
Hướng dẫn cách thiết kế web bằng adobe xd cho người mới bắt đầu
4 năm trước, UI UX hay Adobe XD là một khái niệm còn rất xa lạ, thì giờ là ngành có tốc độ phát triển chóng mặt trong thời đại số. Để hiểu được chính xác về Adobe XD là gì? Thiết kế web bằng adobe xd như thế nào? Hãy khám phá ngay bài viết này tại Bizfly.vn.
ADOBE XD là gì?
Là một ‘anh em’ với nhiều phần mềm khác trong ‘nhà Adobe’, Adobe XD là phần mềm chuyên hỗ trợ về thiết kế website và App. Adobe XD là tên gọi tắt của Adobe Experience Design, tập trung nâng cao trải nghiệm người dùng trên Web/App. Một số ứng dụng phổ biến mà Adobe XD hỗ trợ:

ADOBE XD là gì?
- Hiểu quy trình xây dựng Wireframe
- Thiết kế giao diện App Mobile
- Thiết kế Web
- Thiết kế Landing Page
Thực tế, bạn có thể thiết kế giao diện người dùng Web/App qua Photoshop hoặc Illustrator. Dẫu vậy, Adobe XD vẫn là phần mềm ‘vàng’ trong làng thiết kế giao diện UI UX. Nó bắt nguồn từ một số khác biệt sau:
- Giao diện Adobe XD ít công cụ hơn Photoshop hay Illustrator nên dễ dàng sử dụng hơn
- Bạn có thể mở nhiều artboard cùng lúc cho nhiều giao diện màn hình tiếp theo để tiện lợi cho việc thiết kế web.
- Adobe XD là một phần mềm thiết kế website khá tương tự về giao diện và điều hướng với phần mềm X-Code (công cụ lập trình iOS). Vậy nên nếu bạn là một coder hay từng sử dụng X-Code thì việc chuyển hướng qua Adobe XD càng đơn giản!
- Thiết kế giao diện trên Adobe XD có thể chia sẻ Online cho người khác khi bạn đã hoàn thành.
Xem thêm: Nguyên tắc thiết kế giao diện website đẹp mắt, chuẩn UI/UX
Thiết kế web bằng Adobe XD cho người mới
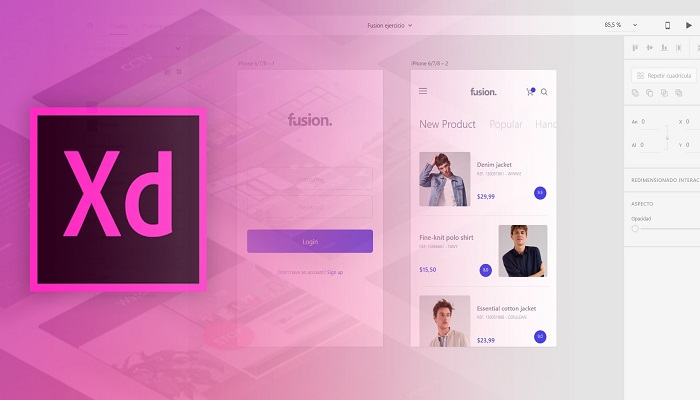
Bắt đầu với Adobe XD
Điều đầu tiên bạn sẽ thấy khi khởi chạy ứng dụng là màn hình khởi động. Là một người dùng mới của Adobe XD, bạn thực sự nên nhấp vào nút Begin Tutorial. Tại thời điểm đó, bạn sẽ được đưa đến một màn hình với các bảng giải thích quá trình làm việc với XD.
Thông tin nhanh chóng hướng dẫn bạn các nguyên tắc cơ bản của ứng dụng. Bạn sẽ tìm hiểu cách hoàn thành các tác vụ quan trọng như tạo artboard, nhập hình ảnh, sử dụng lưới lặp lại và cách liên kết các artboard với nhau để tạo nguyên mẫu. Nếu bạn là người dùng Adobe Creative Cloud, nhiều yếu tố sẽ dễ hiểu ngay lập tức.
Các yếu tố trong Adobe XD
Khi bạn đã xem xong phần hướng dẫn, đã đến lúc tạo một dự án mới. Bạn có thể làm điều này bằng cách chọn File > New. Thao tác này sẽ đưa bạn trở lại màn hình tương tự như Welcome Screen ban đầu. Tại đây, bạn có thể nhanh chóng chọn độ phân giải màn hình mục tiêu dựa trên thiết bị, kích thước trang web hoặc nhập giá trị cho kích thước tùy chỉnh.

