
Thiết kế Web App được xem là giải pháp quan trọng trong chiến lược tiếp thị đa kênh mà nhiều doanh nghiệp hiện nay đang thực hiện, nhất là khi công nghệ số ngày càng phát triển và các phương thức tiếp thị cũng thay đổi từng ngày. Trong bài viết này, Bizfly sẽ giúp bạn hiểu tầm quan trọng của thiết kế Web App và hướng dẫn chi tiết thiết kế Web App mới nhất từ A-Z. Cùng theo dõi dưới đây.
Tầm quan trọng của thiết kế Web App đối với doanh nghiệp
Web App mang lại rất nhiều lợi ích cho người dùng và doanh nghiệp. Từ khả năng truy cập dễ dàng, tiết kiệm chi phí đến tính tương tác và trải nghiệm người dùng tốt hơn, Web App giúp bạn giúp tiếp cận khách hàng hiệu quả hơn, gia tăng hiệu quả kinh doanh và nâng cao sự hài lòng của khách hàng.
Web App cung cấp các công cụ giúp bạn nhận phản hồi theo thời gian thực từ khách hàng, cho phép bạn xác định các xu hướng và vấn đề đang ảnh hưởng đến trải nghiệm khách hàng. Điều này giúp bạn giải quyết những vấn đề này một cách nhanh chóng và hiệu quả. Bên cạnh đó, Web App cũng giúp việc theo dõi và đo lường dữ liệu trở nên dễ dàng hơn, đây là yếu tố then chốt khi cố gắng cải thiện hoạt động kinh doanh của bạn và duy trì tính cạnh tranh.
Những lợi ích hàng đầu của việc thiết kế Web App đối với doanh nghiệp
- Truy cập dễ dàng: Web App có thể được truy cập bằng bất kỳ thiết bị nào có kết nối internet và trình duyệt web. Điều này giúp người dùng có thể truy cập vào ứng dụng bất cứ khi nào và ở bất kỳ đâu, đồng thời cũng giúp bạn tiếp cận được tập khách hàng rộng hơn.
- Tiết kiệm chi phí, thời gian phát triển: So với việc phát triển các ứng dụng gốc, việc phát triển ứng dụng web nhanh hơn và ít tốn kém hơn. Do đó, phát triển Web App là lựa chọn tốt nhất cho các tổ chức nếu mục tiêu chính là đẩy nhanh thời gian đưa sản phẩm ra thị trường.
- Khả năng đa nền tảng: Ứng dụng Web có thể dễ dàng thích ứng với các thiết bị chạy hệ điều hành Android, iOS, Mac OS và Windows Phone do khả năng đa nền tảng của chúng. Nhờ khả năng đáp ứng thiết bị của Web App giúp bạn loại bỏ sự phụ thuộc vào hệ điều hành.

- Tối ưu hóa trải nghiệm người dùng: Thiết kế Web App có thể được tối ưu hóa để cải thiện trải nghiệm người dùng. Một Web App có thiết kế hấp dẫn, dễ sử dụng và tối ưu hóa tốc độ tải trang sẽ giúp tăng trải nghiệm người dùng và chuyển đổi cho sản phẩm.
- Tăng hiệu quả kinh doanh: Web App giúp bạn gia tăng hiệu quả kinh doanh bằng cách cung cấp dịch vụ và sản phẩm của mình nhanh chóng và thuận tiện hơn. Bạn cũng có thể phân tích dữ liệu về các hoạt động của khách hàng trên ứng dụng để đưa ra quyết định kinh doanh và marketing phù hợp.
- Khả năng tích hợp: Web App có thể tích hợp với các công nghệ và dịch vụ khác để cung cấp cho khách hàng trải nghiệm tốt hơn. Ví dụ: Web App có thể tích hợp với các dịch vụ thanh toán trực tuyến, giúp khách hàng thanh toán nhanh chóng và thuận tiện.
- Dễ dàng cập nhật: Việc cập nhật nội dung, chức năng và tính năng mới cho Web App là nhanh chóng và dễ dàng, mà không cần phải yêu cầu người dùng cập nhật ứng dụng của họ.
