được mã quà tặng.
- b1: Chọn kịch bản muốn nhúng giftcode
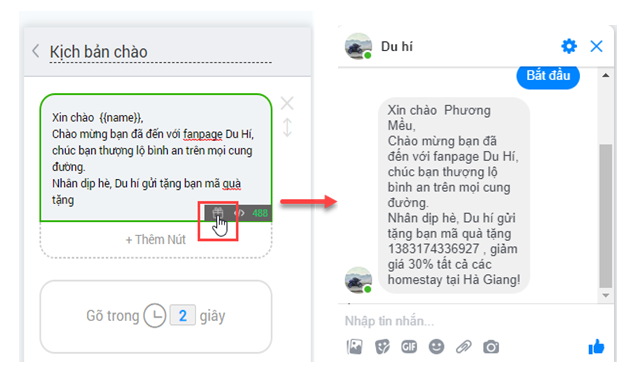
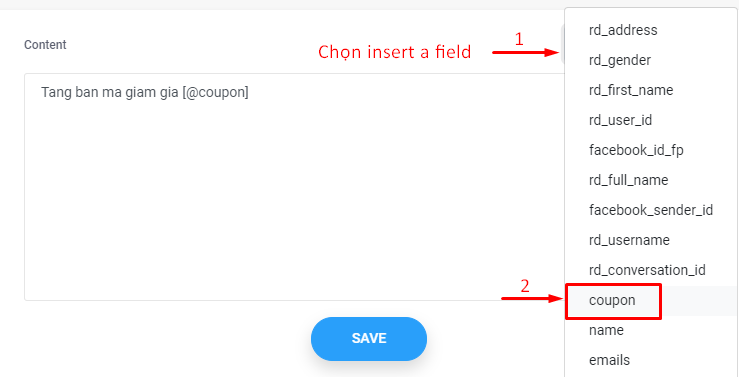
- b2. Nhúng giftcode vào kịch bản bằng cách click vào biểu tượng gói quà như hình dưới và chọn mã quà tặng

Thêm kho giftcode vào kịch bản
Gửi giftcode qua SMS và email tự động: Ví dụ bạn muốn khi gửi mã quà tặng qua SMS hoặc email. Dự án muốn chạy gửi mã quà tặng phải được kích hoạt Email tự động mới có thể sử dụng tính năng này.

Gửi giftcode qua SMS và email tự động
- b1. Bạn truy cập vào website: gift.BizFly.vn
- b2. Click vào Quản lí khách hàng: Tạo danh sách khách hàng để gửi giftcode (Tham khảo cách tạo danh sách khách hàng trong mục 6.4)
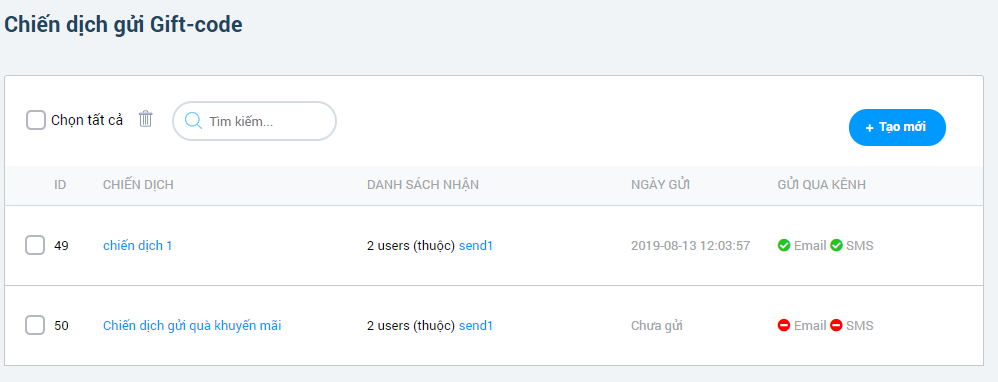
- b3. Click vào chiến dịch: Click vào Tạo mới để thêm chiến dịch:
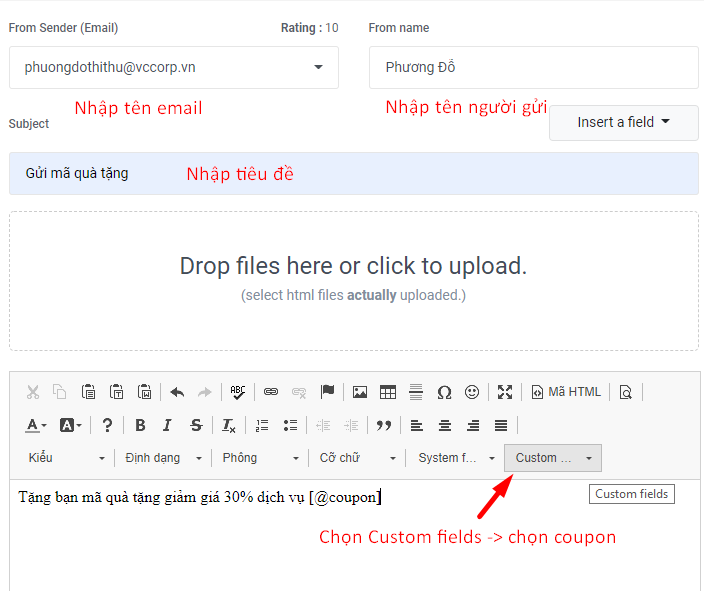
Sau đó, nhập nội dung SMS hoặc Email hoặc đồng thời cả 2 nội dung để gửi. Mỗi 1 user chỉ nhận được 1 mã, cho dù gửi đồng thời cả 2 phương thức.
Thêm nội dung gửi SMS => Save:

Gửi mã quà tặng bằng SMS
Thêm nội dung gửi email => Save:

Gửi mã quà tặng bằng Email
Sau khi thêm nội dung gửi SMS và Email thành công => Click Lưu => Click Gửi
6. Quản lý khách hàng
Hiển thị danh sách các khách hàng chat tương tác với fanpage hoặc hat với website có code nhúng chatbot
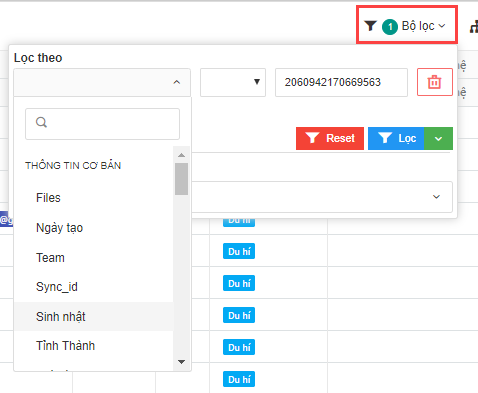
6.1. Lọc danh sách khách hàng theo điều kiện
Bạn có thể tìm kiếm khách hàng bằng cách sử dụng các điều kiện lọc có sẵn tại Bộ lọc. Bộ lọc mặc định lọc theo điều kiện chatbot, tức là bạn đang thao tác trên bot nào thì tất cả các khách hàng kết nối với bot đó sẽ hiển thị tại đây. Bạn sẽ không cần lo lắng có sự nhầm lẫn khách hàng tự bot này sang bot khác.

