
Bỏ túi 10 font chữ chuẩn cho website, phổ biến khi thiết kế web
Thiết kế giao diện là một trong những công đoạn vô cùng quan trọng khi tạo lập web. Trong quá trình này, bên cạnh các yếu tố như bố cục, màu sắc, logo,...lập trình viên còn cần lưu ý đến font chữ. Lựa chọn font chữ chuẩn cho website giúp tạo được ấn tượng tốt cho khách hàng.
Tuy nhiên, hệ thống font chữ hiện có rất đa dạng, không phải lúc nào bạn cũng có thể dễ dàng tìm kiếm được font chữ chuẩn cho website vừa ý. Để việc chọn phông chữ không còn khó khăn, Bizfly gợi ý cho bạn những font chữ chuẩn cho website đang được sử dụng phổ biến nhất hiện nay.
Cách chọn font chữ chuẩn cho website
Trước khi tìm hiểu về những font chữ chuẩn hay dùng cho website, bạn cần biết về những lưu ý khi chọn font chữ dưới đây.
Phù hợp với mục đích của website
Tùy vào đối tượng phục vụ, mục đích sử dụng mà website có nội dung, concept khác nhau. Những yếu tố này cũng ảnh hưởng đến việc chọn font chữ chuẩn cho website.

Cách chọn font chữ chuẩn cho website
Một website bán đồ chơi trẻ em nên sử dụng font chữ khác với một trang web làm đẹp. Ngoài ra, hãy chắc rằng font chữ bạn sử dụng không quá cầu kỳ, rườm rà, nó sẽ khiến người đọc mất tập trung.
Khoảng cách dòng và chữ
Lưu ý đến cách dãn dòng. Khoảng cách phù hợp giữa các dòng trên website khiến người đọc không bị rối mắt, khó chịu khi theo dõi thông tin.
Dễ đọc
Nguyên tắc đầu tiên bạn cần nhớ khi chọn font chữ chuẩn cho website là dễ đọc. Một website dù đẹp đến đâu nhưng font chữ quá to, quá nhỏ hoặc quá rối mắt đều sẽ khiến người đọc phản cảm. Kích thước chuẩn cho font chữ thường là 12 - 14.
Màu sắc
Màu sắc cũng là yếu tố cần lưu tâm khi chọn font chữ. Màu chữ cần có sự hài hòa với màu nền của website để có thể nổi bật nhưng không gây chói mắt, khiến việc theo dõi thông tin trở nên khó khăn. Tránh sử dụng màu chữ gần hoặc tương phản quá mức với màu nền.
Chỉ sử dụng 1 loại font chữ
Đừng bao giờ cho rằng trang web có nhiều font chữ sẽ đẹp. Đây là quan niệm sai lầm và nó chỉ khiến trang web của bạn trông rối mắt hơn. Khi chọn font chữ chuẩn cho website chỉ nên dùng 1 hoặc cùng lắm là 2 font chữ cho một trang web.
Với các website tiếng Việt, hãy ưu tiên những font Unicode chuẩn để tránh lỗi font lúc hiển thị.
Có thể bạn quan tâm: Ý nghĩa các loại màu sắc trong thiết kế website ấn tượng, đẹp mắt
10 font chữ chuẩn cho website khi thiết kế
Nếu bạn đang lấn cấn chưa biết nên chọn font chữ nào khi thiết kế website, hãy tham khảo những gợi ý sau đây. Chúng đều là những font chữ chuẩn cho website đang được sử dụng rộng rãi nhất.
Arial
Đây là font chữ được dùng phổ biến, rộng khắp trong quá trình thiết kế website. Nó được ưu ái bởi đơn giản, dễ nhìn. Trên Windows, nó còn được sử dụng để thay thế những font chữ khác.
Bookman
Đây là lựa chọn xuất sắc nếu bạn đang tìm kiếm một font chữ chuyên dụng cho tiêu đề. Nó mang lại khả năng đọc dễ dàng ngay khi ở kích thước nhỏ. Đây cũng là nguyên nhân khiến Bookman lọt vào top các font chữ chuẩn cho website được dùng nhiều nhất.
Comic Sans
Phông chữ mang phong cách nhí nhảnh, đáng yêu và có chút...thiếu nghiêm túc này là lựa chọn tuyệt vời nếu bạn đang xây dựng một trang web bán đồ trẻ em hoặc mang tính giải trí.

