
UX/UI đóng vai trò quan trọng trong việc giữ chân người dùng, giảm tỷ lệ thoát trang. Một giao diện trực quan, thân thiện giúp người dùng dễ dàng tương tác, trong khi thiết kế kém có thể khiến họ rời đi ngay lập tức. Vậy UX/UI ảnh hưởng đến bounce rate như thế nào? Bài viết dưới đây cùng Bizfly phân tích những tác động của UX/UI đến bounce rate và cách tối ưu hiệu quả.
Những tác động của UX/UI ảnh hưởng tới Bounce Rate
Một thiết kế kém có thể khiến người dùng rời đi ngay lập tức, trong khi trải nghiệm mượt mà giúp giữ chân họ lâu hơn. Dưới đây hãy cùng theo dõi UX/UI ảnh hưởng đến bounce rate như thế nào:
Tốc độ tải trang chậm
Theo nghiên cứu của BrowserStack, nếu trang web mất hơn 3 giây để tải, 40% người truy cập sẽ rời đi mà không tiếp tục tương tác, có thể tác động đến thứ hạng tìm kiếm trên Google. Khi một trang web mất quá nhiều thời gian để hiển thị nội dung, người dùng có xu hướng hướng thoát ra ngay lập tức, làm tăng đáng kể tỷ lệ bounce rate.
Ngoài ra, tốc độ tải trang còn ảnh hưởng đến cảm nhận của người dùng về tính chuyên nghiệp và độ tin cậy của website. Một giao diện được thiết kế UI/UX kém, sử dụng đồ họa quá nặng hoặc không tối ưu mã nguồn có thể làm chậm tốc độ tải, gây ấn tượng tiêu cực và khiến khách hàng tìm kiếm giải pháp khác.

Không tương thích mọi màn hình
Trong kỷ nguyên số, người dùng truy cập website từ nhiều loại thiết bị khác nhau với đủ kích thước màn hình và trình duyệt. Nếu giao diện UI/UX không được thiết kế linh hoạt để tự động điều chỉnh theo từng loại thiết bị có thể gây bất tiện cho người dùng. Điều này làm giảm trải nghiệm và dẫn đến tỷ lệ thoát trang cao.
Bên cạnh đó, sự không nhất quán giữa các trình duyệt cũng là một yếu tố quan trọng. Nếu website không được tối ưu để hoạt động ổn định trên các nền tảng phổ biến như Chrome, Firefox, Safari hay Edge, người dùng có thể gặp lỗi hiển thị hoặc chức năng không hoạt động như mong đợi. Điều này khiến họ mất niềm tin, làm tăng bounce rate đáng kể.
Cấu trúc điều hướng không thân thiện
Hệ thống điều hướng thiếu khoa học có thể khiến người dùng mất phương hướng, gây khó khăn trong việc tìm kiếm thông tin và dẫn đến tỷ lệ thoát cao. Khi nội dung không được tổ chức hợp lý, người dùng dễ cảm thấy bối rối, nhanh chóng thoát ra. Bố cục trang web trực quan, kết hợp thanh công cụ rõ ràng, giúp người dùng di chuyển dễ dàng giữa các trang, mang lại trải nghiệm mượt mà, giữ chân họ lâu hơn.

Tính nhất quán trong thiết kế
Sự kết hợp hài hòa giữa UI và UX trong thiết kế website không chỉ tạo nên một giao diện ấn tượng mà còn nâng cao trải nghiệm người dùng. Khi giao diện được xây dựng đồng bộ, dễ nhận diện và thuận tiện khi sử dụng, người dùng sẽ cảm thấy thoải mái hơn, từ đó tăng mức độ hài lòng, cải thiện tỷ lệ chuyển đổi và củng cố niềm tin vào thương hiệu.
Chất lượng nội dung
Nội dung chất lượng cao, giàu thông tin và hấp dẫn đóng vai trò quan trọng trong việc giữ chân người dùng. Khi nội dung đáp ứng đúng nhu cầu và sở thích của đối tượng mục tiêu, họ sẽ có xu hướng tương tác lâu hơn. Sử dụng tiêu đề rõ ràng, danh sách gạch đầu dòng và các yếu tố trực quan giúp người dùng dễ dàng quét, nắm bắt thông tin, cải thiện trải nghiệm tổng thể.

