
Hướng dẫn thiết kế web bằng photoshop đơn giản, hiệu quả
Tại sao nên thiết kế web bằng photoshop là một trong những câu hỏi nhận được sự quan tâm nhiều của đông đảo dân marketing hiện nay, đặc biệt là những người hoạt động trong lĩnh vực thiết kế, lập trình.
Vậy câu trả lời cho vấn đề này là như thế nào? Cùng Bizfly tìm hiểu ngay trong nội dung bài dưới đây.
Có nên thiết kế web bằng photoshop hay không?
Photoshop là một công việc mà hầu như ai làm Marketing cũng cần phải biết cơ bản và việc sử dụng các phần mềm hỗ trợ cho hoạt động photoshop chính là một kỹ năng quan trọng. Vậy có nên thiết kế web bằng photoshop không?
Phần mềm photoshop phổ biến trong thiết kế
Ngoài AI thì photoshop chính là phần mềm bắt buộc phải có của mỗi designer. Nhờ sự phổ biến của nó, bạn có thể download bản thiết kế web bằng photoshop miễn phí trên mạng internet, dựa vào đó và chỉnh sửa thiết kế theo ý muốn của mình một cách nhanh chóng.

Có nên thiết kế web bằng photoshop hay không?
Khả năng xử lý hình ảnh linh hoạt
Nhờ có các hiệu ứng sinh động, thay đổi, cắt bỏ các lớp ảnh dễ dàng, bộ filter giúp tinh chỉnh màu sắc đã giúp photoshop nhận được sự “ưu ái" của các designer.
Đọc thêm: Các cách tối ưu hình ảnh cho website hiệu quả, chuẩn SEO
Những kỹ năng cần có để thiết kế web bằng photoshop
Tuy khá phổ biến, nhưng thiết kế các trang web bằng photoshop cũng đòi hỏi designer có một số kỹ năng và tố chất như:
- Có gu thẩm mỹ tốt, nắm bắt tổng thể được cấu trúc website
- Có hiểu biết cơ bản về lập trình web.
- Kỹ năng sử dụng photoshop thành thạo.
Sở hữu các kỹ năng về Photoshop là lợi thế, nhưng nếu bạn muốn có một nền tảng website chuyên nghiệp, dễ chỉnh sửa và tối ưu trải nghiệm mà không cần tự làm mọi thứ từ đầu, BizWebsite là lựa chọn tối ưu để khởi đầu dễ dàng hơn.
Hướng dẫn thiết kế web bằng photoshop
Xác định mục tiêu thiết kế
Xác định được mục tiêu mà trang web cần thiết kế rất quan trọng bởi nó sẽ quyết định đến phong cách thiết kế, màu sắc phối hợp và nội dung trên website. Ví dụ,

Xác định mục tiêu khi thiết kế web bằng photoshop
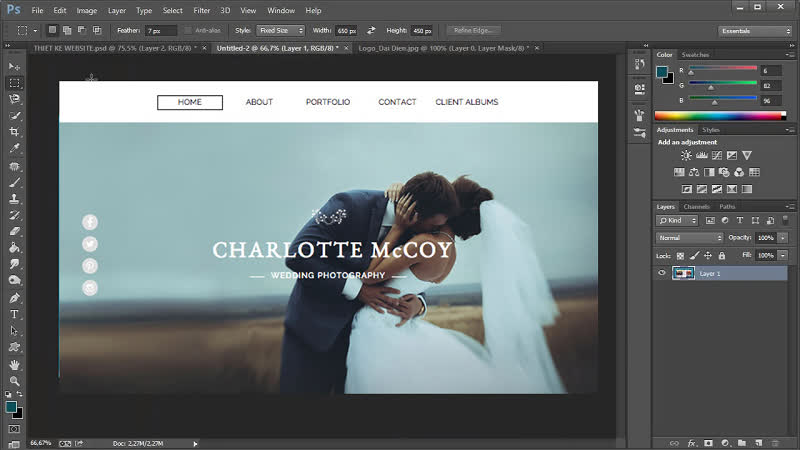
- Với mục tiêu giới thiệu thương hiệu: Phong cách thiết kế cần tập trung vào hình ảnh to, đẹp với font chữ và nội dung rõ ràng, gây ấn tượng.
- Với mục tiêu bán hàng: Cần ưu tiên các danh mục sản phẩm, tính điều hướng của website và bố cục sắp xếp sản phẩm.
- Với mục tiêu tìm kiếm khách hàng tiềm năng: Nội dung cần bố trí hợp lý, có các nút CTA để kêu gọi khách hàng đăng ký để lại thông tin.
