
Ajax là gì? Tại sao nên dùng và cách hoạt động của Ajax trong Website
Chắc hẳn bạn sẽ khó có thể hiểu được AJAX là gì. Tuy nhiên, nếu bạn đang học tập và làm việc như một lập trình viên thiết kế website, bạn sẽ thấy quen thuộc với thuật ngữ này.
Vậy, tại sao nên sử dụng Ajax khi thiết kế website? Nó hoạt động như thế nào và mang lại lợi ích gì? Cùng Bizfly tìm hiểu ngay tại đây.
Ajax là gì?
Ajax (Asynchronous JavaScript and XML - JavaScript và XML không đồng bộ) là một bộ các kỹ thuật trong thiết kế website. Hãy phân tích nhanh gọn ý nghĩa của cụm từ này để hiểu vì sao nó cần trong lập trình web:

Ajax là gì?
- Asynchronous - Bất đồng bộ: Thay vì xử lý lần lượt các công việc, thuộc tính bất đồng bộ giúp chương trình có thể xử lý cùng một lúc các công việc dưới hình thức không cần quy trình, có thể bỏ qua các bước, không tuần tự theo hàm.
- JavaScript là ngôn ngữ lập trình phổ biến với khả năng quản lý nội dung động và hỗ trợ người dùng trong tương tác website.
- XML là eXtensible Markup Language - là một dạng của ngôn ngữ thiết kế chứa dữ liệu. Thuật ngữ này dễ bị nhầm tưởng với HTML - dạng ngôn ngữ dùng để hiển thị dữ liệu.
Như vậy, Ajax là một thuật ngữ để mô tả việc kết hợp một nhóm công nghệ khác nhau, hoạt động không đồng bộ, hỗ trợ việc trao đổi dữ liệu giữa trình duyệt với server mà không cần tải lại nguyên trang. Nhìn chung, Ajax giúp bạn tạo ra những ứng dụng web động mà không cần reload lại trang, tạo sự thuận tiện, bớt cồng kềnh, mượt mà trong trải nghiệm.
Lịch sử phát triển Ajax
Nếu như ở giai đoạn đầu khi website ra mắt, hầu hết thao tác người dùng đều khiến website phải tải lại từ máy chủ. Việc này kéo dài cho đến giữa thập niên 1990 khi thiết kế website dựa vào công nghệ HTML là chủ yếu.
Việc này vừa phức tạp, vừa kém hiệu quả, vừa gây ra khó chịu cho người dùng. Hãy thử tưởng tượng, mọi nội dung bạn đang thao tác đều biến mất, mặc dù thực tế chỉ có một phần nhỏ nội dung bị thay đổi. Tải lượng server cứ thế tăng lên, băng thông bị quá tải, hạn chế, gây ì ạch cả hệ thống.

Lịch sử phát triển Ajax
Đến năm 1998, nhóm phát triển Outlook Web App đã phát triển thành phần XMLHTTP từ đoạn script gửi từ máy chủ. Năm 1999, Microsoft đã ứng dụng công nghệ iframe (được trình duyệt Internet Explorer đưa ra vào trước đó 2 năm) nhằm cập nhật các bản tin, báo giá cổ phiếu trên trang mặc định của IE.
Điều này đã đặt nền móng cho việc sử dụng XMLHTTP ActiveX trong các trình duyệt nổi tiếng khách như Safari, Opera, Mozilla. Từ thập niên 2000, Google triển khai rộng rãi các ứng dụng có sử dụng Ajax, ví dụ: Gmail (2004), Google Maps (2005).
Khái niệm Ajax chính thức được nhiều người biết đến vào năm 2005 trong một bài viết của Jesse James Garrett - Nhà thiết kế trải nghiệm người dùng (co-founder của công ty tư vấn thiết kế và chiến lược Adaptive Path).
Đến năm 2006, tổ chức W3C - Tổ chức lập ra các tiêu chuẩn cho Internet - đã phát hành dự thảo đặc tả đầu tiên cho XML HTTP Request. Đến năm 2014, dự thảo này đã được phát hành bản mới nhất.
Tại sao nên sử dụng Ajax cho website?
Sau khi đã hiểu Ajax là gì, chúng ta dễ dàng nhận thấy lợi ích lớn nhất Ajax mang lại chính là nâng cao trải nghiệm người dùng. Không cần phải chờ đợi load lại cả trang chỉ vì một thao tác nhỏ trong thay đổi thông tin, người dùng chắc chắn sẽ cảm thấy dễ chịu với sự thông minh của website.