- Độ tin cậy và bảo mật: Web App có thể được lưu trữ trên các máy chủ đáng tin cậy và được bảo vệ bằng các biện pháp bảo mật cao. Bạn có thể yên tâm rằng thông tin khách hàng của họ được bảo vệ và an toàn khi sử dụng Web App.
- Dễ dàng quản lý và bảo trì: Web App có thể được quản lý và bảo trì một cách dễ dàng. Bên cạnh đó, bạn sẽ cắt giảm được các chi phí liên quan đến việc bảo trì các hệ thống khác nhau, hoặc việc cập nhật thiết bị thường xuyên hay mua phần cứng,...
- Không cần tải xuống: Người dùng sẽ không cần phải tải ứng dụng từ các cửa hàng ứng dụng Apple App Store hay Google Play Store. Bạn cũng sẽ tiết kiệm chi phí và các yêu cầu về mặt kỹ thuật khi không phải đẩy app lên các cửa hàng ứng dụng này.
Web App mang lại nhiều lợi thế từ trải nghiệm đến vận hành. Nếu bạn đang muốn xây dựng một ứng dụng nền web linh hoạt, dễ cập nhật và tối ưu chi phí triển khai, BizMobile Apps là lựa chọn đáng tham khảo.
Hướng dẫn thiết kế Web App từ A-Z mới nhất
Bước 1: Xây dựng ý tưởng
Để có thể xây dựng một ý tưởng thiết kế Web App hoàn hảo bạn cần tiến hành đào sâu vào 3 vấn đề sau đây:
- Tìm nguồn ý tưởng (Source an idea)
- Nghiên cứu thị trường (Market research)
- Xác định các chức năng Web App (Define functionality)
Quá trình lên ý tưởng thường là phần khó khăn nhất đối với nhiều người. Ý tưởng của bạn nên bắt nguồn từ việc giải quyết vấn đề của ai đó. Lý tưởng nhất là vấn đề của riêng bạn. Điều quan trọng là bạn chọn một ý tưởng mà bạn quan tâm. Sở thích là chìa khóa để thúc đẩy động lực của bạn. Việc xây dựng Web App cần sự nỗ lực và điều quan trọng là bạn cảm thấy vui vẻ trong quá trình này. Một số câu hỏi mà bạn sẽ phải tự đặt ra:
- Tôi có bao nhiêu thời gian để xây dựng ứng dụng này?
- Tôi quan tâm đến điều gì?
- Tôi thích sử dụng ứng dụng nào?
- Tôi thích gì ở những ứng dụng này?
- Ứng dụng này sẽ tiết kiệm hoặc tạo ra bao nhiêu thời gian/tiền bạc cho tôi (với tư cách là người dùng)?
Khi đã xác định được ý tưởng của mình, bạn sẽ cần phải nghiên cứu thị trường và xem xét, khách hàng mục tiêu của ứng dụng là gì. Bạn cần có sự hiểu biết khách quan và chính xác về người dùng, vấn đề của người dùng, phạm vi của vấn đề (có bao nhiêu người gặp phải vấn đề đó) và sự cạnh tranh của các đối thủ trên thị trường.
Xem thêm: Đối tượng mục tiêu là gì? Cách xác định đối tượng mục tiêu của ứng dụng

Xây dựng ý tưởng thiết kế ứng dụng
Cuối cùng, sau khi đã nghiên cứu thị trường, và có được ý tưởng của mình, bạn sẽ cần xác định chức năng của app. Dưới đây là ví dụ về các chức năng cơ bản cần có cho một ứng dụng CRM đơn giản:
- Người dùng có thể tạo một tài khoản.
- Người dùng có thể lấy lại mật khẩu bị mất hoặc quên.
- Người dùng có thể thay đổi mật khẩu.
- Người dùng có thể tạo danh bạ mới.
- Người dùng có thể tải lên danh bạ mới.
- Người dùng có thể gán giá trị cho danh bạ.
- Người dùng có thể viết ghi chú dưới danh bạ.
- Người dùng có thể gắn nhãn một liên hệ là khách hàng tiềm năng, khách hàng hoặc đối tác.
