
Footer là gì? 6 lưu ý để tạo footer website chuyên nghiệp nhất
Footer là một trong những yếu tố làm nên một website hoàn chỉnh. Vậy footer là gì? Cần lưu ý những gì để có footer website chuyên nghiệp nhất? Cùng Bizfly tìm hiểu chi tiết ngay sau đây.
Footer là gì?
Thường nghe tới footer nhưng không phải ai cũng hiểu rõ footer là gì. Hiểu một cách đơn giản, footer là chân trang, nó dùng để chỉ phần nội dung ở cuối trang web.
Footer thường chứa các thông tin nhằm mục đích điều hướng khách truy cập vào website. Nó có thể chứa bất kỳ loại nội dung nào, bao gồm văn bản, hình ảnh và liên kết.

Vai trò của footer đối với website
Footer không chỉ giúp website hoàn chỉnh hơn mà còn góp phần tạo dựng uy tín thương hiệu cũng như nâng cao trải nghiệm cho người dùng. Vậy vai trò của footer là gì?
Cung cấp thông tin
Phần footer thường đặt những thông tin liên quan tới doanh nghiệp, sản phẩm, dịch vụ. Nhờ những dữ liệu này, khách hàng có thể hiểu rõ mình đang làm việc với ai, ở đâu. Từ đó tạo dựng thêm lòng tin với doanh nghiệp.
Một số doanh nghiệp cũng dành footer để đưa những đánh giá của khách hàng cũ. Cách làm này không chỉ thể hiện được chất lượng sản phẩm, dịch vụ mà còn nâng cao uy tín, xây dựng niềm tin. Đồng thời làm gia tăng kết nối với khách hàng, tác động trực tiếp tới tỷ lệ chốt đơn.
Nâng cao trải nghiệm cho người dùng
Nhờ có footer, người dùng khi kéo tới chân trang sẽ đọc được thông tin hữu ích hoặc được điều hướng sang nội dung khác mà mình quan tâm thay vì phải cuộn chuột về đầu trang. Từ đó họ sẽ có những đánh giá tích cực cho website của doanh nghiệp.
Tăng kết nối với khách hàng, tăng traffic
Không ít người đặt câu hỏi lợi ích của việc tích hợp mạng xã hội ở footer là gì? Thực chất, đây là cách giúp doanh nghiệp gia tăng kết nối với khách hàng thông qua các kênh mạng xã hội mà họ yêu thích.
Bên cạnh đó, nó cũng giúp việc chia sẻ bài viết hoặc website lên các mạng xã hội trở nên dễ dàng hơn. Đặc biệt đóng góp phần không nhỏ vào nhiệm vụ tăng traffic.