Cách khắc phục tỷ lệ bounce rate giảm bằng UI/UX
Sau khi tìm hiểu UX/UI ảnh hưởng đến bounce rate như thế nào thì doanh nghiệp cần tập trung tối ưu UI/UX nhằm nâng cao trải nghiệm người dùng và giữ chân họ lâu hơn. Dưới đây là một số giải pháp hiệu quả:
- Tốc độ trang web: Để rút ngắn thời gian tải trang, hãy tối ưu hóa hình ảnh bằng cách nén dung lượng nhưng vẫn giữ chất lượng hiển thị. Đồng thời giảm thiểu lượng nội dung cần tải trên mỗi trang , tận dụng bộ nhớ đệm trình duyệt để tránh việc tải lại dữ liệu không cần thiết. Ngoài ra, tối ưu mã nguồn, sử dụng CDN giúp phân phối nội dung từ máy chủ gần nhất, cải thiện tốc độ truy cập đáng kể.
- Điều hướng tốt hơn: Xây dựng menu rõ ràng, dễ sử dụng để người truy cập có thể tìm kiếm thông tin nhanh chóng mà không bị rối. Bên cạnh đó bạn nên xây dựng hệ thống điều hướng nhất quán trên toàn bộ trang web và thêm breadcrumb để hỗ trợ người dùng quay lại các danh mục chính một cách thuận tiện.
- Nội dung hấp dẫn: Cung cấp nội dung chất lượng, thu hút và hữu ích để giữ chân người đọc lâu hơn. Kết hợp hình ảnh, video và nội dung tương tác nhằm tạo trải nghiệm sinh động, thúc đẩy sự tham gia và tăng tỷ lệ quay lại của khách truy cập. Dưới đây là một số cách giúp tăng hiệu quả tương tác:
- Đối với nội dung do người dùng tạo, khuyến khích khách hàng đóng góp đánh giá, hình ảnh hoặc chia sẻ câu chuyện cá nhân để tạo sự gắn kết và nâng cao độ tin cậy. Điều này giúp xây dựng cộng đồng vững mạnh và tăng uy tín thương hiệu.
- Đối với nội dung tương tác, kết hợp các công cụ như bản đồ trực quan, câu đố hoặc khảo sát để làm cho nội dung trở nên hấp dẫn hơn. Những yếu tố này không chỉ tăng tính giải trí mà còn thúc đẩy người dùng tham gia nhiều hơn.
- Trình bày thông tin phức tạp của Infographics dưới dạng hình ảnh trực quan, dễ hiểu và thu hút người xem. Bạn có thể tận dụng các công cụ như Canva để thiết kế hoặc tham khảo hướng dẫn từ các nền tảng chuyên nghiệp.
- Sử dụng ngôn ngữ đơn giản, kết hợp hình ảnh, video để nội dung sinh động hơn, giúp tối ưu hóa nội dung. Đồng thời, đảm bảo nội dung thân thiện với công cụ tìm kiếm để tiếp cận lượng khán giả rộng hơn.

