
Màu sắc tươi sáng ảnh hưởng thế nào đến giao diện người dùng app
Màu sắc tươi sáng được coi là “con dao 2 lưỡi” trong thiết kế app chuyên nghiệp. Bởi nó có thể mang đến sự nổi bật để thu hút sự chú ý của người dùng cho app. Và ngược lại, tone màu sáng cũng có thể phản tác dụng khiến app trở nên rối mắt, kém logic và mang lại trải nghiệm kém. Bizfly sẽ phân tích chi tiết vấn đề này trong bài viết dưới đây.
Màu sắc tươi sáng giúp nâng cao giao diện người dùng (UI) app như thế nào?
Những tone màu rực rỡ và tươi sáng không chỉ giúp ứng dụng trở nên bắt mắt, lôi cuốn mà còn góp phần nâng cao giao diện người dùng. Cụ thể là:
Tăng khả năng đọc và dễ đọc
Sử dụng tone màu rực rỡ và tươi sáng giúp giao diện app có đủ tương phản để gia tăng tốc độ đọc và khả năng đọc văn bản của người dùng trên ứng dụng. Bởi lẽ, màu sắc nổi bật sẽ giúp bố cục app được phân tầng rõ rệt, đây là cơ sở để người dùng phân biệt các thành phần có trên ứng dụng hoặc tập trung sự chú ý vào mục cần thiết để giảm bớt sự xao nhãng khi đọc.
Tuy nhiên, màu sắc tươi sáng chỉ tăng được khả năng đọc và dễ đọc khi chúng được tối với độ tương phản nhẹ. Đồng thời, các màu tương phản cao không nên dùng quá nhiều mà chỉ nên áp dụng khi nhà phát triển muốn làm nổi bật một thành phần hay yếu tố nào đó trên giao diện.
Màu sắc tươi sáng không chỉ làm tăng tính hấp dẫn của ứng dụng mà còn giúp cải thiện khả năng đọc. BizMobile Apps hỗ trợ bạn tối ưu màu sắc và giao diện người dùng, mang đến trải nghiệm mượt mà, dễ dàng tương tác.

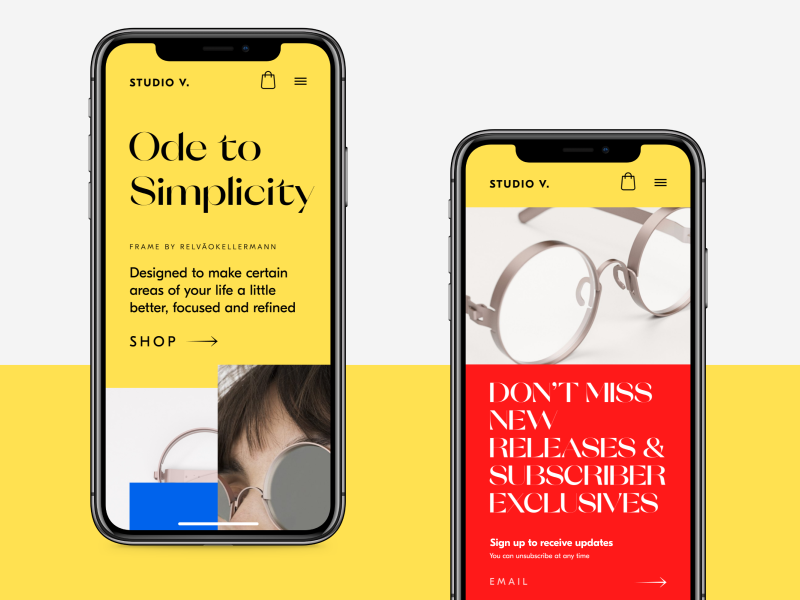
Tone màu sáng giúp tăng độ dễ đọc cho phần văn bản của ứng dụng
Làm sắc nét điều hướng, tăng cường tương tác trực quan
Trải nghiệm người dùng sẽ được tối ưu và xuyên suốt hơn khi các điều hướng trên giao diện được thể hiện một cách sắc nét, trực quan. Đây là lý do rất nhiều nhà phát triển đã áp dụng quy tắc phân cấp màu sắc và dùng tone màu tươi sáng vào giao diện của mình để làm nổi bật các nút điều hướng. Chúng sẽ giữ nhiệm vụ tạo sức hút và xây dựng sự kết nối cho nút điều hướng ở tất cả các màn hình nhằm tạo ra lối mòn để hướng dẫn người dùng làm theo.