Những điều cần lưu ý khi thiết kế footer
Tầm quan trọng của footer là không thể bàn cãi. Tuy nhiên để có được một footer đẹp, ấn tượng, cung cấp đủ thông tin lại không phải dễ dàng. Vậy cần lưu ý khi thiết kế footer là gì?
Tổng hợp nội dung chính
Đừng đưa quá nhiều thông tin vào footer. Thay vào đó hãy tổng hợp những ý chính để người đọc dễ theo dõi. Việc làm này cũng giúp cho cấu trúc website rõ ràng, bao quát hơn.
Tạo sự tương phản khi thiết kế chân trang
Những thiết kế có sự tương phản thường tạo cảm giác mới lạ, độc đáo và để lại ấn tượng cho người xem. Đây cũng là điểm nhấn để website của bạn trở nên độc nhất trong vô vàn các website của đối thủ cùng ngành.
Hãy sử dụng hình ảnh hoặc chọn màu sắc tương phản nổi bật để có một footer ấn tượng. Lưu ý, bạn cần đảm bảo màu sắc footer hài hoà với tổng thể.
Thêm social icon
Thói quen của người dùng là đọc hết nội dung rồi mới có suy nghĩ chia sẻ nội dung đó hay không. Vì thế, đặt social icon như Facebook, Zalo, Instagram, Tik Tok vào footer là cần thiết. Ngoài ra, vị trí này cũng hạn chế sự xao nhãng của người đọc khi truy cập vào website.
Biến footer website thành một tác phẩm nghệ thuật
Những thứ đẹp thường rất dễ bị thu hút và nếu footer website đẹp cũng vậy. Tuỳ vào mục tiêu của doanh nghiệp mà lựa chọn nội dung khác nhau để thêm vào footer.
Bạn có thể thêm hình ảnh hoặc kết hợp các biểu tượng, màu sắc một cách khéo léo để tạo nên một footer sinh động, thu hút.
Thông tin rõ ràng, chính xác
Phần footer cần thể hiện được các thông tin liên hệ của doanh nghiệp càng chi tiết càng tốt. Sẽ không ai dám mua hàng hay sử dụng dịch vụ mà không biết rõ thông tin về doanh nghiệp.
Vì thế, hãy tạo footer thật chỉn chu, nên thêm số điện thoại liên lạc, Google maps, người đại diện, số giấy phép, mã số thuế...
Chân trang web thể hiện phong cách của doanh nghiệp
Phần footer cần thể hiện được rõ cá tính và lĩnh vực hoạt động của doanh nghiệp. Ví dụ, khi thiết kế website về sản phẩm thiên nhiên sẽ cần thêm các hình ảnh cây cối, hoá lá để tạo cảm giác tươi tắn, tràn đầy năng lượng, sức sống. Tuy nhiên, thiết kế cũng phải hài hoà với tổng thể website và tạo sự đồng nhất.

Những thông tin nên có ở footer là gì?
Việc cho quá nhiều thông tin vào footer sẽ khiến cho người xem cảm thấy rối mắt, khó theo dõi. Vậy nên đặt những thông tin gì ở phần này?
Thông tin liên hệ
Hãy đặt các thông tin liên hệ của doanh nghiệp vào chân trang web như: Địa chỉ email, số điện thoại, địa chỉ hoặc đơn giản là một liên kết điều hướng khách hàng sang biểu mẫu liên hệ. Việc cung cấp đầy đủ thông tin về doanh nghiệp sẽ giúp khách hàng liên hệ nếu họ có nhu cầu sử dụng sản phẩm, dịch vụ.
Chính sách quyền riêng tư
Với những website có thu thập dữ liệu cá nhân như địa chỉ email, số điện thoại của khách hàng thì buộc phải có chính sách quyền riêng tư. Hãy chắc chắn rằng, chính sách này được đặt ở vị trí dễ thấy để khách hàng có thể dễ dàng đọc chúng.
Logo
Logo ở chân trang kết hợp với tuyên bố về sứ mệnh hoặc giá trị thương hiệu, câu slogan như một lời nhắc nhớ khách hàng về thương hiệu của doanh nghiệp.
Thông tin bản quyền website
Nhiều người thắc mắc, thông tin bản quyền website ở footer là gì? Thực tế, đây là lời nhắc nhở, cảnh báo nhằm ngăn chặn không cho các đơn vị khác sao chép hình ảnh, nội dung từ website của doanh nghiệp. Một số thông tin về bản quyền được đặt ở footer như:
- Biểu tượng © hoặc các từ "Copyright", “Bản quyền”
- Năm xuất bản của website
- Bản cập nhật quan trọng gần nhất
- Tên chủ sở hữu bản quyền.
Liên kết tới các tài khoản mạng xã hội
Đưa thêm liên kết mạng xã hội giúp tăng tỷ lệ khách hàng liên lạc, cải thiện lượng người theo dõi doanh nghiệp trên các nền tảng.
Đăng ký nhận bản tin
Những người đã cuộn xuống cuối trang web rất có thể họ là một khách hàng tiềm năng. Vì thế, footer của website nên đặt thêm các lời kêu gọi hành động (CTA) để tăng lượng người đăng ký nhận bản tin.
Việc trình bày rõ ràng các thông tin bản quyền không chỉ thể hiện sự chuyên nghiệp mà còn giúp bảo vệ nội dung của bạn khỏi sao chép trái phép.
Dịch vụ thiết kế website theo yêu cầu từ Bizfly hỗ trợ hiển thị bản quyền, chính sách và bảo mật chuẩn quốc tế – đảm bảo uy tín và quyền lợi cho doanh nghiệp.
Q&A: Footer website
Trong quá trình tìm hiểu về footer là gì chắc hẳn bạn sẽ có một vài thắc mắc như: Thông tin trong footer có thể chỉnh sửa không hoặc phần này khác gì so với header.
Footer website có thể chỉnh sửa không?
Footer của website chứa các thông tin cơ bản của doanh nghiệp, mặc dù phần này là cố định nhưng người quản lý vẫn có thể sửa đổi, bổ sung dữ liệu theo từng giai đoạn. Tùy vào nền tảng bạn sử dụng để thiết lập website mà cách chỉnh sửa footer sẽ khác nhau.
Một số mẫu footer đẹp cho website