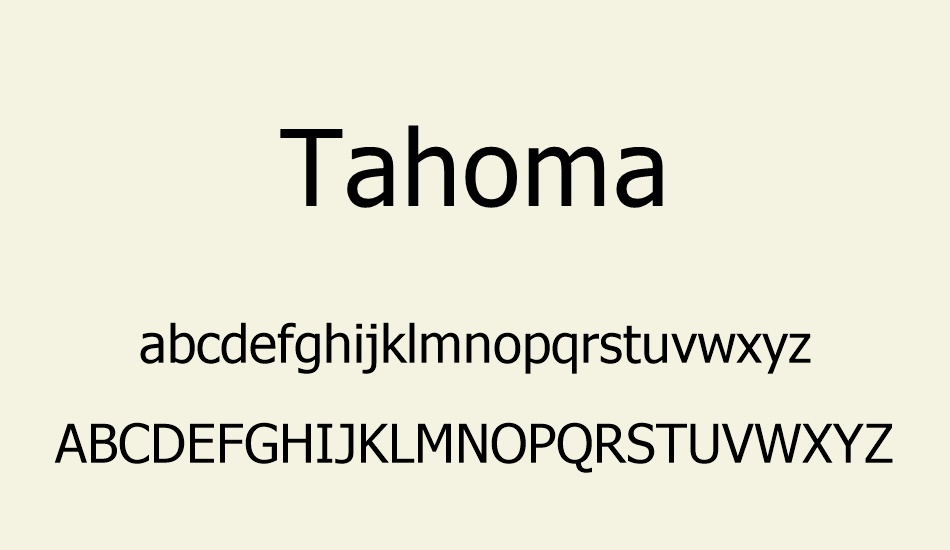
Tahoma - một trong những font chữ chuẩn cho website
Nó tạo hiệu quả thị giác tốt hơn nhiều so với các phông chữ như Times New Roman hay Arial.
Tahoma
Nằm trong top các font chữ chuẩn cho website thông dụng, đẹp, rõ ràng, nhẹ nhàng nhưng dễ thu hút Tahoma trở thành cái tên được khá nhiều lập trình viên sử dụng trong thiết kế web.
Font chữ này tương đối đa năng, bạn có thể sử dụng nó để làm tiêu đề, content, menu,...
Helvetica
Nằm trong dòng sans serif, Helvetica có chiều cao, hỗ trợ đọc trong trường hợp các ký tự có khoảng cách quá gần nhau hoặc kích thước nhỏ. Đây là Font chữ chuẩn cho website với nhiều phiên bản phục vụ cho tiếng Latin, Hebrew, Urdu, Cyrillic, Hy, Nhật, Hindi, Khmer, Hàn và Việt Nam.
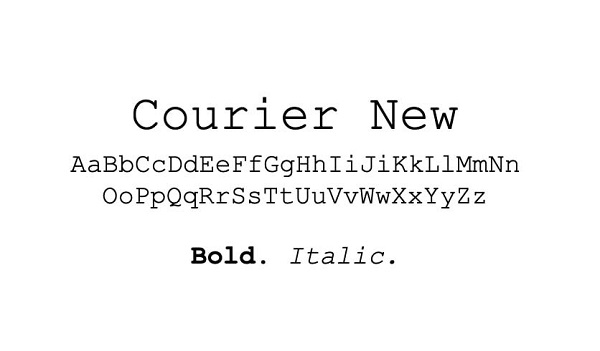
Courier New
Là font chữ tương đối phổ biến, quen thuộc với những ai hay làm việc cùng trình soạn thảo. Đây là lựa chọn không thể phù hợp hơn nếu bạn có nhu cầu trình bày những yếu tố riêng biệt trong một văn bản.

Courier New - Font chữ chuẩn cho website khi thiết kế web
Garamond
Đây cũng là font chữ chuẩn cho website được sử dụng khá phổ biến trên thế giới. Font chữ này được phát triển, tích hợp tại phần lớn thiết bị của Windows. Tuy vậy, nó có nhược điểm là hỗ trợ cho tiếng Việt không quá ổn, vần 2 dấu thường bị lỗi hiển thị.
Times New Roman
Đây là font chữ mà bất cứ ai từng soạn thảo văn bản đều đã dùng đến. Nó tương đối rõ ràng, rành mạch, phù hợp với các trang báo chí hay tài liệu. Hiện nó được tích hợp sẵn trên Windows và là lựa chọn đáng cân nhắc nếu bạn chưa đưa ra quyết định về font chữ chuẩn cho website.
Calibri
Sang trọng, nhỏ gọn là yếu tố khiến Calibri trở thành lựa chọn hấp dẫn khi thiết kế giao diện website. Nên sử dụng cỡ chữ từ 12 trở lên để nội dung trang web của bạn hiển thị rõ ràng và không kém phần bắt mắt.
Georgia
Sở hữu độ lớn, kích thước riêng của mình, Georgia cũng là lựa chọn đáng cân nhắc khi lựa chọn font chữ chuẩn cho website. Tuy nhiên, nếu sử dụng font chữ này, hãy đảm bảo rằng bạn không dùng thêm một font khác bởi Georgia luôn có vẻ nhỉnh hơn các font chữ khác.
Trên đây là những gợi ý khi chọn font chữ chuẩn cho website mà Bizfly gửi đến bạn. Nhanh chóng note lại những lưu ý cần thiết và đưa ra lựa chọn sớm nhất để xây dựng giao diện cho trang web của bạn. Ngoài ra, nếu bạn đọc quan tâm và không biết Kích thước ảnh chuẩn trên website là bao nhiêu và làm cách nào để tối ưu ảnh trên web hiệu quả thì có thể tham khảo thêm nội dung bài viết tại đây.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
