
Websocket là gì? Cấu trúc cơ bản và Ưu, nhược điểm của Websocket
Nhắc đến Websocket, dân lập trình sẽ nghĩ ngay đến giải pháp giúp khắc phục sự chậm trễ của giao thức truyền tải siêu văn bản với nhiệm vụ là truyền tải dữ liệu từ các trình duyệt web đến web server và ngược lại.
Vậy cụ thể, Websocket là gì? Trong bài viết này, Bizfly sẽ giúp bạn giải thích và tìm hiểu thật kỹ mọi vấn đề liên quan đến giao thức này.
Websocket là gì?
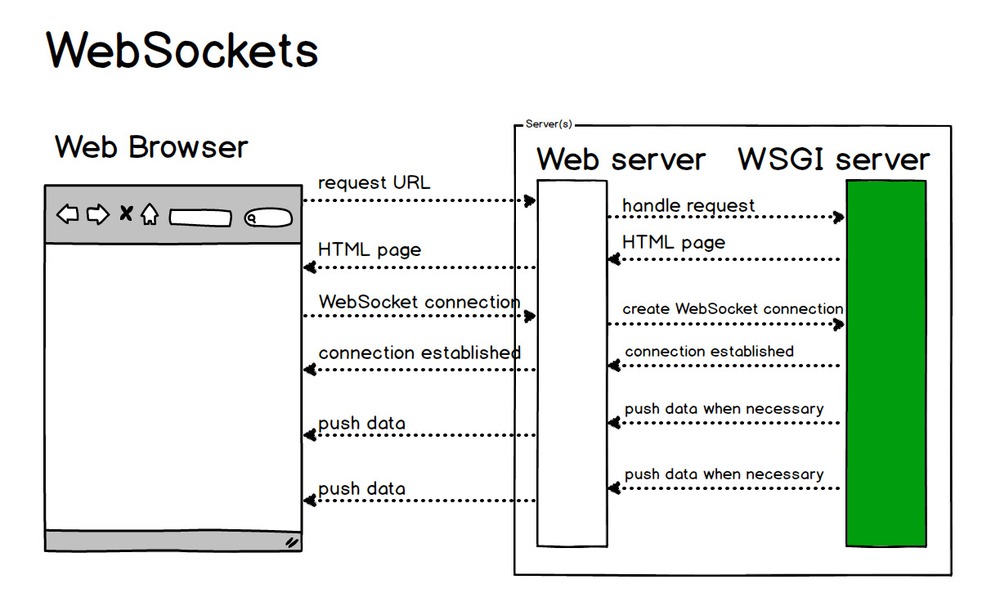
Websocket là một dạng công nghệ có khả năng hỗ trợ giao tiếp hai chiều giữa server và khách hàng. Bằng cách sử dụng giao thức TCP socket (Transmission Control Protocol) để tạo ra sự kết nối thông minh trên internet, công nghệ này là giải pháp khá hiệu quả và tiết kiệm chi phí.

Websocket là gì?
Mặc dù Websocket được thiết kế chuyên dụng cho các ứng dụng web nhưng các lập trình viên vẫn có thể đưa nó vào bất cứ loại ứng dụng nào mà họ muốn. Hiện nay, Websocket hỗ trợ cho khá nhiều các trình duyệt web phổ biến khác nhau như Google Chrome, Firefox, Safari,..
Cấu trúc cơ bản của websocket
Để có thể hiểu thêm Websocket là gì thì chắc chắn bạn không thể nào bỏ qua việc tìm hiểu về cấu trúc cơ bản của nó. Dưới đây, Bizfly sẽ nêu ra các cấu trúc cơ bản mà bạn nên biết.
- Websocket bao gồm: Chuẩn thông thường là ws:// và chuẩn secure là wss://
- Chuẩn giao tiếp string (Message data types) tuy chưa hỗ trợ JSON nhưng nó đã hỗ trợ Buffed arrays và blobs và có thể dễ dàng serialize thành string.
Tính đến nay thì không phải các trình duyệt web nào cũng hỗ trợ Websocket. Để có thể biết được browser bạn đang sử dụng có được hỗ trợ websocket hay không, bạn có thể kiểm tra bằng cách sử dụng các đoạn check.
Khi xây dựng hệ thống cần giao tiếp real-time, việc lựa chọn công nghệ và nền tảng thiết kế web có khả năng tích hợp WebSocket là rất quan trọng. BizWebsite hỗ trợ các công nghệ thời gian thực giúp website hoạt động ổn định và tương tác liên tục.
Ưu và nhược điểm của websocket
Bất kỳ ứng dụng web hay loại ngôn ngữ lập trình nào cũng đều tồn tại những ưu nhược điểm nhất định cho dù nó được thiết kế theo cách hoàn hảo nhất. Và tất nhiên, Websocket cũng vậy.
Ưu điểm

