
Responsive là gì? Thiết kế website responsive đáp ứng mọi thiết bị
Thiết kế website responsive là xu hướng thiết kế web mang lại rất nhiều giá trị cho doanh nghiệp. Với hơn 15 năm kinh nghiệm trong thiết kế web, các chuyên gia của Bizfly sẽ giúp mọi người hiểu rõ hơn về công nghệ Responsive mà chúng tôi sử dụng khi thiết kế web cho các khách hàng của mình.
Bạn đã thực sự hiểu rõ về Responsive?
Thời điểm công nghệ Responsive chưa ra đời, mọi người vẫn hay thường xuyên gặp phải tình trạng chữ quá nhỏ để đọc, phải zoom đi zoom lại mới đọc được. Hay tình trạng tải trang bị chậm khiến mất rất nhiều thời gian để tải xong một trang web. Điều này không chỉ gây khó chịu cho người đọc mà còn là nguyên nhân khiến cho khách hàng rời bỏ website của doanh nghiệp.

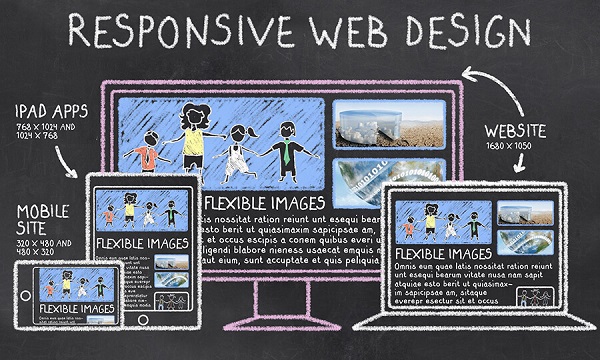
Trước khi có Responsive, việc sử dụng website trên mobile gặp rất nhiều khó khăn
Tất cả điều này đều là do công nghệ thiết kế web lúc đó vẫn chưa đáp ứng được tốc độ sử dụng internet trên các thiết bị di động của người dùng. Và công nghệ Responsive ra đời đã giúp cho việc sử dụng website trên các thiết bị di động trở nên dễ dàng, hiệu quả hơn.
Vậy Responsive là gì?
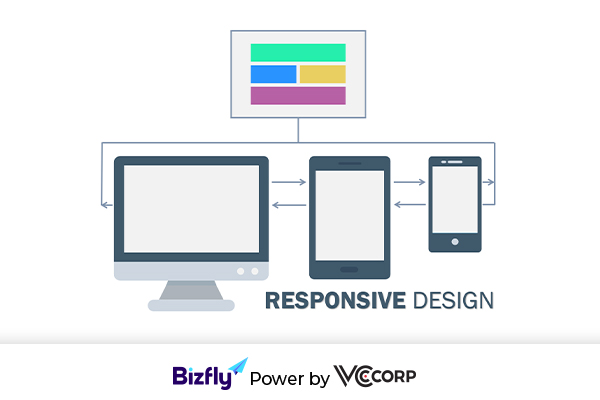
Responsive được hiểu là một công nghệ hỗ trợ cho website sẽ hiển thị tốt trên mọi loại thiết bị như Smart Phone, Laptop, Máy tính bảng, PC, trình duyệt... Hiểu một cách đơn giản thì khi áp dụng Responsive, bố cục website sẽ tự động thay đổi và điều chỉnh sao cho phù hợp với bất kỳ màn hình thiết bị nào mà mọi người sử dụng.
Tùy vào kiểu màn hình mà các trang web được điều hướng theo chiều ngang, chiều dọc, sắp xếp menu, layout. Tuy nhiên, nếu chỉ đáp ứng yếu tố trên, nghĩa là mới dừng ở mặt hiển thị. Responsive web còn biểu thị ở hành vi người dùng, tức nghĩa người dùng có thể nhìn rõ nội dung mà không cần phóng to, cuộn ngang màn hình.