Lọc danh sách khách hàng theo điều kiện
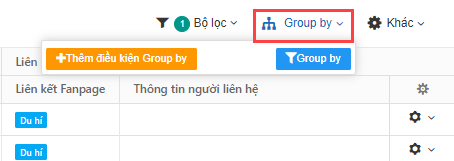
6.2. Sắp xếp khách hàng bằng Group by
Bước 1: Click vào Group by

Sắp xếp khách hàng bằng Group by
Bước 2: Click Thêm điều kiện Group by => Chọn điều kiện group => Chọn kiểu group(tăng dần hoặc giảm dần)
6.3. Gắn tag cho khách hàng
Gắn tag cho khách hàng sẽ giúp bạn quản lý các nhóm khách hàng tùy thuộc vào từng mục đích.
Bước 1: Chọn nhóm khách hàng cần gắn tag chung
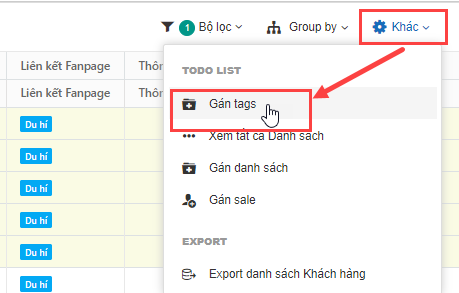
Bước 2: Chọn vào mục Khác => Chọn Gắn tags

Gắn tag cho khách hàng
Bước 3: Chọn gắn tag cho nhóm dữ liệu(có thể là nhóm bạn vừa chọn hoặc tất cả khách hàng) => chọn Tiếp tục
Bước 4: Đặt tên cho nhóm tag
6.4. Gán danh sách khách hàng
Cách 1: Gán danh sách cho từng khách hàng
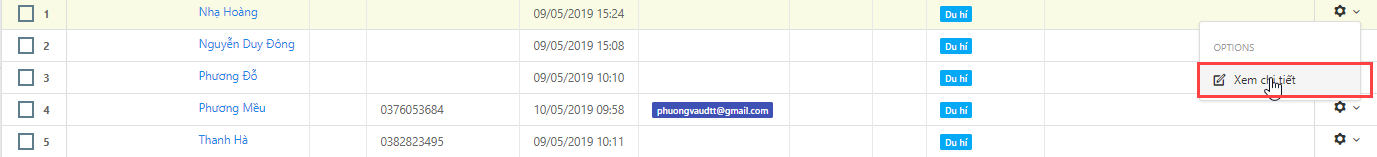
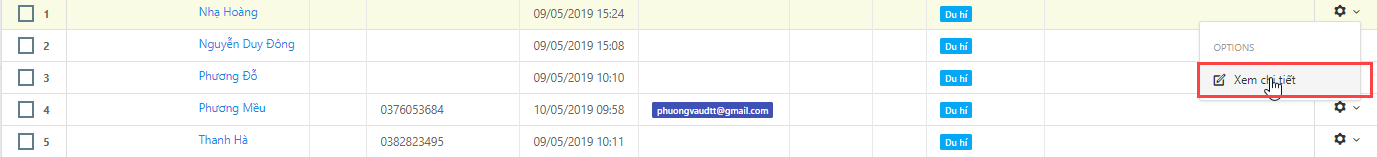
Tại Form Danh sách khách hàng, bạn chọn Xem chi tiết 1 khách hàng muốn Gán Danh sách -> Chọn Xem chi tiết.

Gán danh sách khách hàng
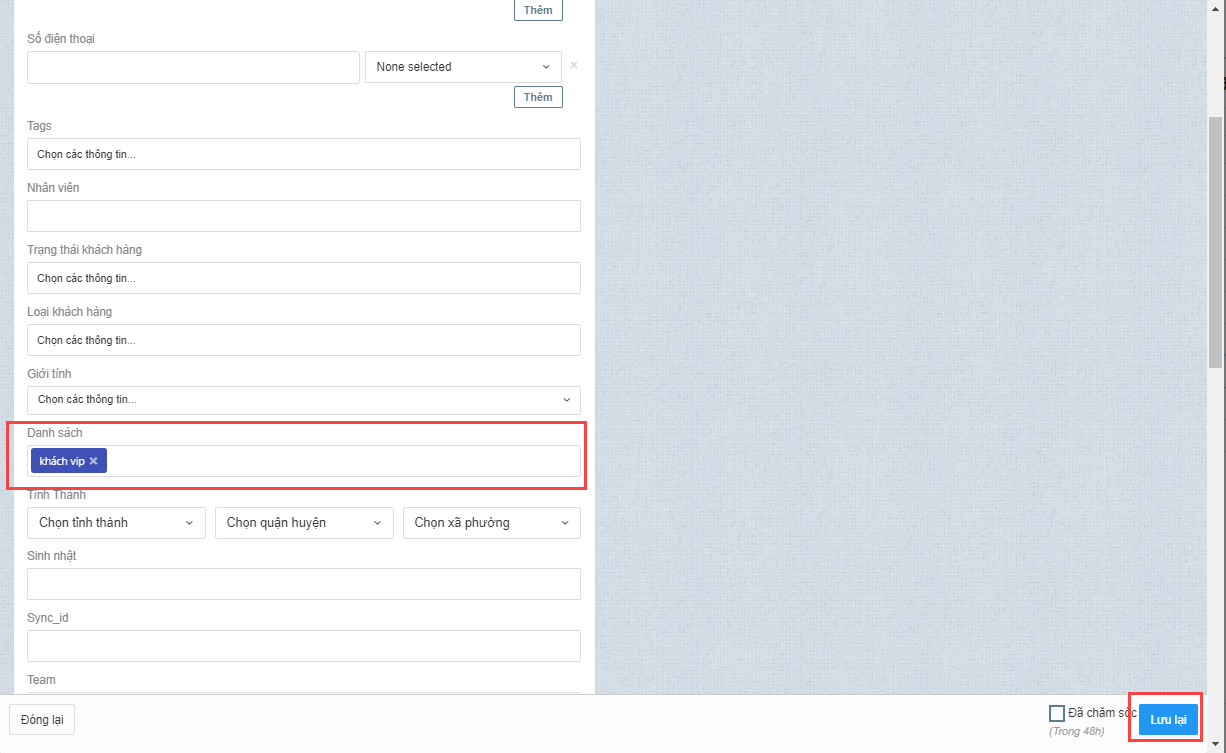
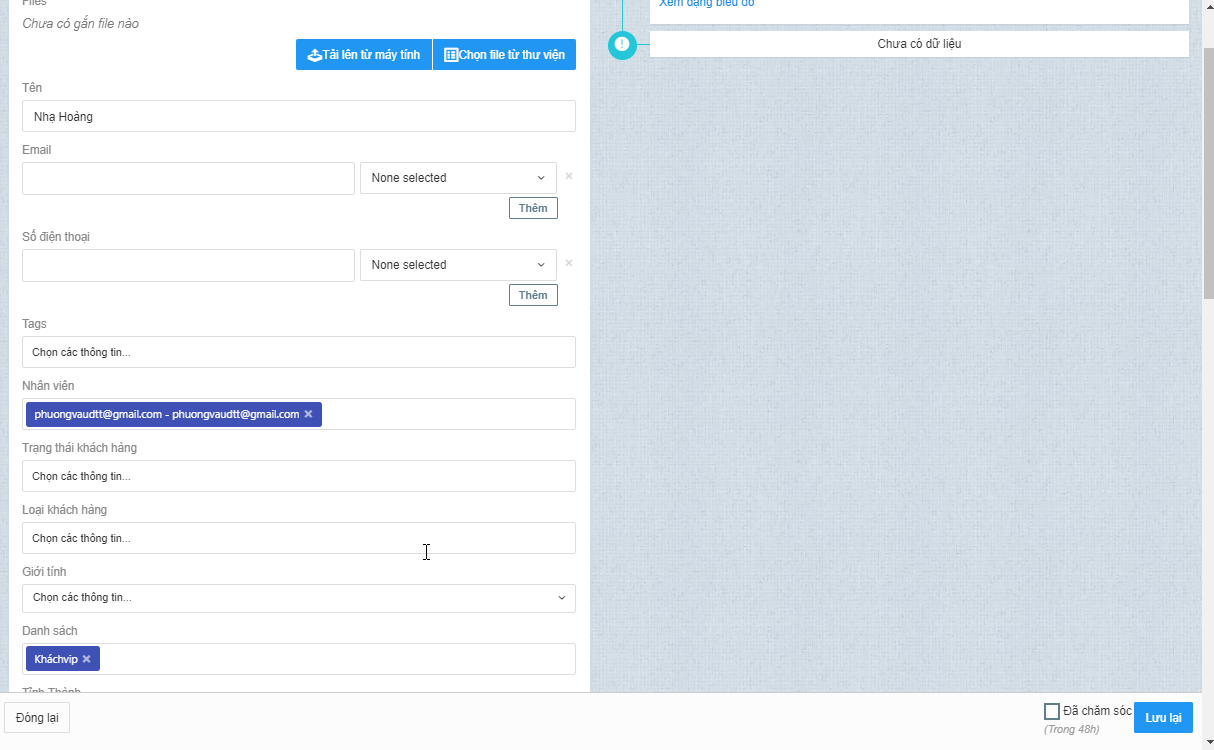
Tại Form Xem chi tiết thông tin khách hàng, bạn click Sửa -> Nhập Danh sách -> Nhấn nút Lưu lại.

