Thiết kế email HTML đáp ứng với 6 bước đơn giản
Thiết kế email HTML là kỹ năng quan trọng giúp doanh nghiệp tạo ra những mẫu email chuyên nghiệp để thu hút người đọc. Tuy nhiên, quá trình xây dựng nội dung và cấu trúc email HTML thường khiến nhiều bạn gặp khó khăn vì đòi hỏi nhiều kỹ thuật hơn email thông thường. Qua bài viết này, Bizfly sẽ hướng dẫn chi tiết 6 bước thiết kế email HTML để bạn có thể tham khảo.
Bước 1: Thiết lập cấu trúc cơ bản
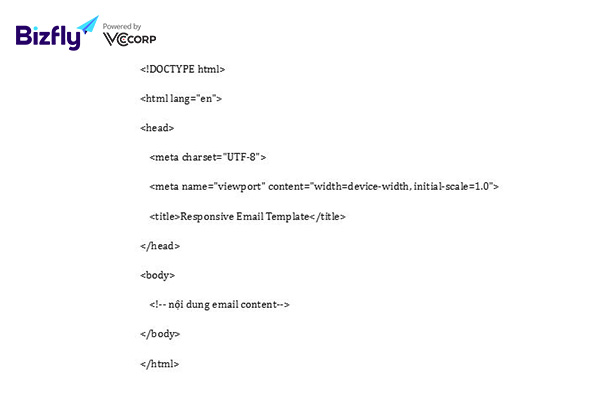
Khi tự thiết kế email HTML, bạn cần xây dựng cấu trúc cơ bản để email hoạt động hiệu quả trên nhiều nền tảng khác nhau. Những thành phần này bao gồm:
- Khai báo DOCTYPE dành riêng cho email.
- Định nghĩa các phần head và body.
- Sử dụng các thẻ meta trong phần head để đảm bảo rằng email của bạn hiển thị tốt trên thiết bị di động và hỗ trợ tính năng phóng to/thu nhỏ.
Đặc biệt, khai báo DOCTYPE rất quan trọng vì hoạt động này giúp trình duyệt hoặc ứng dụng email biết được phiên bản HTML đang được sử dụng và áp dụng đúng các quy tắc HTML, CSS. Mặc dù một số ứng dụng email như Gmail, Google Apps, Yahoo! Mail và Outlook.com thường bỏ qua DOCTYPE và thay vào đó áp dụng quy tắc riêng, bạn vẫn nên khai báo khi viết mã HTML.
Bạn có thể lựa chọn các loại DOCTYPE như XHTML 1.0 Transitional, XHTML 1.0 Strict hoặc HTML5. Tuy nhiên, hầu hết các nhà phát triển email có kinh nghiệm đều ưu tiên sử dụng XHTML 1.0 Transitional vì tính tương thích cao.

Bước 2: Tạo cấu trúc email
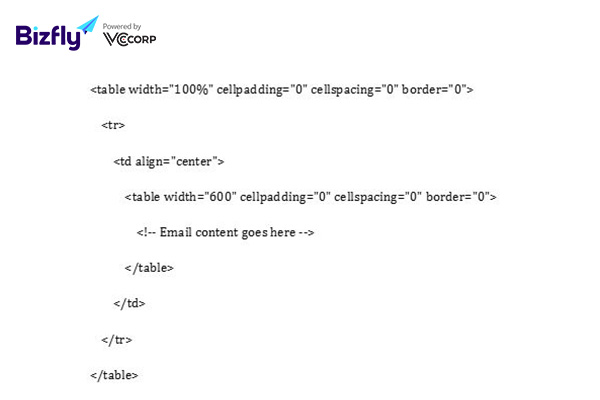
Để tạo cấu trúc cơ bản cho email HTML, bạn nên sử dụng “table” làm nền tảng thiết kế. Phương pháp này được đánh giá cao vì có thể đảm bảo email tương thích đa nền tảng như Gmail, Yahoo Mail, Outlook. Đồng thời, sử dụng bố cục dựa trên bảng cũng giúp nội dung email hiển thị chính xác theo ý muốn của bạn trên điện thoại, máy tính bảng và máy tính.
Khi tạo bố cục với “table”, bạn nên bắt đầu với thiết kế gọn gàng và đơn giản. Bên cạnh đó, việc sử dụng các bảng lồng nhau cũng cho phép bạn kiểm soát tốt hơn từng phần của nội dung, định dạng và căn chỉnh dễ dàng hơn.
Phương pháp này không chỉ làm cho email trông chuyên nghiệp mà còn tăng khả năng truy cập, đặc biệt là đối với người dùng sử dụng trình đọc màn hình screen readers. Một ví dụ điển hình về “table” bạn có thể tham khảo:

Bước 3: Thêm nội dung và kiểu nội tuyến
Trong quá trình thiết kế email đáp ứng (responsive) HTML, bạn cần xây dựng nội dung và bố cục hoàn chỉnh để tối ưu hiển thị trên nhiều thiết bị khác nhau. Cụ thể các thành phần phải có là:
Thiết lập nội dung và font chữ
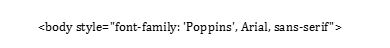
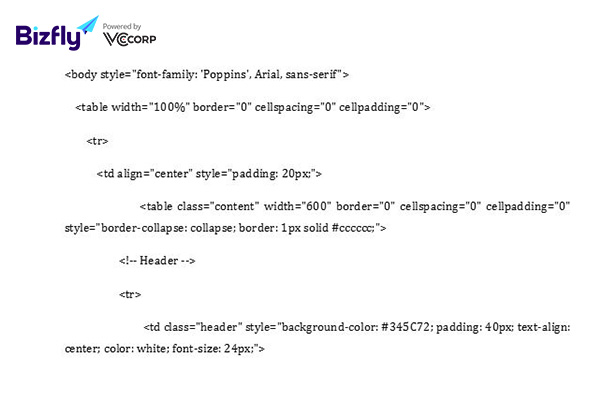
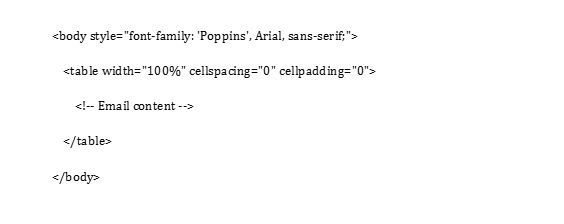
Thẻ body được đặt như sau:

Font chữ chính cho email sẽ là 'Poppins'. Nếu không có, font sẽ chuyển sang Arial và cuối cùng là Sans-serif. Điều này đảm bảo email luôn hiển thị tốt ngay cả khi font chữ chính không được hỗ trợ.
Cấu trúc bảng