Cụ thể: giữa màu nền trắng, đen hoặc xám mọi người có thể thu hút sự chú ý và điều hướng người dùng thông qua nút CTA màu vàng, đỏ nổi bật.
Tăng khả năng nhận biết
Bộ não và ánh mắt con người thường phản ứng rất mạnh mẽ với những tone màu đậm, sáng, sặc sỡ. Bởi vậy mà người dùng thường chú ý, nhận thấy hoặc ghi nhớ đến những ứng dụng dùng tone màu tươi sáng. Đây là đặc điểm tuyệt vời doanh nghiệp nên áp dụng để tạo ra điểm chạm và tăng khả năng nhận biết cho sản phẩm, thương hiệu thông qua ứng dụng.
Trong giao diện app, nhà phát triển nên sử dụng tone màu tươi sáng cho các yếu tố như: logo, sản phẩm, banner,... Đồng thời, nên nhất quán màu sắc này cho toàn bộ ứng dụng di động và trang web để tạo ra sự liên quan giữa các kênh truyền thông. Nhờ đó, mức độ nhận thức của người tiêu dùng đối với thương hiệu của bạn sẽ được gia tăng đáng kể.
Xem thêm: 7 mẹo hiệu quả giúp tăng khả năng tương tác của người dùng trên ứng dụng
Thiết lập tâm trạng, truyền tải đúng thông điệp
App là công cụ giúp doanh nghiệp thiết lập cảm xúc và truyền tải thông điệp đến với khách hàng nhằm xây dựng mối quan hệ trung thành. Ngoài văn bản và hình ảnh, thì màu sắc cũng đóng góp vai trò xây dựng tâm trạng. Bởi trong tâm lý thì màu sắc có thể ảnh hưởng đến tâm trạng và hành vi của một người.

Màu sáng giúp thiết lập cảm xúc giữa người dùng và app
Vậy nên, doanh nghiệp cần áp dụng màu sắc phù hợp cho ứng dụng để thôi thúc tâm trí người dùng phải hành động theo đúng lộ trình mà mình đưa ra. Đồng thời, màu sắc này còn giúp doanh nghiệp có thể truyền tải được thông điệp đến với người tiêu dùng.
Cụ thể: ứng dụng điện tử, điện lạnh nên sử dụng các màu sắc như trắng và xanh dương để tạo nên sự liên kết. Hoặc, màu xanh lá cây, xanh lục là lựa chọn hoàn hảo cho những ứng dụng hoặc game liên quan đến thiên nhiên, làm vườn.
Tạo được phong cách hiện đại
Màu sắc tươi sáng, sắc nét là xu hướng giao diện hiện đại và đẳng cấp nhất hiện nay. Đây là lý do những tone màu này thường xuất hiện trong hầu hết các loại ứng dụng thuộc nhiều lĩnh vực kinh doanh.
Hiện nay, màu gradient sáng là một trong những phong cách thiết kế màu giao diện hiện đại và sáng tạo nhất hiện nay. Sắc thái này đậm chất công nghệ hiện đại hóa và chúng sở hữu vẻ đẹp thu hút có thể lôi kéo ánh nhìn từ người dùng. Ngoài ra, gam màu này còn là ý tưởng mới, khác lạ nên có thể gia tăng mức độ cạnh tranh cho ứng dụng của doanh nghiệp.
Những hạn chế của sử dụng màu tươi sáng trong thiết kế UI
Bên cạnh những lợi thế vượt trội ở phía trên, những màu sắc tươi sáng trong thiết kế UI có thể bị phản tác dụng gây ra hạn chế cho ứng dụng.
Màu sắc khó kết hợp
Những tone màu tươi sáng rất khó để phối hợp cùng với những sắc thái khác, màu càng rực rỡ càng khó kết hợp. Bởi chúng quá nổi bật nên rất khó có thể mang lại sự cân bằng cũng như hài hòa cho giao diện người dùng ứng dụng. Theo các chuyên gia, những ứng dụng có màu sắc quá nổi bật, tổng thể kém hài hòa rất dễ bị mất điểm và có tỷ lệ người dùng rời bỏ rất cao.

