
Danh mục website và các thành phần cơ bản cần có trên trang web
Để hoàn thiện được một website chuyên nghiệp, doanh nghiệp (chủ sở hữu web) cũng cần có những kiến thức cơ bản về các danh mục website cần có. Bởi doanh nghiệp chính là người chủ sở hữu và vận hành trang web sau này và cũng sẽ dễ dàng truyền đạt với người thiết kế web những danh mục mình muốn sửa.
Nếu bạn đang muốn thiết kế website cho doanh nghiệp của mình thì hãy đọc ngay bài viết này của Bizfly để nắm bắt các danh mục website và thành phần cơ bản cần có trên trang web.
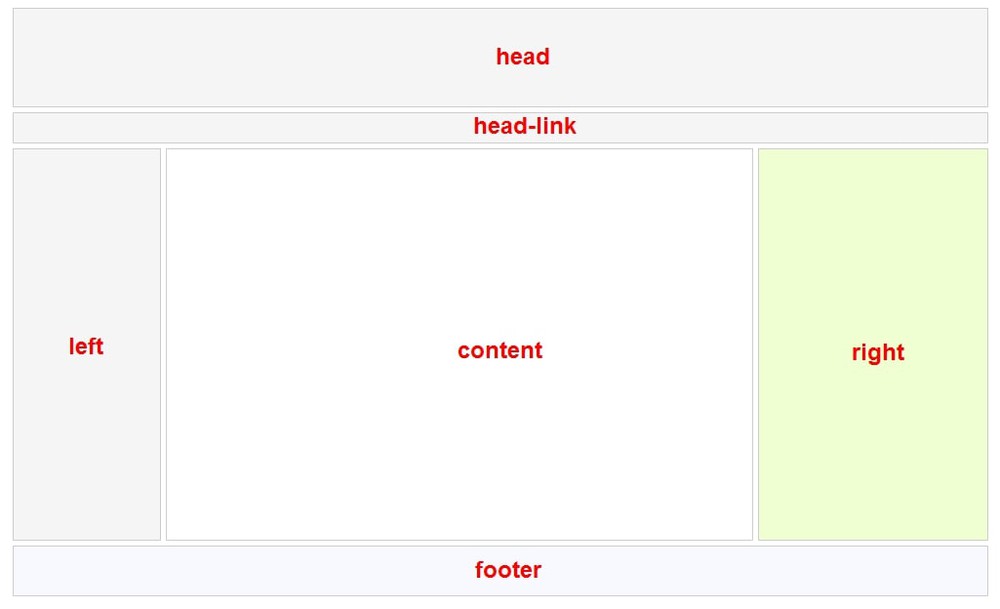
Header
Header là tên danh mục nằm ở đầu trang web. Đây cũng chính là nơi hiển thị các danh mục con trong trang web giúp người truy cập dễ dàng nắm bắt toàn bộ các thành phần của website.

Header
Bên trong header thường chứa các thành phần bao gồm Site ID, Home link, Menu định hướng, Giỏ hàng, Hộp tìm kiếm (Search box).
Home link
Home link là danh mục website quan trọng bởi nó chính là đường dẫn liên kết đến trang chủ. Khi bạn click vào link này màn hình sẽ nhanh chóng chuyển đến trang chủ của website.
Danh mục này có thể được thực hiện theo hai cách như sau:
- Được gắn trực tiếp vào logo website.
- Được gắn vào một đoạn chữ mà bạn dễ nhìn thấy như “trang chủ” hoặc “Home”.
Xem ngay ý nghĩa của việc thiết kế trang chủ website và một số lưu ý quan trọng khi thiết kế homepage tại đây: https://bizfly.vn/techblog/trang-chu-la-gi.html
Hộp tìm kiếm (Search box)
Hộp tìm kiếm (Search box) chính là danh mục web giúp người dùng tìm kiếm thông tin mình mong muốn một cách nhanh chóng.

Hộp tìm kiếm (Search box)
Đây là một danh mục cần thiết ở hầu hết khi thiết kế website bời nó thể hiện sự chuyên nghiệp mỗi khi khách hàng phải tự tìm kiếm nội dung hay sản phẩm trong vô vàn nội dung và sản phẩm mà web đã đăng tải.
Site ID
Site ID chính là tên website hay nói cách khác là định dạng web. Site ID thường nên đặt ở bên góc trái phần giao diện web. Site ID bạn thường thấy nhất là hình logo hay một đoạn slogan ngắn của website.
Thanh menu điều hướng
Danh mục menu điều hướng là khu vực tập hợp các link dẫn đến các trang mục khác trong website. Khu vực này cần phải được thiết kế một cách dễ nhìn nhằm giúp người dùng nhanh chóng đi đến các trang họ mong muốn. Ví dụ thanh menu điều hướng bao gồm các link như Trang chủ, Sản phẩm, Liên hệ, Giới thiệu,...
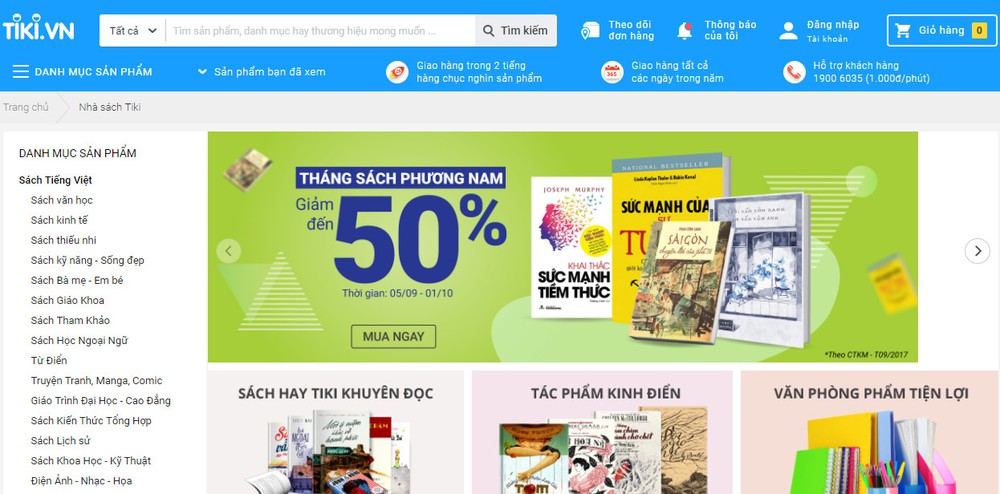
Slider
Slider là danh mục web thường được đặt ngay bên dưới header. Slider sẽ bao gồm những cuộc ảnh khác nhau được cài đặt thêm nút điều hướng để giúp người dùng dễ di chuyển qua các slide khác.
Slider cần được thiết kế đẹp vì nó sẽ là hình ảnh đầu tiên khi người dùng truy cập vào website của bạn. Slider có thể là các sản phẩm yêu thích, các ưu đãi hoặc là video quảng cáo sản phẩm, dịch vụ của doanh nghiệp.
Xem thêm: Thiết kế bố cục website như thế nào là hoàn hảo, chuyên nghiệp?
Content area
Các mục nội dung của trang web là phần quan trọng đối với mỗi một website. Phần này cần phải được trình bày dễ nhìn, đẹp mắt kèm thông tin hay chắc chắn sẽ thu hút được khách hàng ở lại website của bạn lâu hơn.

