
Vuejs là gì? Ưu, nhược điểm và lý do vì sao nên chọn framework này
Với sự phát triển mạnh mẽ của công nghệ trong thời đại 4.0, website và các ứng dụng công nghệ không những cần sở hữu đủ các tính năng cần thiết mà còn có nhu cầu cao về mặt giao diện. Để đáp ứng nhu cầu này, rất nhiều framework đã được ra đời, và VueJS cũng vậy.
Hiện nay, VueJS là gì trở thành vấn đề mà mọi developer đều quan tâm. Cùng Bizfly tìm hiểu nội dung này trong thông tin phía dưới.
VueJS là gì?
Trước khi đi sâu tìm hiểu, bạn sẽ cần một định nghĩa về VueJS là gì. Đây là một loại framework linh động được tạo bởi Javascript, hoạt động theo mô hình MVVM và hỗ trợ phát triển ứng dụng theo trình tự từng bước một.
VueJS mạnh về View, nó cung cấp thư viện lõi để hỗ trợ các nhà phát triển xây dựng view layer.

VueJS là gì?
VueJS được đánh giá là framework hàng đầu trong xây dựng, phát triển giao diện người dùng (UI). Ngoài ra, lập trình viên cũng có thể tạo các trang SPA - Single Page Application có độ phức tạp cao nếu kết hợp VueJS với SFC và thư viện hỗ trợ.
Các ứng dụng được phát triển bởi VueJS cũng có tốc độ tải trang, xử lý rất nhanh. Đây cũng là nguyên nhân khiến nó được ưu ái trong các dự án gần đây.
Đọc thêm: Các cách tăng tốc độ website giúp giảm thời gian tải trang tối ưu
Lý do vì sao nên sử dụng Vuejs?
Trước sự tồn tại của hàng loạt các framework, thư viện Javascript vô cùng mạnh mẽ như React, Angular, VueJS nổi bật và trở thành lựa chọn lý tưởng hàng đầu của các lâp trình viên khi phát triển ứng dụng bởi những lý do sau.
- Hiệu suất vô cùng cao: Là một framework linh động với nhiều tính năng được kế thừa từ đối thủ và khả năng mở rộng cao, VueJS mang lại hiệu suất vô cùng cao trong các dự án phát triển. Lập trình viên chỉ cần dùng một framework duy nhất để tạo ra các app.
- Tốc độ đáng gờm: Một trong những đặc điểm nổi bật của VueJS là chỉ giữ core. Điều này khiến cho dung lượng tải của framework tương đối thấp, giúp tốc độ tải trang nhanh hơn hẳn.
- Đơn giản và dễ học: VueJS rất đơn giản, dễ học và dễ áp dụng vào trong các dự án, dù là một newbie thì bận cũng không cần lo lắng quá nhiều khi sử dụng framework này.
Việc tối ưu tốc độ tải trang không chỉ phụ thuộc vào framework như VueJS mà còn đến từ cách thiết kế website, cấu trúc giao diện và hosting nền tảng. Đó là lý do tại sao nhiều doanh nghiệp lựa chọn BizWebsite – dịch vụ thiết kế website chuyên nghiệp giúp đảm bảo website chạy nhanh, ổn định và chuẩn SEO ngay từ đầu.
Ưu, nhược điểm của Vuejs
Không phải ngẫu nhiên mà VueJS được các nhà phát triển sử dụng phổ biến, bởi nó mang lại nhiều tiện ích cho người dùng dưới đây.