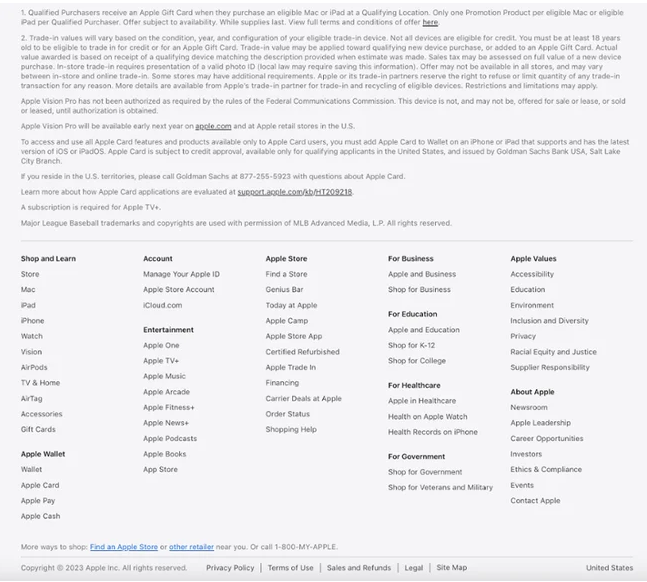
Chân trang chứa các thông tin pháp lý giúp khách truy cập hiểu rõ ngay khi truy cập vào website của bạn. Phần chân trang của Apple là ví dụ điển hình.

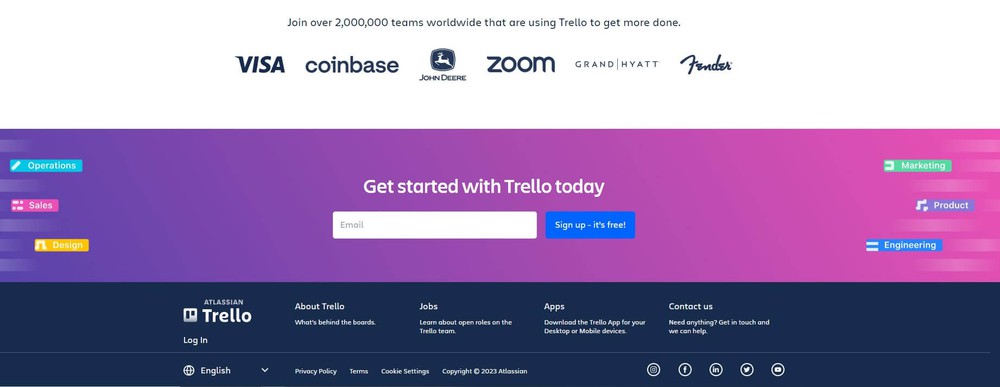
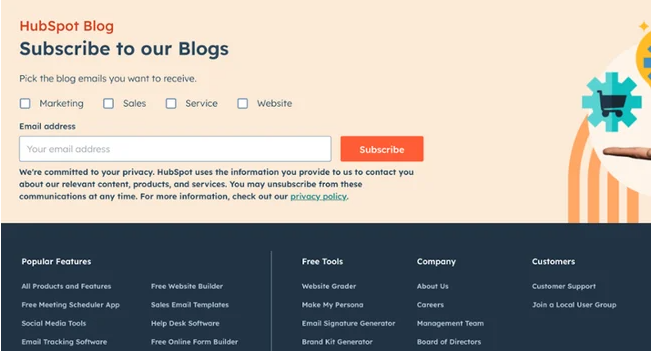
Footer chứa lời kêu gọi hành động (CTA). Loại chân trang này thường chứa các biểu mẫu liên hệ, biểu mẫu đăng ký email hoặc lời nhắc nhở.