Nhập danh sách khách hàng
Cách 2: Gán Danh sách cho nhiều khách hàng cùng 1 lúc
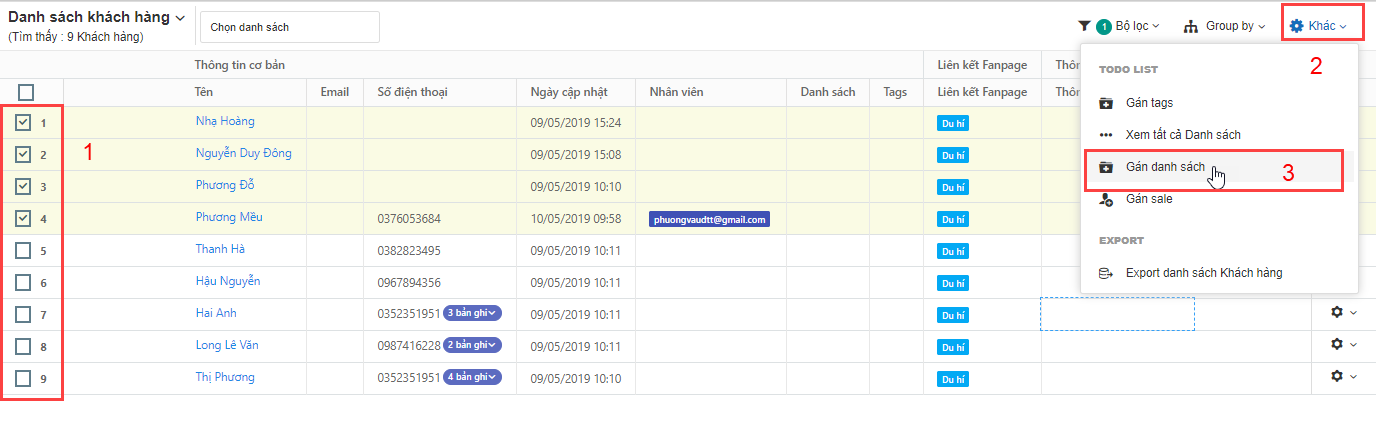
Tại Form Danh sách khách hàng, bạn chọn khách hàng muốn Gán Danh sách -> Click Khác -> Chọn Gán Danh sách.

Gán danh sách
Chọn Lấy theo danh sách đã chọn -> Nhấn Tiếp tục
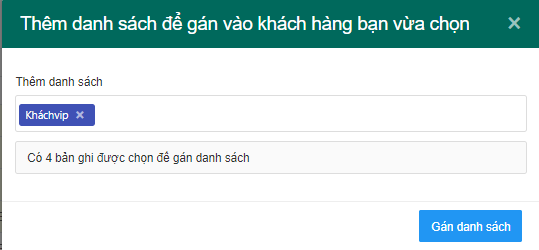
Nhập Thêm danh sách -> Nhấn Gán danh sách. Hệ thống thực hiện gán danh sách cho danh sách khách hàng đã chọn

Thêm danh sách khách hàng
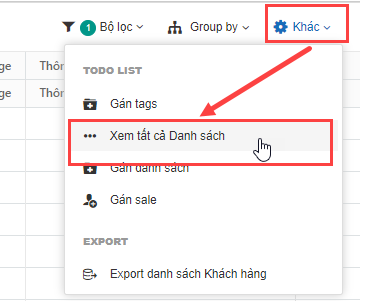
6.5. Xem tất cả danh sách
Xem lại tất cả các danh sách đã tạo để gán cho khách hàng trước đó. Bạn chỉ cần vào phần Khác => chọn Xem tất cả danh sách khách hàng

Xem tất cả danh sách khách hàng
6.6. Gán sale
Cách 1: Gán Sale cho 1 khách hàng
Tại Form Danh sách khách hàng, bạn chọn Xem chi tiết 1 khách hàng muốn Gán Sale -> Chọn Xem chi tiết.

Gán sale cho 1 khách hàng
Tại Form Xem chi tiết thông tin khách hàng, bạn click Sửa => Nhập email của nhân viên => Nhấn nút Lưu lại.