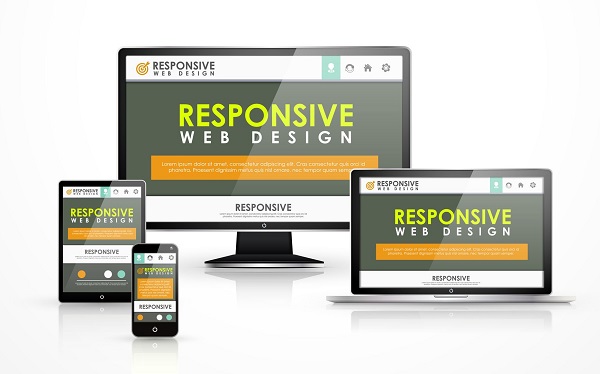
Responsive là gì?
Khi các thiết bị di động thông minh (Smart phone) càng ngày càng có xu hướng phát triển thì thiết kế website chuẩn Responsive càng trở nên phổ biến và ứng dụng rộng rãi. Thậm chí nhiều chuyên gia cho rằng responsive sẽ là một yếu tố quan trọng nhằm đánh giá hiệu quả hoạt động của một website.
Lợi ích từ việc thiết kế website chuẩn Responsive
Hiểu được Responsive là gì, bạn sẽ thấy ứng dụng thông minh của nó vô cùng hữu ích, tăng trải nghiệm cho người dùng trong thời đại công nghệ. Sau đây là những lợi ích to lớn của việc thiết kế website Responsive mà mọi người cần quan tâm:
- Responsive giúp bạn có thể tạo một bản website mà tương thích với mọi loại thiết bị. Đồng nghĩa bạn tiết kiệm được cả chi phí, thời gian, công sức, không cần xây dựng, duy trì nhiều phiên bản khác nhau dành riêng cho điện thoại/laptop.
- Tiêu chuẩn Responsive hỗ trợ cho SEO trang web nhờ mọi luồng đều dẫn đến một URL duy nhất, tăng tỷ lệ người dùng ở lại site, tác động tốt đến các chỉ số Google Analytics.
- Responsive trong website cũng giúp bạn bảo trì website dễ dàng chỉ với thay đổi css, html cho phù hợp với các kích thước hiển thị khác nhau. Bạn không cần tác động đến server mà vẫn tùy chỉnh web theo nhu cầu nhanh chóng.
Đọc thềm: UI Design là gì và nguyên tắc thiết kế giao diện người dùng
Nhưng để đạt hiệu quả thực tế như vậy, bạn cần một nền tảng thiết kế web có khả năng tự động tối ưu theo từng thiết bị mà không cần thao tác thủ công phức tạp.
BizWebsite hỗ trợ xây dựng website responsive sẵn từ cấu trúc – hiển thị linh hoạt theo mọi độ phân giải màn hình, tốc độ tải nhanh và chuẩn SEO ngay từ đầu.
Hiểu rõ về kích thước màn hình thiết bị khi dùng Responsive
Responsive là gì và được thể hiện trên các kích thước màn hình thiết bị ra sao? Để trả lời câu hỏi này, hãy tham khảo kích thước của các thiết bị dưới đây
- 320px - Màn hình điện thoại di động, hiển thị chiều dọc
- 480px - Màn hình điện thoại di động, hiển thị chiều dọc
- 600px - Màn hình máy tính bảng, hiển thị chiều dọc
- 800px - Màn hình máy tính bảng, hiển thị chiều ngang
- 786px - Màn hình máy tính bảng, hiển thị chiều dọc
- 1024px - Máy tính bảng to, hiển thị chiều ngang
- Từ 1025px trở lên - Dành cho desktop
Độ phân giải thường hay gặp nhất là 320px, 480px, 900px, 1200px, 1680px,...
Hướng dẫn áp dụng Responsive lên website
Khai báo thẻ meta viewport
Meta Viewport là một thẻ để thiết lập cho trình duyệt hiển thị tối ưu với kích thước màn hình. Thẻ được đặt vào cặp trong HTML như sau:
Thẻ meta viewport giúp bạn thiết lập trình duyệt hiển thị dựa trên chiều rộng, chiều cao cố định, có thể cho người dùng phóng to hoặc không.
Viết CSS cho chiều rộng theo từng thiết bị
Viết CSS thường sẽ viết dựa theo chiều rộng với đơn vị pixel, từ đó tính ra tương ứng chiều cao cho từng màn hiển thị. Viết CSS cho Responsive web sẽ có các thẻ @media như sau:
body {
background: #fff;
color: 333;
}
@media all and (max-width: 320px) {
body {
background: #e7e7e7;
}
}
Ví dụ ở thẻ này, web của bạn có background trắng, nhưng sẽ đổi sang màu trắng nếu trình duyệt bị thu nhỏ. Đoạn mã trên được tương ứng với kích thước của màn hình iPhone (320px). Như vậy, CSS sẽ co màn trình duyệt xuống kích thước 320px hoặc nhỏ hơn nữa.
Khái niệm về Mobile-First

Mobile-First là một ưu tiên giúp quy trình làm việc giao diện Responsive của bạn nhanh chóng, gọn nhẹ hơn rất nhiều. Tức nghĩ, bạn cần thiết kế cho giao điện thoại trước, sau đó mới đến các thiết bị lớn hơn như máy tính bảng, lap top. PC,...Mobile-first giúp chúng ta tập trung tối đa vào màn hình di động - xu hướng của thời đại mới. Đồng thời dễ dàng trong việc nâng cấp và tránh lỗi hiển thị do tùy biến theo desktop. Nó cũng giúp bạn tránh việc lặp lại CSS vì sự tái sử dụng tiện lợi.
Mobile-First chỉ sử dụng media features là min with 320px, tức sẽ có dạng
@media all and (min-width: 320px) {...}
Hoặc
@media all and (min-width: 600px) {...}
@media all and (min-width: 1280px) {...}
Thay vì phải tự viết media query và tinh chỉnh từng breakpoint theo kiểu thủ công, bạn có thể chọn giải pháp thiết kế website đã áp dụng sẵn tư duy mobile-first.
BizWebsite giúp bạn tạo website hiển thị chuẩn đẹp trên mọi thiết bị di động, đồng thời tối ưu tốc độ và thứ hạng tìm kiếm ngay từ bước thiết kế.
Những thông tin nên biết về CSS Responsive
Bên cạnh sử dụng đơn vị là pixel, bạn cũng có thể sử dụng đơn vị đo là %, em, rem, DPI,...Để ẩn đi từng thiết bị bạn muốn, chỉ cần none cho các phần bằng cách sử dụng display. Nếu cần viết đè CSS, hãy sử dụng !important. Sử dụng Max-width để tránh chiều rộng bị cố định.
Mong rằng bài viết này sẽ giúp các bạn hiểu Responsive là gì và những lợi ích của nó trong triển khai giao diện website. Nếu còn thắc mắc về thiết kế Responsive để thiết kế một website chuyên nghiệp, thông minh, hãy liên hệ với đội ngũ chuyên gia Bizfly để được tư vấn miễn phí nhé!
Xem thêm: 12 nền tảng thiết kế website miễn phí, trả phí tốt nhất hiện nay
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
