
Hybrid App là gì? Ưu nhược điểm Hybrid App và so sánh với Native App
Trong thiết kế ứng dụng, việc lựa chọn giữa ứng dụng lại (Hybrid App) hay ứng dụng gốc (Native App) luôn là băn khoăn của nhiều nhà phát triển. Trong bài viết này, Bizfly sẽ giúp bạn hiểu rõ Hybrid App là gì, những ưu nhược điểm của nó mà đưa ra so sánh giữa Hybrid App và Native App, giúp bạn phát triển ứng dụng một cách hiệu quả.
Hybrid App là gì?
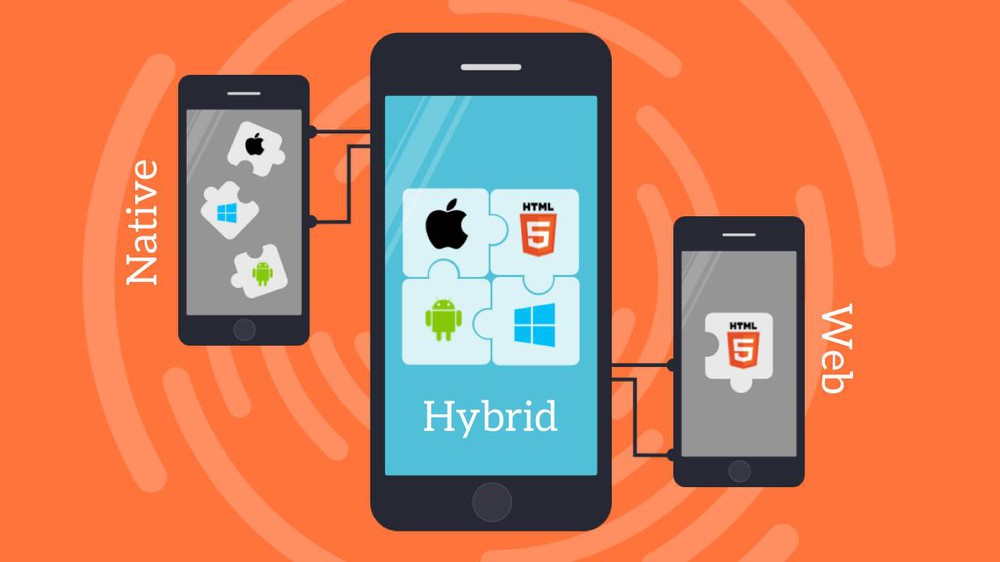
Hybrid App (ứng dụng lai) là một chương trình, phần mềm ứng dụng được kết hợp các yếu tố của Native App và Web App. Cụ thể hơn, Hybrid App được viết bằng HTML, CSS và JavaScript như một trang web, sau đó được đóng gói trong một Container Native App (ứng dụng gốc vùng chứa). Điều này giúp nó có thể truy cập các tính năng của hệ điều hành và phần cứng của thiết bị (Ví dụ: máy ảnh, lịch, thông báo đẩy, các chức năng thu phóng/ lướt/ kéo/ chạm...) như một Native App, điều mà một ứng dụng Web không thể làm được.