- Tối ưu hóa CTA: Thiết kế CTA đơn giản, dễ nhận biết và sử dụng động từ mạnh để hướng dẫn hành động rõ ràng. Đặt chúng ở vị trí dễ nhìn, nơi người dùng có khả năng nhấp vào cao nhất. Thử nghiệm nhiều phiên bản để tìm ra thiết kế mang lại tỷ lệ chuyển đổi tốt nhất.
- Tối ưu hóa cho di động: Thiết bị di động chiếm 58,67% lưu lượng truy cập web toàn cầu vào năm 2023, vì vậy trang web cần tối ưu hóa để hiển thị đẹp và hoạt động trơn tru trên mọi thiết bị. Google cho thấy 53% người dùng rời đi nếu trang tải quá 3 giây, do đó hãy tối ưu tốc độ tải và thiết kế điều hướng thân thiện với nút lớn, dễ thao tác. Điều này giúp nâng cao trải nghiệm người dùng trên màn hình nhỏ.
- Giảm yếu tố gây xao nhãng: Hạn chế cửa sổ bật lên và quảng cáo để người dùng tập trung vào nội dung chính. Sử dụng bố cục trực quan rõ ràng, giúp dẫn dắt sự chú ý đến thông tin quan trọng. Lưu ý chỉ giữ lại nội dung cần thiết để tránh làm người dùng bị quá tải thông tin, giúp họ có trải nghiệm thoải mái hơn.
- Kiểm tra và lặp lại: Áp dụng thử nghiệm A/B để so sánh các thiết kế và xác định phương án tối ưu. Phân tích bản đồ nhiệt và hành vi người dùng để hiểu cách họ tương tác với trang web. Dựa trên dữ liệu thu được, thực hiện các điều chỉnh UI hợp lý nhằm cải thiện UX theo thời gian.
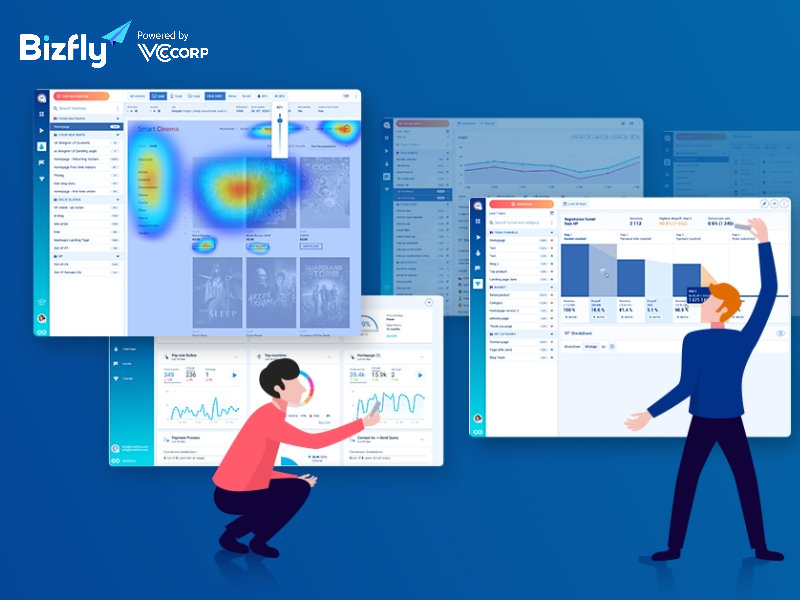
Đo lường hiệu quả UI/UX
Để đánh giá và cải thiện trải nghiệm người dùng, doanh nghiệp cần áp dụng nhiều phương pháp đo lường khác nhau. Dưới đây là một số cách phổ biến giúp xác định hiệu quả của UI/UX và tối ưu trang web.
- Theo dõi tỷ lệ bounce rate
Tỷ lệ thoát cho biết có bao nhiêu người rời khỏi trang ngay sau khi truy cập mà không thực hiện hành động nào khác. Khi tối ưu UX, doanh nghiệp có thể giữ chân người dùng lâu hơn và khuyến khích họ khám phá nhiều trang hơn. Google Analytics giúp phân tích tỷ lệ thoát trước và sau khi cải thiện UX, từ đó đánh giá hiệu quả thiết kế và xác định trang nào cần tối ưu thêm.
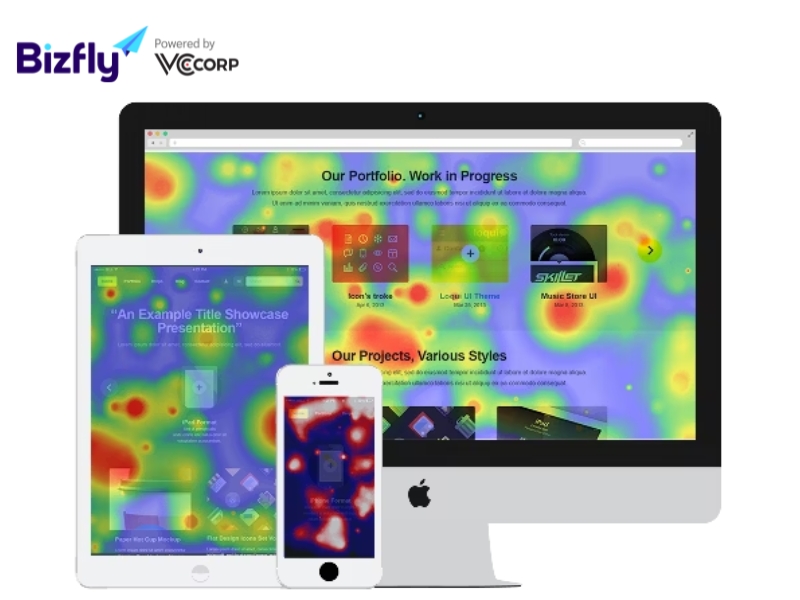
- Dùng bản đồ nhiệt heat map
Bản đồ nhiệt cho phép nhà thiết kế quan sát cách người dùng tương tác với trang web thông qua các thao tác như nhấp chuột, cuộn trang và di chuyển chuột. Các khu vực có nhiều tương tác sẽ hiển thị màu sắc nóng, trong khi vùng ít quan tâm sẽ có màu lạnh. Khi phân tích bản đồ nhiệt, doanh nghiệp có thể điều chỉnh bố cục, cải thiện những phần chưa hiệu quả và tối ưu trải nghiệm người dùng trên trang web.