Ưu và nhược điểm của websocket
- Websocket cung cấp giao thức hai chiều có khả năng giao tiếp vô cùng mạnh mẽ, dễ sửa lỗi và có độ trễ rất thấp mà không cần phải có quá nhiều kết nối khác.
- Khả năng trả về những thông tin từ Websocket nhanh chóng. Vì thế mà nó được sử dụng trong nhiều trường hợp cần thời gian như thông tin chứng khoán, hiển thị bản đồ hay chat với khách hàng,..
- API không cần đến bất kỳ các tầng bổ sung nào mà bạn có thể sử dụng nó trực tiếp.
Nhược điểm
- Websocket vẫn chưa được hỗ trợ trên tất cả các trình duyệt bởi nó là một đặc tả mới của HTML5.
- Websocket không dễ sử dụng các dịch vụ có phạm vi - yêu cầu như SessionInViewFilter của Hibernate do nó là một TCP socket chứ không phải là HTTP request.
Tại các website thương mại điện tử, hệ thống tư vấn khách hàng, livestream hay hiển thị dữ liệu realtime như bản đồ – WebSocket là giải pháp lý tưởng. Nếu bạn muốn triển khai website hỗ trợ các tính năng này, BizWebsite là lựa chọn đáng tin cậy.
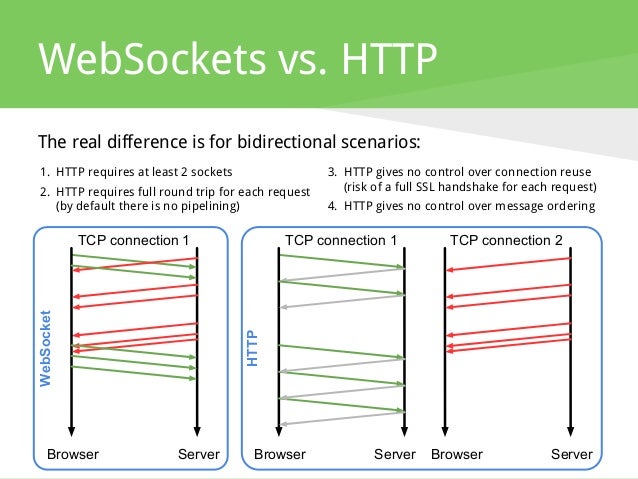
So sánh Websocket và HTTP
Để đi sâu hơn nữa trên hành trình tìm hiểu Websocket thì Bizfly sẽ tiến hành so sánh giữa Websocket và HTTP bởi chúng đều là giao thức giúp truyền tải dữ liệu.

So sánh Websocket và HTTP
HTTP
- HTTP hỗ trợ truyền phát trực tuyến khi tải lên các tệp lớn và phản hồi chuyển phát nội dung.
- HTTP là giao thức kết nối truyền tải dữ liệu với kỹ thuật ajax có nhược điểm là chứa quá nhiều các dữ liệu không cần thiết ở phần tiêu đề.
- Một header dùng để request hay response trong HTTP thường có kích thước trong khoảng 871 bytes. Trong khi đó, sau khi kết nối với Websocket thì kích thước này chỉ dừng lại vào khoảng 2 bytes.
Websocket
- Là kênh liên lạc truyền thông hai chiều đầy đủ mọi hoạt động chỉ với một ổ cắm HTML5 duy nhất. Nó đại diện cho sự phát triển tiếp theo của truyền thông web.
- Đỗ trễ thấp đặc biệt là từ tin nhắn máy khách đến máy chủ. Bạn hoàn toàn có thể sử dụng các kết nối dài và chuyển dữ liệu để có độ trễ thấp. Tuy nhiên, nó chỉ hữu ích đối với dữ liệu từ máy chủ đến máy khách còn ngược lại thì không thể giúp ích gì.
Các thuộc tính của websocket
Đến đây có lẽ bạn đã hiểu quá rõ Websocket là gì rồi. Vậy nó có những thuộc tính nào cần chú ý và biết đến?

Các thuộc tính của websocket
- ReadyState: Một số giá trị thuộc tính giúp biểu diễn trạng thái kết nối:
- WebSocket.CONNECTING: Giá trị 0 chỉ rằng vẫn chưa thành lập được kết nối.
- WebSocket.OPEN: Giá trị 1 chỉ rằng đã thành lập được kết nối và có thể giao tiếp.
- WebSocket.CLOSING: Giá trị 2 chỉ rằng kết nối đang qua handshake đóng.
- WebSocket.CLOSED: Giá trị 3 chỉ rằng kết nối không thể mở được hoặc đã bị đóng.
- Buffered Amount: Được xếp hàng bởi việc sử dụng phương thức send của Websocket, thuộc tính này chỉ đọc biểu diễn số byte của UTF - 8 mà thôi.
Tuy Websocket chưa được hỗ trợ trên tất cả các trình duyệt web nhưng với những lợi ích và ưu điểm mà nó mang lại, dự kiến đây là một giao thức truyền tải dữ liệu tiềm năng mà bạn có thể sử dụng cho dự án phát triển của mình. Hy vọng với những thông tin mà Bizfly chia sẻ và giới thiệu, bạn sẽ cảm thấy chúng hữu ích và hiểu được Websocket là gì cùng những kiến thức có liên quan đến nó.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