Lên bố cục website sơ bộ
Vẽ trên giấy hoặc file excel các nội dung bạn cần thiết kế web bằng photoshop, sắp xếp lại để hình dung ra được bố cục của website.
Việc thống nhất được bố cục website sơ bộ với các bên liên quan cũng giúp bạn tiết kiệm được rất nhiều thời gian thiết kế sau này, tránh việc phải sửa đi sửa lại nhiều lần.
Thống nhất nội dung website
Nội dung website có thể bao gồm:
- Mô tả visual cho banner website
- Text trên các ảnh
- Tên gọi của thanh menu, nội dung dưới chân trang
- Nội dung nút kêu gọi hành động
Tất cả những nội dung này cần đưa vào bản word/excel cùng với thiết kế sơ bộ bố cục website để khi bắt tay vào thiết kế, designer sẽ không tốn thời gian để hỏi lại.
Việc xác định được nội dung chính xác hoặc ít nhất là biết được số từ, số chữ tại các phần nội dung cũng giúp việc căn chỉnh khoảng cách khi thiết kế sẽ trở nên dễ dàng hơn.
Trình tự thiết kế web bằng photoshop
Rất nhiều designer mới vào nghề bị mắc lỗi lựa chọn màu sắc cho website ngay từ đầu khiến việc thiết kế trang web bằng photoshop trở nên khó khăn khi không thể tập trung vào các khối.
Trình tự đúng phải là:
- Tạo wireframe (chỉ để màu đen - trắng)
- Lựa chọn tông màu, font chữ phù hợp
- Đổ màu cho website bằng việc đưa hình ảnh, đổi màu chữ, thêm link website
Với trình tự các bước trên, designer sẽ tập trung vào làm từng phần việc một, giúp website được thống nhất hơn về bố cục, màu sắc.
Việc thiết kế đúng trình tự giúp sản phẩm cuối cùng đạt được sự đồng nhất về bố cục và màu sắc. Nếu bạn đang tìm một hệ thống thiết kế web có sẵn bố cục UI/UX tối ưu, dễ áp dụng cho cả người mới lẫn chuyên nghiệp, hãy khám phá BizWebsite.
Vẽ wireframe
Bước 1: Thiết lập canvas

Vẽ wireframe là bước đầu khi thiết kế website bằng photoshop
- Mở phần mềm photoshop, nhấn phím tắt CMD + N để tạo một bản thiết kế mới với kích thước lớn hơn 1200x1500.
- Chọn View → New Guide, điền số thích hợp để thiết lập kích thước cho guideline (đường dẫn).
Quá trình này có thể lâu hơn so với các newbie mới chân ướt chân ráo thiết kế website. Mẹo để khắc phục là bạn có thể sử dụng plugin GuideGuide của Photoshop để hoàn tất bước này một cách nhanh chóng nhé!
Xem thêm: Thiết kế layout web bằng photoshop đơn giản và hiệu quả
Bước 2: Tạo header và thanh menu
Ở bước này, bạn có thể sử dụng công cụ Rectangle Tool (U) và Horizontal Type Tool (T) để thiết kế một thanh menu hợp lý bao gồm: logo, các thư mục và ô tìm kiếm.
Với guideline ban đầu khởi tạo cỡ 1200px thì thanh menu và header có guideline khoảng 130 px là hợp lý.
Trình tự là:
- Tạo guideline ngang (cỡ 130 px)
- Dùng (U) để tạo khối hình chữ nhật
- Dùng (T) để viết text
- Căn chỉnh khoảng cách của các khối cho hợp lý.
Bước 3: Tạo các khối nội dung
Đây là phần nội dung chính của website. Tùy thuộc vào mục tiêu ban đầu đã xác định mà khối nội dung gồm các khối khác nhau.
Dưới đây, Bizfly sẽ hướng dẫn các bạn các khối cơ bản khi thiết kế web bằng photoshop
-
Banner lớn
Tiếp tục sử dụng công cụ Rectangle Tool (U) để vẽ khối hình chữ nhật với đường guideline ngang là 130px.
Nếu muốn có thêm text để website có thể thay đổi linh hoạt nội dung theo từng campaign hay đơn giản là thu hút sự chú ý của khách hàng bằng ngôn từ thì tiếp tục sử dụng công cụ Horizontal Type Tool (T) để thêm text.