Nhập Email nhân viên
Cách 2: Gán Sale theo danh sách
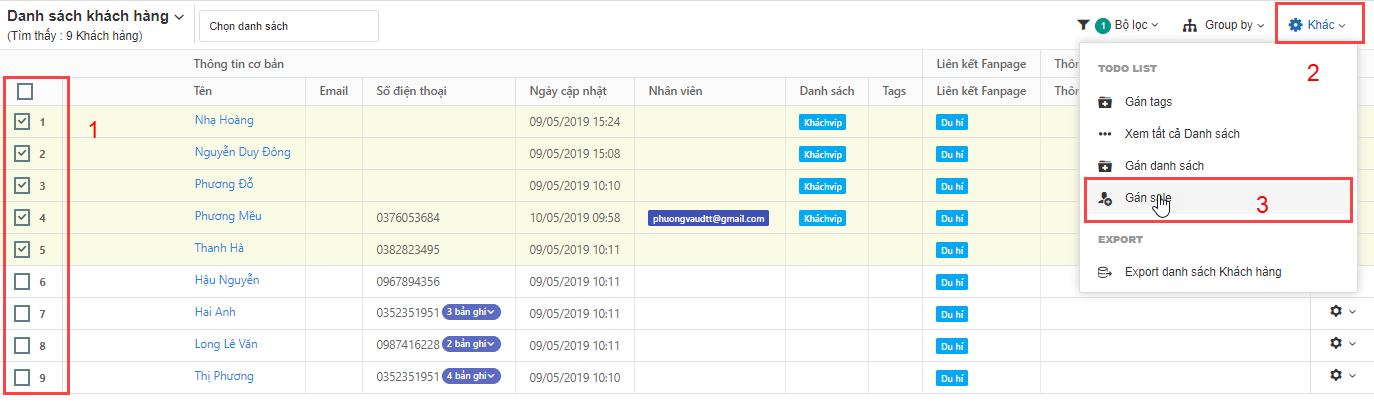
Tại Form Danh sách khách hàng, bạn chọn khách hàng muốn Gán Sale => Click Khác => Chọn Gán Sale.

Gán Sale theo danh sách
Chọn Lấy theo danh sách đã chọn -> Nhấn Tiếp tục
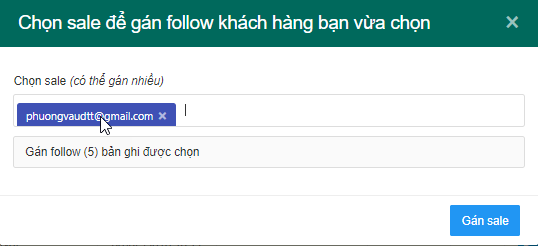
Nhập Thêm nhân viên -> Nhấn Gán sale. Hệ thống thực hiện gán sale cho danh sách khách hàng đã chọn.

Thêm nhân viên Sale
6.7. Export danh sách khách hàng
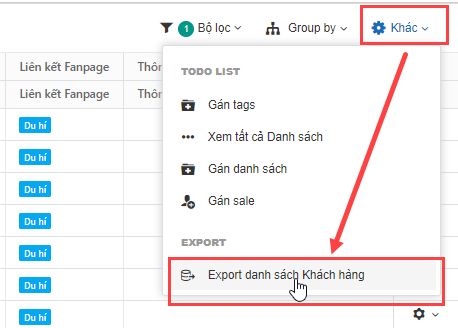
Xuất ra file excel tất cả hoặc 1 số khách hàng mà bạn mong muốn. Bạn chỉ cần vào phần Khác => chọn Export danh sách khách hàng

Export danh sách khách hàng
Chọn Lấy theo danh sách đã chọn hoặc lấy theo điều kiện lọc => Nhấn Tiếp tục
Chọn các trường thông tin muốn in ra, chọn trường nào thì bạn tích vào trường đó. Nếu không muốn chọn thì có thể bỏ chọn dấu tích ở trường đó.
6.8. Gán danh sách Audience
Chức năng cho phép bạn tạo 1 nhóm đối tượng để có thể gắn vào chiến dịch quảng cáo trên facebook.
Cách sử dụng:
- Bước 1: Từ màn hình Quản lý khách hàng => Khác => Thêm vào Audience
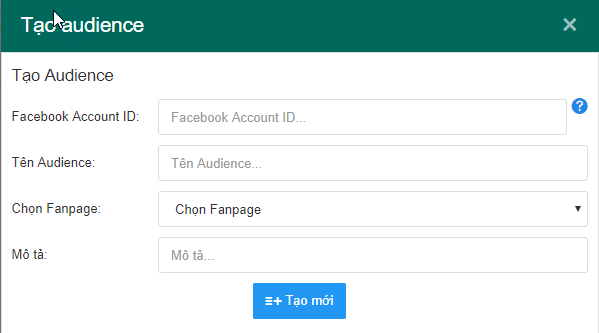
- Bước 2: Tạo mới audience

Gán danh sách Audience
Bước 3: Thêm mới user vào audience
7. Công cụ nhúng
- Box chat: Box Chat để nhúng lên website sẽ có giao diện giống với box chat của facebook. Bạn có thiết lập màu sắc, ẩn, hiện từng page hoặc theo thời gian mà bạn muốn.
- Messenger Ref URL: cho phép bạn tạo link mở Facebook Messenger với từng kịch bản riêng biệt.
- Chat Website: Cho phép bạn nhúng box chat lên website bằng 1 đoạn mã code được nhúng trực tiếp vào website. Hỗ trợ thiết lập box chat trực tiếp với khách hàng trên website.
7.1. Nhúng box chat
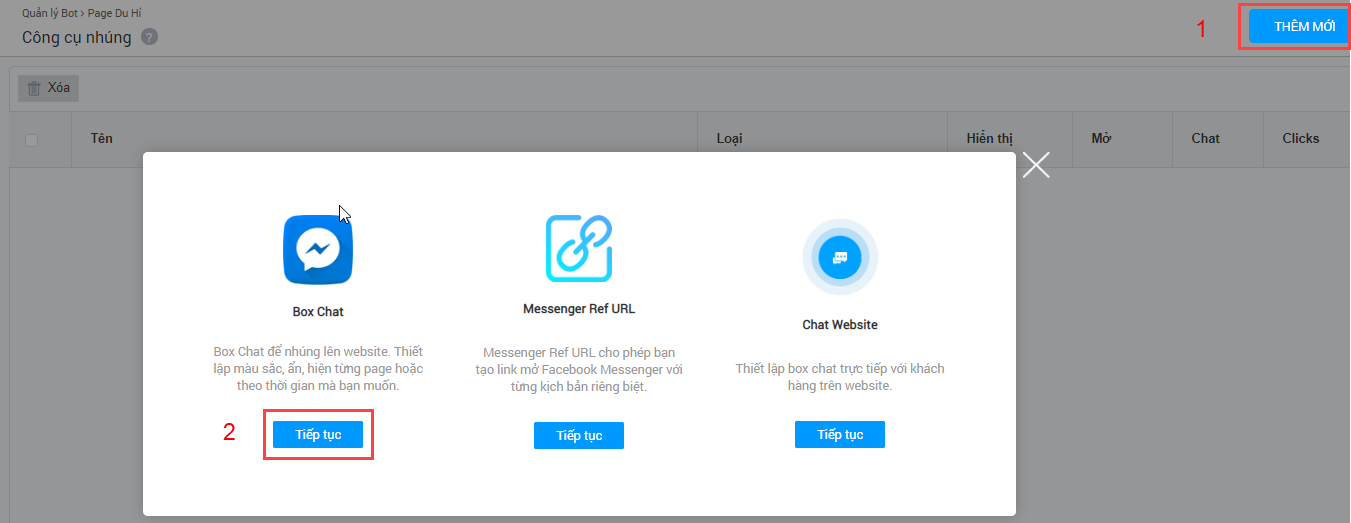
Bước 1: Từ menu “Công cụ nhúng” chọn “Thêm mới” => Box chat => “Tiếp tục”