- Thu thập phản hồi
Nguồn thông tin quan trọng để đo lường UX chính là phản hồi từ người dùng. Doanh nghiệp có thể thiết lập các kênh tiếp nhận ý kiến như hộp thư liên hệ, diễn đàn hoặc mạng xã hội. Việc lắng nghe phản hồi giúp phát hiện điểm chưa tối ưu, từ đó đưa ra giải pháp cải thiện và nâng cao trải nghiệm sản phẩm.
- Khả năng sử dụng của người dùng
Số lần nhấp chuột cần thiết để hoàn thành một tác vụ là một yếu tố quan trọng trong việc đo lường khả năng sử dụng. Một thiết kế có tính khả dụng cao sẽ giúp người dùng hoàn thành nhiệm vụ chỉ với vài thao tác. Ngược lại, nếu người dùng phải thực hiện quá nhiều bước hoặc không thể tìm thấy tùy chọn cần thiết, điều đó cho thấy trải nghiệm chưa được tối ưu.
Nếu người dùng phản ánh rằng ứng dụng hoặc trang web khó sử dụng, đây là dấu hiệu cần cải thiện khả năng sử dụng. Khi giao diện quá phức tạp, họ sẽ tìm đến giải pháp khác để đáp ứng nhu cầu của mình. Do đó, việc tối ưu hóa UI/UX không chỉ giúp tăng hiệu suất mà còn giữ chân người dùng hiệu quả hơn.

Bài viết trên đã phân tích chi tiết UX/UI ảnh hưởng đến bounce rate như thế nào. Khi giao diện khó sử dụng, người dùng dễ rời đi ngay từ lần truy cập đầu tiên. Ngược lại, thiết kế thân thiện giúp họ ở lại lâu hơn và tương tác nhiều hơn. Hãy liên hệ Bizfly ngay để tối ưu UX/UI, cải thiện hiệu quả trang web!

TỐI ƯU HOẠT ĐỘNG MARKETING, NHÂN ĐÔI DOANH SỐ
Nền tảng tự động hóa marketing đa kênh ứng dụng AI: Email, SMS, chatbot, landing page, nuôi dưỡng & chấm điểm lead. Giúp tối ưu chi phí, tăng X2 tỷ lệ chuyển đổi – hơn 10.000 doanh nghiệp tin dùng.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Marketing
Marketing 
 Loading ...
Loading ...