Thiết kế web bằng Adobe XD cho người mới
Sau khi chọn kích thước cho dự án, bạn sẽ được đưa đến giao diện chính của Adobe XD. Giao diện chính của ứng dụng được chia thành 2 tab là Design và Prototype.
Trong tab Design, bạn sẽ xây dựng tất cả các yếu tố trên artboard, với mỗi bản vẽ đại diện cho một màn hình khác nhau. XD cũng cung cấp một số công cụ vẽ để tạo khối hình cơ bản hoặc bạn có thể thêm artboard có sẵn vào ứng dụng.
Các tính năng mạnh mẽ
Thiết kế web bằng Adobe XD sẽ cung cấp nhiều tính năng mà bạn mong đợi trong một công cụ UX. Nhiều công cụ trong số này sẽ khá quen thuộc, còn một số khác đã được điều chỉnh lại để hỗ trợ thiết kế UX tốt nhất. Ví dụ, bạn sẽ tìm thấy các công cụ vẽ hoạt động giống như với các ứng dụng khác của Adobe. Mặt khác, các layer có một chút khác biệt, cũng để phù hợp với cách thiết kế UX hoạt động.
Bạn sẽ nhận thấy rằng mỗi phần tử nằm trên một layer riêng của nó. Các layer chứa các biểu tượng cho biết loại nội dung nào nằm trên layer đó, cho dù đó là hình ảnh, hình dạng, thư mục, v.v...Bạn nhanh chóng hiểu được những gì tồn tại trong mỗi layer. Tất nhiên, bạn có thể kéo các layer để thay đổi thứ tự của chúng, và chuyển đổi chế độ hiển thị bằng cách nhấp vào biểu tượng con mắt.
Bộ dụng cụ UX
Adobe XD đi kèm với với bộ dụng cụ UX, giúp bạn dễ dàng tạo ra các ứng dụng gốc cho các nền tảng Apple iOS, Windows và Google. Để truy cập vào các bộ công cụ này, chỉ cần chọn File > Open UI Kits.
Các bộ công cụ này cung cấp cho bạn quyền truy cập vào các phần tử giao diện người dùng chuẩn, được tìm thấy với từng nền tảng. Điều này sẽ cho phép bạn hình dung ứng dụng của bạn trông như thế nào trong môi trường gốc của nó.
Bạn cũng có thể sử dụng một số yếu tố giao diện người dùng chuẩn này để tiết kiệm thời gian khi tạo mẫu thiết kế web của mình.
Repeat Grid
Một tính năng thực sự mạnh mẽ được tìm thấy trong Adobe XD là Repeat Grid. Hãy tạo một hoặc nhiều đối tượng một lần, sau đó chọn các đối tượng và kích hoạt Repeat Grid. Bây giờ bạn sẽ có thể lặp lại các đối tượng trên cả trục x và trục y. Bạn thậm chí có thể điều chỉnh khoảng cách giữa các đối tượng và điều chỉnh giao diện của các đối tượng dưới dạng nhóm hoặc riêng lẻ.
Chỉ cần suy nghĩ về tất cả các kịch bản khác nhau, nơi mà tính năng này sẽ tự động hóa các nhiệm vụ tẻ nhạt! Ví dụ, với một bảng hoặc một danh sách các văn bản và hình ảnh, hãy tưởng tượng một mạng lưới các hình ảnh tạo nên một bộ sưu tập. Các loại tác vụ trước đây yêu cầu rất nhiều nỗ lực thủ công để có được giao diện thiết kế web mong muốn.
Sự dễ dàng của Repeat Grid lại cho phép bạn dành nhiều thời gian hơn để khám phá các tùy chọn bố cục và để xem bố cục của bạn sẽ hoạt động như thế nào khi có nhiều dữ liệu hơn.
Có thể bạn quan tâm: Hướng dẫn thiết kế web bằng photoshop đơn giản, hiệu quả
Các biểu tượng
Các biểu tượng trong Adobe XD hoạt động theo cách rất giống với các ứng dụng khác, như Illustrator hoặc Axure. Nếu bạn có một đối tượng mà bạn muốn sử dụng trên nhiều artboard, dù điều này không phổ biến, bạn có thể biến đối tượng đó trở thành một biểu tượng.

Sử dụng các biểu tượng trong Adobe XD
Mọi thay đổi áp dụng cho đối tượng sẽ được phản ánh ở bất kỳ nơi nào khác mà nó được sử dụng trong thiết kế của bạn. Ví dụ, nếu bạn cần thay đổi màu của đối tượng, chỉ cần thực hiện thay đổi một lần. Tất cả các phiên bản sẽ được cập nhật trong suốt thiết kế.