Thêm mới box chat
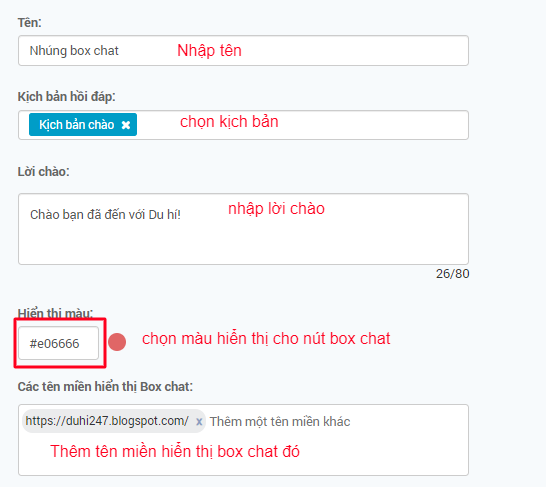
Bước 2: Nhập vào các thông tin cấu hình box chat

Thêm thông tin vào box chat
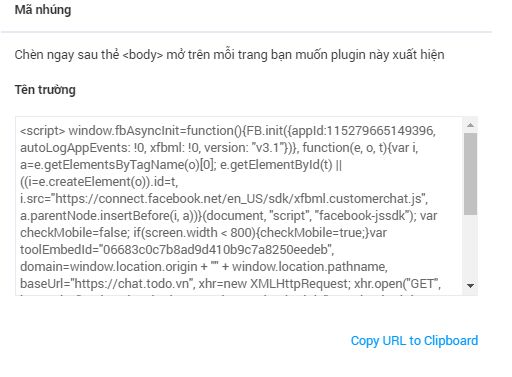
Bước 3: Copy mã code nhúng vừa được tạo ra và nhúng vào danh sách website muốn hiển thị

Copy mã nhúng vào danh sách website
7.2. Nhúng Messenger Ref URL
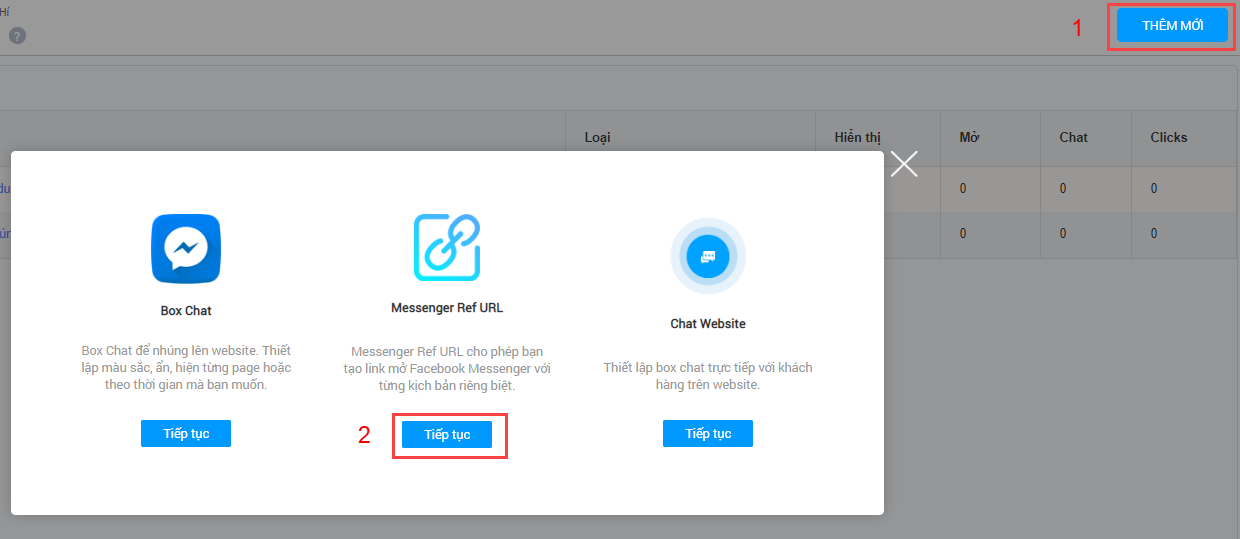
Bước 1: Từ menu “Công cụ nhúng” chọn “Thêm mới” => Messenger Ref URL => “Tiếp tục”

Nhúng Messenger Ref URL
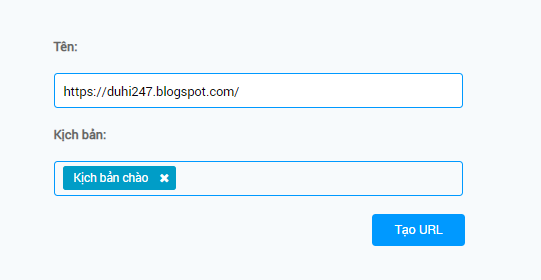
Bước 2: Nhập vào địa chỉ website muốn nhúng chat bot => Chọn Kịch bản trả lời cho link nhúng => Click “Tạo URL”

Nhập vào địa chỉ website muốn nhúng chat bot
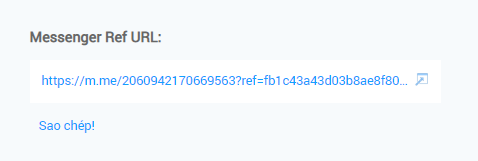
Bước 3: Sao chép link đã nhúng và để vào vị trí bạn muốn