Trong đó:
- Chiều rộng 100%: Bảng này chiếm toàn bộ chiều ngang của email để đảm bảo nội dung hiển thị đầy đủ trên mọi kích thước màn hình.
- border, cellspacing, và cellpadding bằng 0: Loại bỏ đường viền, khoảng cách giữa các ô và phần đệm mặc định để bảng trông gọn gàng hơn.
Phần tiêu đề
Tiêu đề bên trong trình soạn thảo email HTML được thiết kế với nền màu xanh đậm (#345C72), chữ màu trắng và kích thước chữ 24px để thu hút sự chú ý của người nhận. Bạn cũng có thể tùy chỉnh phần này bằng cách thêm tên thương hiệu hoặc logo của mình để tăng độ nhận diện.
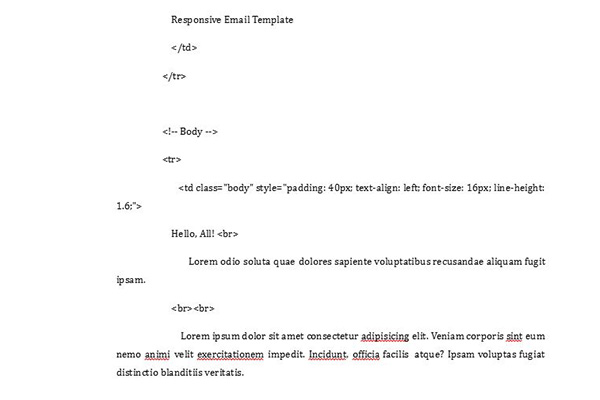
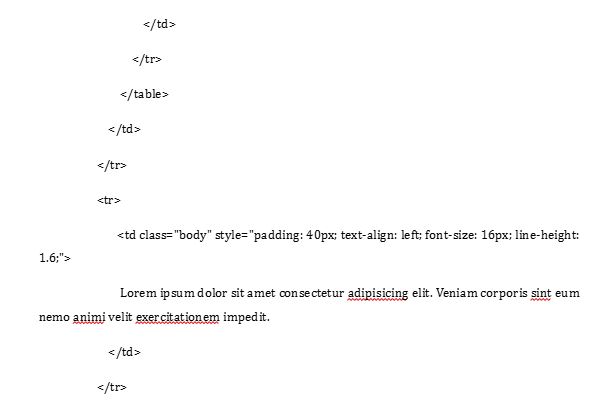
Phần thân bài
Phần thân bài là nơi chứa nội dung chính của email, được định dạng với cỡ chữ 16px và khoảng cách dòng 1.6 để người đọc dễ theo dõi. Bên cạnh đó, nội dung sẽ được căn trái và giữa các dòng được tách biệt bằng thẻ
để tạo khoảng cách hợp lý.
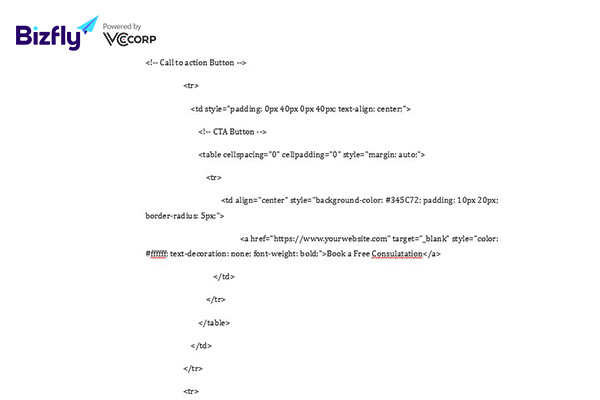
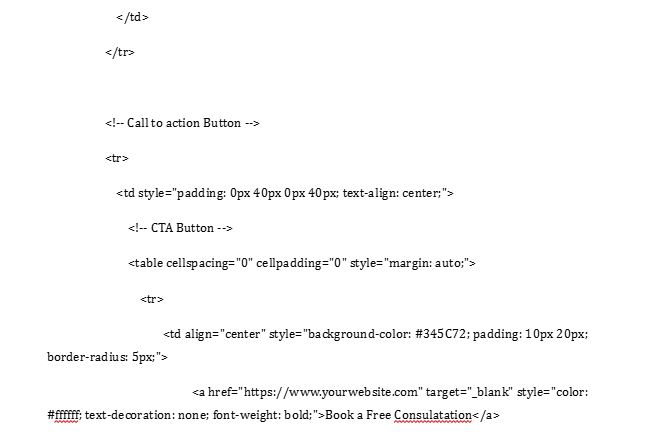
Nút CTA
Tiếp theo, bạn thêm nút Call-to-Action (CTA) trong email HTML để hướng người nhận mua hàng hoặc tìm hiểu thêm thông tin sản phẩm. CTA phải được thiết kế nổi bật, đồng bộ với màu tiêu đề, phần góc bo tròn nhẹ (border-radius: 5px) và văn bản màu trắng, in đậm. Ngoài ra, thẻ bên trong nút cũng được định dạng để loại bỏ gạch chân mặc định (text-decoration: none) và liên kết trực tiếp đến trang web".

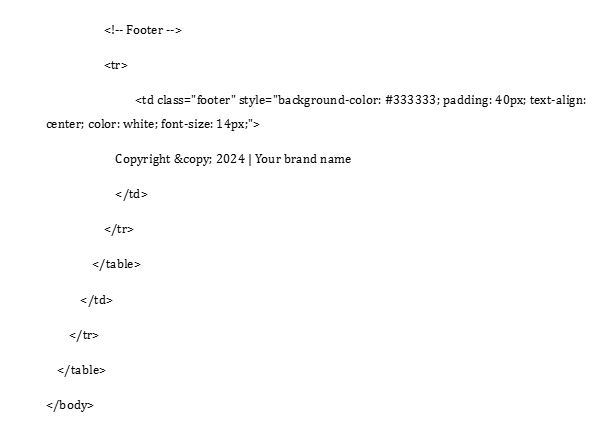
Chân trang (Footer)
Phần chân trang được thiết kế tương tự như tiêu đề nhưng với nền màu tối hơn (#333333) và cỡ chữ 14px để tạo cảm giác cân đối cho email. Tại vị trí này, bạn có thể đặt các liên kết dẫn đến sản phẩm hoặc thông tin liên hệ để người nhận dễ dàng tìm thấy khi cần.
Dựa vào những thành phần trên, bạn sẽ có được bảng cấu trúc hoàn chỉnh như sau:





Bước 4: Làm cho nó phản hồi
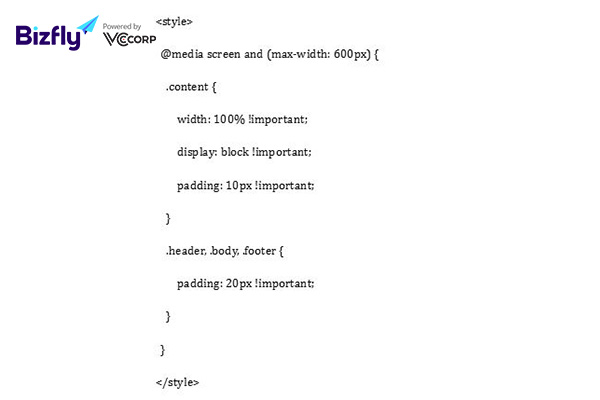
Để email hiển thị đẹp mắt và dễ đọc trên thiết bị di động, bạn hãy sử dụng truy vấn phương tiện CSS. Đặc biệt, bạn nên thêm khối vào phần của tài liệu HTML để email tự động điều chỉnh giao diện dựa trên kích thước màn hình. Cụ thể như sau:

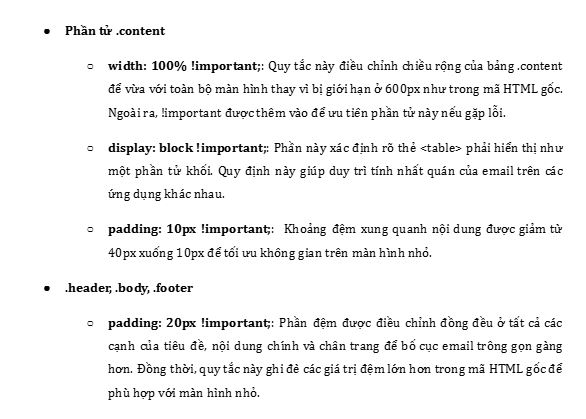
Truy vấn phương tiện được thiết kế để tối ưu giao diện hiển thị email trên các thiết bị có chiều rộng màn hình tối đa 600 pixel như điện thoại thông minh và máy tính bảng. Các điều chỉnh chính trong truy vấn phương tiện bao gồm:

Bước 5: Kiểm tra trên nhiều máy khách email
Bạn hãy kiểm tra email HTML trước khi gửi để đảm bảo email hiển thị đúng định dạng trên các nền tảng phổ biến như Gmail, Outlook và Apple Mail. Ngoài ra, bạn cũng có thể sử dụng các công cụ chuyên dụng như Litmus hoặc Email on Acid để nhanh chóng phát hiện lỗi hiển thị và đảm bảo email được tối ưu hóa trên nhiều nền tảng.
Bước 6: Thêm Google Font
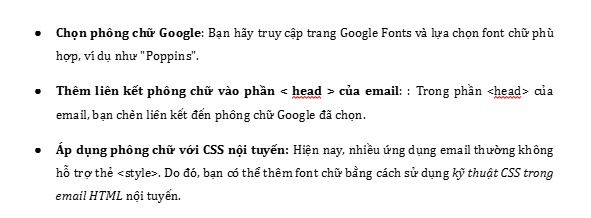
Để nội dung trở nên thu hút và trông chuyên nghiệp hơn, người lập trình nên sử dụng thêm Google Fonts trong email HTML. Tuy nhiên, không phải tất cả ứng dụng email đều hỗ trợ font chữ web. Ví dụ, Apple Mail có khả năng hiển thị Google Fonts nhưng Gmail và một số ứng dụng khác lại không hỗ trợ font chữ này. Do đó, để tạo email HTML không lỗi trên Gmail, bạn hãy thực hiện theo các bước sau:


Bài viết đã giới thiệu đến bạn 6 bước đơn giản để thiết kế email HTML phù hợp với mọi giao diện. Hơn hết, đây cũng là cơ hội để doanh nghiệp thu hút sự chú ý của khách hàng nhờ vào mẫu email chất lượng và chuyên nghiệp. Nếu bạn vẫn còn gặp khó khăn trong việc xây dựng cấu trúc email HTML thì hãy liên hệ Bizfly để được giải đáp nhé!

Giải pháp BizMail
AI hiểu khách hàng hơn bạn tưởng. Mỗi email được cá nhân hóa tự động theo hành vi, giúp thương hiệu của bạn “nói đúng điều họ muốn nghe”
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập





 Kiến thức Email Marketing
Kiến thức Email Marketing 

 Loading ...
Loading ...