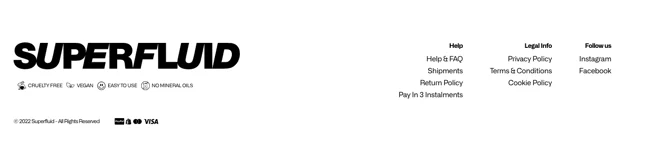
Chân trang “hẹp” cung cấp các thông tin ngắn gọn nhưng vẫn đảm bảo đầy đủ về doanh nghiệp.

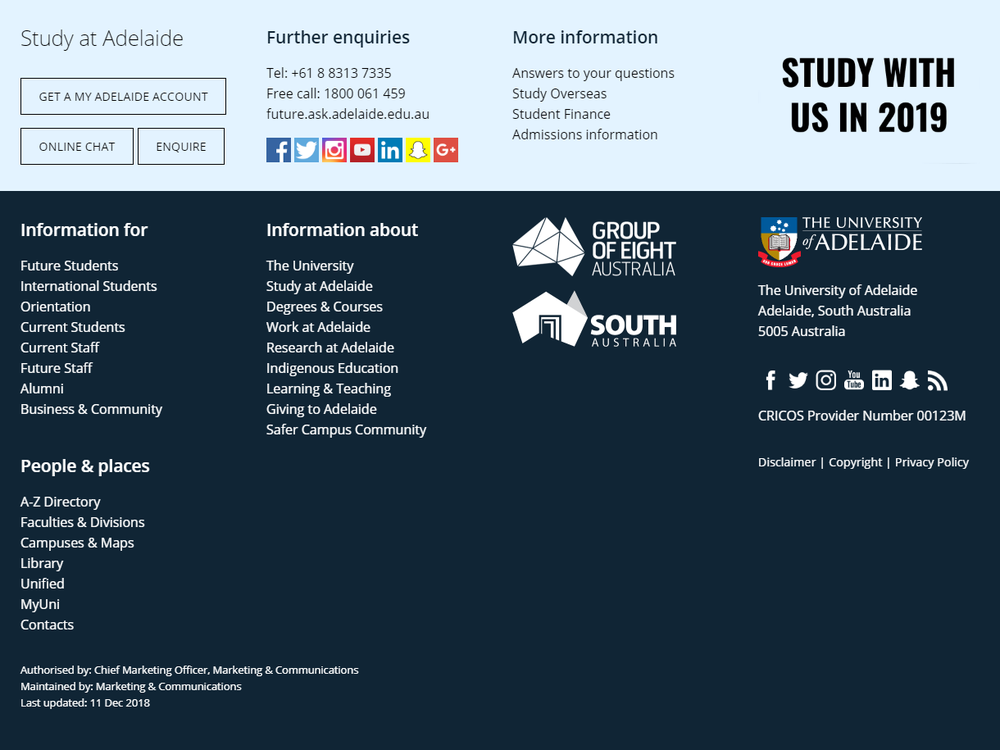
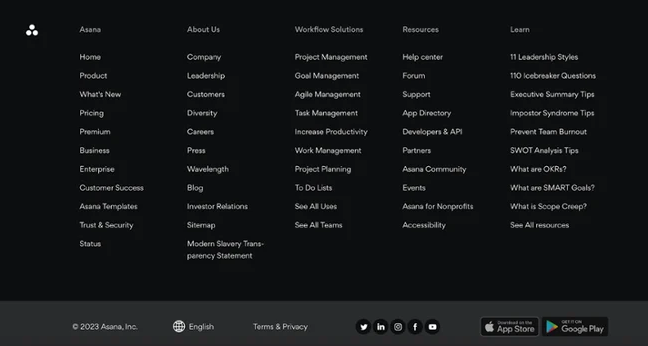
Chân trang trình bày sơ đồ của website và phân loại các liên kết theo chủ đề để khách hàng dễ dàng theo dõi.