Sao chép link đã nhúng
7.3. Nhúng chat website
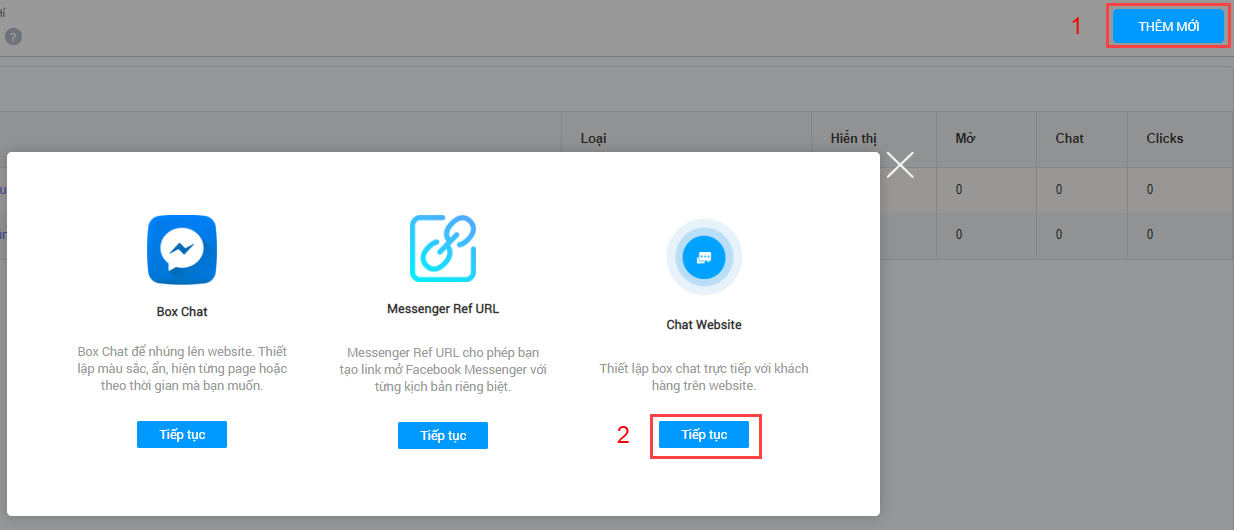
- Bước 1: Từ menu “Công cụ nhúng” chọn “Thêm mới” => Chọn Chat website => “Tiếp tục”

Nhúng chat website
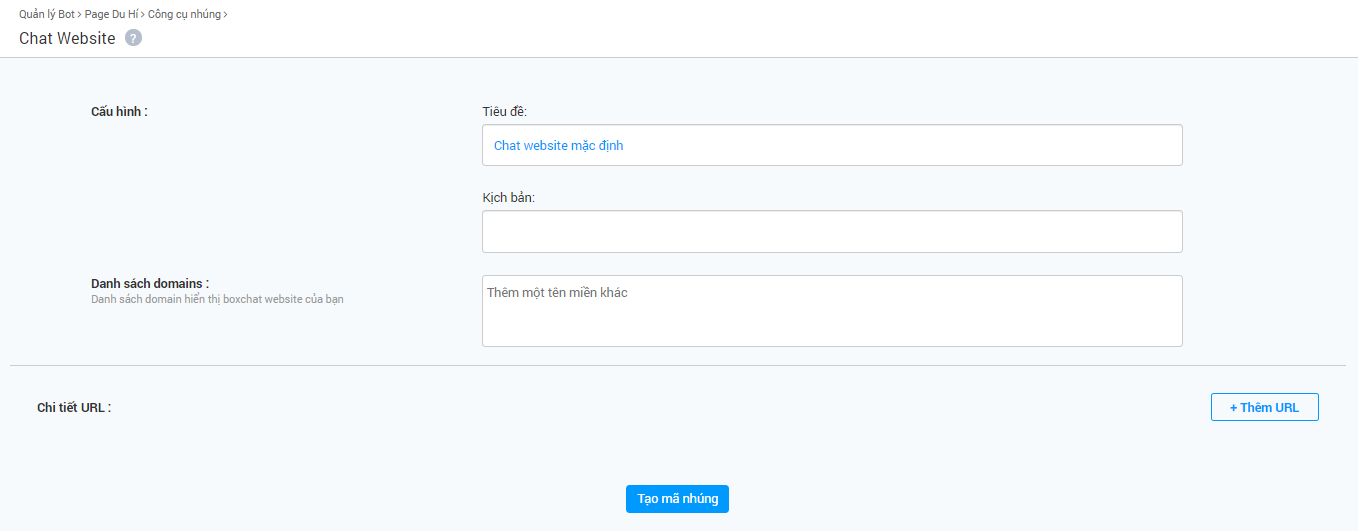
- Bước 2: Nhập vào địa chỉ website muốn nhúng chat bot => Chọn Kịch bản trả lời cho link nhúng => Click “Tạo mã nhúng”

Tạo mã nhúng chatbot
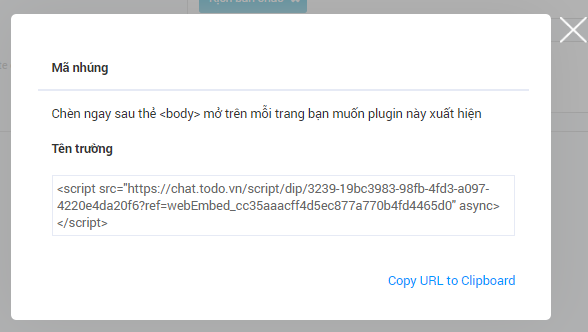
- Bước 3: Copy mã nhúng vừa tạo và gắn vào website muốn hiển thị

Copy mã nhúng vừa tạo và gắn vào website muốn hiển thị
Giao diện hiển thị trên website:
Lưu ý: Bạn có thể thêm các URL và phân chia nhóm support cho link đó. Chat web bắt buộc phải có nhóm support, bạn cần tạo nhóm support để hỗ trợ khi khách hàng vào chat với website (tham khảo cách tạo nhóm support tại mục 8.2).
8. Quản lý Chat
Sau khi kết nối thành công fanpage với hệ thống. Hệ thống sẽ tự động đồng bộ các tin nhắn và commnent của khách hàng đã để lại trên fanpage. Nhân viên hỗ trợ có thể trực tiếp theo dõi và trả lời trực tiếp các tin nhắn và comment tới khách hàng mà không cần phải vào facebook Fanpage.
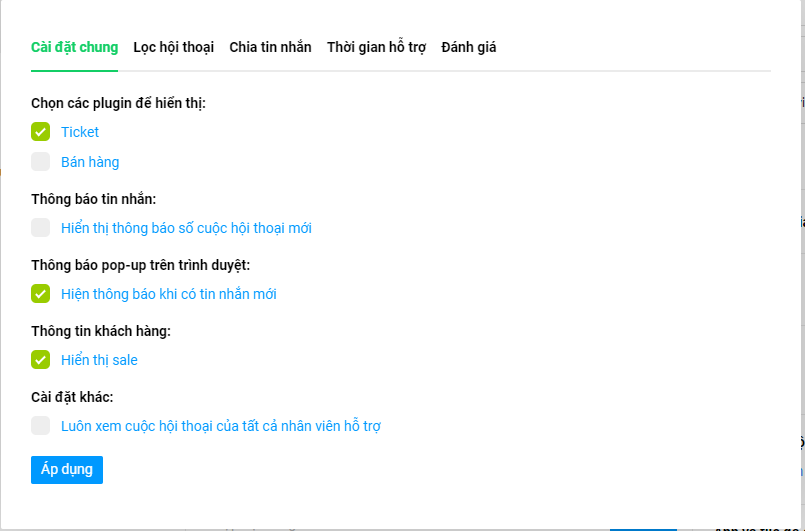
8.1. Cài đặt chung
Cài đặt chung:
Khi bỏ chọn dấu tích ở những phần này, bạn sẽ không nhìn thấy phần File & ảnh đã chia sẻ, kịch bản tự động