Tại sao nên sử dụng Ajax cho website?
Có thể tóm gọn những lý do nên sử dụng Ajax trong thiết kế web như sau:
- Thực hiện các cuộc gọi lại (call-back): Quy chế hoạt động của nó đơn giản là gửi một phần trang web đến server. Ajax giúp cải thiện đáng kể hiệu suất mạng, tăng tốc website và đặc biệt hữu ích cho các web có băng thông hạn chế.
- Thực hiện các cuộc gọi không đồng bộ đến một máy chủ. Như vậy, Ajax tiết kiệm được thời gian cho người dùng, đồng thời giảm tải thời gian load website.
- Tiết kiệm băng thông và tăng hiệu suất của website, đồng thời dữ liệu cũng được lưu lại vào account của bạn.
- Tạo ra sự đa dạng cho website, giúp website có thể load từng phần động mà không cồng kềnh. Ajax được sử dụng ở bất cứ nơi nào trên một trang web. Như vậy, nó thực sự có ý nghĩa cho các website kinh doanh online trong thời đại chuyển đổi số.
- Tăng trải nghiệm cho người dùng khi tiết kiệm thời gian load thông tin, không phải post lại trang lên máy chủ. Ajax giúp thu hút khách hàng trải nghiệm website của bạn nhiều hơn.
Ví dụ thực tế khi áp dụng AJAX
Khi đã hiểu Ajax là gì, bạn sẽ dễ dàng hình dung được những ứng dụng thực tế của nó hơn là những mô tả mang đầy tính "kỹ thuật" phía trên.
Bizfly sẽ đưa ra một số ứng dụng thực tế của Ajax, bạn chắc chắn sẽ bất ngờ bởi sự "thân quen" này:
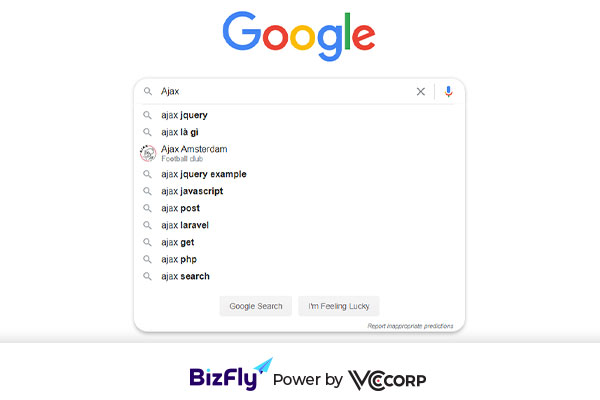
Ứng dụng trong hoàn thiện từ khóa trên thanh tìm kiếm của Google
Bạn có bất ngờ khi bạn mới chỉ gõ vài ký tự, Google đã ngay lập tức đưa ra một số gợi ý giống với ý định tìm kiếm của bạn? Thực tế, ở những giai đoạn mới bắt đầu, quá trình này không được tiện lợi đến vậy. Google đã phải tải lại trang mỗi khi người dùng nhập từ khóa và có một đề xuất mới hiện lên.
Còn hiện tại, trong quá trình gõ, từ khóa liên tục thay đổi để sát nhất với những gì bạn nhập vào, nhưng website Google vẫn giữ nguyên. Như vậy, Ajax đã giúp các layer hiển thị trong trang web có thể hoạt động mà không ảnh hưởng gì đến nhau.

Ứng dụng của AJAX trong hoàn thiện từ khóa trên thanh tìm kiếm của Google
Nếu đã nắm được lịch sử của Ajax, bạn sẽ thấy Google đã ứng dụng khả năng này trong Google Mail và Google Maps, tạo tiền đề cho sự phổ biến trên tất cả các ứng dụng website khác trên thế giới.
Ví dụ thực tế trong hệ thống đánh giá và xếp hạng
Ví dụ, bạn có thể nghĩ đến việc đánh giá chất lượng sản phẩm sau mỗi lần mua hàng online, vote sao cho chất lượng dịch vụ di chuyển sau khi đặt xe. Với sự góp mặt của Ajax, giúp bạn có thể đánh giá theo các mức độ mà không làm thay đổi cả trang web. Đồng thời dữ liệu cũng được update vào tài khoản của bạn.
Ứng dụng trong trending notification của Twitter
Nếu bạn là một tín đồ của mạng xã hội Twitter, hẳn bạn đã quen với thông báo trending của họ. Mỗi khi có một tweet mới, Twitter sẽ update thông tin mà không hề bị ảnh hưởng đến trang chủ.
Ví dụ áp dụng trong Room chat (Phòng chat)
Ajax giúp bạn không cần tải lại trang mỗi khi bạn hoàn tất một lượt trò chuyện với nhân viên trên website. Bạn không cần lo lắng trang bị load lại mỗi khi gửi hay nhận một tin nhắn.
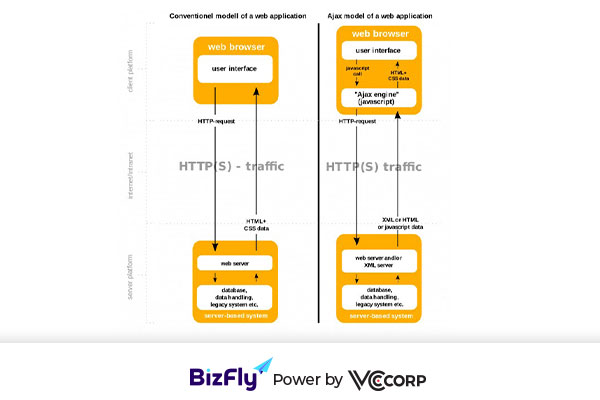
Cách hoạt động của Ajax
Như chúng ta đã tìm hiểu Ajax là gì, bạn sẽ thấy nó không phải một ngôn ngữ lập trình hay một công cụ đơn lẻ. Nó là một bộ kỹ thuật phối hợp giữa các yếu tố như HTML, XML, XMLHTTPRequest, JavaScript.
"Mọi thao tác của người sử dụng sẽ gửi mẫu của một lời gọi JavaScript tới bộ xử lý (engine) Ajax thay vì tạo ra một yêu cầu HTTP (HTTP request)" - Jesse James Garrett. Bạn có thể thấy khó khăn khi có quá nhiều yếu tố, nhưng hãy nghĩ đơn giản quy trình của Ajax như sau:

Cách hoạt động của Ajax
Cách hoạt động trong mô hình Ajax
- Trình duyệt tạo ra một lệnh JavaScript, lệnh này sẽ kích hoạt XMLHTTPRequest.
- Phần chạy dưới nền, trình duyệt tạo ra một yêu cầu HTTP và gửi lên máy chủ.
- Máy chủ tiếp nhận, truy xuất, gửi dữ liệu cho trình duyệt.
- Trình duyệt nhận dữ liệu từ máy chủ và đẩy hiển thị lên website.
Cách hoạt động của Ajax không cần tải lại đồng bộ trang nữa. Ajax giúp tạo ra một trải nghiệm mượt mà và tiết kiệm thời gian chờ đợi cho người dùng, nhảy qua các bước load toàn bộ trang.
Ví dụ, giống như trong các website dành cho nhiếp ảnh, bạn hoàn toàn có thể thay đổi tiêu đề tìm kiếm mà không phải tải lại hàng trăm ngàn bức hình.
Nên sử dụng Ajax như thế nào?
Ajax có rất nhiều lợi ích trong thiết kế website tăng trải nghiệm người dùng. Khi các ứng dụng Ajax gửi các yêu cầu tới máy chủ, JavaScript sẽ xử lý các đáp ứng cho server.
Thời gian xử lý máy chủ của web được giảm theo, chủ yếu tập trung vào thực hiện trên máy của người dùng. Hãy tham khảo những ưu và nhược điểm dưới đây của Ajax để biết nên sử dụng nó như thế nào trong thiết kế website:

Nên sử dụng Ajax như thế nào?
Ưu điểm
- Thay thế phương thức truyền thống để hỗ trợ tải một phần nội dung theo ý người dùng, giảm lượng lớn băng thông và thời gian tải trang.
- Tăng sự tương tác cao với từng phần riêng lẻ của website, không yêu cầu đồng bộ.
- Giảm các kết nối đến server, giảm tải sự nặng nề cho máy chủ.
Nhược điểm
- Nút back của trình duyệt sẽ mất tác dụng quay lại trạng thái trước đó vì các web tạo động không được ghi vào lịch sử lướt web trên trình duyệt. Tức nghĩa là, khi click nút back, bạn sẽ quay lại trang web đã ghé thăm trước đấy, chứ không phải thao tác trước đó.
- Khó đánh dấu bookmark cho một trạng thái nào đó của ứng dụng.
- Không hoạt động tốt cho các tính năng share, tương tự như Bookmark.
- Đôi khi, Ajax gây một chút khó khăn cho "bọ máy" của Search Engine trong SEO. Bởi lẽ, nhện máy này không đủ thông minh để hiểu được những yếu tố động của Ajax, nó sẽ chỉ đi loanh quanh để thu thập một số ít nội dung của website, khiến yếu tố content SEO bị giảm lược.
Như vậy, các bạn có thể sử dụng Ajax một các linh hoạt và thoải mái, bởi những lợi ích nó đem lại là vô cùng lớn. Ajax nên được sử dụng với những website có băng thông ít, có nhiều nội dung hay thay đổi cần cập nhật liên tục.
Nếu bạn mong muốn tạo ra một website tối ưu trải nghiệm người dùng, tối ưu hóa tài nguyên trên server và chạy mượt mà, thông minh, hãy áp dụng ngay Ajax nhé!
Chúng tôi là đội ngũ Bizfly Website là dịch vụ thiết kế website chuyên nghiệp được vận hành bởi VCCorp. Với 15 năm trong lĩnh vực xây dựng website, đội ngũ chuyên gia của chúng tôi tự tin trong khoản “đo ni đóng giày”, tạo ra những website phù hợp cho từng đặc thù doanh nghiệp ở mọi quy mô cá nhân kinh doanh trực tuyến.
Với những kiến thức và kinh nghiệm về thiết kế, vận hành website, chúng tôi tự tin chia sẻ những kiến thức về lập trình web hữu ích nhất cho bạn!
Nguồn tham khảo:
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Website
Kiến thức Website 

 Loading ...
Loading ...