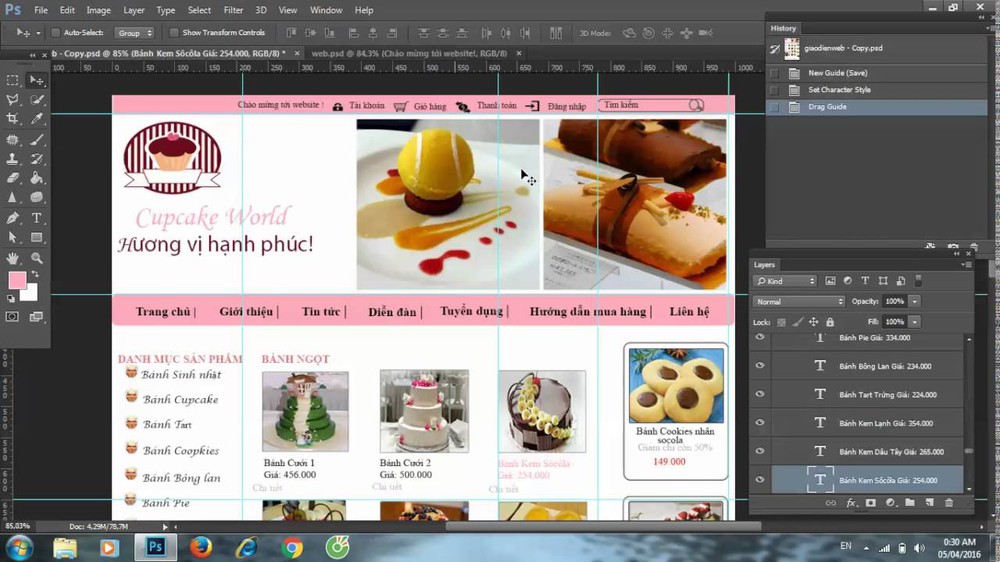
Tạo khối khi thiết kế web bằng photoshop
Tương tự, nếu muốn thêm CTA để kêu gọi hành động ngay tại banner này, bạn cũng có thể sử dụng 2 công cụ (U) và (T) một cách linh hoạt để tạo.
-
Danh mục sản phẩm/Sản phẩm nổi bật
Tại bước này, bạn vẫn có thể sử dụng 2 tool quen thuộc là (U) và (T) để tạo các khối và chữ. Tuy nhiên, các làm đó chỉ dành cho những ai chưa biết mẹo này.
Các bước làm dưới đây sẽ giúp bạn tiết kiệm thêm thời gian khi thiết kế web bằng photoshop cho danh mục sản phẩm/Sản phẩm nổi bật:
- Sử dụng tool (U) và (T) để tạo ra một khối đầu tiên
- Nhấn CMD + J để sao chép và tạo ra các khối tương tự với kích thước bằng nhau
- Sửa lại text ở các khối và căn chỉnh lại khoảng cách
- Banner cuối và CTA
Với nhiều website, thêm một banner ở gần chân trang với một button cùng lời kêu gọi hành động hấp dẫn có thể giúp website convert được một lượng khách hàng không nhỏ.
Để thiết kế banner cuối và CTA này, bạn có thể copy nguyên thiết kế tại banner lớn, còn nếu muốn thay đổi kích cỡ banner, hãy sử dụng cách truyền thống: U và T.
Bước 4: Tạo chân trang
Chân trang thường có các thư mục lặp lại của thanh menu để điều hướng người dùng, thông tin địa chỉ liên hệ, chứng nhận của các bộ (ví dụ bộ công thương). Cách thiết kế chân trang thường thấy là sử dụng các guide dọc để phân tách nội dung thành các cột. Chính vì vậy, tại bước này bạn chỉ cần sử dụng công cụ Horizontal Type Tool (T) cùng đường guideline là có thể hoàn tất rồi.
Lựa chọn tone màu, font chữ phù hợp
Xác định màu sắc thương hiệu và sử dụng tone màu thiết kế thống nhất từ background, màu chữ, màu khối nội dung sẽ giúp bản thiết kế web bằng photoshop của bạn trông chuyên nghiệp hơn.
Cách làm như sau:
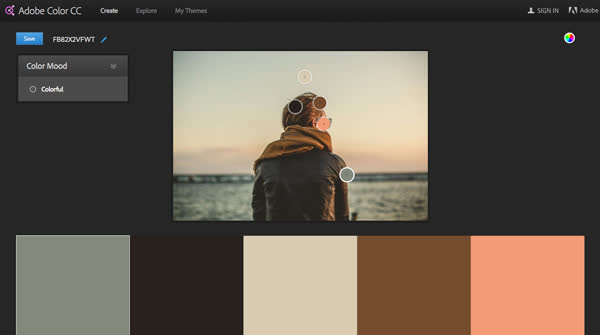
- Sử dụng Adobe Color CC - một trong những công cụ tạo bảng màu cực phổ biến. Có thể trước đây bạn đã biết nó dưới cái tên Kuler. Tại đây, bạn có thể đưa mã màu của tông màu chủ đạo vào và lựa chọn cách lấy màu như: đối xứng, tam giác, chữ Y …
- Copy mã màu mà Adobe Color gợi ý để sử dụng cho màu khối, màu font chữ.
