
Ý tưởng app: Thiết kế UI cho một ứng dụng bán Hamburger
Thiết kế app mobile cho ngành F&B cụ thể là các ứng dụng đặt đồ ăn hiện đang rất hot và có xu hướng phát triển ngày càng mạnh mẽ. Trong đó, giao diện người dùng (UI) của Food app là chủ đề được rất nhiều nhà phát triển quan tâm. Bài viết sau đây, Bizfly sẽ đưa ra một ý tưởng, ví dụ điển hình về app bán Hamburger để bạn hiểu rõ cách thiết kế UI cho loại ứng dụng này.
Ý tưởng dự án thiết kế app bán Hamburger
Sau đại dịch Covid-19, xu hướng đặt đồ ăn online của người dùng vẫn chưa có dấu hiệu thuyên giảm. Ngoài ra, các loại đồ ăn nhanh như hamburger cũng là phần đa lựa chọn của khách hàng bởi sự tiện lợi. Đây là lý do các ứng dụng đặt hamburger luôn là dự án phát triển được nhiều nhà hàng bán đồ ăn nhanh chú trọng.
Loại ứng dụng đặt đồ ăn này được sử dụng bởi phần đa nhân khẩu học như: học sinh, sinh viên, nhân viên văn phòng, người đi làm,... Người dùng có thể truy cập vào ứng dụng mọi lúc, mọi nơi và mọi thời điểm để chọn đồ ăn cũng như đặt ship đến địa chỉ mong muốn. Do đó, giao diện app cần đơn giản, dễ hiểu, có hình ảnh minh họa để khách hàng dễ dàng tham khảo và lựa chọn hơn.

Ý tưởng thiết kế giao diện người dùng app đặt đồ ăn Hamburger
Yêu cầu về dự án
Những dự án thiết kế giao diện người dùng cho ứng dụng đồ ăn thường cần phải đáp ứng được tiêu chí như sau:
- Thứ nhất, xây dựng các bước điều hướng đặt món, chọn món và nhận đơn nhanh chóng, dễ dàng với mọi trường hợp để người dùng tiết kiệm được nhiều thời gian hơn.
- Thứ hai, giao diện app cần phải trực quan nhưng vẫn đảm bảo được tiêu chí hấp dẫn và thu hút.
- Thứ ba, ứng dụng nên được tích hợp các chức năng mở rộng trong chọn món như: thêm hoặc bớt nguyên liệu, tăng hoặc giảm size, đặt cùng lúc nhiều size,... để người dùng chủ động tùy chỉnh theo sở thích.
- Thứ tư, tất cả hành trình của người dùng từ Chọn món => Đặt món => Tùy chỉnh món => Giao hàng => Nhận đơn hàng đều được hiển thị trên màn hình ứng dụng.
Để tạo ra một ứng dụng đồ ăn hiệu quả, hãy chọn BizMobile Apps để xây dựng giao diện với các bước đặt món nhanh chóng, dễ dàng và trực quan. Đảm bảo tính tùy chỉnh cho món ăn, cùng hành trình người dùng rõ ràng từ chọn món đến nhận đơn hàng.
Thẻ sản phẩm: Nhiều chức năng lựa chọn
Mục đích khi truy cập vào ứng dụng đặt hamburger của người dùng là chọn được món và đặt được hàng. Vậy nên, IU của loại app này nên được thiết kế thẻ sản phẩm kèm nhiều chức năng lựa chọn để tối ưu hóa sở thích và nhu cầu của người dùng. Những chức năng đó có thể là:
- Chọn loại bỏ bánh
- Chọn nhân bánh
- Chọn các loại rau củ
- Tùy chỉnh thêm bớt các thành phần, gia vị của bánh
- Chọn kích thước bánh
- Chọn nước sốt cho bánh
- Tạo đơn hàng theo nhu cầu
…

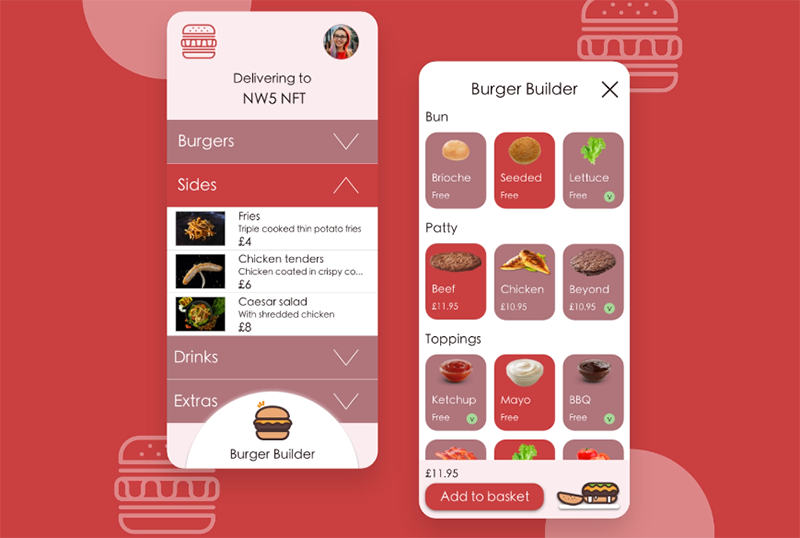
Giao diện thẻ sản phẩm trên app được tích hợp nhiều chức năng tùy chọn
Bên cạnh những chức năng trên thẻ sản phẩm, một app bán đồ ăn Hamburger sẽ cần có những tính năng quan trọng cần phải có dưới đây để đảm bảo hoạt động một cách hiệu quả.