- Người dùng có thể lọc danh bạ theo khách hàng tiềm năng, khách hàng hoặc đối tác.
- Người dùng có thể xem tổng giá trị của khách hàng tiềm năng, khách hàng và đối tác.
...
Bước 2: Thiết kế giao diện Web App
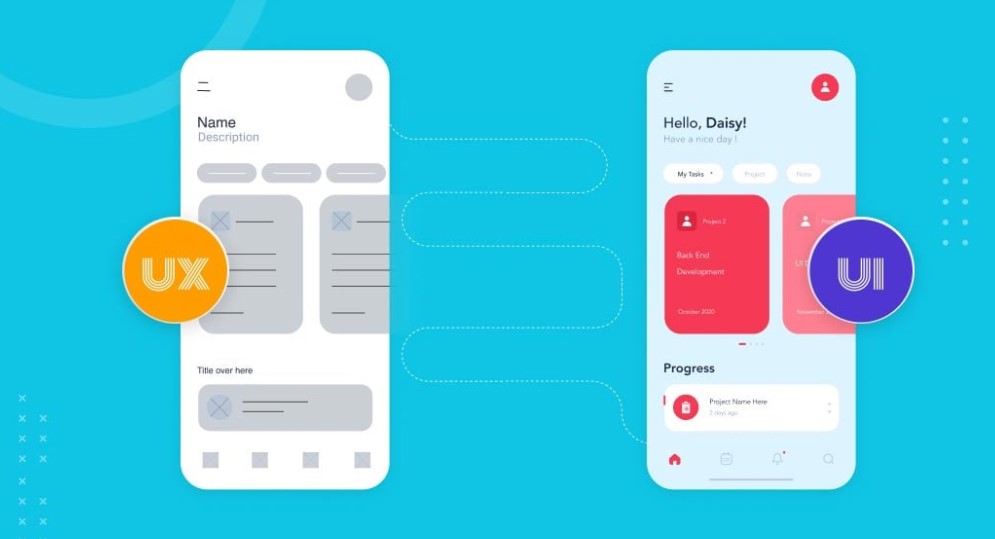
a. Hiểu về UI/UX
Để thiết kế giao diện Web App, bạn cần hiểu giao diện người dùng (UI) và trải nghiệm người dùng (UX), cách chúng liên quan tới nhau và cách chúng tác động đến các lựa chọn thiết kế giao diện trong giai đoạn này. Trong đó:
- Giao diện người dùng (UI): Liên quan đến giao diện của Web App, và xử lý các câu hỏi về thiết kế như màu sắc, phông chữ, vị trí, thiết kế tổng thể... Thiết kế giao diện người dùng tập trung vào việc phát triển giao diện mang tính thẩm mỹ cho người dùng.
- Trải nghiệm người dùng (UX): Quản lý cách khách hàng tương tác với ứng dụng bằng cách hiểu người dùng muốn và cảm thấy gì. Thiết kế UX là kết thúc mở, hỏi ở mọi giai đoạn người dùng có thể muốn, cần và cảm thấy gì, và làm thế nào để cảm thấy tốt hơn nhằm tằng trải nghiệm. Các yếu tố thiết kế UX bao gồm sự hữu ích, mong muốn, dễ tiếp cận, đáng tin cậy, dễ tìm kiếm, dễ sử dụng và có giá trị.

Bên cạnh đó, mặc dù xu hướng thiết kế app cũng ảnh hưởng đến UX và UI, tuy nhiên điều cốt lõi đó là cả hai thành phần này đều liên quan đến việc đặt câu hỏi về người dùng, hành trình của người dùng và sự thử nghiệm.
Một Web App đẹp chưa đủ, quan trọng là nó có thân thiện với người dùng hay không. Nếu bạn cần đội ngũ hiểu rõ cách kết hợp giữa giao diện và trải nghiệm để tạo ra sản phẩm hoàn chỉnh, BizMobile Apps luôn sẵn sàng đồng hành.
b. Lập bản đồ hành trình người dùng
Khi đã nắm rõ về UI/UX và có hướng triển khai đúng đắn, bạn sẽ cần lập bản đồ hành trình người dùng nhằm trực quan hóa luồng người dùng trên Web App theo thời gian. Bản đồ hành trình người dùng giống như một câu chuyện về trải nghiệm của người dùng, đặt khách hàng lên hàng đầu và nương theo suy nghĩ của người dùng.