Hướng dẫn quản lý Chat
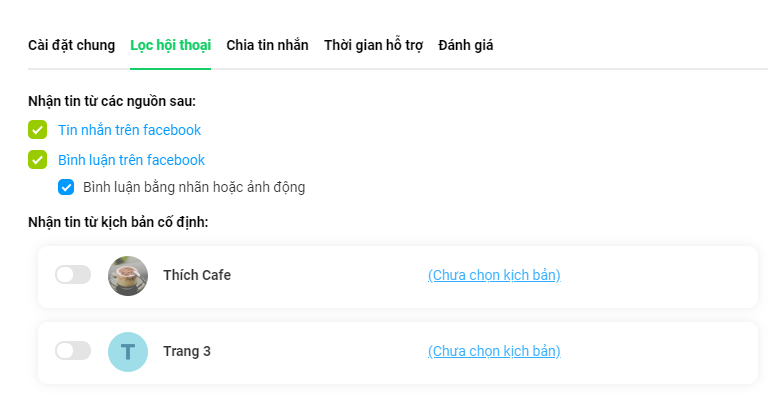
Lọc cuộc hội thoại
Tính năng lọc cuộc hội thoại hỗ trợ người quản trị fanpage:
- Chia tin nhắn cho các nhân viên hỗ trợ: Tất cả đều nhìn thấy tin nhắn mới, Chia tin nhắn tự động cho từng nhân viên
- Nhận tin từ các nguồn sau: Tin nhắn và bình luận từ facebook
- Nhận tin từ Kịch bản cố định: Setup 1 kịch bản cố định, chỉ khi nào khách hàng tương tác với kịch bản đó thì mới nhận được tin nhắn

Tính năng lọc cuộc hội thoại
Ví dụ: Chatbot cho fanpage Thích café, bạn chỉ muốn nhận tin nhắn của khách hàng liên quan đến kịch bản chào, bạn có thể chọn kịch bản chào => active. Như vậy, khi khách hàng nhắn tin những nội dung không liên quân đến kịch bản chào, tin nhắn đó sẽ không đổ về hệ thống. Tránh được những nội dung rác đối với những fanpage có lượng tương tác lớn.
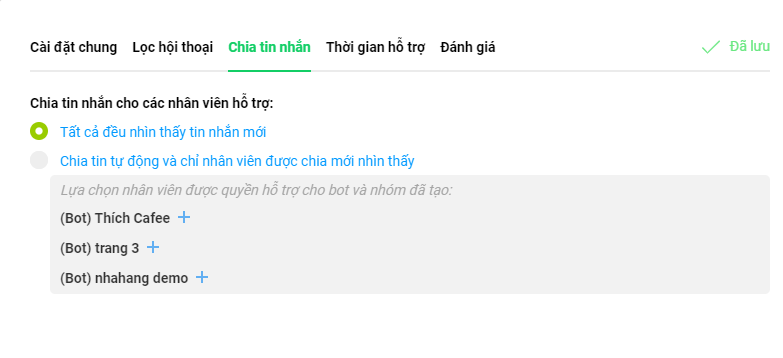
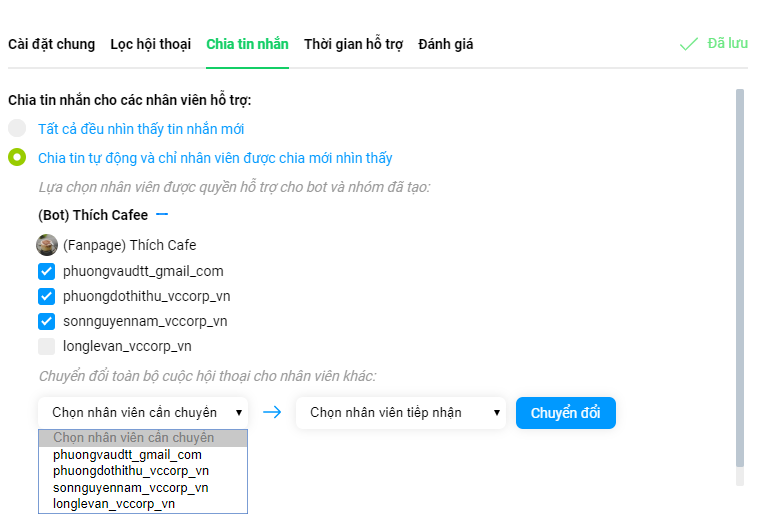
Chia tin nhắn
Cho phép lựa chọn để tất cả các nhân viên trong cùng 1 bot có thể nhận tin nhắn hoặc chia tin nhắn tự động cho từng người được chọn:
Có 2 chế độ đó là:
- Tất cả đều nhìn thấy tin nhắn
- Chia tin tự động và chỉ nhân viên được chia mới nhìn thấy

Chia tin nhắn
Ví dụ: Ở chatbot của fanpage Thích café, bạn muốn chia tin nhắn cho 3 nhân viên, 1 nhân viên còn lại không nhận tin nhắn, bạn chọn như sau:

Hoặc sau khi 1 nhân viên nào đó không hỗ trợ nữa, và bạn muốn chuyển toàn bộ tin nhắn của người đó sang 1 người khác, bạn có thể chọn chuyển toàn bộ cuộc hội thoại.
Chọn nhân viên cần chuyển => chọn nhân viện tiếp nhận => Chuyển đổi
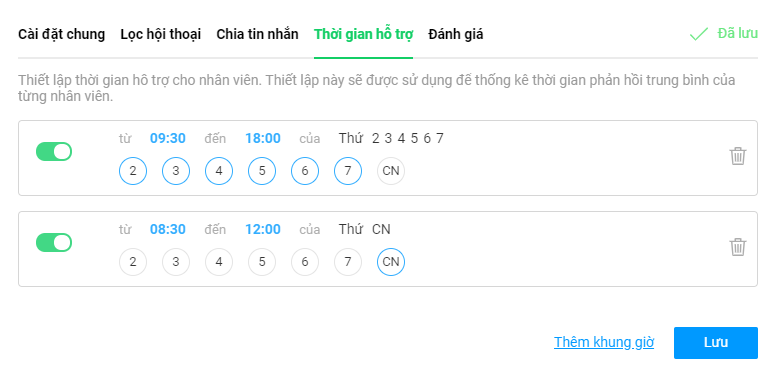
Thời gian hỗ trợ
Thiết lập thời gian hỗ trợ cho nhân viên. Thiết lập này sẽ được sử dụng để thống kê thời gian phản hồi trung bình của từng nhân viên.