Các tính năng quan trọng cần phải có của ứng dụng đặt đồ ăn Hamburger
1. Chức năng chọn Hamburger
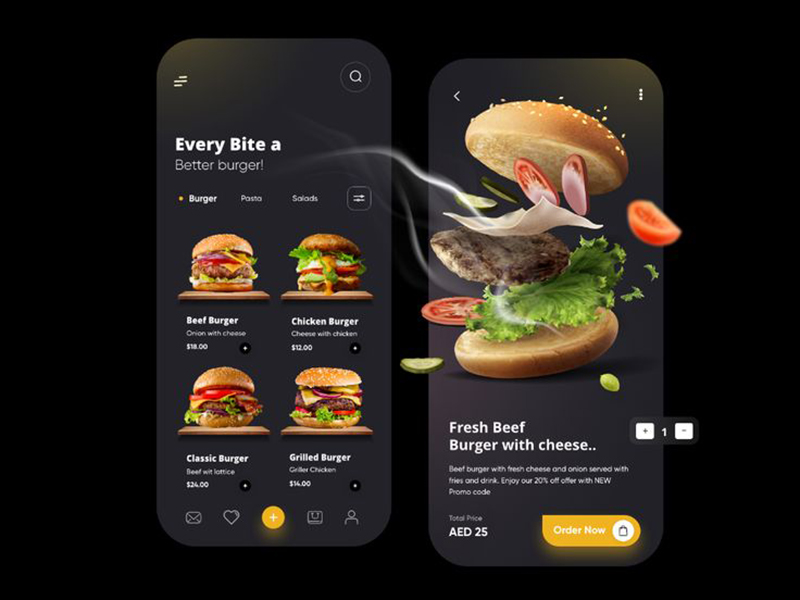
Chức năng này được hiểu là menu sản phẩm được tích hợp nhiều nút chọn để khách hàng lựa chọn được loại Hamburger phù hợp với khẩu vị của bản thân. Những chức năng này bao gồm: ảnh thật các loại Burger, thông tin về thành phần, kích thước, trọng lượng, giá của từng loại và nút CTA kêu gọi người dùng mua hoặc thêm bánh vào giỏ hàng.
Màn hình giao diện người dùng của chức năng chọn Hamburger cần được trình bày đơn giản, trực quan, bố cục dễ hiểu để thao tác người dùng được tối ưu hơn. Điều này sẽ tạo điều kiện cho những khách hàng cần đặt bánh gấp không cảm thấy khó chịu hoặc ức chế thoát app vì phải bỏ nhiều thời gian cho những thủ tục rườm rà.
2. Tùy chỉnh thành phần Burger
Tab thành phần của ứng dụng đặt Burger sẽ giúp người dùng được kiểm tra thành phần như: vỏ bánh, rau, thịt bò, cà chua, hành tây, phô mai, topping… Đồng thời, có thể điều chỉnh các nguyên liệu này bằng cách thêm hoặc bớt dựa theo khẩu vị và sở thích của bản thân. Sau khi các thành phần được thêm, giá của sản phẩm sẽ thay đổi theo để người dùng được nắm bắt.
Trong giao diện thành phần, người dùng còn được phép đánh dấu thành phần hoặc loại burger yêu thích bằng cách thêm chúng vào mục yêu thích. Ngoài ra biểu tượng giỏ hàng cũng là nút quan trọng đối với UI tùy chỉnh thành phần.