Bằng cách lập bản đồ từng bước trong hành trình của người dùng, việc bạn hiểu động cơ, nhu cầu và thách thức trong trải nghiệm người dùng sẽ dễ dàng hơn, từ đó tìm ra cách thiết kế UX tốt hơn có thể vượt qua những trở ngại này.
Xem thêm: Hành trình khách hàng là gì? Xây dựng bản đồ hành trình khách hàng
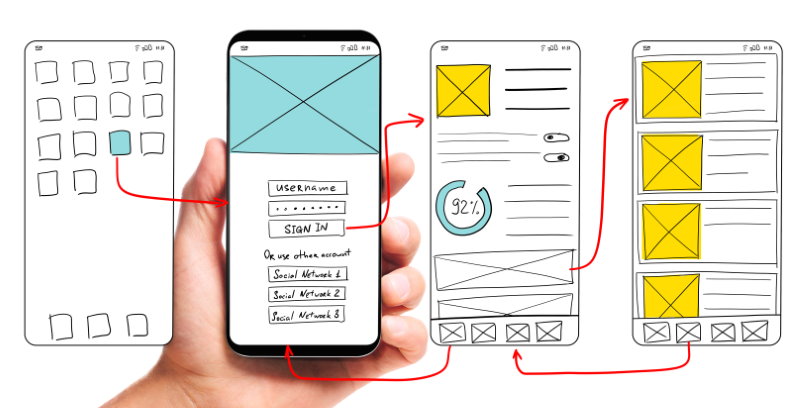
c. Tạo Wireframe
Wireframe (hay khung sườn của Web App) là các sơ đồ trang hoặc bản phác thảo thiết kế màn hình trực quan, thể hiện khung cơ bản của một trang web hoặc ứng dụng. Chúng trình bày cấu trúc, hệ thống phân cấp và mối quan hệ giữa các yếu tố tạo nên sản phẩm. Hãy coi wireframe là “bản thảo” hoặc “kế hoạch” cho ứng dụng của bạn, app của bạn sẽ trông như thế nào và nó sẽ hoạt động như thế nào.

Tạo Wireframe cho Web App
c. Xây dựng Prototype
Prototype (hay mẫu đầu tiên) là một mô hình, hay một sản phẩm được phát hành để xây dựng và thử nghiệm, nó hoạt động như một mẫu để học hỏi và nhân rộng sau này. Prototype cho phép bạn mô phỏng trải nghiệm người dùng và toàn bộ quy trình làm việc của ứng dụng. Bằng cách đó, bạn sẽ hiểu rõ mọi thứ sẽ hoạt động như thế nào sau khi hoàn thành.
Giai đoạn xây dựng prototype cho của quá trình thiết kế UI/UX có thể tốn thời gian, nhưng đừng bỏ qua nó. Khi được thực hiện đúng cách, prototype có thể giúp bạn phát hiện bất kỳ sai sót nào về thiết kế và chức năng app mà bạn có thể muốn khắc phục.
d. Thiết kế trực quan
Phần cuối cùng của bước thiết kế UI/UX cho Web App là thiết kế trực quan. Thiết kế trực quan là một phương pháp thiết kế trải nghiệm thiết yếu tập trung vào tính thẩm mỹ của một trang web hoặc ứng dụng. Ở giai đoạn này, các nhà thiết kế giao diện người dùng tạo các mô hình mô phỏng cho thấy ứng dụng sẽ trông như thế nào, chọn các thành phần của giao diện người dùng, bao gồm phông chữ, cách phối màu, biểu tượng, hình dạng, nút, kích thước và tỷ lệ thành phần màn hình, hình minh họa,vv...
Nếu có thể, bạn hãy bổ sung các yếu tố thiết kế chuyển động như hoạt ảnh animation và chuyển tiếp màn hình nhằm tăng trải nghiệm người dùng app.