Lưu ý: Nếu không xác định được màu sắc thương hiệu, bạn có thể sử dụng hình ảnh của banner đầu tiên là tone màu chủ đạo cho website.

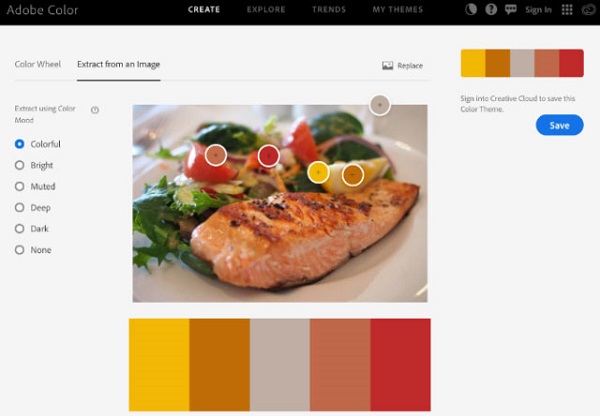
Lựa chọn tone màu, font chữ phù hợp khi thiết kế web bằng photoshop
Cách làm là:
- Tải hình ảnh lên moodboard
- Xem gợi ý màu và điều chỉnh (nếu muốn)
- Lưu lại mã màu để sử dụng
Sau khi đã chọn được tone màu, bước tiếp cần làm là chọn font chữ. Mỗi font chữ lại mang một tính cách khác nhau. Vì vậy, hãy dựa vào tính cách của thương hiệu để tạo font chữ cho phù hợp nhé!
Đổ màu cho website
Bạn đã có bố cục website, chọn được tone màu và font chữ phù hợp, bước cuối cùng chỉ là đổ màu cho website bằng việc lựa chọn hình ảnh, thiết kế banner đẹp mắt, thay đổi màu chữ cho phù hợp là sẽ hoàn tất việc thiết kế web bằng photoshop.
Bước này khá dễ dàng, nhưng nếu là người mới, bạn phải lưu ý một số điểm dưới đây:

- Xử lý ảnh trước khi đưa vào bản thiết kế trang web: Một số hình ảnh có thể có chất lượng khá thấp, đến khi lên website sẽ bị vỡ hình làm toàn bộ website trở nên xấu xí. Đừng để con sâu bỏ rầu nồi canh, xử lý ảnh ngay từ đầu sẽ giúp thiết kế của bạn trông chuyên nghiệp hơn.
- Cắt, ghép ảnh: Bản wireframe đã có sẵn kích thước, vì vậy khi cắtn ghép ảnh để đưa vào các khối nội dung, bản cần chỉnh để kích thước phù hợp. Mẹo ở đây là luôn sử dụng phím Ctrl + Shift khi kéo ảnh để ảnh không bị méo lệch.
- Thiết kế banner: Khi thiết kế banner cho website, đừng quên sử dụng các tone màu đã được lựa chọn sẵn bên trên để thấy được sự đồng nhất nhé!
- Chọn màu font chữ: tương tự như thiết kế banner, màu font chữ phải phù hợp với tone màu của cả website. Thêm một lưu ý quan trọng khi đổ màu font chữ đó là: Với những text sẽ chứa đường link, bạn cần thiết kế thành 02 màu: Màu khi trỏ chuột và màu sắc ở trạng thái bình thường. Thông thường, 2 màu chữ này phải tương phản với nhau để dễ nhận biết.
- Thêm hiệu ứng cho website: Bạn có thể thêm các hiệu ứng sinh động cho website khi sử dụng các phần mềm photoshop để tạo web. Điều lưu ý ở đây là hiệu ứng phải phù hợp và không làm nặng website khi triển khai thiết kế bằng HTML hay CSS. Muốn làm được điều này, đòi hỏi bạn cần có một chút kiến thức về lập trình web.
Như vậy, việc thiết kế web bằng photoshop khá dễ dàng khi bạn đã quen với các phím tắt trên công cụ và có một tư duy tốt về bố cục website. Với các bước hướng dẫn cơ bản trên, hi vọng bạn đã có thể tự mày mò để thiết kế website bằng photoshop một cách đơn giản nhất. Bắt tay vào thiết kế ngay hôm nay và chia sẻ thành quả với Bizfly bạn nhé!
Bên cạnh đó, bạn có thể tìm hiểu cách thiết kế web bằng adobe xd chuẩn UI/UX tại bài viết: "Hướng dẫn cách thiết kế web bằng adobe xd cho người mới bắt đầu"
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