Thư viện Creative Cloud
Là người dùng Creative Cloud, bạn có thể đã chia sẻ các nội dung như màu sắc, kiểu ký tự, hình ảnh và các yếu tố khác trên tất cả các ứng dụng Adobe Creative của mình. Vào tháng 8 năm 2017 Adobe đã cho phép Adobe XD truy cập vào các asset đó.
Điều này có thể tiết kiệm rất nhiều thời gian, nếu bạn đang sử dụng các sản phẩm như Photoshop hoặc Illustrator để tạo nội dung cho các dự án Adobe XD của mình.
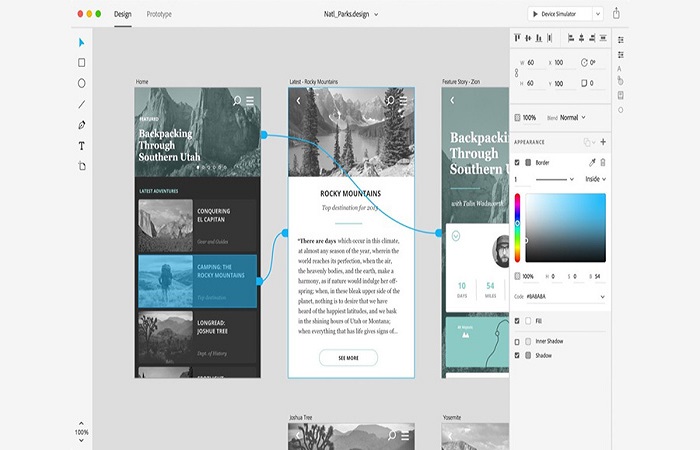
Prototype
Khi bạn đã hoàn thành xong tất cả các bản vẽ thiết kế web của mình, có thể bạn sẽ muốn xem ứng dụng của mình sẽ hoạt động như thế nào. Nhấp vào tab Prototype ở góc trên cùng bên trái, và bạn có thể bắt đầu tạo liên kết giữa các artboard, những thứ sẽ đại diện cho màn hình trong ứng dụng.
Đó là một giải pháp cực kỳ đơn giản nhưng vô giá và rất mạnh mẽ, để xem các ứng dụng của bạn sẽ hoạt động như thế nào trong thực tế. Để tạo liên kết giữa các màn hình, hãy chọn bất kỳ đối tượng nào và một mũi tên sẽ xuất hiện ở bên phải của hộp giới hạn. Bạn có thể kéo và thả mũi tên này vào một artboard khác để liên kết nó, hoặc nhấp vào nó và chọn từ menu xuất hiện.
Khi bạn liên kết các đối tượng với các bản vẽ khác, bạn có thể chọn chuyển đổi vào hoặc ra rất dễ dàng. Sau đó, khi bạn đã liên kết mọi thứ, bạn có thể nhấp vào nút Play ở trên cùng bên phải để xem trước ứng dụng. Ngoài ra, bạn có thể tải xuống ứng dụng XD dành cho iPhone/Android và xem trước thiết kế của bạn trên thiết bị thực tế trong thời gian thực, bằng USB hoặc qua Creative Cloud.
Cuối cùng, bạn có thể dễ dàng chia sẻ các nguyên mẫu của mình bằng cách tạo liên kết trực tiếp từ ứng dụng. Một khi bạn thực hiện điều này, các đồng nghiệp và các bên liên quan khác sẽ có thể thêm ý kiến cho thiết kế của bạn.
Xuất nội dung
Nếu bạn đang thiết kế một ứng dụng gốc, rất có thể bạn sẽ cần phải xuất nội dung của mình để bàn giao cho nhà phát triển. Miễn là bạn sử dụng các đối tượng vector, bạn có thể thiết kế theo tỷ lệ 1:1 và công cụ sẽ tự động cung cấp các phiên bản 2x và 3x mà các thiết bị iOS và Android yêu cầu, tùy thuộc vào tùy chọn xuất của bạn.
Trên đây là toàn bộ thông tin hướng dẫn cách thiết kế web bằng Adobe XD cho người mới bắt đầu. Hy vọng sau khi đọc xong thông tin trong bài viết mọi người đã có cái nhìn rõ hơn về phần mềm này để có thể thiết kế cho mình những giao diện website đẹp mắt nhất.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