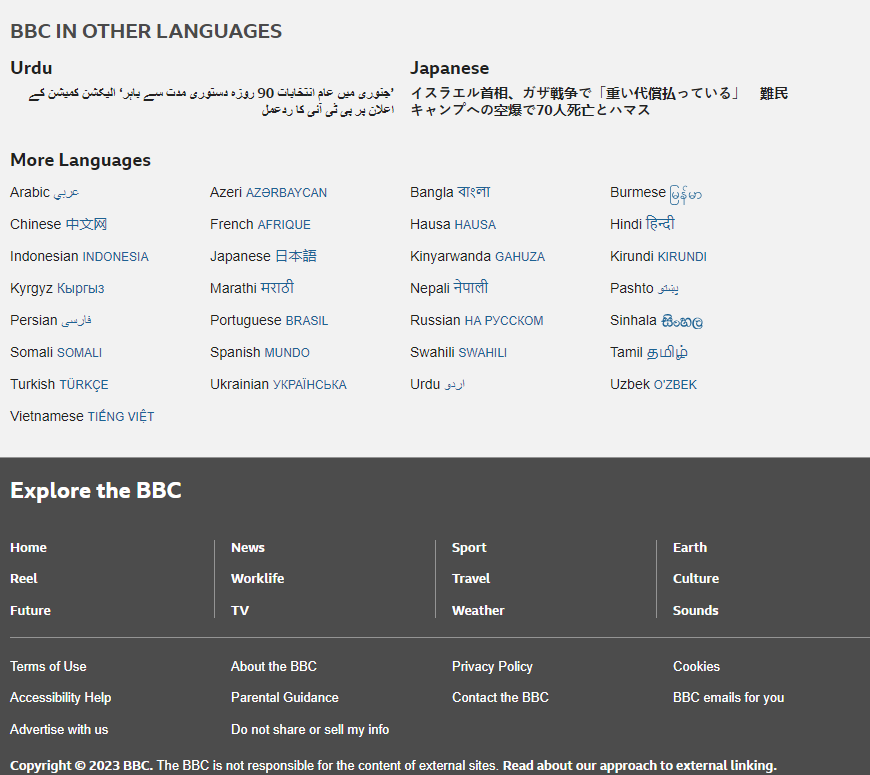
Chân trang tin tức dành cho các tạp chí, báo, trang tin điện tử cũng có đặc thù riêng. Ví dụ như phần footer của trang tin điện tử đài BBC, phần footer của họ hiển thị danh mục 30 ngôn ngữ trên toàn thế giới, danh sách các mục và thông tin chính sách quyền riêng tư và thông tin của đài BBC.
Sự khác biệt giữa header và footer là gì?
Header và footer đều là hai phần không thể thiếu trên website. Nếu như footer là khu vực ở cuối trang thì header là khu vực đầu trang. Cả hai phần này đều được thiết lập cố định trong suốt quá trình trải nghiệm của người dùng.
Mong rằng, bài viết này của Bizfly đã giúp bạn hiểu rõ về footer là gì cũng như biết cách để có một chân trang đẹp, thu hút người xem. Bạn có thể đón đọc thêm các tin tức về thiết kế website được cập nhật mỗi ngày tại đây.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập






 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