Tham khảo: Sử dụng Animation để tăng trải nghiệm người dùng app như thế nào?
Bước 3: Phát triển Web App
a. Lựa chọn Tech Stack
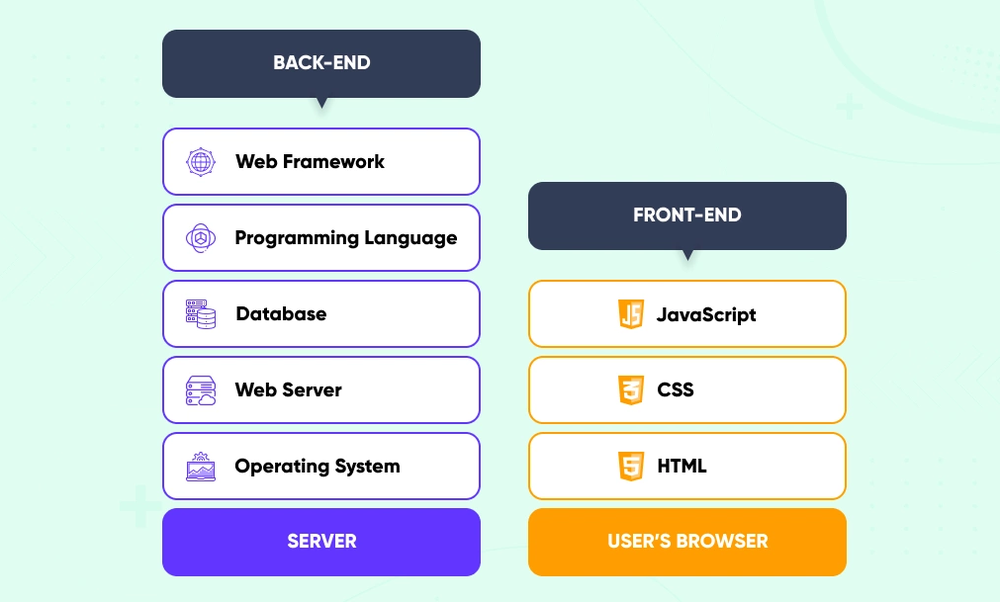
Tech Stack (Technology Stack) hay ngăn xếp công nghệ là sự kết hợp của các dịch vụ công nghệ, framework và ngôn ngữ lập trình tạo nên hệ sinh thái của ứng dụng web, ứng dụng di động hoặc trang web. Nó được gọi là “ngăn xếp” bởi vì là một lớp công nghệ gồm có lớp chồng lớp. Nó có hai phần: Back-end (cách nó hoạt động) và Front-end (giao diện của nó). Trong đó:
Front-end (phía máy khách) chứa tất cả các yếu tố thể hiện trực quan, sử dụng ba ngôn ngữ lập trình: HTML, CSS và JavaScript.
Back-end (phía máy chủ) liên quan đến mọi thứ tồn tại trên máy chủ, hoạt động hoặc phần xương sống (backbone) của Web App. Các công nghệ back-end bao gồm:
- Framework: Thư viện và các chức năng chung có thể được tạo hoặc xây dựng để hỗ trợ qáu trình phát triển Web App.
- Ngôn ngữ phía máy chủ: Python, PHP, Ruby, C#, C++, GO, Java, Perl.
- Cơ sở dữ liệu (Database): MongoDB, MySQL, Microsoft SQL Server.
- Máy chủ Web (Web server): Apache, Nginx, IIS.
- Hệ điều hành: Windows, MacOS, iOS, Linux, Android.
Các Tech Stack cho Web App phổ biến nhất là LAMP (Linux, Apache, MySQL, PHP / Perl / Python), MEAN (MongoDB, Express.js, Angular, Node.js), MERN (MongoDB, Express.js, React, Node.js), và Ruby on Rails (một ngôn ngữ “full stack” bao gồm cả front-end và back-end, không có stack cố định).