Hybrid App được kết hợp hoàn hảo giữa những ưu điểm nổi bật của cả Native App và Web App
Các ứng dụng Hybrid phổ biến vì chúng cung cấp khả năng đa nền tảng. Nói cách khác, các nhà phát triển không phải code riêng cho Android và iOS. Họ có thể viết code app một lần và vẫn hỗ trợ nhiều nền tảng. Tuy nhiên, vì Hybrid App có thêm một lớp bổ sung giữa mã nguồn và nền tảng đích, nên chúng có thể chạy chậm hơn một chút so với phiên bản native hoặc phiên bản web của cùng một ứng dụng.
Ưu và nhược điểm của Hybrid App
Ưu điểm
- Khả năng tương thích đa nền tảng: Các Framework của Hybrid App cho phép các nhà phát triển sử dụng một cơ sở mã code chung trên cả thiết bị Android và iOS.
- Thời gian phát triển ứng dụng ngắn hơn: Sử dụng lại các mã code sẽ cắt giảm thời gian phát triển app so với việc phát triển các ứng dụng gốc cho các hệ điều hành khác nhau.
- Khả năng mở rộng: Một cơ sở mã duy nhất cùng với các công nghệ web dựa trên nền tảng đám mây giúp các nhà phát triển dễ dàng xây dựng tính năng mở rộng cho ứng dụng.
- Tiết kiệm chi phí phát triển: Thời gian phát triển ngắn hơn sẽ giúp tiết kiệm chi phí hơn.
- Mang cả ưu điểm của Native App và Web App: Hybrid App có khả năng cung cấp giao diện người dùng (UI) nhất quán trên nhiều nền tảng, trong khi vẫn duy trì khả năng giao tiếp với các tính năng gốc (như thông báo đẩy, máy ảnh...).
Nhược điểm
- Vấn đề hiệu suất: So với Native App thì tốc độ chạy của Hybrid App chậm hơn. Đôi khi có thể xảy ra hiện tượng giật lag trong quá trình sử dụng Hybrid App.
- Vấn đề về UI/UX: Trải nghiệm người dùng (UX) có thể không tốt nếu giao diện người dùng (UI) đồng nhất hoặc không được thiết kế đủ tốt cho những trình duyệt mà người dùng đã quen sử dụng.
- Vấn đề liên quan tới phần cứng: Có thể gặp khó khăn khi thực hiện một số task có liên quan đến phần cứng.
- Cần kiểm thử kỹ lưỡng: Các nhà phát triển cần thử nghiệm ứng dụng trên nhiều loại thiết bị để đảm bảo hoạt động bình thường.
Hybrid App là lựa chọn linh hoạt trong nhiều trường hợp, nhưng để đạt được hiệu quả thực sự, bạn cần một đội ngũ hiểu rõ cách tối ưu trên từng nền tảng. Nếu bạn đang lên kế hoạch phát triển app đa nền tảng, BizMobile Apps có thể hỗ trợ bạn từ khâu tư vấn đến triển khai ổn định và mượt mà.
Một số ví dụ về Hybrid App
Gmail
Gmail là một ứng dụng lai phổ biến hàng đầu. Nền tảng này sử dụng JavaScript, AJAX, jQuery và Vue.js ở giao diện người dùng.

Ứng dụng Gmail
Twitter sử dụng front-end stack gồm Node.js, Express và React Native. Về mặt kỹ thuật, đây là một Progressive Web App (PWA), một loại trang web dành cho thiết bị di động thế hệ tiếp theo mang lại hiệu suất giao diện người dùng vượt trội thông qua việc tải liên tục các lớp giao diện người dùng để đảm bảo nội dung cốt lõi của ứng dụng và có sẵn cho người dùng có kết nối mạng kém.
Dòng thời gian của Instagram về mặt kỹ thuật là một chế độ xem web, được đặt trong ứng dụng lai. Nền tảng truyền thông xã hội này tập trung vào phần hình ảnh được xây dựng bằng React Native.
Uber
Uber sử dụng Base, một UI framework web React cho front-end, về cơ bản nó chạy trên m.uber.com để cung cấp chế độ xem web trên điện thoại.

Uber có thể được truy cập trên nền tảng web m.uber.com
Untappd
Ứng dụng xếp hạng bia nổi tiếng chạy trên Ruby on Rails và các công nghệ web khác. Không ngạc nhiên khi nó cũng sử dụng React Native để tương thích đa nền tảng đó.
Các công nghệ sử dụng để phát triển Hybrid App
Bên cạnh việc hiểu được Hybrid App là gì thì việc nắm rõ những công nghệ được sử dụng để phát triển Hybrid App dưới đây là một phần bạn không thể bỏ qua.
React Native
Công nghệ mã nguồn mở React Native được Facebook tạo ra để giúp tương thích với đa nền tảng và đơn giản hoá các UI hiệu suất đáng kể khi reloading. Với thời gian phát triển khá ngắn, các React Native rất được ưa chuộng sử dụng. Các kỹ sư phần mềm đều có thể truy cập vào đơn vị có sẵn. Tuy nhiên, framework này lại thiếu đi những thành phần nhất định.
Ionic
Framework Ionic giúp tạo ra các ứng dụng mobile với công nghệ web tiêu chuẩn như CSS, Javascript, Angular, HTML,... Ionic cung cấp nhiều plugin giúp bạn có thể dễ dàng điều chỉnh khi có sự cố xuất hiện. Ngoài ra, các nhà phát triển có thể truy cập một cách đơn giản để xử lý bởi họ có rất nhiều UIComponent.