Thiết lập thời gian hỗ trợ
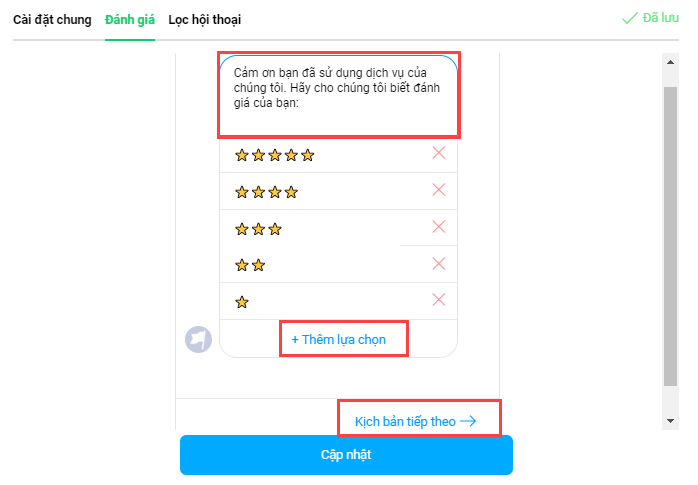
Đánh giá
Phần đánh giá khi người quản trị muốn đóng 1 cuộc hội thoại với khác, có thể để cho khách hàng đánh giá về fanpage, về các nội dung mà người quan trị muốn lấy ý kiến của khách hàng.

Thiết lập phần đánh giá cho người quản trị
Người quản trị có thể chỉnh sửa: Lời cảm ơn, thêm lựa chọn cho khách hàng đánh giá và chọn kịch bản tiếp theo để gửi lại cho khách hàng khi đã đánh giá.
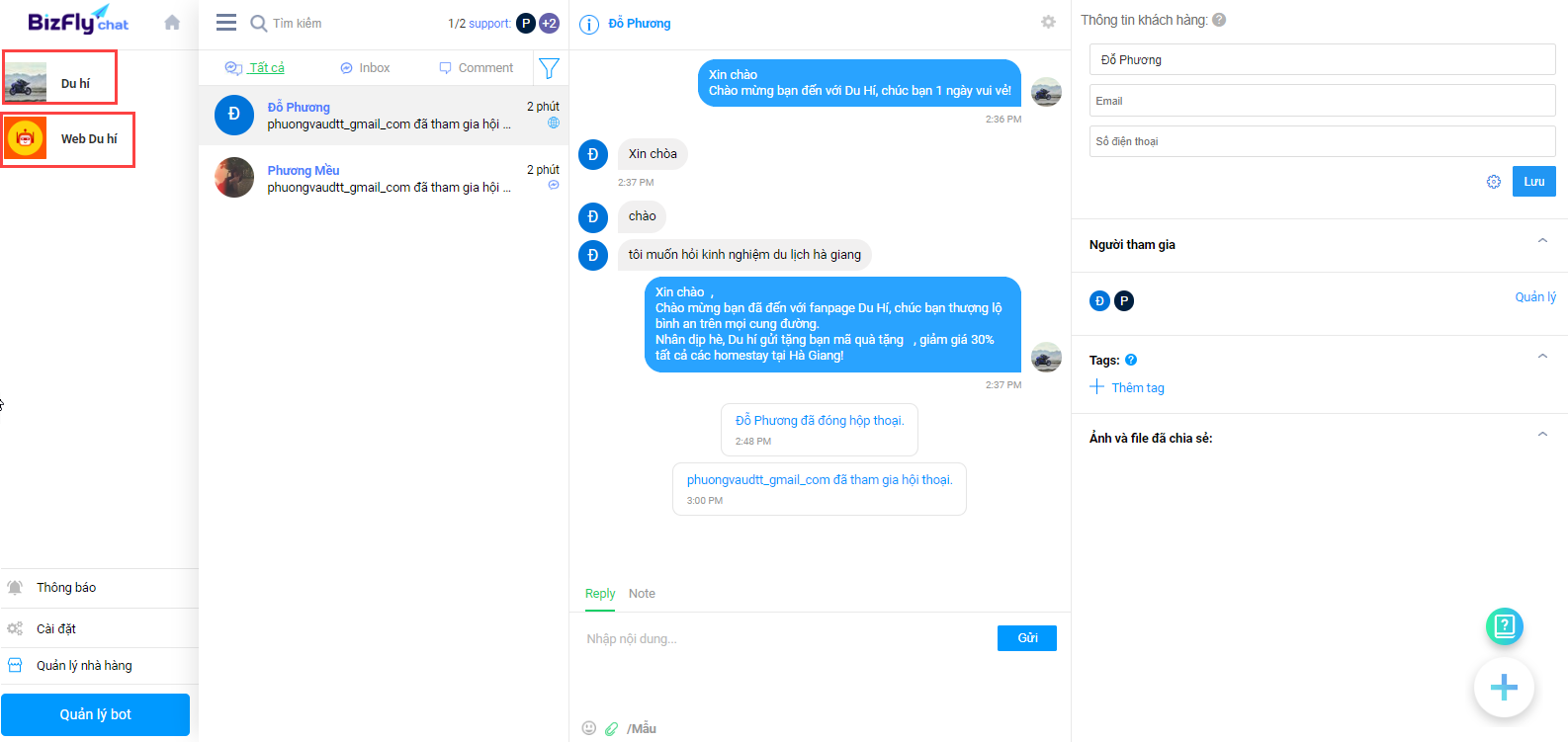
8.2. Quản lý tin nhắn, comment qua BoxChat
Thu thập tất cả những comment, tin nhắn của khách hàng và tự động cập nhật một cách nhanh nhất. Bạn có thể dễ dàng quản lý, giám sát và phản hồi nhanh chóng.
- Giao diện trực quan, dễ dàng sử dụng
- Phân loại comment, tin nhắn đã được hỗ trợ, tin chưa được đọc và tin mới một cách chính xác
- Boxchat giúp bạn quản lý tập trung từ nhiều nguồn khác nhau như website, facebook.

Quản lý tin nhắn, comment qua BoxChat
Trên đây là toàn bộ thông tin về cách sử dụng phần mềm chatbot của Bizfly. Nếu bạn muốn dùng phần mềm chatbot này cho dịch vụ của mình thì hãy liên hệ ngay Hotline 1900 63 64 65 để được các chuyên gia tư vấn cụ thể.

Giải pháp BizChatAI
Trợ lý AI giúp bạn bán hàng tự động, tư vấn như người thật và hỗ trợ đa ngôn ngữ chỉ trong vòng vài phút triển khai!
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức về Chatbot AI
Kiến thức về Chatbot AI 

 Loading ...
Loading ...