Các thành phần của Tech Stack
b. Kiến trúc cơ sở dữ liệu
Cơ sở dữ liệu (Database) là kho lưu trữ mã code của Web App. Cơ sở dữ liệu cũng chịu trách nhiệm thu thập, lưu trữ, xử lý và quản lý dữ liệu được thu thập và cung cấp quyền truy cập an toàn. Thông thường bạn sẽ lựa chọn MySQL, và các tùy chọn khác bao gồm MongoDB và PostgreSQL.
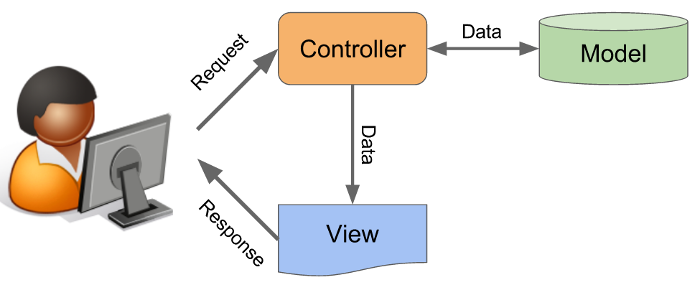
Sau khi bạn đã quyết định về cơ sở dữ liệu, bạn sẽ tạo kiến trúc, thường tuân theo kiến trúc model-view-controller (MVC) trong đó:
- Model: Cách dữ liệu được lưu trữ trong database.
- View: Hiển thị mô hình dữ liệu cho người dùng / các thành phần hiển thị, chẳng hạn như đầu ra (output) hoặc GUI.
- Controller: Giao diện trung tâm giữa người dùng và hệ thống, giúp chuyển đổi đầu ra từ model sang view component.

Kiến trúc model-view-controller (MVC)
Kiến trúc cơ sở dữ liệu đóng vai trò quan trọng trong hiệu suất và khả năng mở rộng của Web App. Nếu bạn đang tìm kiếm giải pháp xây dựng app chuẩn hóa từ kiến trúc đến trải nghiệm người dùng, BizMobile Apps có thể hỗ trợ bạn từ nền tảng kỹ thuật vững chắc.
c. Phát triển Front-End
Phát triển Front-End là một ứng dụng phía máy khách, nó trình bày Web App cho người dùng ở trên trình duyệt. Front-End được phát triển bằng HTML, CSS và JavaScript, với một số framework cung cấp các mẫu và thành phần cơ bản.
Các Front-End framework phổ biến bao gồm Bootstrap, Foundation, và các framework chỉ dành cho JavaScript bao gồm React, Angular, Vue, và Backbone.
d. Xây dựng Back-End APIs
Phát triển Back-End bao gồm cơ sở dữ liệu (database), máy chủ và logic (mã code) của Web App. Phát triển Back-End thường bắt đầu bằng việc chọn một trong hai loại:
- Multiple Page Application: Là một Web App truyền thống trong đó một trang mới sẽ được yêu cầu từ máy chủ để hiển thị khi dữ liệu được trao đổi qua lại.
- Single Page Application (SPA): Là một trang đơn liên tục tương tác với người dùng bằng cách tự động viết lại trang hiện tại thay vì tải toàn bộ trang mới từ máy chủ. SPA yêu cầu một framework chỉ có API. Đây là tùy chọn phổ biến nhất cho Web App.
Vì một số framework có thể hỗ trợ phát triển Back-End, việc lựa chọn framework có thể dựa trên Tech Stack (theo sự kết hợp phổ biến) hoặc tùy theo ngôn ngữ lập trình được sử dụng. Các tùy chọn phổ biến bao gồm Ruby on Rails, Node.js, Flask, Django, Laravel, Swift và Flutter.
e. Tích hợp front-end với các back-end API
Tích hợp API giúp kết nối Front-end với các Back-end API để cho phép trao đổi dữ liệu. Lấy ví dụ về Web App thương mại điện tử: Mỗi bước trong hành trình của khách hàng đều liên quan đến việc tích hợp API giữa Front-end và Back-end khi người dùng thực hiện đăng nhập, kiểm kê sản phẩm và xử lý thanh toán.
f. Kiểm thử Web App
Kiểm thử (testing) giúp đảm bảo ứng dụng hoạt động như mong đợi (Positive testing) và có thể xử lý các điều kiện không mong muốn (Negative testing).