Đối với màu sắc của màn hình tùy chỉnh thành phần, nhà phát triển nên áp dụng quy tắc tương phản giữa chữ và nền để người dùng quan sát, đọc cũng như thao tác chuẩn xác hơn. Đồng thời, đồ họa app cần phải độc đáo, thanh lịch và sạch sẽ để tạo nên thiện cảm với người dùng app.
Cuối cùng, hệ thống hình ảnh bánh Burger trên màn hình cần được phân cấp cân bằng, có thể lướt, quét hoặc lọc để rút ngắn thời gian lựa chọn và giúp khách hàng nắm vững cách thức sử dụng app chỉ trong vài giây.
Để thiết kế ứng dụng burger tối ưu, hãy xem xét BizMobile Apps. Tạo giao diện người dùng đơn giản, trực quan cho chức năng chọn hamburger và tùy chỉnh thành phần. Hệ thống ảnh rõ ràng, giá trị thay đổi và thao tác nhanh chóng sẽ giúp khách hàng dễ dàng tùy chỉnh món ăn của mình.
3. Tạo hoá đơn
Sau khi loại bánh burger đã được lựa chọn và thêm hoặc bớt các thành phần theo sở thích, người dùng sẽ được chuyển đến trang hóa đơn, thanh toán. Tại đây, khách hàng cần thêm một số các thông tin như: ghim địa chỉ nhận thông qua bản đồ, tên người nhận và số điện thoại liên hệ. Đồng thời, mọi người cũng có thể thêm các voucher ưu đãi hoặc mã giảm giá nếu có trước khi tiến hành thanh toán và tạo hóa đơn.
4. Đặt hàng và giao hàng
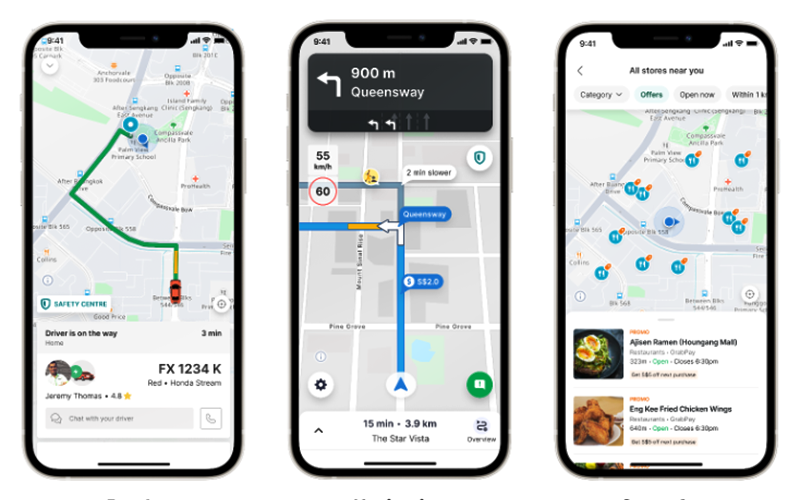
Sau khi điền đầy đủ các thông tin, người dùng chỉ cần nhấn vào nút đặt hàng trên giao diện và chờ đợi đơn hàng được vận chuyển đến. Lúc này, người dùng sẽ được chuyển đến giao diện giống bản đồ đính kèm thời gian dự kiến nhận được hàng và cung đường di chuyển cũng như vị trí hiện tại của tài xế. Đây là cơ sở để người dùng được phép theo dõi lộ trình di chuyển đơn hàng của mình nhằm chuẩn bị tâm lý nhận hàng.

Màn hình theo dõi vị trí của tài xế
Landing Page
Landing Page của app đặt Burger nên đảm bảo được tiêu chí: đẹp, ngon mắt, hấp dẫn,... để thôi thúc cảm giác ngon miệng của khách hàng. Tốt hơn hết, giao diện Landing Page nên được gắn video để show được toàn bộ nguyên liệu của bánh cũng như kích thích được vị giác của khách hàng.
Trên đây, Bizfly đã chia sẻ đến bạn một ví dụ về ý tưởng thiết kế UI cho một ứng dụng bán đồ ăn Hamburger. Mong rằng, những thông tin này sẽ có ích cho doanh nghiệp, giúp quý doanh nghiệp xây dựng được một ứng dụng giao đồ ăn thu hút.
>> Case Study: Chiến lược "bán pizza qua app" đã giúp Domino phát triển thần kỳ như thế nào?
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