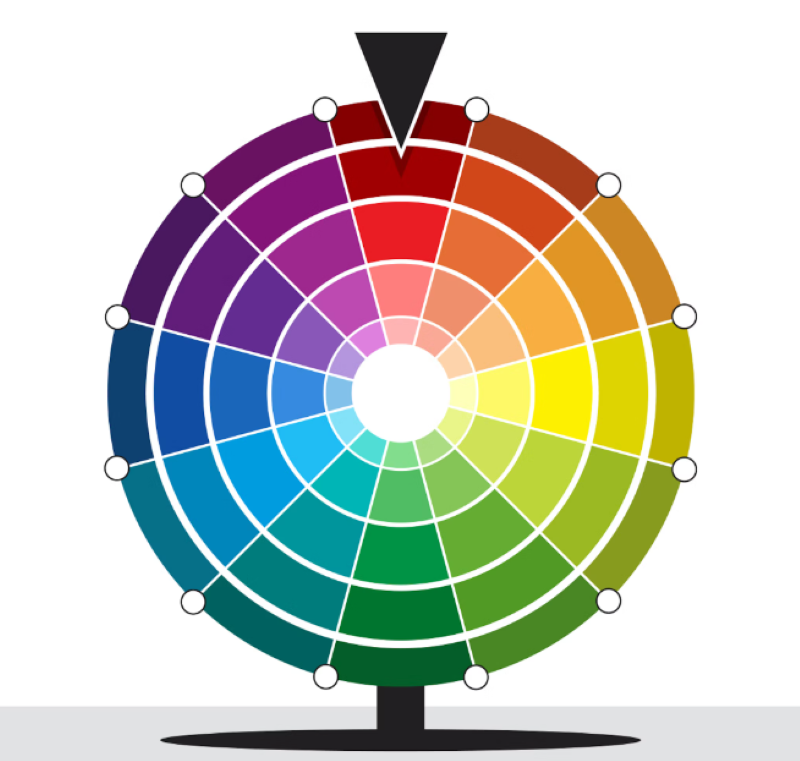
Nhà phát triển nên phối màu sáng dựa theo quy luật của bánh xe màu sắc
Vậy nên, khi phối kết màu sắc cho ứng dụng nhà phát triển cần dựa vào lý thuyết màu sắc để lựa chọn những cách sắp xếp phù hợp để tạo nên ấn tượng tốt cho người dùng ngay từ cái nhìn đầu tiên. Những lược đồ phối màu này chính là:
- Phối đơn sắc: Lấy 1 tone màu sáng làm trung tâm, nhà phát triển chỉ cần lựa chọn những sắc thái thuộc cùng mảng màu để kết hợp cùng với nhau. Ví dụ: màu đỏ kết hợp cùng gam màu trong cùng mảng màu nóng là: cam, vàng hoặc hồng.
- Phối màu tương tự: Công thức kết hợp này là phối kết hai màu nằm cạnh nhau trên trục bánh xe.
- Phối màu tương phản: Công thức này sẽ kết hợp hai gam màu đối nghịch nhau trên trục bánh xe để tạo độ tương phản cao cho giao diện ứng dụng.
- Phối Split-bổ sung: Vẫn là công thức phối màu đối nghịch để tạo tương phản, tuy nhiên mọi người có thể mở rộng với nhiều tone màu. Ví dụ: màu đỏ có thể kết hợp với các gam màu lạnh như: xanh lục, xanh lá, xanh nõn chuối,...
- Phối bộ ba: Kết hợp bộ ba là kết hợp 3 màu sắc nằm gần nhau trong trục màu sắc. Chúng sẽ tạo nên sự ăn nhập giúp ứng dụng trở nên hài hòa và nổi bật hơn.
- Phối màu Tetradic: Công thức này chính là lấy một màu làm điểm xuất phát sau đó vẽ hình tứ giác trên bánh xe màu sắc để tạo ra hình chữ nhật. Bốn điểm của hình chữ nhật nằm trên cánh màu nào thì doanh nghiệp chỉ cần kết hợp những sắc thái đó lại với nhau.