Ionic Framework
Xamarin
Được Microsoft hỗ trợ và duy trì nâng cấp vô cùng mạnh mẽ, Xamarin gần đây đã được đưa ra để tiếp cận sự phát triển của Hybrid app mới cho phép code across platform. Điều này đã giúp cải thiện đáng kể tốc độ phát triển và đơn giản hoá bảo trì cho Hybrid app. Tuy nhiên, Xamarin phù hợp với các ứng dụng đơn giản chứ không có khả năng xử lý các đồ hoạ phức tạp.
Xem thêm: Xamarin là gì? Ưu, nhược điểm và cách thức hoạt động
So sánh sự khác nhau giữa Hybrid App và Native App
Nhiều người chưa thực sự hiểu được định nghĩa Hybrid app là gì rất dễ có sự nhầm lẫn giữa Hybrid App và Native App. Nhưng thực tế, chúng có một số điểm khác biệt cần nói đến như sau:
Trải nghiệm người dùng
Native App có khả năng tối ưu, tương thích ứng dụng với từng nền tảng khác nhau mang lại những sản phẩm có hiệu năng tốt theo nhu cầu và những trải nghiệm tuyệt vời cho khách hàng. Còn Hybrid App chỉ nên dùng cho các doanh nghiệp có ngân sách và thời gian phát triển eo hẹp.
Chi phí thiết kế
Nói về vấn đề chi phí thiết kế thì Hybrid App có ưu thế lớn hơn so với Native App bởi chỉ từ một code base mà Hybrid App có khả năng xây dựng cho một nền tảng bất kỳ. Vì vậy, những công ty muốn phát triển app nhưng không có nhiều ngân sách có thể sử dụng Hybrid app.
Mỗi mô hình app đều có ưu điểm riêng tùy theo mục tiêu và nguồn lực doanh nghiệp. Nếu bạn cần tư vấn lựa chọn giữa Hybrid và Native app để tối ưu chi phí lẫn hiệu suất, BizMobile Apps sẵn sàng đồng hành.
Thời gian phát triển
So với native thì thời gian phát triển ứng dụng của Hybrid app nhanh hơn. Lý do là vì Hybrid app không chỉ cần một code base để xây dựng app đa nền tảng mà nó còn sử dụng công nghệ web CSS, javascript, HTML5 cho phép chuyển ý tưởng phác thảo sang nguyên mẫu nhanh hơn nhiều.
Xem thêm: Lập trình đa nền tảng là gì? 8 công cụ hàng đầu phát triển ứng dụng đa nền tảng
Hiệu năng
Hiệu năng của Native App tốt hơn nhiều so với Hybrid App bởi Native App sử dụng ngôn ngữ dành riêng cho mỗi nền tảng trong khi đó Hybrid app lại cần có thêm một lớp trung gian giữa mã nguồn và nền tảng đích.

Sự khác nhau giữa Hybrid App và Native App
Khả năng bảo trì ứng dụng
Hybrid App tập trung nhiều hơn trong vấn đề bảo trì. Khi sử dụng Native App, bạn sẽ phải bảo trì khá nhiều code bởi mỗi một hệ điều hành sẽ có một code tương ứng khác nhau. Nhưng với Hybrid app, bạn chỉ cần bảo trì duy nhất một code base mà thôi.
Trên đây là toàn bộ những thông tin hữu ích có liên quan đến Hybrid App mà Bizfly muốn cung cấp đến bạn. Hy vọng những thông tin trên sẽ giúp ích cho bạn khi phát triển ứng dụng cho mình.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