Ưu, nhược điểm của Vuejs
- Trang web nhẹ, tốc độ xử lý cực nhanh bởi được Render, xử lý bằng Javascript.
- Đơn giản, dễ học và dễ áp dụng trong các dự án, đặc biệt là với newbie
- Có khả năng xử lý các render thuộc server thành file Js tĩnh
- Kho thư viện lớn, hỗ trợ xây dựng giao diện một cách nhanh chóng, hoàn hảo
- Dung lượng tải thấp, giúp tốc độ tải trang nhanh hơn
- Sàng lọc, tích hợp các tính năng ưu việt của nhiều framework đối thủ, giúp tối ưu hóa hiệu suất làm việc.
Tuy nhiên, VueJS lại có nhược điểm liên quan đến SEO. Khi tiến hành công việc SEO trên các website, ứng dụng được tạo lập bởi framework này sẽ khó khăn hơn. Bạn nên cân nhắc điều này trước khi quyết định sử dụng nó bởi hiện Google đã có khả năng hỗ trợ Seo cho VueJS, miễn sao tốc độ API của bạn đủ nhanh.
Để tối ưu SEO cho các website sử dụng VueJS, việc kết hợp giữa cấu trúc code hợp lý và hạ tầng frontend được thiết kế chuẩn ngay từ đầu là rất quan trọng. Với BizWebsite, bạn có thể yên tâm triển khai site bằng Vue mà vẫn đảm bảo khả năng tối ưu tốc độ, chỉ số SEO và trải nghiệm người dùng.
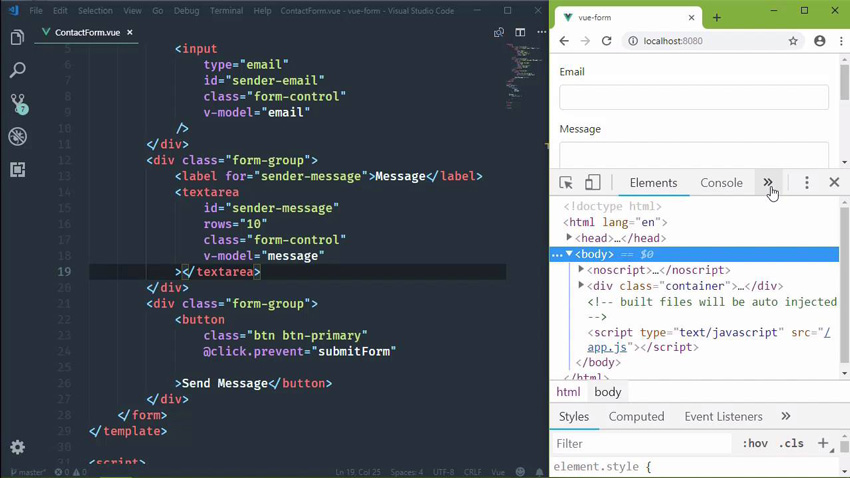
Trước khi học Vuejs cần chuẩn bị gì?
Cơ hội việc làm cho những ai giỏi VueJS hiện đang rất lớn bởi độ phủ sóng ngày càng cao của framework này. VueJS là gì đã trở thành điều mà các newbie nhất định phải biết để có chỗ đứng vững vàng trong lĩnh vực công nghệ.

Trước khi học Vuejs cần chuẩn bị gì?
Tuy nhiên, bạn không thể học và ứng dụng framework này nếu chưa chuẩn bị sẵn sàng những kiến thức sau:
- ES6 (ECMAScript 2015): VueJS được phát triển dựa theo ES6 (ECMAScript 2015), vậy nên điều đầu tiên bạn cần chuẩn bị khi học framework này là các kiến thức cơ bản về ES6 (ECMAScript 2015)
- Javascript: Hiển nhiên, để học và sử dụng một framework javascript, bạn cần hiểu về ngôn ngữ lập trình này. VueJS là framework javascript, vậy nên bạn cần có kiến thức nền về ngôn ngữ tạo ra nó.
- Nền tảng về web: Kế tiếp, bạn cần hiểu về ngôn ngữ đánh dấu siêu văn bản HTTP, CSS (Cascading Style Sheets), và framework Bootstrap.
- Một vài ngôn ngữ lập trình khác: Rất hiếm dự án, ứng dụng nào chỉ sử dụng một ngôn ngữ lập trình, vậy nên việc tìm hiểu thêm về một vài ngôn ngữ khác như PHP, Ruby, Python,... là điều cần thiết khi học VueJS nếu bạn muốn thiết kế các website có độ phức tạp cao.
Xu thế của các website, ứng dụng công nghệ trong thời đại mới ưu tiên hơn về tốc độ và giao diện người dùng, bởi vậy mà VueJS được đánh giá là một trong những framework đắc lực của tương lai. Học hỏi VueJS là gì và tìm kiếm hướng dẫn sử dụng của nó là điều cả các developer lẫn newbie cần lưu tâm.
Với ưu điểm tuyệt đối về tốc độ, giao diện, tính năng và khả năng mở rộng, VueJS đã ‘đánh bay’ các đối thủ khác của mình để trở thành công cụ đắc lực, được ưu tiên sử dụng trong nhiều dự án mới. Sau khi tìm hiểu VueJS là gì, hãy nhanh chóng học và ứng dụng nó cho dự án của bạn.
Thông tin liên quan: Top phần mềm thiết kế giao diện app miễn phí, dễ sử dụng hiện nay
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