Mất đi yếu tố nổi bật
Sử dụng các màu sáng trong thiết kế giao diện người dùng app (UI) để tạo điểm nhấn bắt mắt và thu hút sự chú ý của người dùng đang là giải pháp hiệu quả. Tuy nhiên, nếu doanh nghiệp thiết kế quá nhiều điểm nổi bật trên app bằng tone màu sáng có thể khiến tổng thể giao diện trở nên hỗn loạn. Đây là lý do khiến ứng dụng đánh mất đi điểm nhấn nổi bật vốn có và làm gia tăng tỷ lệ rời bỏ app của người dùng.
Vậy nên, khi thiết kế màu sắc cho app nhà phát triển nên áp dụng quy tắc phối màu là 60% (màu chủ đạo) - 30% (màu phụ) - 10% (màu tạo điểm nhấn). Tỷ lệ này không chỉ mang lại sự dễ chịu, làm giảm sự khó chịu cho ánh mắt của người dùng mà còn phát huy được hiệu quả của các điểm nhấn.
Sử dụng màu sắc tươi sáng có thể mang lại hiệu quả, nhưng cần cẩn thận khi kết hợp. BizMobile Apps giúp bạn thiết kế giao diện UI hài hòa, tránh sự mất cân bằng và phát huy tối đa sức hút từ màu sắc cho ứng dụng của bạn.
Không phù hợp với nhiều nhóm người dùng
Không phải người dùng nào cũng yêu thích những gam màu tươi sáng và nổi bật. Có thể các bạn trẻ trong độ tuổi từ 5 đến 25 thích những gam màu nổi như: đỏ, cam, vàng hồng,... Nhưng những người trong độ tuổi trưởng thành từ 26 đến 40 thường thích những tone màu nhạt và nhẹ nhàng như: xanh dương, xanh lá, trắng, xám,... Còn người trung niên thì lại thích các gam màu sáng nhưng phải dịu nhẹ để không bị nhòe mắt.
Do đó, trước khi quyết định màu sắc chính, phụ và nổi bật cho ứng dụng của mình, doanh nghiệp cần phải nghiên cứu người dùng trước. Sau khi xác định được đối tượng mục tiêu cũng như nắm rõ các thông tin về nhân khẩu học như: độ tuổi, giới tính, mong muốn, sở thích,... Doanh nghiệp mới tạo ra được một ứng dụng mang thiết kế hài hòa, đẹp mắt và đáp ứng được hầu hết sở thích của người dùng.

Màu sắc tươi sáng, sặc sỡ không phải là sở thích của tất cả người dùng
Tạo quá nhiều sự tương phản trên màn hình di động
Mặc dù màu sắc có thể tạo ra hiệu ứng tương phản giúp ứng dụng trở nên sắc nét và nổi bật hơn trong mắt người dùng. Tuy nhiên, nhiều nhà phát triển lại lạm dụng quá nhiều hiệu ứng tương phản khiến giao diện trở nên hỗn loạn một cách khó hiểu. Điều này đặc biệt nghiêm trọng với các loại ứng dụng dành riêng cho thiết bị di động. Sở dĩ như vậy là bởi, màn hình mobile thường bị giới hạn về không gian, nên nếu ứng dụng xuất hiện nhiều tương phản thì người dùng dễ bị mất tập trung, khó chịu ở mắt hoặc phải tốn rất nhiều thời gian mới hiểu được hết chức năng của app.
Do đó, khi quyết định sử dụng màu sáng cho giao diện người dùng của ứng dụng mobile, nhà phát triển cần chú ý cân bằng giữa các mảng màu để tạo nên tổng thể bố cục hài hòa. Đây là cơ sở để người dùng luôn cảm thấy thoải mái và dễ chịu khi theo dõi các đoạn văn bản trên ứng dụng.
Màu sắc sáng là yếu tố đóng góp vai trò rất quan trọng trong việc tạo ra điểm chạm giúp ứng dụng thu hút được sự chú ý của nhiều người dùng hơn. Tuy nhiên, nếu áp dụng sai cách hoặc quá lạm dụng, nhà phát triển có thể khiến ứng dụng trở thành một mớ hỗn độn và gây ra trải nghiệm kém cho người dùng của mình. Vậy nên, mọi người nên áp dụng những gợi ý mà Bizfly chia sẻ ở phía trên để màu màu sắc màn hình giao diện được tối ưu hơn.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Mobile App
Kiến thức Mobile App 

 Loading ...
Loading ...