Content area
Ở danh mục nội dung trang web cần chứa các thành phần cơ bản sau đây:
- Page Title ( Tiêu đề trang web): thường được đặt ở ngay đầu phần nội dung. Tiêu đề sẽ được in đậm với phông chữ to nhằm thu hút người dùng cũng như mang đến vấn đề khiến khách hàng phải tìm hiểu.
- Breadcrumb navigation là thanh điều hướng phân cấp, giúp cho người dùng xác định được mình đang ở vị trí nào trong trang web. Từ đó có thể di chuyển đến các mục trên website một cách nhanh chóng. Phần này sẽ được đặt ngay ở đầu nội dung trang.
- Content: đây là phần nội dung chính cung cấp các thông tin sản phẩm, dịch vụ hay các bài viết chia sẻ dạng blog trên website. Thông thường website sẽ có hệ thống quản lý nội dung web hay còn gọi là CMS để bạn có thể nhập nội dung, chỉnh sửa và đăng tải lên.
- Paging navigation ( Điều hướng phân trang ): Đây là phần giúp cho website của bạn trở nên logic và nhìn khoa học hơn khi việc phân chia các nội dung được sắp xếp một cách rõ ràng. Ví dụ như website bán mỹ phẩm thì nên phân trang theo loại da hoặc theo công dụng nổi bật của từng dòng sản phẩm. Điều này vừa giúp giảm tải website của bạn được load nhanh hơn, vừa giúp người dùng không phải cuộn chuột quá nhiều để tìm thấy thông tin mình mong muốn. Điều hướng phân trang sẽ thường được đặt ở đầu hoặc cuối trong phần nội dung trang.
- Thanh thông tin: thường để chia sẻ các thông tin phụ như ngày đăng bài, tác giả, số lượt người xem bài viết,...
- Thanh chia sẻ mạng xã hội: thường là nút link chia sẻ trang qua các mạng xã hội phổ biến như Facebook, Instagram hay Twitter,...
Giỏ hàng
Mục giỏ hàng là một danh mục không thể thiếu đối với bất kỳ một website thương mại điện tử, bán hàng trực tuyến nào. Bạn sẽ dễ bắt gặp một biểu tượng giỏ hàng được đặt ở góc bên phải trang web giúp cho khách hàng nắm được số lượng sản phẩm đã chọn và tổng tiền.

Giỏ hàng
Khi họ click vào giỏ hàng để xem chi tiết thì các thao tác giao dịch như hình thức vận chuyển, thanh toán rồi đặt mua sẽ được hiển thị giúp nhanh chóng chốt đơn khách hàng.
Banner
Banner website hay còn được biết đến là một tấm ảnh lớn có nội dung hấp dẫn, sinh động để thu hút khách hàng. Phần banner này sẽ được đặt phổ biến ở phần trên cùng (trên phần header). Banner sẽ thường dùng để quảng cáo sản phẩm hay sự kiện đang và sẽ diễn ra của doanh nghiệp.
Footers
Footers là danh mục web nằm ở chân trang, đây cũng là vị trí hiển thị các thành phần như thông tin bản quyền website, menu, các link liên kết, thông tin liên hệ,...
Việc nắm bắt các danh mục website và các thành phần cơ bản cần có trên trang web không chỉ ở những nhà thiết kế web mà ngay cả doanh nghiệp bạn cũng nên biết thêm để dễ dàng trong quá trình chỉnh sửa thiết kế web sao cho ưng ý nhất.
Hy vọng bài viết vừa rồi sẽ mang đến những thông tin bổ ích cho bạn. Hãy theo dõi những bài viết tiếp theo của Bizfly để trang bị thêm các kiến thức về giải pháp trong thiết kế website mới nhất.
Bạn có muốn mình cũng sở hữu một website như vậy – với đầy đủ tính năng từ trang giới thiệu, sản phẩm, blog đến chatbot, form liên hệ và bản đồ – mà không cần lo về kỹ thuật?
Tham khảo nền tảng thiết kế web tối ưu trải nghiệm người dùng tại đây.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