Kiểm thử bắt đầu trong quá trình phát triển, với các thử nghiệm unit (đơn vị), component (thành phần), và integration (tích hợp). Kiển thử tiếp tục thông qua quá trình phát triển Web App nhằm hướng tới trải nghiệm người dùng, các thử nghiệm sau đó thường liên quan đến phản hồi cụ thể của người dùng.
Bước 4: Phát hành ứng dụng
Sau khi đã phát triển Web App, bước cuối cùng bạn sẽ thực hiện đó là phát hành ứng dụng web đã hoàn thành, bạn cần chọn một nơi để lưu trữ ứng dụng đó và đưa ứng dụng đó đến với người dùng thực.
Một hosting ứng dụng sẽ cho phép Web App khả dụng qua đám mây (Cloud), giúp truy cập tức thì vào ứng dụng web từ mọi nơi. Việc chọn một máy chủ để lưu trữ sẽ phụ thuộc vào Tech Stack của bạn hoặc tùy theo sở thích. Bạn có thể tham khảo một số nhà cung cấp dịch vụ lưu trữ đám mây phổ biến hàng đầu tại Việt Nam bao gồm Bizfly Cloud, MatBao, iNet.

Bizfly Cloud là một trong những nhà cung cấp dịch vụ lưu trữ đám mây hàng đầu tại Việt Nam
Một số ngôn ngữ phổ biến trong thiết kế Web App
.NET
Được phát triển bởi Microsoft, .NET là nền tảng thiết kế web app được tạo thành từ các công cụ, thư viện và ngôn ngữ lập trình dành cho các lập trình viên trong việc phát triển những ứng dụng khác nhau. Để phát triển .NET thì có khá nhiều phương pháp khác nhau bởi mỗi loại .NET sẽ cho phép code trên các nền tảng khác nhau.
Java
Java chính là ngôn ngữ lập trình web app phổ biến và được áp dụng một cách tối đa trong việc phát triển game, app hay web app với nhiều tính năng hiện đại. Nó cũng chính là nền tảng chính giúp phát triển và quản lý hệ điều hành Android và kho ứng dụng CHplay.
PHP
PHP là ngôn ngữ lập trình web app phổ biến nhất hiện nay từ phía máy chủ có mã nguồn mở và được sử dụng với mục đích phát triển các trang web tĩnh, trang web động hay những trang web có tính năng mới và hiện đại. PHP bao gồm nhiều tính năng nâng cao và rất dễ để những người mới học về lập trình tiếp cận.

Dù lựa chọn công nghệ nào – .NET, Java hay PHP – điều quan trọng là định hướng rõ cách ứng dụng phù hợp với mục tiêu kinh doanh. BizMobile Apps có thể đồng hành cùng bạn từ kiến trúc công nghệ đến trải nghiệm người dùng.
Một số lưu ý khi thiết kế Web App
Tính tương tác của Web App cao hơn rất nhiều so với website. Vì vậy, các doanh nghiệp có xu hướng chuyển dần từ sử dụng website sang Web App. Nhưng để có thể thiết lập được Web App, nhà phát triển cần lưu ý đáp ứng được điều kiện cơ bản sau:
- Nắm vững và trang bị cho mình được những kiến thức và kỹ năng thực hành cơ bản cũng như chuyên sâu của các ngôn ngữ lập trình để có thể ứng dụng tốt vào công việc thực tế là thiết kế và lập trình web app.
- Cần là một lập trình viên có nhiều trải nghiệm, sự am hiểu và biết cách đưa ra giải pháp phù hợp để giải quyết các sự cố, vấn đề mà mình gặp phải trong quá trình thiết kế.
Trên đây là những chia sẻ của Bizfly giúp bạn hiểu rõ hơn về Web App, tầm quan trọng của nó và cách thiết kế Web App chi tiết. Hy vọng với những thông tin mà Bizfly cung cấp sẽ giúp bạn phát triển Web App hiệu quả, giúp tăng trưởng doanh thu trong tương lai.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
